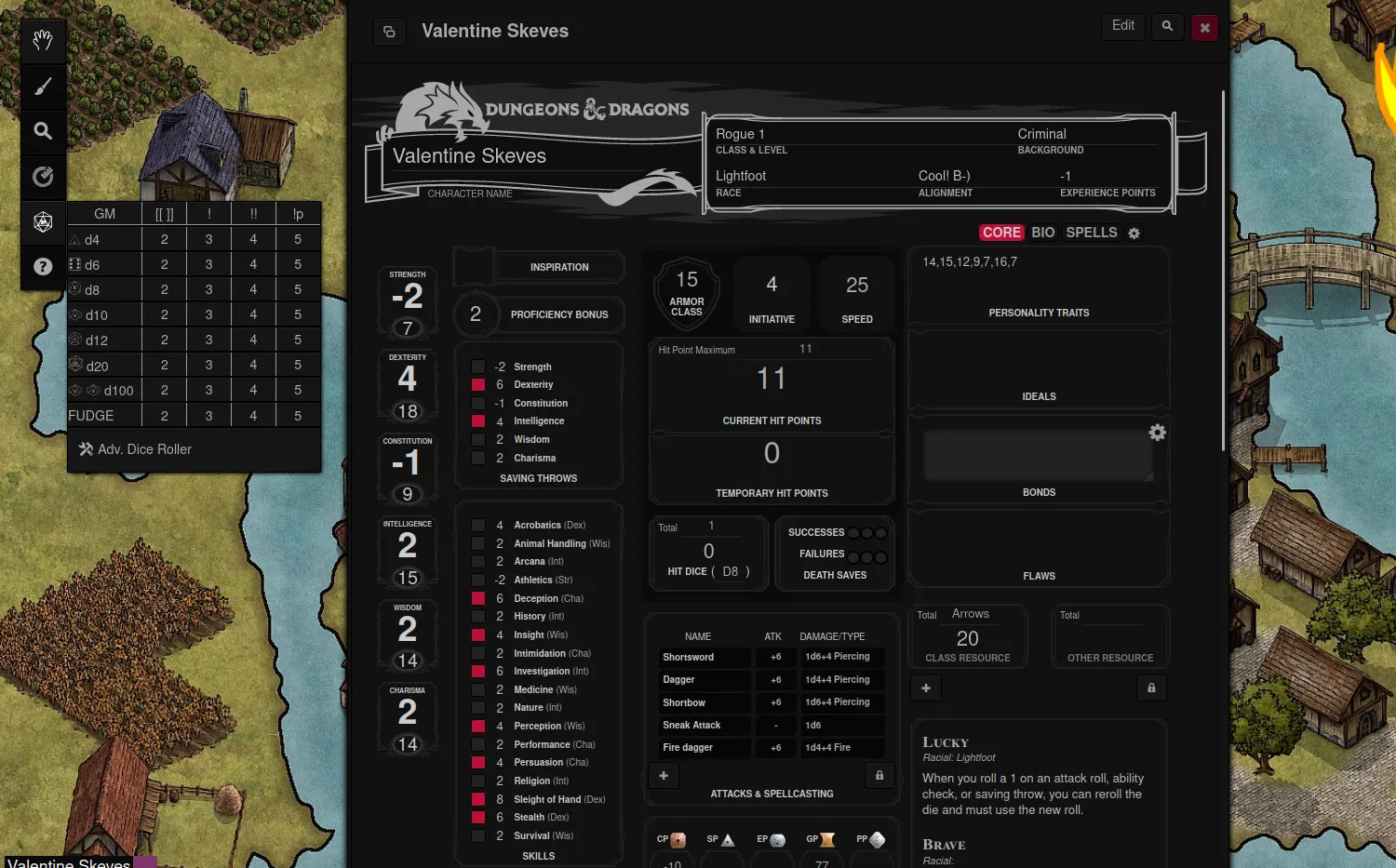
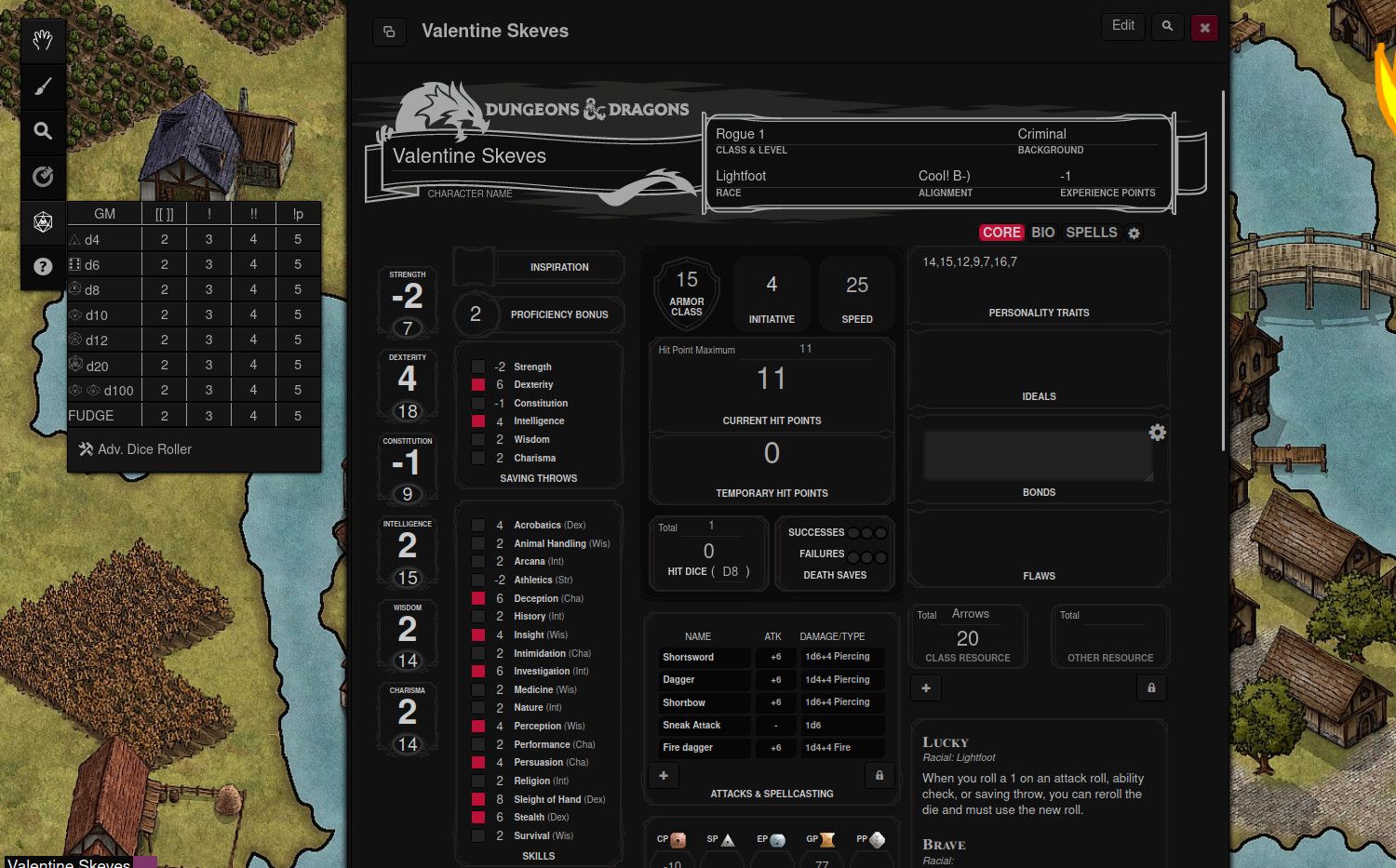
Dark style for Roll20.net.
This is an edited version of "Emoh's Darkness" by FerretFerret
Changes include revamped character sheet styling, increased contrast of text and UI elements, tweaked button positioning and fixes to parts of the page that weren't stylized.
