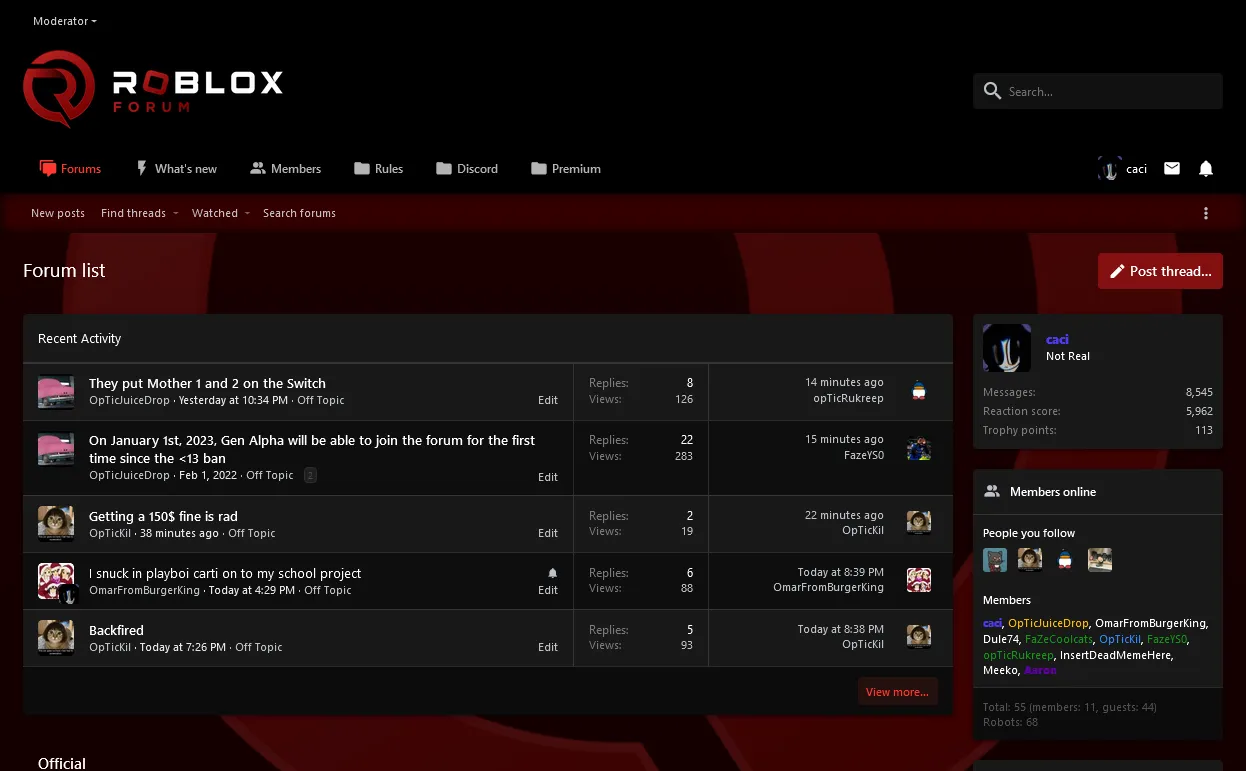
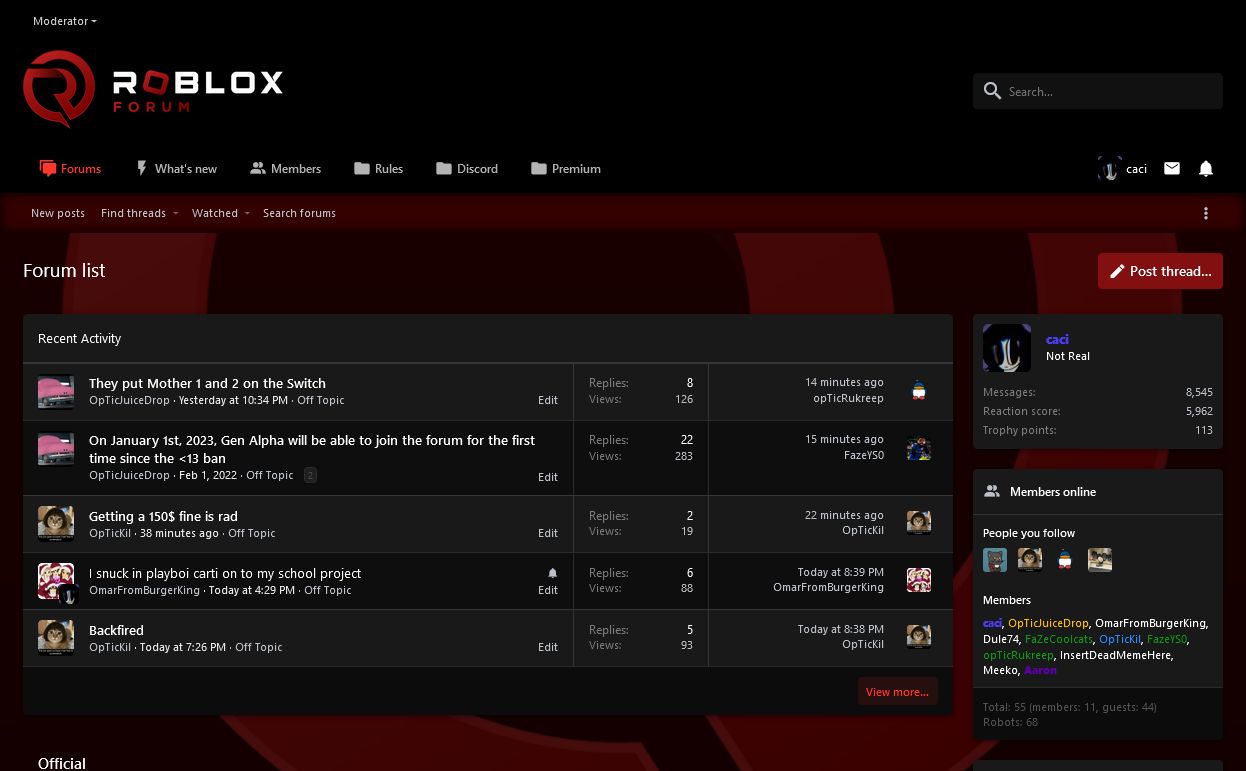
Midnight is a user style for RobloxForum.com.
Designed for using RobloxForum at night or alongside a dark desktop theme, Midnight provides more muted, easy-on-the-eyes visuals.
Midnight by cactile

Details
Authorcactile
License(CC) Cactile
Categoryrobloxforum
Created
Updated
Code size15 kB
Code checksum63cef1d4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If your browser does not support the Stylus theme, search for a supported user styles manager and paste source into its editor.
The instructions for modifying particular parts are included within the first few lines of the source code.
Copyright
Copyright (C) 2022 Cactile
This program is free software: you can redistribute it and/or modify it under the terms
of the GNU General Public License as published by the Free Software Foundation, either
version 3 of the License, or (at your option) any later version.
This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY;
without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE.
See the GNU General Public License for more details.
https://opensource.org/licenses/GPL-3.0
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Midnight
@version 20220426.00.27
@namespace userstyles.world/user/cactile
@description Midnight is a user style for RobloxForum.com.
Designed for using RobloxForum at night or alongside a dark desktop theme, Midnight provides more muted, easy-on-the-eyes visuals.
@author cactile
@license (CC) Cactile
==/UserStyle== */
/*
-----------------------------------------------
-----------------------------------------------
Update Notes:
> Fixed staff only sub-forum not showing threads
> Fixed mod bar
Enjoy :)
-----------------------------------------------
-----------------------------------------------
*/
@-moz-document domain("robloxforum.com") {
/**
-----------------------------------------------
-----------------------------------------------
Custom Options */
.avatar {
border-radius: 10%/* This controls the roundness of avatars.
