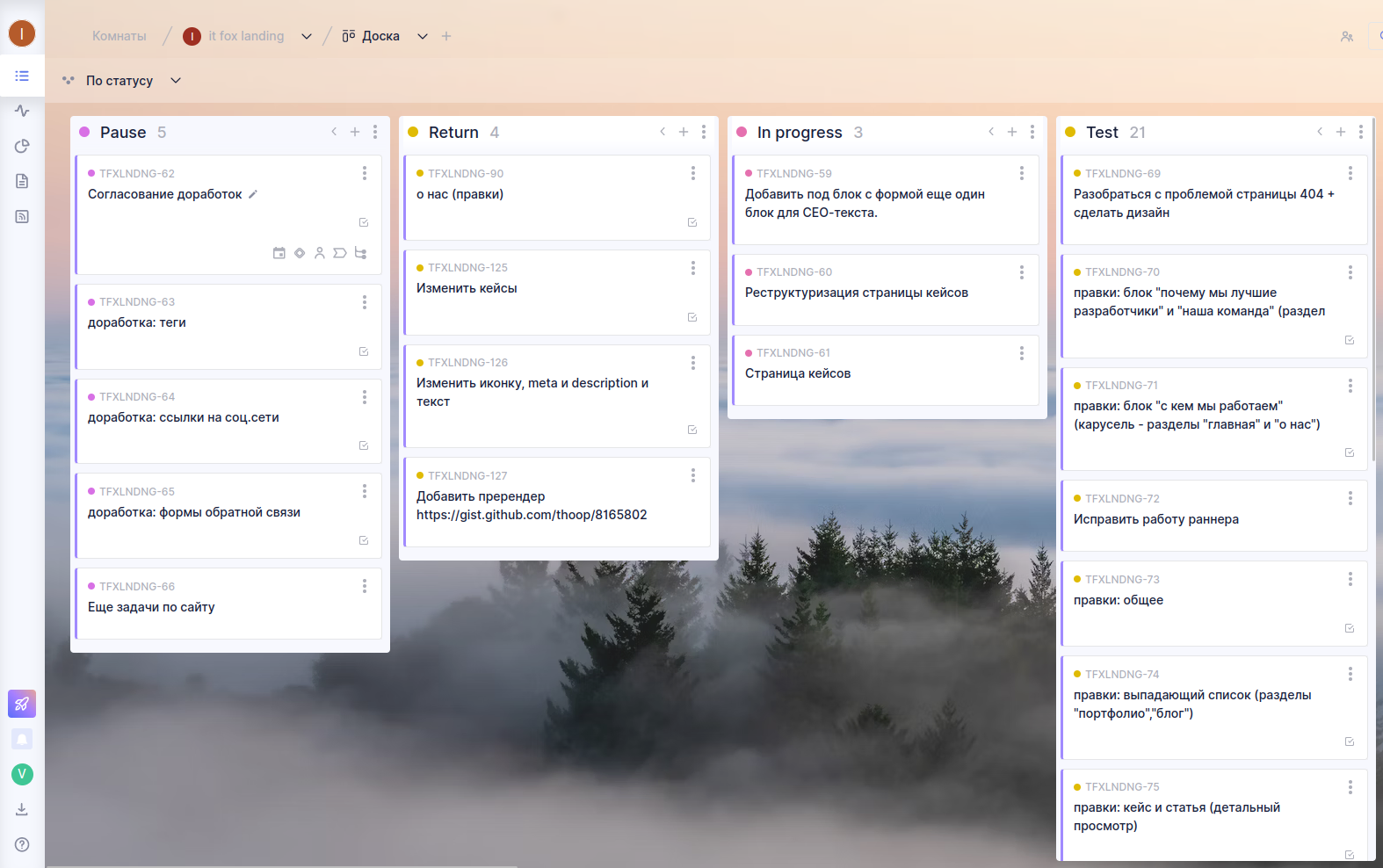
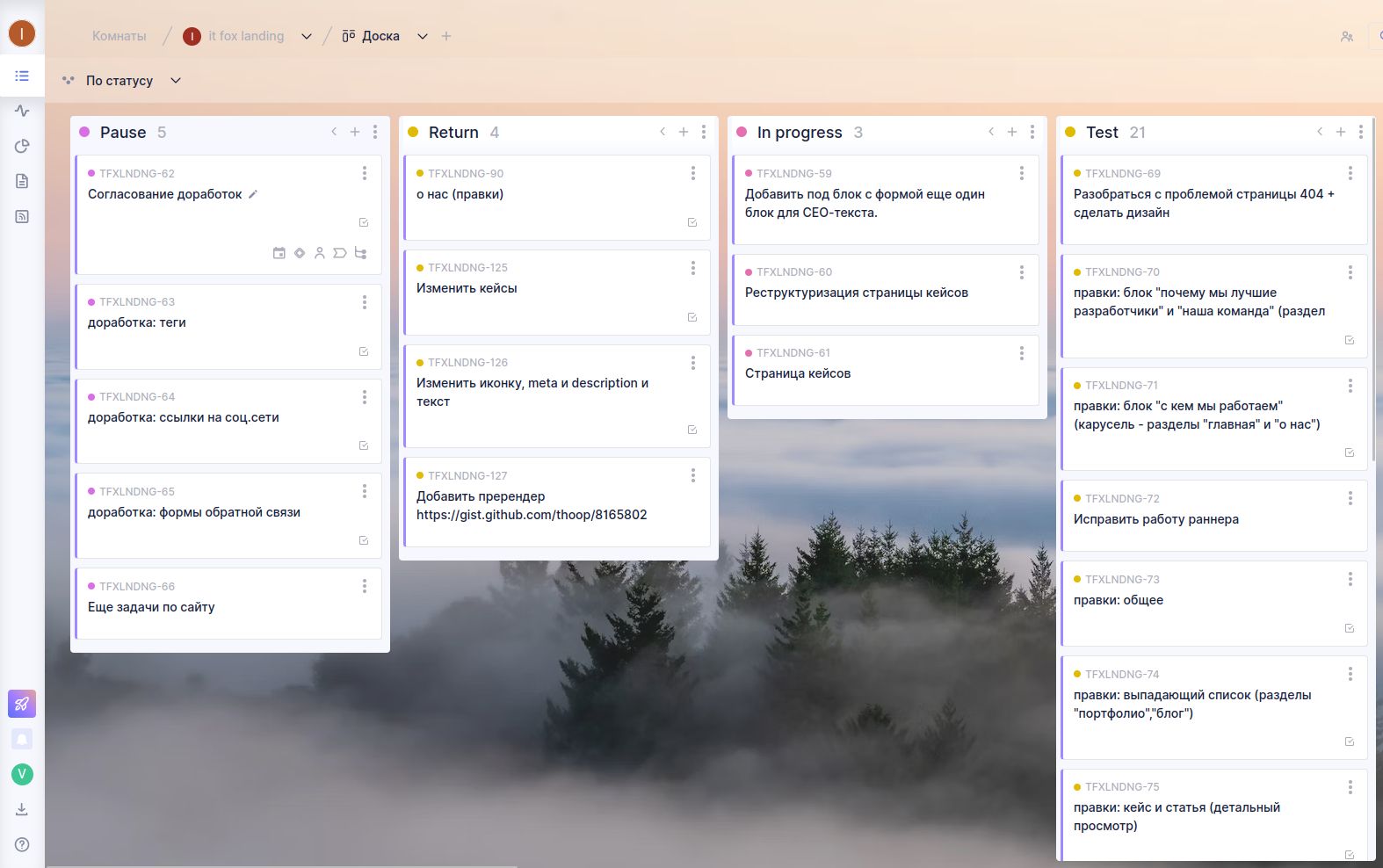
Shtab CSS extension
Shtab by vladas.z

Details
Authorvladas.z
LicenseNo License
Categorymy.shtab.app
Created
Updated
Code size3.2 kB
Code checksum69b76ea
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Shtab
@version 20240722.12.22
@namespace https://userstyles.world/user/vladas.z
@description Shtab CSS extension
@author vladas.z
@license No License
==/UserStyle== */
@-moz-document regexp("https?://my.shtab.app/.*/views/.*") {
.layout-default__main {
background-image: url("https://images.unsplash.com/photo-1695105875900-3b75051bc326?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=2072&q=80")
}
.layout-default__content {
background-color: rgba(255, 255, 255, 0.1) !important;
padding: 0 !important;
}
.board {
scrollbar-width: auto !important;
scrollbar-color: auto !important;
margin-bottom: 3px !important;
}
.board:hover {
scrollbar-width: auto !important;
scrollbar-color: auto !important;
margin-bottom: 3px !important;
}
header.layout-default__header {
backdrop-filter: blur(4px);
background: rgba(255, 255, 255, 0.3);
}
.search__input {
background-color: rgba(255, 255, 255, 0.0) !important;
/* padding: 0 !important; */
}
.create-status-desktop__btn {
backdrop-filter: blur(4px);
background: rgba(255, 255, 255, 0.3);
color: #fff !important;
}
.view-settings__tabs {
margin: 0 !important;
}