Roll20 - Darkmode for DnD by birbo

Details
Authorbirbo
LicenseCC0-1.0
CategoryRoll20
Created
Updated
Code size97 kB
Code checksum965b2568
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
I have no idea about the extent of the original style when it comes to Roll20.net; tested this in DnD games only.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Roll20 - Darkmode for DnD
@namespace USO Archive
@author Birbo
@description Edited version of FerretFerret's "Emoh's Darkness" (https://uso.kkx.one/style/180086) which was itself a version of a style by TwistedJackal (https://userstyles.org/styles/151596/roll20-dark-matter)
@version 1.3.4
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://app.roll20.net/editor/"), url-prefix("https://app.roll20.net/compendium/dnd5e") {
html {
scrollbar-color: #aaa #0A0A0A;
}
input[type="number"] {
-moz-appearance: textfield !important;
}
.ui-dialog {
scrollbar-color: #aaa #111112;
}
div.vitals:after {
filter: invert(1) brightness(0.30);
}
.btn:focus {
outline: none;
}
.btn, button {
background: #171717;
border: 1px solid #000;
box-shadow: inset 0 1px 0 rgba(100, 100, 100, 0.1), 0 1px 2px rgba(0, 0, 0, 0.1);
color: #999;
text-shadow: none;
transition: all .2s;
}
.btn:hover, button:hover {
background-color: #1b1b1b;
box-shadow: inset 0 1px 0 rgba(100, 100, 100, 0.3), 0 1px 2px rgba(0, 0, 0, 0.1);
color: #999;
transition: all .2s;
}
input[disabled], select[disabled], textarea[disabled], input[readonly], select[readonly], textarea[readonly] {
background-color: #202020;
border: 1px solid #000;
}
#jukebox .primarycontrols .btn, #jukebox .secondarycontrols .btn {
background: #151515 !important;
}
label.dark-mode-switch {
top: 30rem;
}
/*===Preload new images===*/
body::after{
position:absolute; width:0; height:0; overflow:hidden; z-index:-1;
content:url(https://gist.githubusercontent.com/DerpBirdy/0949bad981e9bd8b66c862f70d8113a2/raw/d00ae0500231888d99a1839e8db713d33fc404dc/Roll20-Attribute.svg) url(https://gist.githubusercontent.com/DerpBirdy/f331b9c46f886374e18e1198de16aee2/raw/18b84607264c735dc3a2559c987811728c2cadd0/Roll20-AC.svg) url(https://gist.githubusercontent.com/DerpBirdy/0b37bbbc7316654f89a0231dfd278435/raw/c0bc4ba3eb8d48024eb35568ef0b434faa5c1370/Roll20-Personality-Small.svg) url(https://gist.githubusercontent.com/DerpBirdy/d52e4cbf74b540805d0905e7278012ff/raw/0918026b0f8aef79a7f9e2b94d3fbe49d825b5ca/Roll20-Personality-Top.svg) url(https://gist.githubusercontent.com/DerpBirdy/2afef9e43bffc59528798fe56a19ae82/raw/646884bd66ef7e67f3d0d61635ef444a8c20ee04/Roll20-Personality-Bottom.svg) url(https://gist.githubusercontent.com/DerpBirdy/0b37bbbc7316654f89a0231dfd278435/raw/c0bc4ba3eb8d48024eb35568ef0b434faa5c1370/Roll20-Personality-Small.svg) url(https://gist.githubusercontent.com/DerpBirdy/0b37bbbc7316654f89a0231dfd278435/raw/c0bc4ba3eb8d48024eb35568ef0b434faa5c1370/Roll20-Personality-Small.svg) url(https://gist.githubusercontent.com/DerpBirdy/d52e4cbf74b540805d0905e7278012ff/raw/0918026b0f8aef79a7f9e2b94d3fbe49d825b5ca/Roll20-Personality-Top.svg) url(https://gist.githubusercontent.com/DerpBirdy/56529913297e29069408766782230699/raw/f28742e4d0c98bdcdfbef1f9fbb01e40957a3ea6/Roll20-Personality-Mid.svg) url(https://gist.githubusercontent.com/DerpBirdy/2afef9e43bffc59528798fe56a19ae82/raw/646884bd66ef7e67f3d0d61635ef444a8c20ee04/Roll20-Personality-Bottom.svg) url(https://gist.githubusercontent.com/DerpBirdy/480260314470a1b545e2284b85b35e4a/raw/5a99f876f203d8cd6f92311aa2b259657417d72a/Roll20-Canntrip.svg) url(https://gist.githubusercontent.com/DerpBirdy/4160d392a30544d2c6f86b4afa66f7d4/raw/be67892c058a3888abbca08e94254d4d88baed5e/Roll20-Spell.svg);
}
/*===Font brightness fixes===*/
::placeholder {
color: #ddd !important;
}
div.licensecontainer div.page.core > div.header, div.licensecontainer div.page.options > div.header, div.licensecontainer div.page.bio > div.header, div.licensecontainer div.page.spells > div.header {
-webkit-filter: invert(93%) brightness(80%);
}
.licensecontainer .container:not(.npc) .equipment .money .coin .label, ul.nav-tabs a, input.label [name="attr_other_resource_name"], div.subcontainer input.label::placeholder, .charsheet .label, span[name="attr_initiative_bonus"], div.attr-container, button.btn.ui-draggable, span.display, div.attributes {
/*Main text color*/
color: #ccc !important;
}
/*Secondary text color*/
.sheet-rolltemplate-atk .sheet-sublabel span, .sheet-rolltemplate-atkdmg .sheet-sublabel span, .sheet-rolltemplate-dmg .sheet-sublabel span, .charsheet {
color: #bbb; }
