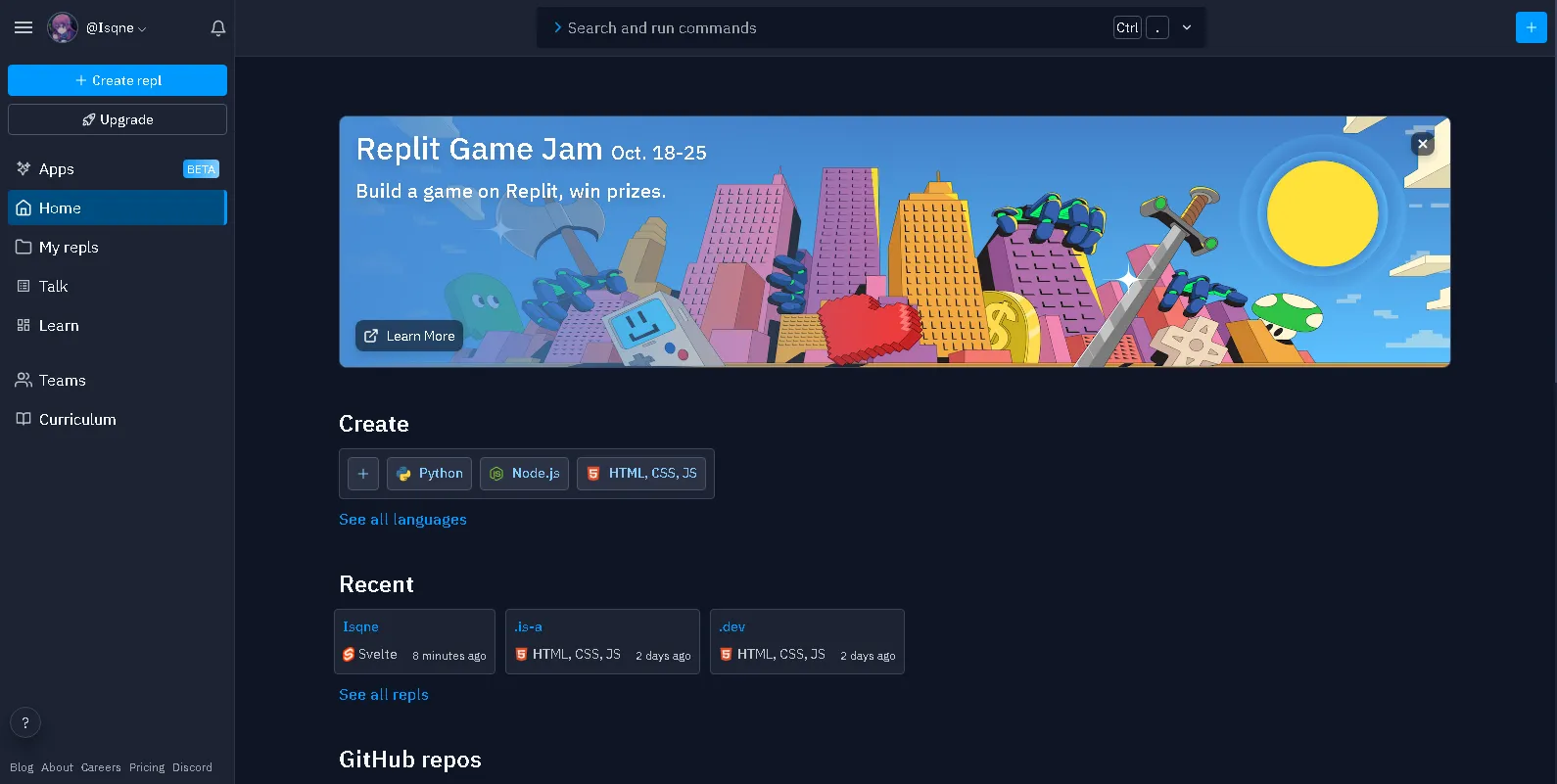
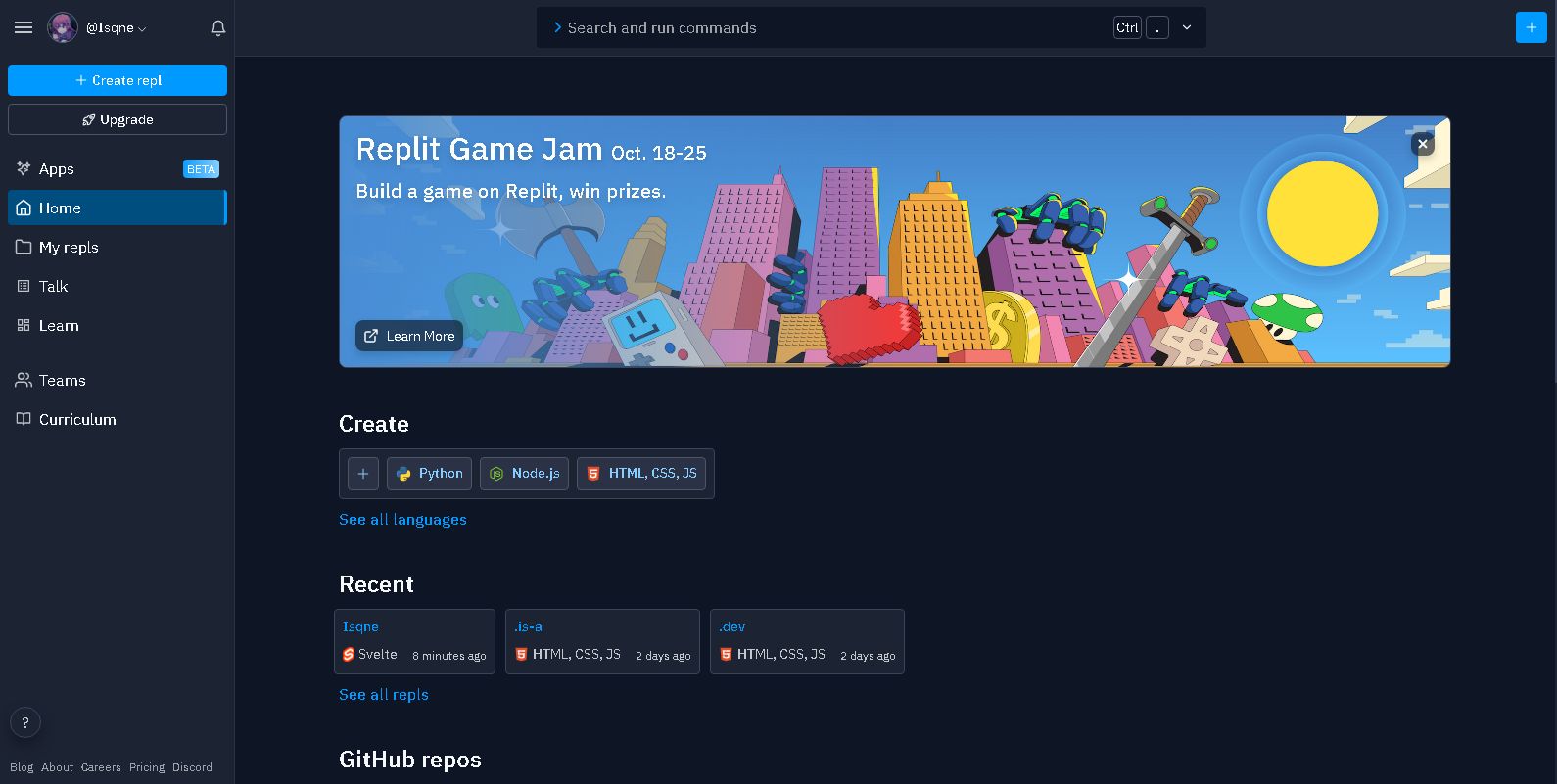
Replit dark mode be like :P
Replit Dark Mode by isqneeh

Details
Authorisqneeh
LicenseNo License
Categoryreplit, repl.it
Created
Updated
Code size4.9 kB
Code checksum34227e40
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Replit Dark Mode
@namespace userstyles.world
@version 1.0.0
==/UserStyle== */
@-moz-document domain(replit.com)
{
.replit-ui-theme-root,
:root
{
--border-radius-1: 1px;
--border-radius-2: 2px;
--border-radius-4: 4px;
--border-radius-8: 8px;
--border-radius-16: 16px;
--border-radius-default: var(--border-radius-8);
--border-radius-round: 1028px;
--space-2: 2px;
--space-4: 4px;
--space-8: 8px;
--space-16: 16px;
--space-24: 24px;
--space-32: 32px;
--space-48: 48px;
--space-64: 64px;
--space-128: 128px;
--space-256: 256px;
--space-default: var(--space-8);
--shadow-1: 0px 4px 8px rgba(2, 2, 3, 0.16);
--shadow-2: 0px 8px 16px rgba(2, 2, 3, 0.32);
--shadow-3: 0px 16px 32px rgba(2, 2, 3, 0.48);
--shadow-default: var(--shadow-1);
--font-family-default: 'IBM Plex Sans', sans-serif;
--font-family-code: 'IBM Plex Mono', monospace;
--font-size-small: 12px;
--line-height-small: 1.5;
--font-size-default: 14px;
--line-height-default: 1.6;
--font-size-subhead-default: 16px;
--line-height-subhead-default: 1.375;
--font-size-subhead-big: 20px;
--line-height-subhead-big: 1.2;
--font-size-header-default: 24px;
--line-height-header-default: 1;
--font-size-header-big: 32px;
--line-height-header-big: 1;
--font-weight-regular: 400;
--font-weight-medium: 500;
--font-weight-bold: 600;
--border-width-default: 1px;
--single-line: 1;
