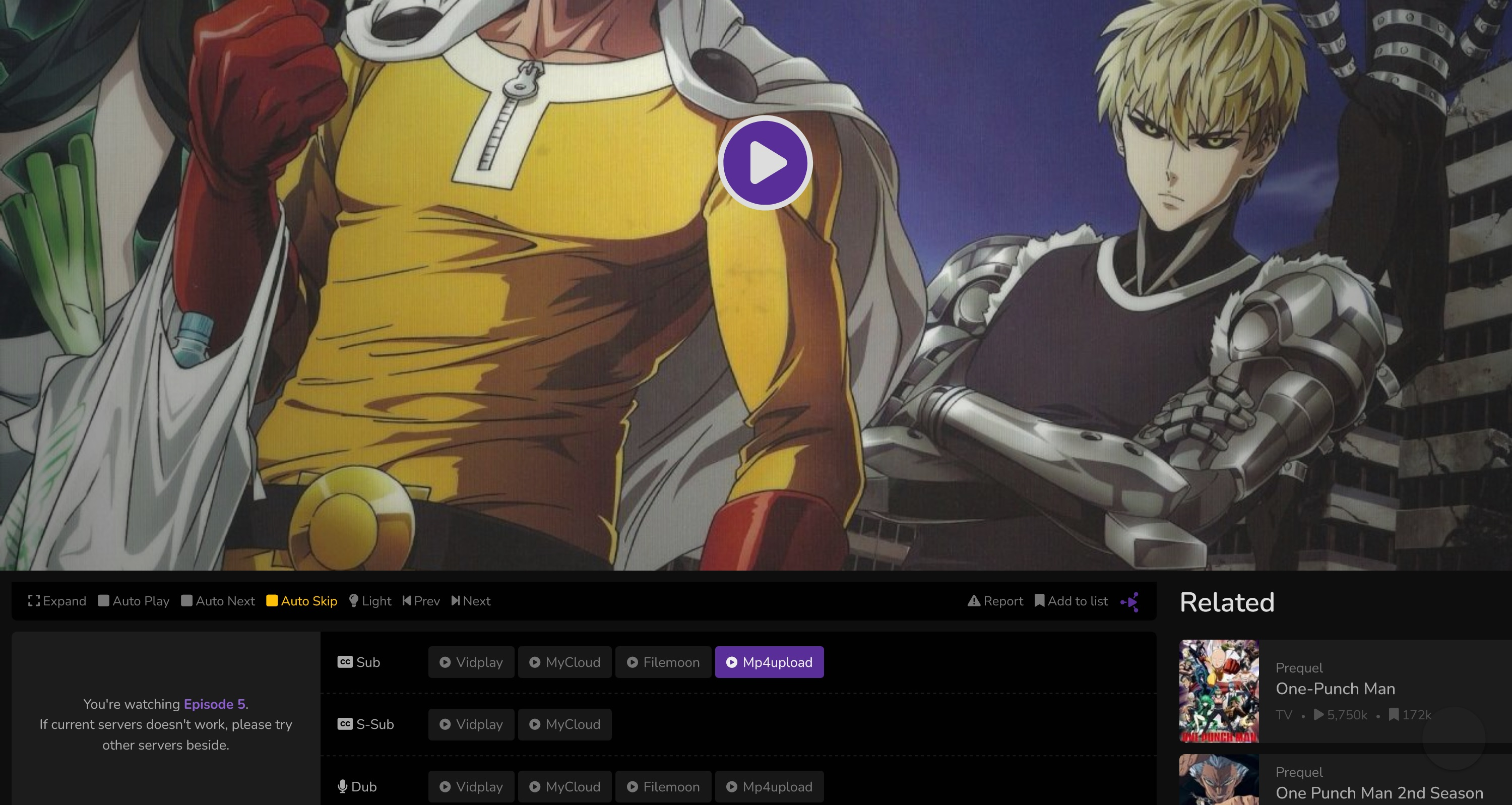
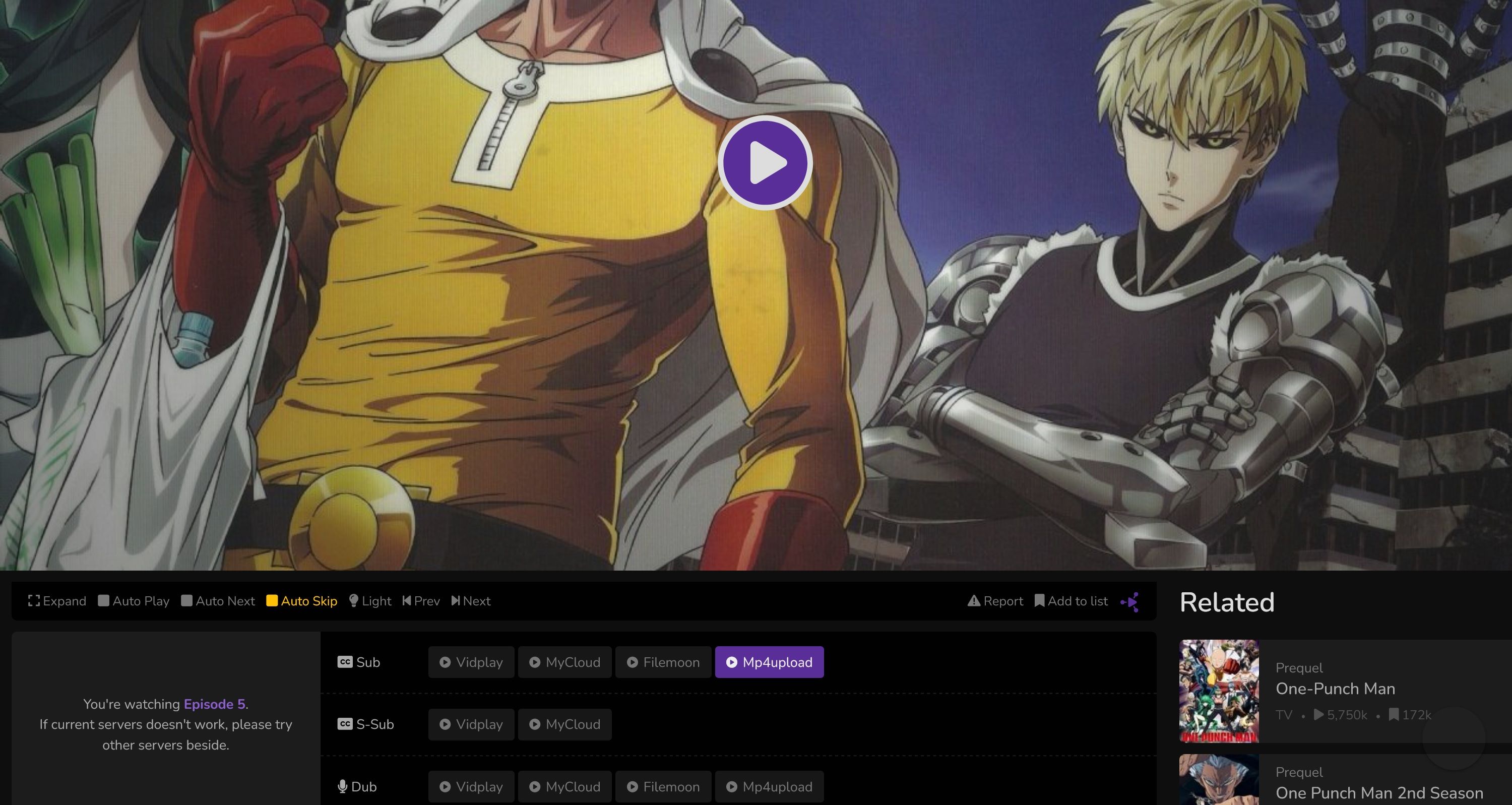
A theater mode for Aniwave/9anime. Automatically expands the player to fill the screen. Scroll down to see the header.
Aniwave/9anime Theater by Lumiere

Details
AuthorLumiere
LicenseNo License
Categoryaniwave
Created
Updated
Size2.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Update 1.1.0: Added graphical options to the style. Click on the Stylus extension icon, then on the cogwheel next to the style to access the options. You can change the "Screen size" to any integer number, from 0 to 100. The default is 98% of the screen height. You can also pick a different color for the margins surrounding the player.
Scroll down to the comments to see the header of the website.
Keywords: anime, aniwave, 9anime, theatre, theater.
Source code
/* ==UserStyle==
@name Aniwave Theater
@namespace userstyles.world/user/Lumiere
@version 1.1.0
@description A theater mode for aniwave.
@author Lumiere
@var number screenSize "Screen size" [98, 0, 100, 1]
@var color margin-color "Margin color" #2d2c2c
==/UserStyle== */
@-moz-document domain("aniwave.to"), domain("aniwave.bz"), domain("aniwave.ws") {
body.header-nofixed #wrapper header {
position: fixed;
}
.ctrl.expand {
display: none;
}
#player-wrapper {
/* Expand the player to fill most of the viewport */
width: 100% !important;
height: 100% !important;
