1.1: code replaced with archived code form wayback machine
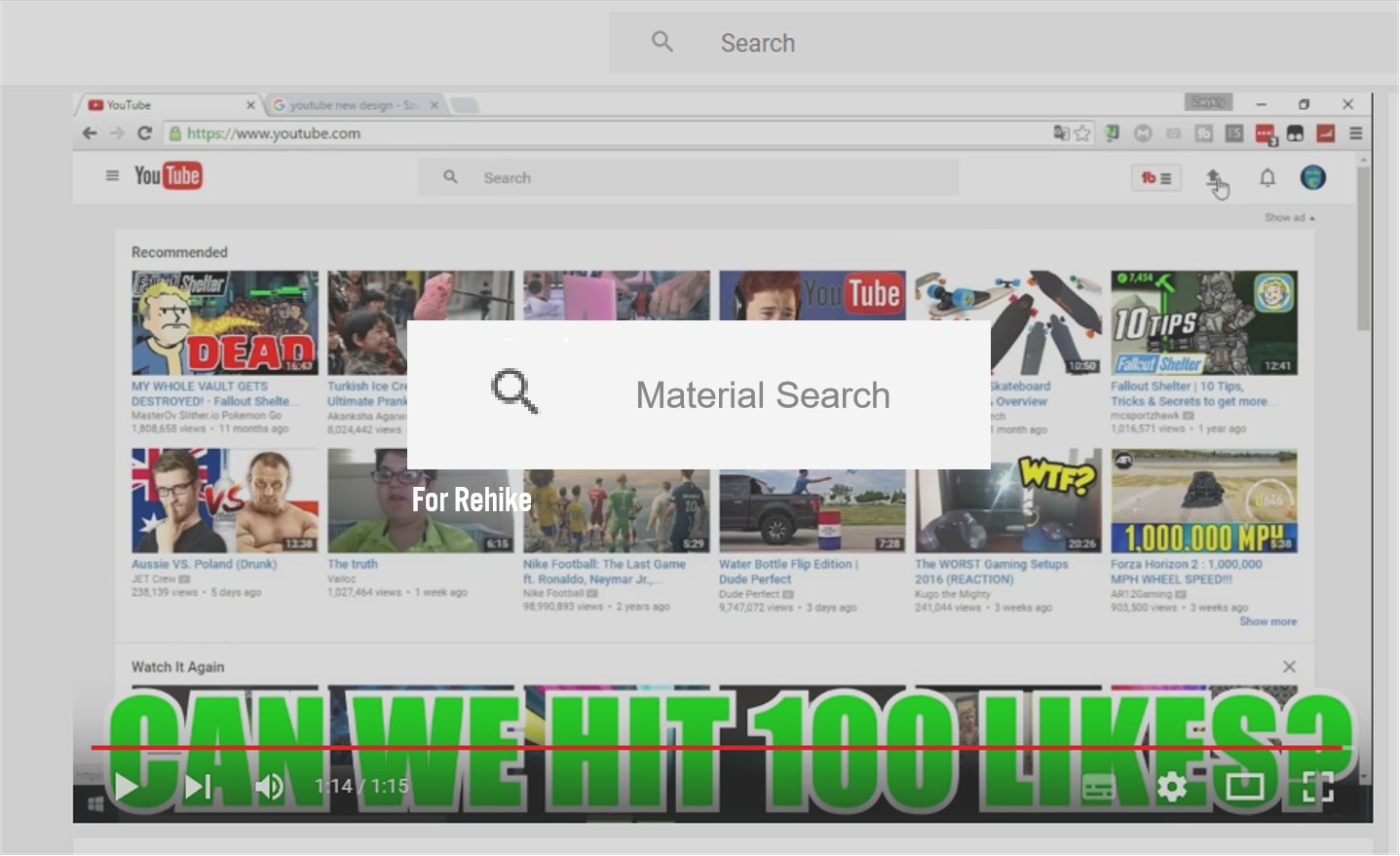
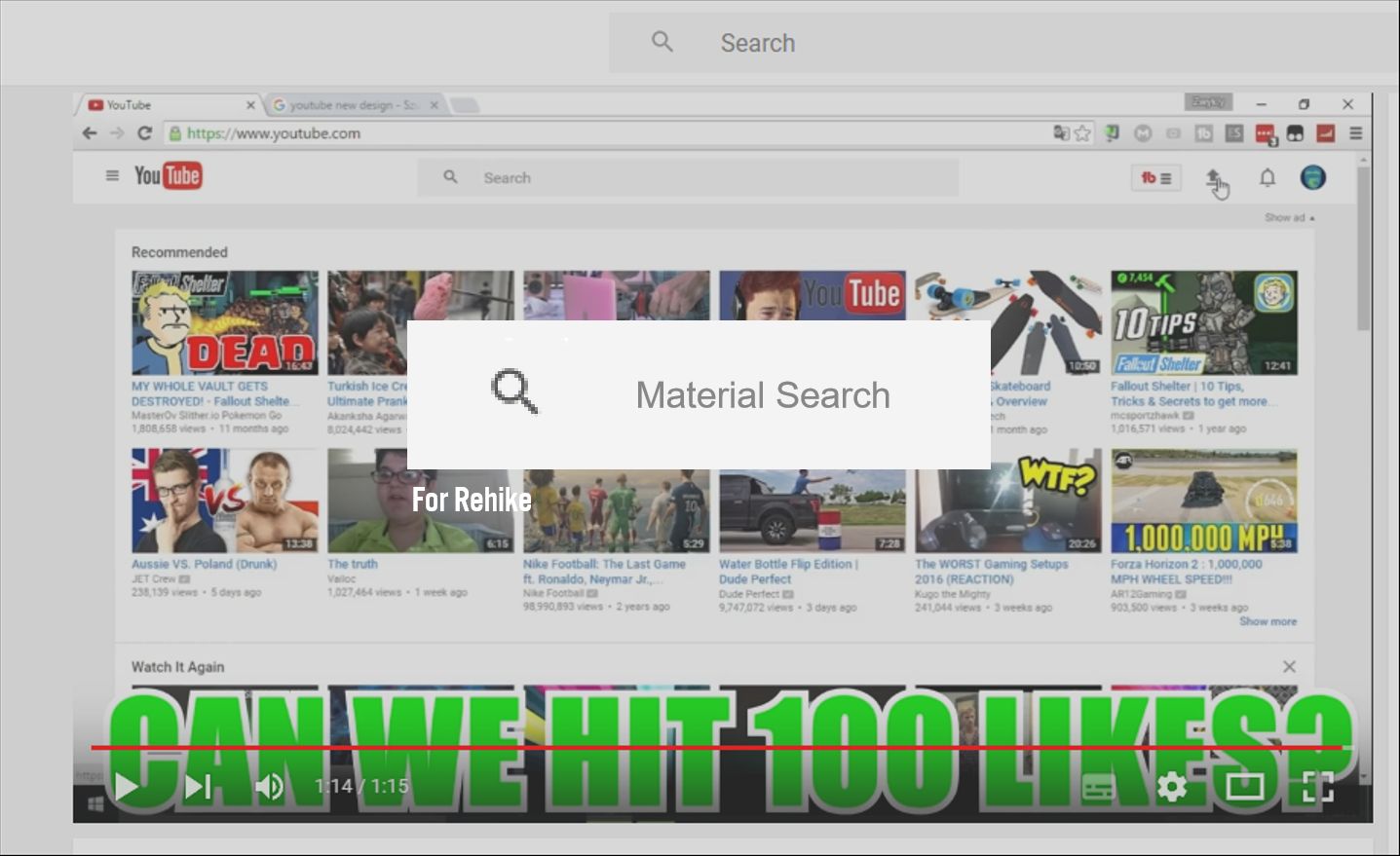
Youtube's Material Search by NieznanyKontoNaGithuba

Details
AuthorNieznanyKontoNaGithuba
LicenseNo License
CategoryYoutube,Rehike
Created
Updated
Size3.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Rehike: https://github.com/Rehike/Rehike
Source code
/* ==UserStyle==
@name Youtube's Material Search From 2016 (Only Works In Rehike)
@version 20230928.20.20
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://www.youtube.com") {
#masthead-search-terms input {
background: transparent;
border: 0;
display: inline-block;
font-size: 16px;
height: 100%;
left: 0;
margin: 0;
outline: none;
padding: 10px 75px;
position: absolute;
width: 100%;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#masthead-search {
margin-top: 3px;
max-width: 650px;
overflow: hidden;
padding: 0;
position: relative;
}
#masthead-search {
background-color: #f5f5f5;
height: 40px;
margin-top: 0;
margin-left: auto;
margin-right: auto;
max-width: 570px;
}
#masthead-search:before {
content: '';
display: inline-block;
margin: 0 28px;
opacity: .6;
position: relative;