50%+ = Completely circular
0% = Square */
}
.username--style3 {
color: #fd5050;
animation: important_name 3s linear 1s infinite;
/* This gives the Admin roles a nice rainbow animation.
Remove the "animation" line to disable this animation. */
}
/* You can customize the rainbow animation below.*/
@keyframes important_name {
0% {
color: #fd5050;
}
20% {
color: #ffff5d;
}
40% {
color: #509350;
}
60% {
color: #6363ff;
}
80% {
color: #883b88;
}
100% {
color: #fd5050;
}
}
/**
-----------------------------------------------
-----------------------------------------------
*/
}
@-moz-document domain("robloxforum.com") {
/**
-----------------------------------------------
-----------------------------------------------
Hide "Most Viewed Content" :
If you want to display the "Most Viewed Content Today" section on the homepage,
delete the code in this section. */
.p-body-pageContent .block ~ .block .block-container .block-body .structItemContainer .structItem--thread {
display: none
}
.p-body-pageContent .block ~ .block .block-container .block-header {
display: none
}
/**
-----------------------------------------------
-----------------------------------------------
*/
}
@-moz-document domain("robloxforum.com") {
/* Main Code
/* Global */
:root {
color: #ddd;
background: #200;
background: linear-gradient(to bottom, #290000 0px, #000 100%);
background: #220000;
background: linear-gradient(to bottom, #1a0000 0px, #060000 100%);
}
.blockStatus {
background: #262626
}
.p-sectionLinks {
background: #340000;
box-shadow: inset 0 0 1em #000, 0 0 0 #000;
border-bottom: none;
}
a {
color: #c93f3f;
/* vouch to the theme designers, "a" sure is descriptive and easy to understand...
seems to be for clickable links and such.. but only some?? */
}
::selection {
color: #515151;
background: #acacac;
}
body .uix_searchBar .uix_searchBarInner .uix_searchForm {
background: #111111;
}
.avatar img {
background-color: #ffffff00;
}
.menu-content {
background: #262626;
}
.block-filterBar {
background: #0c0c0c;
}
.formSubmitRow-bar {
background: #0c0c0c;
}
body .uix_searchBar .uix_searchBarInner .uix_searchForm.uix_searchForm--focused {
background: #272727
}
.messageNotice {
background: #212428;
}
.messageNotice.messageNotice--highlighted {
background: #212428;
}
.message-cell.message-cell--extra {
background: #232323;
}
.blockMessage {
background: #262626;
}
.block-filterBar .filterBar-filterToggle:hover,
.block-filterBar .filterBar-menuTrigger:hover {
background: #363636;
}
.menu-header {
background: #171717;
}
.menu-footer {
background: #171717;
}
.block-minorHeader.uix_threadListSeparator {
background: #313131;
}
.inputGroup.inputGroup--joined .inputGroup-text {
background: #313131;
}
.pageNav-jump {
background: #222222;
}
.pageNav-page {
background: #222222;
}
.structItem-pageJump a:hover {
background: #36100e
}
.structItem-pageJump a {
background: #313131;
color: #888888
}
.structItem:hover .structItem-pageJump a,
.has-touchevents .structItem-pageJump a {
opacity: 0.5
}
.js-alertsMenuBody .alert.is-read,
.alert-list .alert.is-read {
background: #262626;
}
.js-alertsMenuBody .alert.is-unread,
.alert-list .alert.is-unread {
background: #313131
}
.menu-row.menu-row--alt {
background: #222222;
}
.inputTypes-input:checked + .inputTypes-display,
.inputTypes-display:hover {
background: linear-gradient(180deg, #1f1f1f, #272727);
}
.structItem--thread:hover {
background-color: #ffffff00
}
.overlay {
background: #131313;
}
.attachmentUploads-banner {
background: #131313;
}
.menu-tabHeader {
background: #383838;
}
.input:focus,
.input.is-focused,
.inputGroup:focus-within,
#XF .fr-box.fr-basic.is-focused,
.codeEditor.CodeMirror.CodeMirror-focused {
--input-border-heavy: #6d3333;
--input-border-light: #402323;
}
.avatar.avatar--default.avatar--default--dynamic,
.avatar.avatar--default.avatar--default--text {
font-family: "trebuchet ms"/* would've done comic sans but people were crying about it smh */
}
.structItem.structItem--note {
background: #202020
}
.avatar.avatar--separated {
border: 0px
}
.p-header .p-header-logo img {
content: url("https://raw.githubusercontent.com/Cactile/Midnight/main/MidnightLogo2.png");
}
.input {
background: #0d0d0d;
color: #aeaeae
}
.input:focus {
background: #282828
}
.message-avatar-wrapper .message-avatar-online::before {
border: #262626 solid 1px
}
.uix_copyrightBlock:before {
content: "Midnight For RobloxForum © Cactile";
/* You can modify this line if publishing your own fork of the style
to credit yourself, however you must still keep "© Cactile" in
the content.
