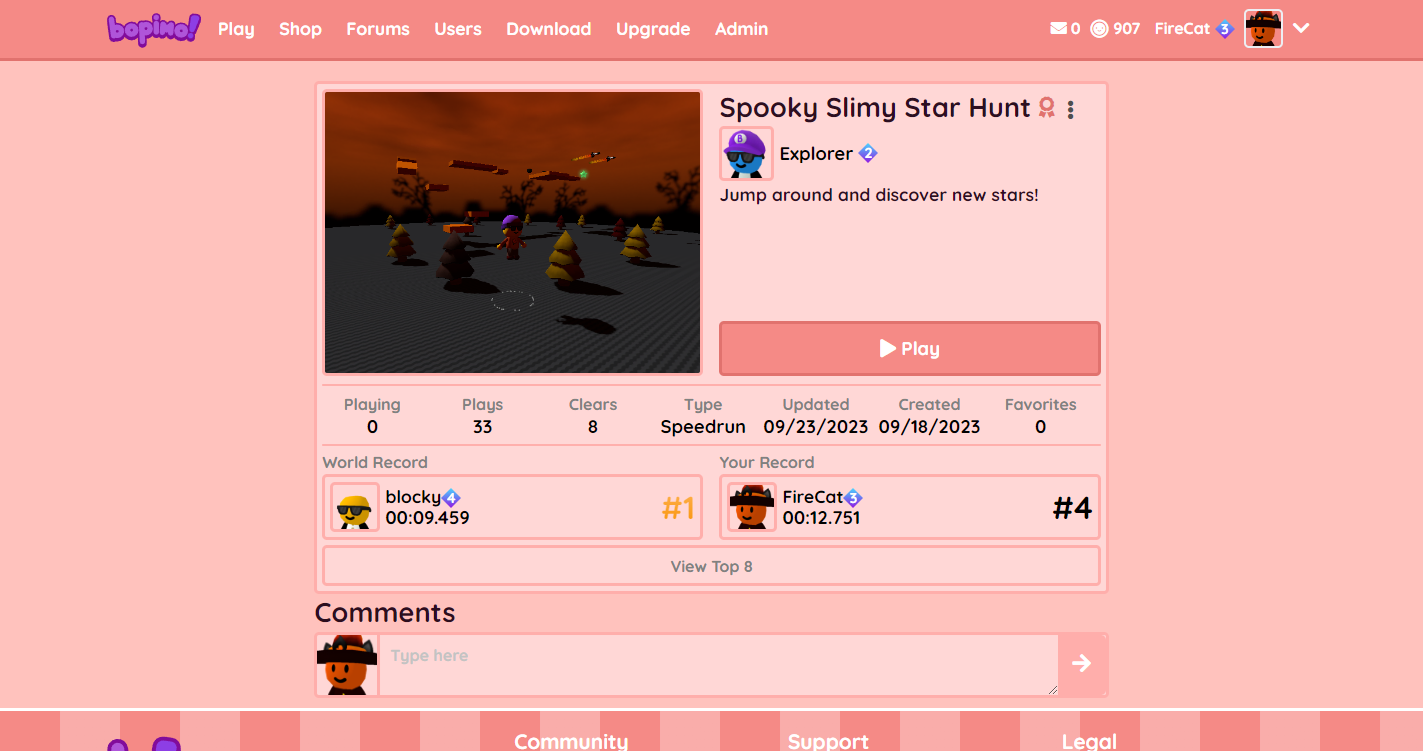
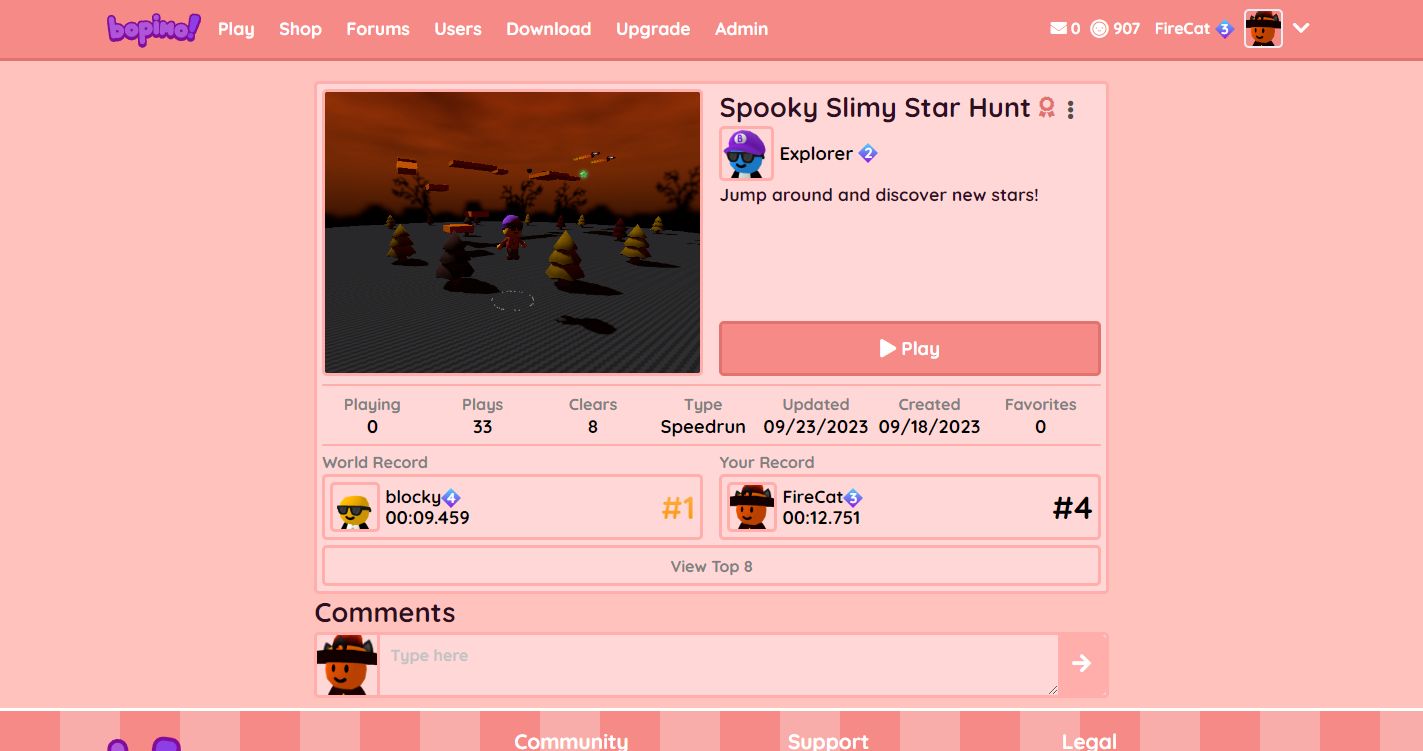
Warm pink theme for Bopimo, the online 3d platformer where you can make and play levels.
Bopimo! Warm Pink by FireCatMagic

Details
AuthorFireCatMagic
LicenseNo License
Categoryhttps://beta.bopimo.com
Created
Updated
Size11 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Bopimo! Warm Pink
@version 20231001.16.44
@namespace userstyles.world/user/FireCatMagic
@description Warm pink theme for Bopimo, the online 3d platformer where you can make and play levels.
@author FireCatMagic
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://beta.bopimo.com") {
/*
bopimo pink theme by FCM
main pink #f58a86;
dark pink #e1726e;
card main #ffd7d6;
card border #ffaeab;
text black #1c0012ed;
text gray #661224ab;
*/
html, body {
color: #1c0012ed;;
}
.h3 {
color: #1c0012ed;
}
.game-card .game-description {
color: #1c0012ed;
}
.thread .thread-content .title {
color: #1c0012ed;
}
.break-word {
color: #1c0012ed;
}
.xp-card .description .title {
color: #ffffffed;
}
.shop-card.purple, .purple.list-dropdown {
color: #fff;
border-color: #e1726e;
background-color: #f58a86;
border-bottom: 3px solid #e1726e;
}
.forum-card .card-content {
border: 3px solid #e1726e;
background-color: #f58a86;
}
.forum-card .background {
background-image: url("../../images/forums/forum1.png");
background-color:#e1726e;
}
.thread .thread-content .activity a {
color: #e1726e;
}
.navbar .navbar-dropdown li {
border: solid #e1726e;
border-width: 0px 3px 0px 3px;
}
.game-card-thumb .card-content .playing {
color: #e1726e;
}
.navbar .navbar-dropdown {
background-color: #f58a86;
border-top: 3px solid #e1726e;
}
.navbar .navbar-dropdown li a {
color: #fff;
border-bottom: 3px solid #e1726e;
}
.shop-sort .button:not(.active) {
background-color: #ffd7d6;
border-color: #ffaeab;
color: #661224ab;
}
.shop-card .card-content .creator a, .list-dropdown .card-content .creator a {
color: #661224ab;
}
.footer {
background-color: #f58a86;
border-top: 3px solid #fff;
color: #fff;
background-image: linear-gradient(45deg, #f9adaa 25%, transparent 25%), linear-gradient(-45deg, #f9adaa 25%, transparent 25%), linear-gradient(45deg, transparent 75%, #f9adaa 75%), linear-gradient(-45deg, transparent 75%, #f9adaa 75%);
}
.footer a {
color: #fff;
}
.footer .title {
color: #fff;
font-size: 1.3rem;
}
.button {