top: 12px;
background: no-repeat url(//web.archive.org/web/20170310003820im_/https://s.ytimg.com/yts/imgbin/www-hitchhiker-vflH9NjiG.png) -320px -331px;
background-size: auto;
width: 15px;
height: 15px;
}
#masthead-search-terms {
background-color: transparent;
height: 24px;
line-height: 24px;
margin: -10px 8px 8px 0;
}
.masthead-search-terms-border {
border: 1px solid #ccc;
box-shadow: inset 0 1px 2px #eee;
}
.masthead-search-terms-border {
border: none;
box-shadow: none;
}
#masthead-search-terms input {
padding-left: 73px;
}
.search-term {
width: 100%;
}
#masthead-search .search-btn-component, #masthead-search .search-btn-component .start {
border-left: 0;
-moz-border-radius-topleft: 0;
border-top-left-radius: 0;
-moz-border-radius-bottomleft: 0;
border-bottom-left-radius: 0;
height: 0px;
width: 0px;
}
.gssb_e {
border: 1px solid #ccc;
border-top-color: #d9d9d9;
box-shadow: 0 2px 4px rgba(0,0,0,0.2);
-webkit-box-shadow: 0 2px 4px rgba(0,0,0,0.2);
cursor: default;
width: 10px;
}
.gssb_a, .gssb_a td {
line-height: 20px;
}
.gssb_a, .gssb_a td {
white-space: nowrap;
overflow: hidden;
line-height: 22px;
}
.gssb_f {
visibility: hidden;
white-space: nowrap;
width: 10px;
}
.gssb_m {
color: #000;
background: #fff;
width: 10px;
}
canvas, caption, center, cite, code, dd, del, dfn, div, dl, dt, em, embed, fieldset, font, form {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
background: #fff0;
}
#browse-items-primary .item-section>li>.yt-lockup-tile, .branded-page-v2-primary-col .branded-page-box, .section-list li .item-section .branded-page-box {
border-bottom: 1px solid #e2e2e2;
}
#browse-items-primary .item-section>li>.yt-lockup-tile, #browse-items-primary .item-section>li>.multirow-shelf, .browse-list-item-container.feed-item-container.branded-page-box, .compact-shelf.branded-page-box {
padding-left: 18px;
padding-right: 18px;
}
#browse-items-primary .item-section>li:last-child>.yt-lockup-tile, .branded-page-v2-primary-col .branded-page-box:last-child, .section-list li:last-child .item-section li:last-child .branded-page-box {
border-bottom: 0;
}
.feed-item-container {
position: relative;
}
.compact-shelf, .compact-shelf-content-container {
position: relative;
}
.compact-shelf, .compact-shelf-content-container {
position: relative;
}
#browse-items-primary .item-section>li>.yt-lockup-tile, .branded-page-box, .branded-page-box-padding {
padding: 15px;
}
}