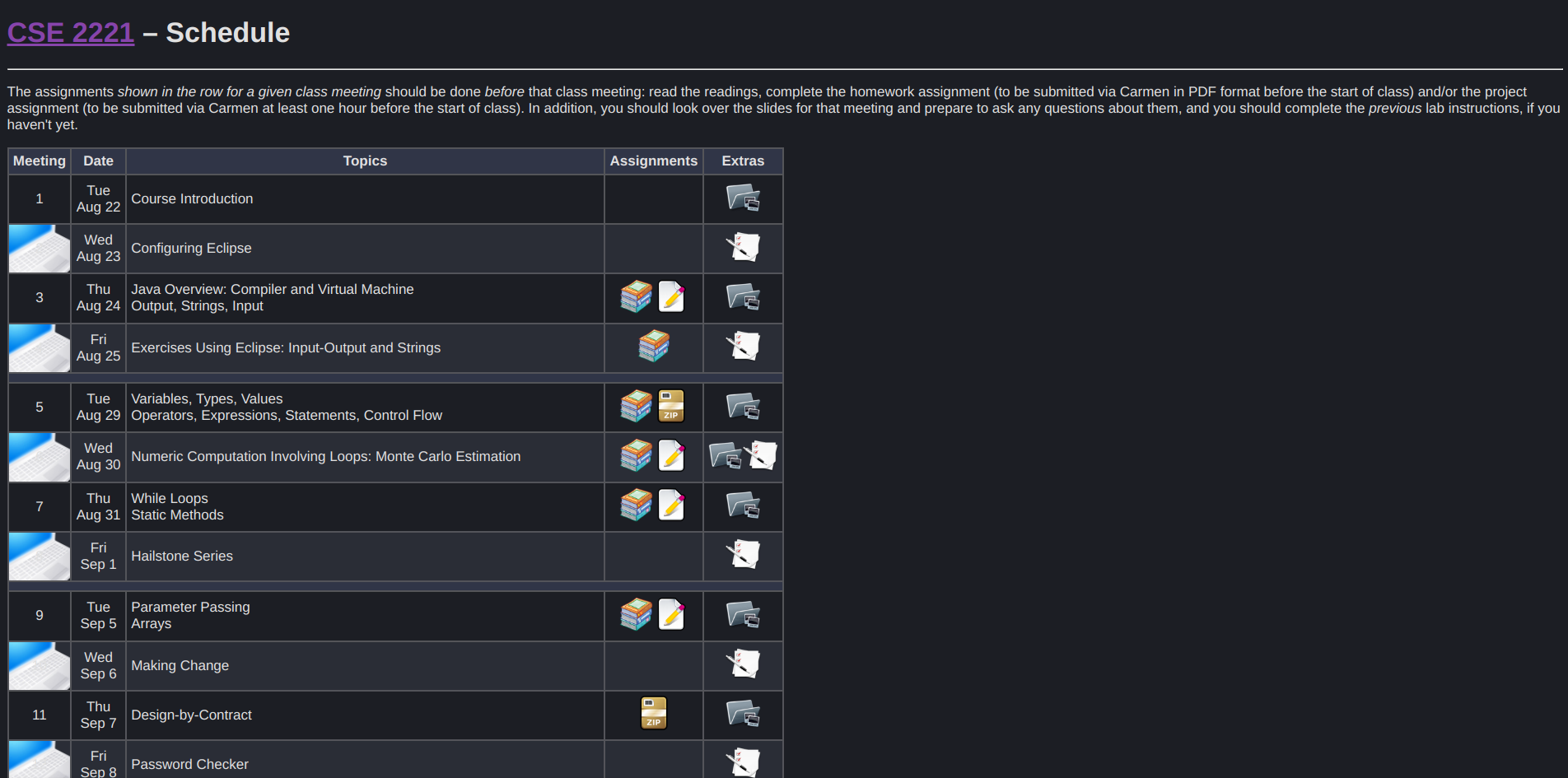
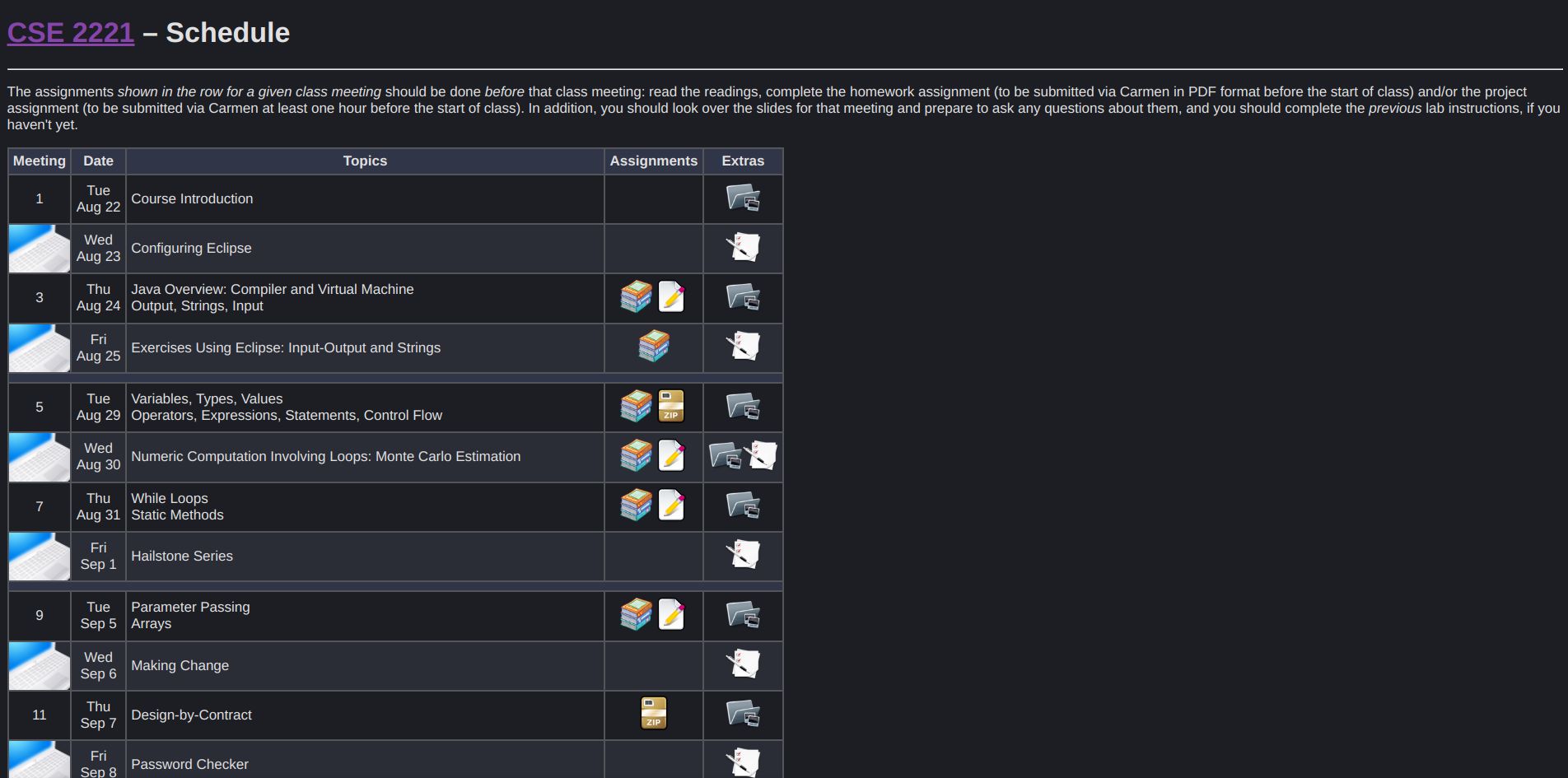
A dark theme stylesheet for the OSU CSE 2221/2231 course websites, for when you don't want those 11:50PM project-scrambling sessions to burn out your retinas.
CSE Dark by MMachado05

Details
AuthorMMachado05
LicenseGNU General Public License
Categoryohio-state.edu
Created
Updated
Size5.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
A dark theme for the CSE components class pages at the Ohio State University. The site-wide theme is based on Nord, code snippet theme is based on Gruvbox.
Tags because I think I need them:
ohio-state, ohio-state.edu, cse.ohio-state.edu, web.cse.ohio-state.edu
A custom CSS stylesheet for turning the CSE components course websites darker.
Copyright (C) 2023 Marcial Machado
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation, either version 3 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program. If not, see <https://www.gnu.org/licenses/>.Source code
/* ==UserStyle==
@name CSE Dark
@version 20231017.15.39
@namespace userstyles.world/user/MMachado05
@description A work-in-progress stylesheet for the CSE 2221 course website at OSU.