background-color: #f58a86;
border: 3px solid #e1726e;
color: #ffffff;
}
.segmented-button.active {
border-color: #e1726e;
background-color: #f58a86;
color: #fff;
}
ul.pagination li.page.active span {
background-color: #f58a86;
border-color: #e1726e;
color: #fff;
cursor: default;
}
ul.pagination li.page span {
background-color: #ffd7d6;
border: 2px solid #ffaeab;
color: #661224ab;
}
.chat-offset {
color: #1c0012ed;
}
.chat .chat-messages-container .messages .message .message-text {
color: #1c0012ed;
background-color: #fddbda;
border: 3px solid #ffbdbb;
}
.chat .chat-messages-container .messages .message .message-body:nth-last-child(2) .message-text:before {
border-top-color: #ffbdbb;
}
.chat .chat-messages-container .messages .message .message-body:nth-last-child(2) .message-text:after {
border-top-color: #fddbda;
}
.segmented-button {
background-color: #ffd7d6;
border: 3px solid #ffaeab;
}
.shop-card .price, .list-dropdown .price {
color: #e1726e;
}
html, body {
background-color: #ffc2bd;
height: 100%;
}
.shop-sort .button {
color: #fff;
background-color: #f58a86;
}
.shop-card, .list-dropdown {
background-color: #ffd7d6;
border: 3px solid #ffaeab;
}
.form-input {
color: #1c0012ed;
background-color: #ffd7d6;
border: 3px solid #ffaeab;
}
.input-group .search-button {
display: inline-flex;
background-color: #ffaeab;
border: solid #ffaeab;
color: #fff;
font-size: 1.3rem;
padding: 10px 15px 10px 15px;
border-radius: 0px 5px 5px 0px;
align-items: center;
}
.forum-links .forum-link .icon .fa-exclamation {
color: #ff0051;
}
.error-message .icon .b-icon {
opacity: 0.4;
color: #a62f2f;
}
.error-message .message {
opacity: 0.4;
color: #a62f2f;
}
.forum-links .forum-link .icon .fa-star {
color: #ff6fde;
}
.forum-links .forum-link .icon .fa-comment {
color: #c251ff;
}
.forum-links a:not(:last-of-type) .forum-link {
border-bottom: 3px solid #ffaeab;
}
.thread:not(:last-of-type) {
border-bottom: 3px solid #ffaeab;
}
hr {
border-radius: 5px;
border: 1px solid #ffaeab;
}
.list-dropdown li:not(:last-of-type), .list-dropdown a:not(:last-of-type) li {
border-bottom: 3px solid #ffaeab;
}
.shop-card .card-image.border, .list-dropdown .card-image.border {
border-bottom: 3px solid #ffaeab;
}
.navbar {
background-color: #f58a86;
border-bottom: 3px solid #e1726e;
}
.navbar .navbar-dropdown li a:hover {
background-color: #f4736f;
}
.categories {