/* Adjust the height as needed */
position: absolute !important;
margin: 0 !important;
/* Remove any default margin */
padding: 0 !important;
/* Remove any default padding */
top: 0 !important;
/* Center vertically */
left: 0 !important;
z-index: 100 !important;
display: flex !important;
justify-content: center !important;
align-items: center !important;
}
#w-media #w-player #player-wrapper #player {
background-color: var(--margin-color); /* Replace with your desired color */
}
/* Adjust the iframe height */
#player-wrapper iframe {
height: 100vh !important;
/* Full height of the viewport */
width: calc(100vh * 16 / 9) !important;
/* Width calculated to maintain 16:9 aspect ratio */
transform: scale(calc(var(--screenSize)/100));
/* Scale down to 98% of its original size */
transform-origin: center;
/* Ensure the scaling is centered */
}
/* Hide the sidebar and other unnecessary elements */
#watch-main.expand .aside-wrapper {
display: none !important;
}
/* Show scrollbars for content overflow */
::-webkit-scrollbar {
width: 8px;
}
::-webkit-scrollbar-track {
background: black;
}
::-webkit-scrollbar-thumb {
border-radius: 4px;
background: #FFF5;
}
::-webkit-scrollbar-thumb:hover {
background: #FFF9;
}
/* Push down sections when player is expanded */
#w-related,
#controls,
#w-episodes,
#servers {
margin-top: 100vh;
/* Adjust this value to create the desired space */
}
}