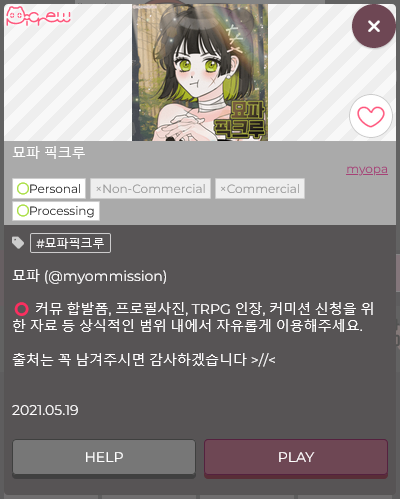
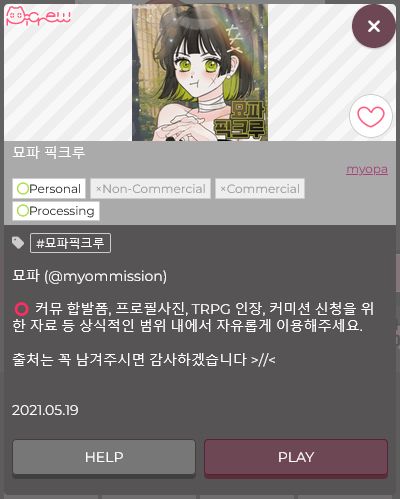
Changes Picrew to dark mode.
Picrew Dark Mode by ghfdjskdfhg

Details
Authorghfdjskdfhg
LicenseNo License
Categorypicrew
Created
Updated
Code size6.1 kB
Code checksum256a324
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Picrew Dark Mode
@version 20240215.01.22
@namespace https://userstyles.world/user/ghfdjskdfhg
@description Changes Picrew to dark mode.
@author ghfdjskdfhg
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://picrew.me/") {
.sitetop-Header_Banner img {
height: 364px !important;
width: 970px !important;
/* these numbers match the new image's dimensions */
padding-left: 970px !important;
padding-top: 364px !important;
background: url(https://i.postimg.cc/5yqjzpVm/sitetop-creators-wanted-3ce411a.png) no-repeat !important;
}
.sitetop-Header_Banner a {
background: url(https://cdn.picrew.me/assets/player/20230831063823/img/sitetop_creators_wanted_bg.dcfb949.png) bottom no-repeat #624051;}
@media screen and (min-width: 970px) {
.st-Footer .st-Footer_Links_bottom {
background-color: #a88497
}
.imagemaker_parts_menu ul li.active, .imagemaker_parts_menu ul li.selected {
background-color: #a88497
}
.sitetop-ImagemakerList_List li .squareSize .imagemaker_size {
background: #a88497
}
.search-ImagemakerList .search-ImagemakerList_Result .squareSize .imagemaker_size {
background: #a88497
}
.search-ImagemakerList .search-ImagemakerList_Result .imagesizeBox {
background: #1f1d1e;
}
.complete-Main .complete-Main_Img {
background: #4a4849;
}
.complete-Main {
background: #4a4849;
}
.complete-Main .complete-Message {
background: #4a4849;
color: white;
}
.st-Related_ImagemakerList {
background: #4a4849;
border-color: #4a4849;
color: white;
}
.complete-Share_Wrapper {
background: #4a4849;
border-color: #4a4849;
color: white;
}
.c_pagination {
background: #7d5468;
}
ul.search-ImagemakerList_UseRange {
background:#55213f
}
.search-ImagemakerList .search-ImagemakerList_Result {
background:#55213f
}
body {
background: #1f1d1e;
}
.sitetop-Discovery {
background: #1f1d1e;
}
@media screen and (min-width: 1024px) {
.search-Form {
background: #1f1d1e;
color: white
}
}
.search-filterBox ul .labelBoxlist .labelBox {
background: #22181d;
border-color:#aa919d;
color: white
}
.search-filterBox .btn-filter {
background: #22181d;
border-color:#aa919d;
color: white
}
.search-Form_Keyword .search-Form_KeywordInput {
background: #22181d;
border-color:#aa919d;
color: white
}
.sitetop-Discovery .sitetop-Discovery_Header .sitetop-Discovery_Title {
color: white
}
@media screen and (min-width: 1024px) {
.sitetop-ImagemakerList {
background: #1f1d1e;
color: white
}
}
.complete-Container .recommend-bookmark {