--black: #0E1525;
--white: #FCFCFC;
}
.replit-ui-theme-root.light
{
--background-root: #0E1525;
--background-default: #1C2333;
--background-higher: #2B3245;
--background-highest: #3C445C;
--background-overlay: #0e1525A0;
--foreground-default: #F5F9FC;
--foreground-dimmer: #C2C8CC;
--foreground-dimmest: #9DA2A6;
--outline-default: #70788C;
--outline-dimmer: #5F677A;
--outline-dimmest: #4E5569;
--accent-primary-strongest: #C7E9FF;
--accent-primary-stronger: #85CEFF;
-webkit---accent-primary-default: #0099FF;
--accent-primary-default: #0099FF;
--accent-primary-dimmer: #0072BD;
-webkit---accent-primary-dimmest: #004D80;
--accent-primary-dimmest: #004D80;
--accent-positive-strongest: #BFFFCA;
--accent-positive-stronger: #96FFA8;
--accent-positive-default: #2FC448;
-webkit---accent-positive-dimmer: #0F7A21;
--accent-positive-dimmer: #0F7A21;
--accent-positive-dimmest: #0C4516;
--accent-negative-strongest: #FFBFBF;
--accent-negative-stronger: #FF8585;
--accent-negative-default: #F23F3F;
-webkit---accent-negative-dimmer: #8F2828;
--accent-negative-dimmer: #8F2828;
--accent-negative-dimmest: #573A3A;
--accent-red-dimmest: #6E0000;
--accent-red-dimmer: #A60000;
--accent-red-default: #E50000;
--accent-red-stronger: #FF8585;
--accent-red-strongest: #FFC7C7;
--accent-orange-dimmest: #753B00;
--accent-orange-dimmer: #9C4E00;
--accent-orange-default: #D96D00;
-webkit---accent-orange-stronger: #FFC285;
--accent-orange-stronger: #FFC285;
--accent-orange-strongest: #FFD9B2;
--accent-yellow-dimmest: #756200;
--accent-yellow-dimmer: #A68A00;
--accent-yellow-default: #CCAD14;
-webkit---accent-yellow-stronger: #FFEA7F;
--accent-yellow-stronger: #FFEA7F;