input[name="attr_character_name"], div.header-info div span, div.header-info div select {
/*Main INV text color*/
color: #000 !important;
}
div.name-container span.label, div.header-info span.label {
/*Second INV text color*/
color: #333 !important;
}
div.textbox.pibf div.options textarea {
margin-bottom: 0.5rem;
}
div.message.general div.sheet-rolltemplate-spelloutput div.sheet-container {
background: #333;
color: #aaa;
border-bottom: none;
}
div.message.general div.sheet-rolltemplate-mancerhproll div.sheet-container {
filter: invert(0.87);
border-color: #fff;
border-radius: 10px;
color: #666;
}
div.sheet-rolltemplate-mancerhproll div.sheet-container div.sheet-row.sheet-header {
border-bottom: 1px solid #aaa;
}
div.sheet-row span.sheet-result span.inlinerollresult.showtip.tipsy-n-right {
background-color: #fff;
border-color: #fff;
color: #777;
}
.charsheet .attacks .display input, .charsheet .tool .display input, .charsheet .equipment .item input, .charsheet .attacks .display span, .charsheet .tool .display span, .charsheet .equipment .item span, .charsheet .proficiencies .display span {
background: #060606;
}
.sheet-rolltemplate-spelloutput .sheet-title {
color: red;
}
/*===Char creation===*/
div.charmancer.container div.logos span.charmancer-logo, div.general_options.charactermancer_options div.row button img {
filter: invert(1) brightness(0.7);
}
div.charactersheet.tab-pane.charsheet.lang-undefined div.mancer_confirm, div.charmancer.container div.bottombar, div.dialog.largedialog.characterviewer div#tab-content.tab-content form.sheetform div.charmancer.tab-pane.charsheet div.charmancer ol.steps, div.charmancer div.summary-container div.bottombar, html.alqboie.idc0_334 body div#dialog-window.ui-dialog div.dialog.largedialog.characterviewer div#tab-content.tab-content form.sheetform div.charmancer.tab-pane.charsheet div.charmancer.container div.cancel-prompt.choice-showing {
background-color: #111112 !important;
}
div.charmancer.container div.bottombar button, div.charmancer.container div.cancel-prompt.choice-showing button {
padding-top: 0.3rem;
}
div.charmancer.container div.choices div div.classes_options.choice-showing div.row.class_possible.class_equipment_row.choice-showing h4, div.charmancer div.topbar-holder div div.topbar-container div.sheet-attr-container h4, div.charmancer.tab-pane.charsheet div.charmancer.container div.lp-summary.summary-container div h5, div.charmancer.tab-pane.charsheet div.charmancer.container div.lp-summary.summary-container div.before h2 {
color: #aaa !important;
}
div.charmancer.container div button, div.charmancer.container ol.steps li button, div.charmancer.tab-pane.charsheet div.charmancer.container div.choices div.row label select, div.charmancer.tab-pane.charsheet div.charmancer.container div.choices div.row div.has_class.equipment_type.hilite.choice-showing select, div.charmancer.tab-pane.charsheet div.charmancer ol.steps li button, div.charmancer div.summary-container div.bottombar button, div.summary div button {
background: #191919 !important;
border: 1px solid #000 !important;
box-shadow: inset 0 1px 0 rgba(100, 100, 100, 0.1), 0 1px 2px rgba(0, 0, 0, 0.1) !important;
color: #aaa !important;
text-shadow: none !important;
transition: all .2s !important;
}
div.charmancer.container div button:hover, div.charmancer.container ol li button:hover, div.charmancer.tab-pane.charsheet div.charmancer ol.steps li button:hover, div.charmancer div.summary-container div.bottombar button:hover, div.summary div button:hover {
background-color: #1f1f1f !important;
box-shadow: inset 0 1px 0 rgba(100, 100, 100, 0.3), 0 1px 2px rgba(0, 0, 0, 0.1) !important;
color: #aaa !important;
transition: all .2s !important;
}
div.charmancer.container button.step.here, div.charmancer.tab-pane.charsheet div.charmancer ol.steps li button.step.here {
color: #fff !important;
background: #EC2127 !important;
}
div.charmancer.container div.choices div.row label.hilite, .charmancer .warning, div.charmancer.container div.choices.levels-multiclass div div div h4 {
color: #d8395f;
}
div.charmancer.container div.choices div.row label.hilite, div.charmancer.container div.choices div.row div.has_class.equipment_type.hilite.choice-showing, div.charmancer.container div.choices.levels-multiclass div div.levels-hp-row, div.charmancer.container div.choices.levels-multiclass div div.levels-hp-row div.class1_by-levels div, div.charmancer.container div.choices.levels-multiclass div.row div div.class2_selector select.multiclass_select {
background-color: #111112 !important;
}
div.charmancer .summary:nth-child(2n) {
bac...