background: #454143;
border-color: #454143;
color: white
}
.st-Related_Wrapper .st-Related_Body {
background: #454143;
border-color: #454143;
color: white
}
.st-Related_Wrapper .st-Related_Title {
color: white
}
#home {
background: #454143;
}
.sitetop-info h1 i {
background-color: #1f1d1e;
color: white
}
.sitetop-info h1 {
background: #1f1d1e;
color: black
}
.item .title {
color: white
}
.sitetop-Nav {
background: #454143;
color: white
}
.c_btn {
background: #7d5468
}
.search-Form_Submit .search-Form_SubmitBtn {
background: #7d5468
}
.sitetop-info {
background-color: #1f1d1e;
color: white
}
.st-Header_Wrapper .st-Header .open .sp-nav {
background-color: #1f1d1e;
color: white
}
.sitetop-info h1 {
background: #1f1d1e;
}
.play-Container_Left {
background: #1f1d1e;
}
.play-Container_Right {
background: #1f1d1e;
}
.view_pc .play-Container_Imagemaker {
background: #403e3f
}
.imagemaker_parts_menu ul li {
background: #575455
}
.view_pc .imagemaker_parts_menu {
background: #575455
}
.view_pc .imagemaker_colorBox {
background: #403e3f
}
.imagemaker_itemlist {
background: #403e3f
}
.imagemaker_complete_btn {
background: #6e4754
}
.view_pc .imagemaker_menu_btn {
background: #6e4754
}
.imagemaker_itemlist ul li {
background: #9c9496
}
.search-ImagemakerList .search-ImagemakerList_Result .search-ImagemakerList_TitleWrapper {
background: #1f1d1e;
color: white
}
.search-Form_UseRange .search-Form_UseRangeLabel {
color: white
}
.st-Header_Wrapper {
background: #6e4754
}
.st-Footer_Wrapper {
background: #6e4754
}
.st-Footer_Wrapper {
color: white
}
.view_pc .imagemaker_canvas_wrapper {
background: #575455
}
.imagemaker_info_wrapper {
background: #575455
}
.imagemaker_info_header {
background: #80797b
}
.imagemaker_info_wrapper {
color: white
}
.imagemaker_info_wrapper .imagemaker_info_header {
background-color: #aaa;
}
.imagemaker_info_wrapper .imagemaker_info_creator a {
color: #a64277
}
.is_info_show .imagemaker_info_show_btn {
background: #6e4754
}
.imagemaker_info_wrapper .imagemaker_info_btn_start {
background: #6e4754;
box-shadow: 0 4px 0 #592e37;
border-color: #55213f
}
.complete-Download_Btn {
background: #6e4754;
box-shadow: 0 4px 0 #592e37;
border-color: #55213f
}
.complete-Container .recommend-bookmark .c_btn {
background: #6e4754;
box-shadow: 0 4px 0 #592e37;
border-color: #55213f
}
.complete-Btn_Back {
background: #6e4754;
box-shadow: 0 4px 0 #592e37;
border-color: #55213f
}
.imagemaker_info_wrapper .imagemaker_info_btn_help {
background: #777;
box-shadow: 0 4px 0 #404040;
border-color: #404040
}
.save_anime {
background-color: #6e4754
}
.sw-ScreenLoader {
background-image: repeating-linear-gradient(-45deg,#6e4754,#6e4754 10px,#9d687a 0,#9d687a 20px) !important;
}
}