.tabs__switcher {
backdrop-filter: blur(4px) !important;
background: rgba(255, 255, 255, 0.3) !important;
width: 100%;
}
.room-view__preferences {
backdrop-filter: blur(4px);
background: rgba(255, 255, 255, 0.3);
padding: 10px 10px 10px 10px;
margin-bottom: 5px !important;
}
.view-form-template,
.view-access,
.view-statuses,
.view-tags,
.view-custom-fields,
.view-default-fields {
backdrop-filter: blur(4px);
background: rgba(255, 255, 255, 0.3);
padding: 10px;
}
.board {
margin: 0 !important;
padding: 10px 24px 10px 24px !important;
}
.task-group-tile,
.board__group {
padding: 0 5px 5px !important;
margin: 0 5px 5px !important;
background-color: #f7f8fe !important;
}
.task-group-tile,
.board__group:hover {
border: 0px !important;
background-color: #f7f8fe !important;
}
.task-group-tile__header {
margin: 0px !important;
padding: 5px !important;
}
.board__group {
height: fit-content !important;
overflow-y: scroll;
max-height: 100% !important;
flex-shrink: 0 !important;
flex-grow: 0 !important;
}
.task-group-tile__list {
height: fit-content !important;
max-height: 100% !important;
flex-shrink: 0 !important;
flex-grow: 0 !important;
}
.task-name-base__container {
max-height: 10em !important;
}
.card-task-base__interactive-buttons {
max-height: 30px !important;
margin-top: 15px !important;
opacity: 1 !important;
transition: max-height .3s .3s, opacity .3s .3s, margin .3s .3s !important;
}
}