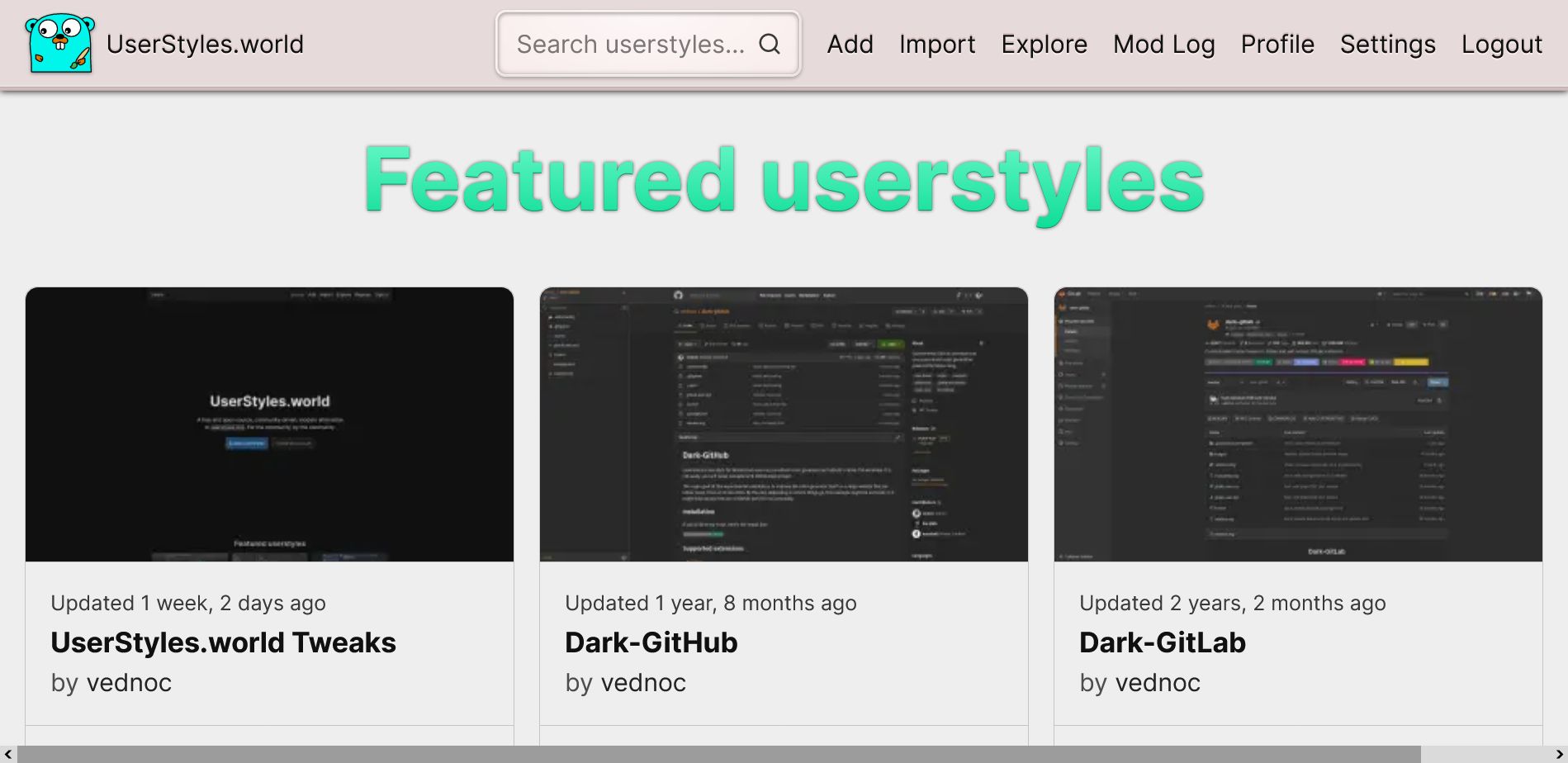
A tactile style for userstyles.world with a floating navbar and a beautiful dynamic search bar.
real realistic 3d smooth
You can push the logo-bear in.