border: 3px solid #e1726e;
background-color: #f58a86;
}
.ah-tabs-holder .ai-tabs.vertical .ai-tab:not(:last-child) {
border-bottom: 3px solid #e1726e;
}
.categories .category-title {
color: #fff;
background-color: #e1726e;
}
.categories .category-option {
color: #fff;
border-top: 3px solid #e1726e;
}
.categories .category-option.active {
background-color: #ee7d79;
}
.shop-card.purple .card-image.border, .purple.list-dropdown .card-image.border {
border-color: #e1726e;
}
.item-select {
border-left: 3px solid #ffaeab;
}
.item-select .item-image img {
background-color: #ffd7d6;
border: 3px solid #ffaeab;
}
.item-select .item-stats {
color: #463233;
border-top: 3px solid #ffaeab;
border-bottom: 3px solid #ffaeab;
}
.ai-tabs {
background-color: #f58a86;
border: 3px solid #e1726e;
color: #fff;
}
.shop-card.purple .card-image.border img, .purple.list-dropdown .card-image.border img {
border-radius: 3px 3px 0px 0px;
border-color: #e1726e;
}
.avatar-text .avatar-title {
color: #661224ab;
}
hr {
border: 1px solid #ffaeab;
}
.modal {
background-color: #ffd7d6;
border: 3px solid #ffaeab;
border-radius: 5px;
}
.avatar-inventory {
background-color: #ffd7d6;
border: 3px solid #ffaeab;
}
.avatar-inventory .shop-group .form-input {
border-color: #ffaeab;
}
.avatar-inventory .shop-group .search-button {
border: 3px solid #ffaeab;
}
.modal .modal-bar {
border-bottom: 3px solid #ffaeab;
}
.table td {
padding: 10px;
border-bottom: 3px solid #ffaeab;
background-color: #ffd7d6;
}
.table th, .table td {
border-right: 3px solid #ffaeab;
}
.table th {
padding: 10px;
border-bottom: 3px solid #ffaeab;
}
.table td {
padding: 10px;
border-bottom: 3px solid #ffaeab;
}
.ai-tab:not(:last-child) {
border-right: 3px solid #e1726e;
}
.ai-tab.active {
background-color: #e36b67;
}
.ai-tab:hover:not(.active) {
background-color: #f06965;
}
.button:hover {
background-color: #f4736f;
}
.categories .category-option:hover {
cursor: pointer;
background-color: #f4736f;
}
.show-more {
background-color: #ffd7d6;
border: 3px solid #ffaeab;
color: #1c0012cf;
}
.shop-card .card-content.border, .list-dropdown .card-content.border {
border-top: 3px solid #ffaeab;
}
.shop-card.horizontal .card-image, .horizontal.list-dropdown .card-image {
border-right: 3px solid #ffaeab;
}
.game-img-box .image-holder {
border: 3px solid #ffaeab;
}
.game-card .game-time .image {
border: 3px solid #ffaeab;