--accent-yellow-strongest: #FFF2B2;
--accent-green-dimmest: #00540E;
--accent-green-dimmer: #007814;
--accent-green-default: #36B24A;
--accent-green-stronger: #66FF7F;
-webkit---accent-green-strongest: #B2FFBF;
--accent-green-strongest: #B2FFBF;
--accent-teal-dimmest: #005B6E;
--accent-teal-dimmer: #007F99;
--accent-teal-default: #3DB4CC;
--accent-teal-stronger: #7FEAFF;
--accent-teal-strongest: #BFF4FF;
--accent-blue-dimmest: #004D99;
--accent-blue-dimmer: #005EBD;
--accent-blue-default: #2E8AE5;
--accent-blue-stronger: #7FBFFF;
--accent-blue-strongest: #B2D9FF;
-webkit---accent-blurple-dimmest: #422F9E;
--accent-blurple-dimmest: #422F9E;
--accent-blurple-dimmer: #563CD6;
-webkit---accent-blurple-default: #7559FF;
--accent-blurple-default: #7559FF;
--accent-blurple-stronger: #A18FFF;
--accent-blurple-strongest: #CEC4FF;
--accent-purple-dimmest: #6C32A6;
--accent-purple-dimmer: #9140E3;
--accent-purple-default: #A64DFF;
-webkit---accent-purple-stronger: #C78FFF;
--accent-purple-stronger: #C78FFF;
--accent-purple-strongest: #E2C4FF;
-webkit---accent-magenta-dimmest: #802680;
--accent-magenta-dimmest: #802680;
--accent-magenta-dimmer: #B031B0;
-webkit---accent-magenta-default: #E55AE5;
--accent-magenta-default: #E55AE5;
--accent-magenta-stronger: #FF8AFF;
--accent-magenta-strongest: #FFC2FF;
--accent-pink-dimmest: #802662;
--accent-pink-dimmer: #B03186;
--accent-pink-default: #E545B0;
--accent-pink-stronger: #FF8AD8;
--accent-pink-strongest: #FFC2EB;
--accent-grey-dimmest: #595959;
--accent-grey-dimmer: #666666;
--accent-grey-default: #808080;
--accent-grey-stronger: #999999;
--accent-grey-strongest: #BFBFBF;
}
}