AuthorContion
LicenseCC0-1.0
Categoryuserstyles.world
Created
Updated
Code size23 kB
Code checksum94b427e1
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
A tactile style for userstyles.world with a floating navbar and a beautiful dynamic search bar.
real realistic 3d smooth
You can push the logo-bear in.
/* ==UserStyle==
@name Corial
@version 1.2.0
@namespace userstyles.world
@author Contion
==/UserStyle== */
/*@-moz-document domain("userstyles.world") {*/
/*
[data-flags*="view_redesign"] main > section:not(#preview, .header) {
css source code block!!!!
border-radius: var(--br-3);
border: 1px solid #aeaeae;
background-color: var(--bg-2);
box-shadow: 0 0 1px black,0 0px 2px black inset;
}
a::before {
content: "";
display: block;
height: 22px;
background-image: url("data:image/svg+xml='http://www.w3.org/2000/svg' viewBox='0 0 24 24' stroke-width='1.5' stroke='%23FFF' fill='grren' stroke-linecap='round' stroke-linejoin='round'%3E%3Cpath d='M3 12h1m8-9v1m8 8h1M5.6 5.6l.7.7m12.1-.7l-.7.7M9 16a5 5 0 116 0 3.5 3.5 0 00-1 3 2 2 0 01-4 0 3.5 3.5 0 00-1-3M9.7 17h4.6'/%3E%3C/svg%3E");
background-position: center left;
background-size: 40px;
background-repeat: no-repeat;
border: 1px solid blanchedalmond;
border-radius: 40px;
box-shadow: 0 1px 2px black;
}
.Footer {
border-top: 1px solid var(--bg-4);
background-color: var(--bg-2);
background-color: #dae6e6;
background: HSL(0, 10.7%, 85.9%);
box-shadow: 0 -1px #fff0,0px 3px 3px -3px #000 inset;
border: 0;
}
html mark {
display: inline-flex;
color: var(--inverse);
background-color: #307ef0;
box-shadow: 0 1px 0px #ffffffb0 inset,0 1px 1px #000000e5;
}html mark {
display: inline-flex;
color: #fff;
background: linear-gradient(hsl(199.7, 60%, 45.2%),hsl(217.7, 60%, 41.4%));
border-radius: 5px;
padding: 2px;
text-shadow: 0 1px 0px #0000007d;
box-shadow: 0 1px 1px #fff inset,0 1px 1px #000000bd;
}
html h1 {
font-size: 2.5em;
background: linear-gradient(aquamarine,#00d990);
background-clip: text;
color: transparent;
filter: drop-shadow( 0 1px 0px #009d69)drop-shadow( 0 0px 1px #0009);
::selection {
color: #fff;
background: hsl(292.5, 17.4%, 72.9%);
text-shadow: 0 -1px 0px #ffffff1a,0 1px 1px #00000080;
text-shadow: 0 -1px 0px #fff6,0 1px 0px hsla(0, 0%, 0%, 0.22);
}
*/
form:not(.Form).search svg, .form-wrapper:not(.Form).search svg {
stroke: hsl(337.5, 70%, 67.6%);
background: aqua;
font-size: 2.5em;
background: linear-gradient(aquamarine,#00d990);
background-clip: text;
color: transparent;
filter: drop-shadow( 0 -1px 0px hsl(337.5, 60%, 47.6%))drop-shadow( 0 1px 0px #fff);
}
form:not(.Form).search svg, .form-wrapper:not(.Form).search svg {
stroke: var(--fg-3);
stroke: hsl(337.5, 70%, 67.6%);
filter: drop-shadow( 0 1px 0px hsl(337.5, 60%, 47.6%))drop-shadow( 0 -1px 0px #fff);
filter: drop-shadow(0 -1px 0px hsl(337.5, 60%, 47%)) drop-shadow(0 1px 0px #fff) hue-rotate(211deg) brightness(100%);
transform: translateY(1px);
}
.icon.flex.ai\:c {
mix-blend-mode: hue;
filter: drop-shadow(0 -1px 0px hsl(337.5, 60%, 47%)) drop-shadow(0 1px 0px #fff) hue-rotate(211deg) brightness(100%);
stroke: hsl(337.5, 70%, 67.6%);