@author MMachado05
@license No License
==/UserStyle== */
@-moz-document url-prefix("http://web.cse.ohio-state.edu/software/2221"), url-prefix("http://web.cse.ohio-state.edu/software/2231"), url-prefix("https://web.cse.ohio-state.edu/software/2221"), url-prefix("https://web.cse.ohio-state.edu/software/2231"), url-prefix("http://web.cse.ohio-state.edu/software/web/"), url-prefix("https://web.cse.ohio-state.edu/software/web/") {
/*
* Domain-wide themes and behavior
*
* These rules target various aspects of the CSE 2221/2231 course websites, such
* as general page and text colors, hyperlink colors, and other things you'll find across
* the domain.
*/
body {
background-color: #1c1e24;
color: #ccd2db; /* color of text */
font-family: Helvetica, sans-serif;
}
/* These are the little "notification" rectangles that show up sometimes */
blockquote {
background-color: #282b33;
border-left: 10px solid #4d5263;
}
/*
* Code snippets
*/
div.syntaxhighlighter {
background-color: inherit !important; /* DO NOT CHANGE */
}
/* Background color for code snippets - these should match */
.syntaxhighlighter .line.alt1 {
background-color: #32302f !important;
}
.syntaxhighlighter .line.alt2 {
background-color: #32302f !important;
}
/* Color of variable declarations and XML tags */
.syntaxhighlighter .keyword {
color: #c44136 !important;
}
/* Color of any non-keyword/value text */
.syntaxhighlighter .plain {
color: #c7b594 !important;
}
/* Color of comments */
code.java.preprocessor, code.java.comments {
color: #7c7064 !important;
}
/* Color of literals and XML attributes */
code.java.value, .syntaxhighlighter .color1 {
color: #779c92 !important;
}
/* Color of Strings */
code.java.string, code.xml.string {
color: #a5a734 !important;
}
/* Color of line numbers */
.syntaxhighlighter .gutter {
color: #665c52 !important;
}
/* Color of the dividing line between the line numbers and the code */
.syntaxhighlighter .gutter .line {
border-right-color: #776c5f !important;
}
/*
* Hyperlink color behavior
*/
a[href]:link {
color: #6f87de;
}
a[href]:visited {
color: #7169b3;
}
a[href]:hover {
color: #8e93f5;
}
a[href]:active {
color: #2932e3;
}
}
@-moz-document url-prefix("http://web.cse.ohio-state.edu/software/2221/"), url-prefix("https://web.cse.ohio-state.edu/software/2221/"), url-prefix("http://web.cse.ohio-state.edu/software/2231/"), url-prefix("https://web.cse.ohio-state.edu/software/2231/"), url-prefix("http://web.cse.ohio-state.edu/software/2221/web-sw1/extras/instructions/"), url-prefix("http://web.cse.ohio-state.edu/software/2231/web-sw1/extras/instructions/") {
/*
* Course info and assignment table properties
*
* These rules affect specifically the tables that appear throughout the individual
* course pages, NOT the table that organizes the info on the CSE home page
*/
td, th {
border: 2px solid #545559;
}
tr.header th, td {
background-color: #303547;
}
tr.lab td, tr.even td, tr.statement td {
background-color: #2a2d36;
}
tr.lecture td, tr.odd td, tr.variables td {
/*
By default, these rows match the background. I've followed that convention here, but
feel free to change this
*/
background-color: inherit;
}
tr.exam td {
background-color: #531f6b;
}
tr.noclass td {
background-color: #2c516b;
}
tr.odd td, tr.even td, tr.header th, tr.variables td, tr.statement td, textarea {
color: inherit !important;
}
/* Background color for XML tree diagrams */
svg {
background-color: #6a6b6e !important;
}
textarea {
background-color: inherit !important; /* DO NOT CHANGE */
}
}
@-moz-document url-prefix("http://web.cse.ohio-state.edu/software/web/index.html"), url-prefix("https://web.cse.ohio-state.edu/software/web/index.html") {
/*
* CSE Home page table properties
*
* These styles are meant to target, specifically, the CSE home page and nothing else.
*/
tr td[align] {
vertical-align: middle !important;
}
td table {
background-color: inherit !important;
}
div.gsc-control-cse {
background-color: inherit !important;
border: 1px solid #1c1e24 !important; /* This should match the site-wide background color */
}
}
@-moz-document url-prefix("http://web.cse.ohio-state.edu/software/2221/web-sw1/syllabus.html"), url-prefix("http://web.cse.ohio-state.edu/software/2231/web-sw1/syllabus.html") {
/*
* Syllabus-specific modifications
*/
/* This is probably terrible coding practice, but these are here to ensure that the syllabus remains styled as it is by default. */
td {
background-color: inherit;
}
blockquote {
border: 0px solid white;
background-color: inherit;
}
}