}
.shop-card .card-section, .list-dropdown .card-section {
border-top: 3px solid #ffaeab;
}
.shop-card .comment-card-image, .list-dropdown .comment-card-image {
border-right: 3px solid #ffaeab;
}
.button.file-button.card {
background-color: #ffd7d6;
border-color: #ffaeab;
color: #1c0012cf;
}
.thread .user img {
border: 3px solid #ffaeab;
border-radius: 5px;
}
.link, .purple-text {
color: #e1726e;
}
.progbar .bar {
background: repeating-linear-gradient(315deg, #f58a86, #f58a86 10px,#e1726e 10px, #e1726e 20px);
min-height: 10px;
}
.game-bar {
color: #fff;
background-color: #f58a86;
border: 3px solid #e1726e;
}
.game-bar .slot {
border-right: 3px solid #e1726e;
}
.thread-card {
background-color: #ffd7d6;
border: 3px solid #ffaeab;
border-radius: 5px;
}
.thread-card .post .poster {
border-right: 3px solid #ffaeab;
}
.expandable .content {
background-color: #ffd7d6;
}
.thread-card .post .post-holder {
background-color: #ffe2e1;
}
.avatar-holder {
background-color: #ffe2e1;
border: 3px solid #ffaeab;
}
.chat-date .date {
background-color: #ffd7d6;
padding: 10px;
}
.chat-date {
border-bottom: 3px solid #ffaeab;
}
.preview-buttons {
border-bottom: 3px solid #ffaeab;
}
.preview-buttons.alone {
border: 3px solid #ffaeab;
}
.preview-buttons .preview-button:not(:last-child) {
border-right: 3px solid #ffaeab;
}
element.style {
border-top: 3px solid #ffaeab;
}
.words-of-wisdom .quote {
color: #e1726e;
}
.card.border {
border: 3px solid #ffaeab;
}
.card {
padding: 10px;
border-radius: 5px;
background-color: #ffd7d6;
}
.shop-card.active .card-image.border, .active.list-dropdown .card-image.border {
border-color: #e1726e;
}
.chat .chat-messages-container .messages .message.right .message-text:after {
border-top-color: #f58a86 !important;
}
.chat .chat-messages-container .messages .message.right .message-text:before {
border-top-color: #e1726e !important;
}
.chat .chat-messages-container .messages .message.right .message-text {
background-color: #f58a86;
border: 3px solid #e1726e;
color: #fff;
}
.game-bar .slot a:hover {
background-color: #e1726e;
}
.form-input:focus:not(.safe):not(.warning):not(.danger) {
border-color: #e1726e;
}
.segmented-button:hover:not(.active) {
cursor: pointer;
border-color: #f58a86;
background-color: #ffaeab;
}
.shop-card.active, .active.list-dropdown {
border-color: #f58a86;
background-color: #ffaeab;
}
.sho...