filter: drop-shadow(0 1px 0px hsl(337.5, 60%, 47%)) drop-shadow(0 1px 1px #00000042) hue-rotate(212deg) brightness(130%);
}
.navbar input[name="q"]:focus {
box-shadow: 0 0px 3px 0px #0000003d inset,0 1px 2px 0px #00000030 inset ,0 0px 0px 1px #00000012 !important;
box-shadow: 0 0px 3px 0px #0000003d inset,0 1px 2px 0px #00000030 inset ,0 1px 1px 0px #0000004d !important;
border: 2px groove #00ffcf1c;
}
#notes {
background: linear-gradient(#ffe300,#ffd147);
box-shadow: 0 0px 3px -1px black ,0 1px 2px #00000078,0 1px 0 #ffffff40 inset,5px 5px 8px #0000;
border-radius: 1px !important;
border-width: 0 !important;
}
/*
}*/
/*
element {
border-bottom: 0px aquamarine ridge;
border-radius: 0px;
/* margin-top: 3px; */
/* transition: 0.3s border-radius; */
/* box-shadow: 0 -4px 4px -4px #c5ecff inset; */
.Footer {
border-top: 0;
background-color: HSL(58.3, 31.2%, 83.3%);
box-shadow: 0 -1px 0px #fff0,0 3px 3px -3px #000 inset,0px -2px 5px #0000 inset;
/*background: linear-gradient(#dae6e6,hsl(180, 18.4%, 84.8%));*/
text-shadow: 0 -1px 0px #fff3,0 1px 0px hsla(0, 0%, 0%, 0.22);
}
.Footer-list:nth-child(-n+2) {
border-right: 1px solid #0000002e;
box-shadow: 1px 0 #ffffffb0,-1px 0 #fff0 inset;
}
/*--------search focus flash fix---------*/
input:focus-visible, button:focus-visible, .input-like:focus-visible {
outline: none !important;
}
/*-----------------*/
/*anchor fix*/
main :target {
scroll-margin-top: 65px;
/* border-bottom: 2px #000 ridge; */
width: fit-content;
/* filter: drop-shadow(0px 1px 0px #fff); */
padding-bottom: 0px;
/*transform: translateX(3%);
padding-left: 3px;*/
/* border-image: linear-gradient(red,green) 1; */
/*box-shadow: 0px 1px 0px #c4fff9,0px 2px 0px #0082703b,0px 6px 3px -5px #000c;*/
}
@supports not (scroll-margin-top: 65px) {
:target {
padding-top: 65px}
}
/*-----------------*/
nav li a:hover {
border-bottom: 3px aquamarine groove !important;
border-radius: 2px !important;
margin-top: 3px !important;
/* transition: 0.5s all; */
/*box-shadow: 0 -4px 4px -4px #c5ecff inset;*/
/* background: radial-gradient(circle at 50% 27px,#00f3ff63 -58%,#0000 60%); */
}
/*html body > main > section:first-of-type {
background: aquamarine;
margin-top: 55px !important;
}*/
.icon.flex.ai\:c {
background: none;
}
.navbar input:focus {
margin: 0 !important;
width: 192px !important;
width: 17rem !important;
margin-left: -5rem !important;
}
/*.navbar .left svg*/
.left.py\:m.ai\:c:active > svg {
filter: drop-shadow(0 1px 0px hsl(0, 0%, 100%)) drop-shadow(0 -1px 0px hsl(0, 19.4%, 57.8%));
transform: translateY(1px);
}
nav .name {
margin-left: 6ex;
}
/*main h1:first-child {
margin-top: 4ex;
}*/
/*html body > main > :first-child:last-child {
margin-top: 55px;
margin-bottom: auto;
}*/
html body > main {
margin-top:65px ;
text-shadow: 0 -1px 0px #ffffff1c,0 1px 0px hsla(0, 0%, 0%, 0.17);
}
form:not(.Form),
.form-wrapper:not(.Form) {
margin:1rem auto;
padding:1rem;
max-width:var(--form-max-width);
border:1px solid var(--bg-4);
background-color:var(--bg-2);
border-radius:var(--br-3);
/*! width: 0 !important; */
}
form:not(.Form).ml\:0,
.form-wrapper:not(.Form).ml\:0 {
margin-left:0 !important
}
form:not(.Form) label,
.form-wrapper:not(.Form) label {
display:flex;
