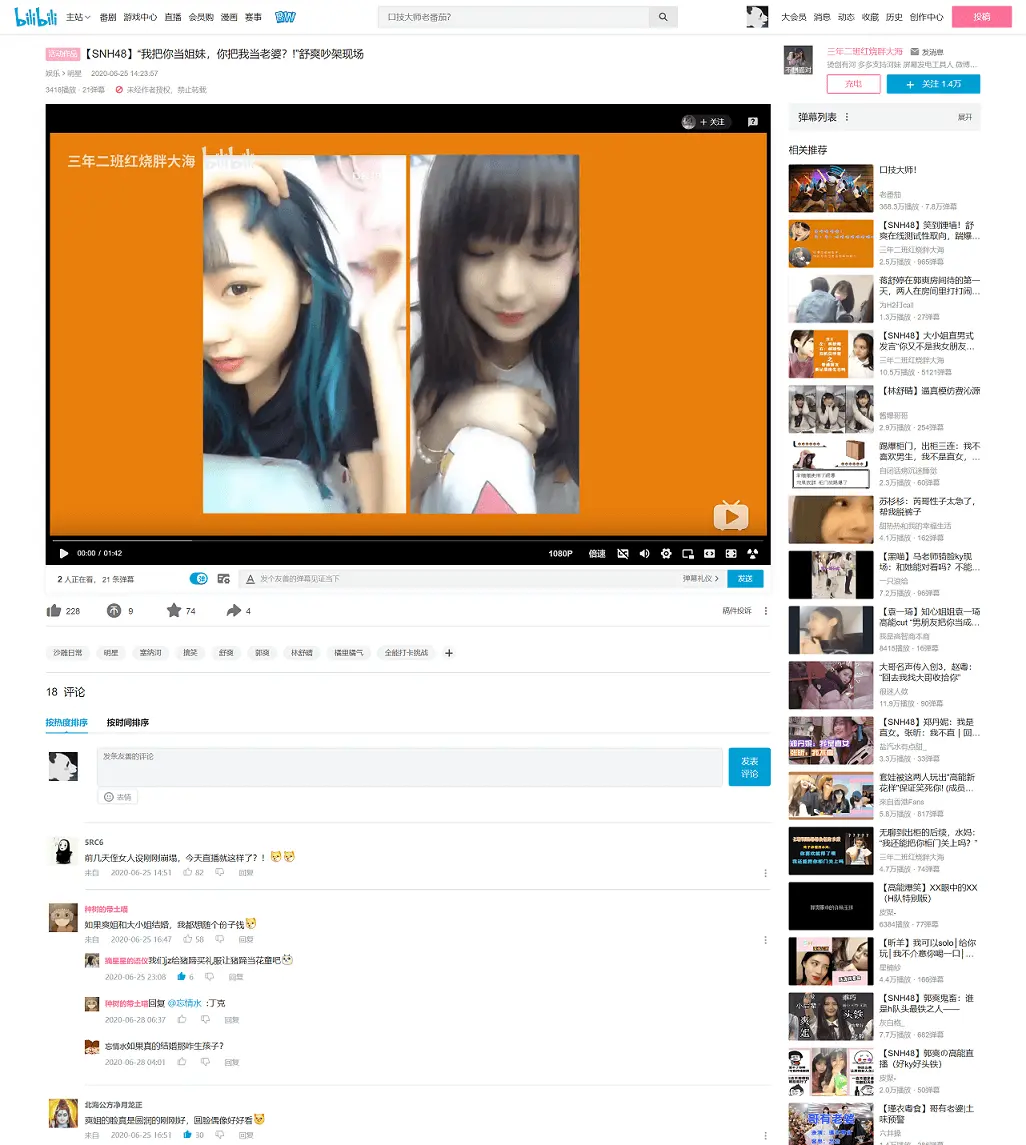
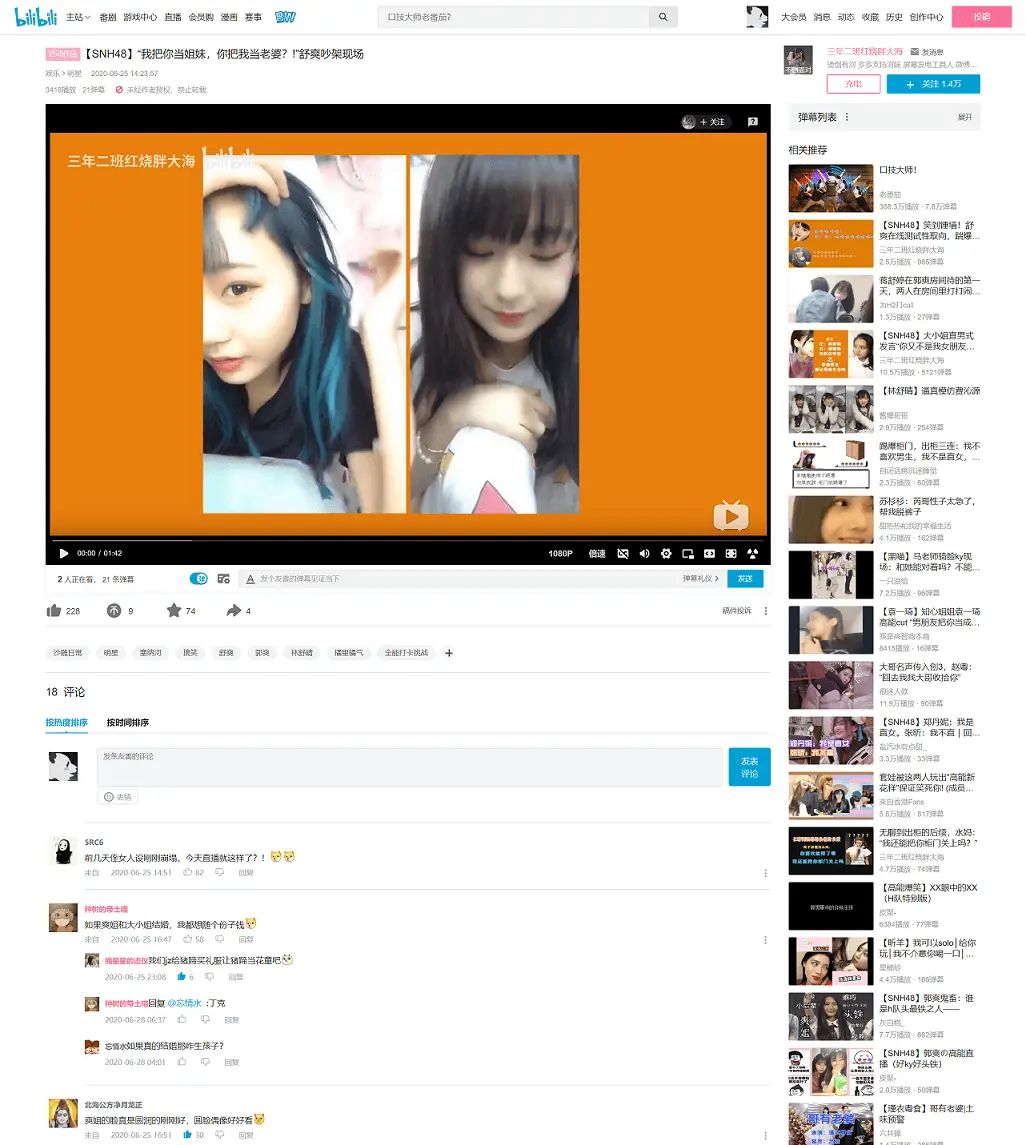
A Stylish project for https://www.bilibili.com. bilibili.com already has a pretty nice design. I just developed this project to remove some elements that I don't like.
bilibili-clear by wddd
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/186008.user.css

Details
Authorwddd
LicenseCC0-1.0
Categorybilibili
Created
Updated
Code size1.4 kB
Code checksum7d31bf81
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name bilibili-clear
@namespace USO Archive
@author wddd
@description A Stylish project for <https://www.bilibili.com>. bilibili.com already has a pretty nice design. I just developed this project to remove some elements that I don't like.
@version 20200630.07.53
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("www.bilibili.com") {
.v-wrap .activity-m {
display: none;
}
.nameplate {
display: none !important;
}
.sailing {
display: none;
}
.level-link {
display: none;
}
.pendant {
display: none !important;
}
.bb-comment .comment-list .list-item .user-face img, .comment-bilibili-fold .comment-list .list-item .user-face img {
border-radius: 0%;
}
.bb-comment .comment-send .user-face .user-head, .comment-bilibili-fold .comment-send .user-face .user-head {
border-radius: 0%;
}
.bb-comment .comment-list .list-item .reply-box .reply-item .reply-face img, .comment-bilibili-fold .comment-list .list-item .reply-box .reply-item .reply-face img {
border-radius: 0%;
}
.up-info .u-face .fa {
border-radius: 0%;
}
.mini-avatar img[data-v-0e092c88] {
border-radius: 0%;
}
.live-card .up .up-cover .face {
border-radius: 0%;
}
a[href^="//app.bilibili.com"] {
display: none !important;
}
}