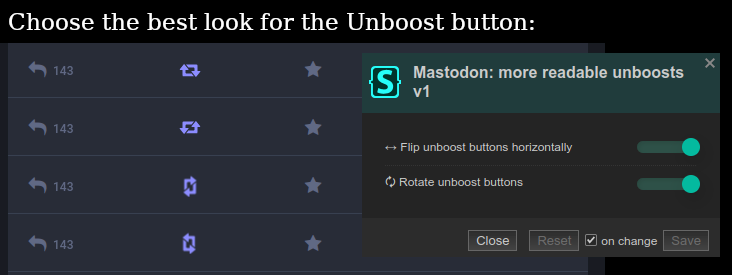
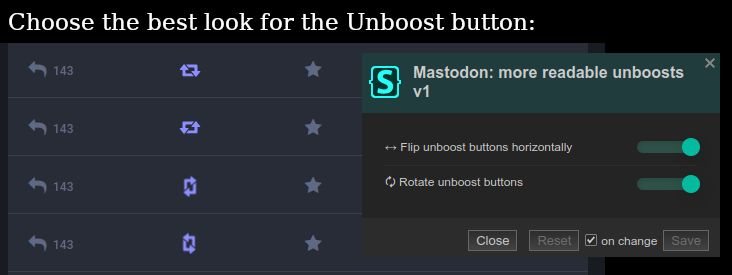
Makes the icon of the Unboost button on boosted posts easier to distinguish.
Mastodon: more readable unboosts by rybak

Details
Authorrybak
LicenseCC Zero
Categorymastodon
Created
Updated
Code size991 B
Code checksum14707f2e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
The userstyle only checks if website name starts with masto. If your Mastodon instance has a URL which doesn't start with masto, you'll have to use "Custom included sites" feature of Stylus. Just add a slash and an asterisk after the URL. For example, https://hachyderm.io/* or https://social.network.europa.eu/*.
Inspired by mikehamca on GitHub.
Changelog
- v2: updated for changed layout in newer versions of Mastodon; added animations
- v1: initial release
Source code
/*==UserStyle==
@name Mastodon: more readable unboosts
@namespace github.com/rybak
@version 2
@description Makes the icon of the Unboost button on boosted posts easier to distinguish.
@homepageURL https://github.com/rybak/
@author Andrei Rybak
@license CC Zero
@preprocessor stylus
@var checkbox horizontalFlipEnable "↔ Flip unboost buttons horizontally" 1
@var checkbox rotateEnable "🗘 Rotate unboost buttons" 1
==/UserStyle==*/
@-moz-document url-prefix("https://masto") {
if rotateEnable {
button[title="Unboost"].active {
/* using different selectors is a hack to allow two `transform`s
* not to override each other */
transform: rotate(90deg);
transition-property: transform;
transition-duration: 0.7s;
}
}
if horizontalFlipEnable {
button[title="Unboost"] .icon-retweet {
transform: scale(-1, 1);
transition-property: transform;
transition-duration: 0.7s;
}
}
}