align-items:center
}
form:not(.Form) label a,
.form-wrapper:not(.Form) label a {
display:flex;
margin-left:0.25rem
}
form:not(.Form) input:not([type='checkbox']),
form:not(.Form) textarea,
form:not(.Form) select,
.form-wrapper:not(.Form) input:not([type='checkbox']),
.form-wrapper:not(.Form) textarea,
.form-wrapper:not(.Form) select {
width:100%;
display:flex;
/*! margin:0.5rem 0 1.5rem; *//*! width: 201px !important; *//*! margin-left: -5rem !important; *//*! width: 17rem !important; */
}
input:not([type='checkbox']):invalid:not(:focus):placeholder-shown,
textarea:invalid:not(:focus):placeholder-shown,
select:invalid:not(:focus):placeholder-shown {
/*! box-shadow:none; *//*! box-shadow: 0 0 4px red; */
}
input:not([type='checkbox']):invalid:not(:placeholder-shown),
textarea:invalid:not(:placeholder-shown),
select:invalid:not(:placeholder-shown) {
border-color:#f00a;
box-shadow:0 0 0 0.25rem #f003
}
form:not(.Form)>button,
.form-wrapper:not(.Form)>button {
line-height:initial
}
form:not(.Form).search,
.form-wrapper:not(.Form).search {
margin:-2px 0;
padding:0;
min-width:12rem;
max-width:12rem;
position:relative;
border:none;
border-radius:0;
background-color:transparent;
width: 0 !important;
}
form:not(.Form).search input,
form:not(.Form).search button,
.form-wrapper:not(.Form).search input,
.form-wrapper:not(.Form).search button {
margin:0;
padding:0.5rem 0.75rem;
background-color:var(--bg-3)
}
form:not(.Form).search button:focus,
.form-wrapper:not(.Form).search button:focus {
top:0px;
right:0px;
bottom:0px;
border:1px solid var(--ac-3)
}
form:not(.Form) .long-text,
.form-wrapper:not(.Form) .long-text {
word-break:break-all
}
.form-wrapper.advanced:not(.Form).plain {
padding:0px;
border:none;
max-width:none;
background:none
}
.form-wrapper.advanced:not(.Form).plain .sort {
margin:0 0 0 1rem
}
.form-wrapper.advanced:not(.Form) select {
margin:0;
padding:0.4rem 2.0rem 0.4rem 0.8rem;
font-size:1rem;
min-height:42px;
line-height:26px;
color:var(--fg-1);
border:1px solid var(--bg-4);
background-color:var(--bg-3);
border-radius:var(--br-3);
-moz-appearance:none;
appearance:none;
cursor:pointer
}
.form-wrapper.advanced:not(.Form) select:hover {
border-color:var(--bg-5)
}
.form-wrapper.advanced:not(.Form) select:focus {
border-color:var(--ac-3);
box-shadow:0 0 0 0.25rem var(--ac-f)
}
.form-wrapper.advanced:not(.Form) select+svg {
margin-left:-32px;
pointer-events:none
}
.form-wrapper.advanced:not(.Form) .sort {
margin:0.5rem 0 1.5rem
}
@keyframes highlight-2 {
0% {
background-color:var(--ac-3)
}
100% {
background-color:none
}
}
@keyframes highlight-1 {
0% {
background-color:var(--ac-3)
}
100% {
background-color:var(--bg-3)
}
}
tbody tr:nth-child(2n):target {
animation:highlight-2 3s
}
tbody tr:nth-child(2n-1):target {
animation:highlight-1 3s
}
a[href='#content'] {
z-index:999;
position:absolute
}
a[href='#content']:focus {
top:0;
height:65px;
padding:0 1rem;
line-height:65px;
background-color:var(--bg-3)
}
a[href='#content']:not(:focus) {
left:-100vw
}
@supports not (overflow: clip) {
::-webkit-scrollbar {
width:12px
}
::-webkit-scrollbar-thumb {
background-color:var(--bg-5)
}
::-webkit-scrollbar-track...