Midnight For RobloxForum © Cactile | [theme name] Version by [your name]
This is a good example of how to modify the line.
*/
}
.comment-content .messageNotice.messageNotice--deleted, .messageNotice.messageNotice--deleted {
background: #262626
}
/* Homepage */
.block-container {
background: #191919;
}
.block-footer {
background: #0c0c0c;
color: #525252;
}
.button.button--cta,
button.button a.button.button--cta {
background: #831010
}
.button.button--cta:hover,
button.button a.button.button--cta:hover,
.button.button--cta:focus,
button.button a.button.button--cta:focus {
background: #a92d2d
}
.node-body {
background: #191919;
}
.node--depth2:nth-child(even) .node-body {
background-color: #0e0e0e;
}
.structItem:nth-child(even) {
background-color: #0e0e0e;
}
.node :hover {
background: #313131;
}
.node--depth2:nth-child(2n) .node-body:hover {
background: #313131;
}
.button--cta {
background: #2f2c2c;
}
.button--cta:focus {
background: #ba1d15;
}
/* Thread */
.block--messages.block .message,
.js-quickReply.block .message,
.block--messages .block-row,
.js-quickReply .block-row {
background: #191919;
}
.message-cell.message-cell--user,
.message-cell.message-cell--action {
background: #262626;
}
.button.button--link,
button.button a.button.button--link {
background: #181818;
border: 1px solid rgb(86 86 86 / 12%);
}
.message-attribution {
color: #ff372d
}
.reactionsBar .reactionSummary > li,
.message-responseRow .reactionSummary > li {
background: #ffffff00;
}
.message-cell.message-cell--vote {
background: #0c0c0c;
}
.contentVote {
color: #5d5d5d;
}
.postbitUserFbStats {
color: #777777;
}
a:hover {
color: #ff372d;
}
.block--messages.block .message,
.js-quickReply.block .message,
.block--messages .block-row,
.js-quickReply .block-row {
color: #e5e5e5;
}
.message-newIndicator,
a.message-newIndicator {
color: #ffffff00;
background-color: #ffffff00;
/* because who cares about this */
}
.fr-box.fr-basic {
background: #262626
}
.message-articleUserInfo {
background: #262626
}
.inlineModBar {
background: #262626
}
/* Rank Colors */
.username--style6 {
/* Verified */
color: #d060c8
}
.userBanner.userBanner--green {
border-color: #ffffff00;
background: #d060c8
}
.userBanner.userBanner--royalBlue {
/* Moderator */
border-color: #ffffff00;
background: #5e72ff;
}
.username--style4 {
color: #5e72ff;
}
.username--style11 {
/* Head Moderator */
color: #4c3cf1;
}
.userBanner.userBanner--blue {
background: #4c3cf1;
border-color: #ffffff00;
}
.username--style7 {
/* VIP */
color: #129716;
}
.rank1banner {
background-color: #129716;
color: #e5e5e5;
}
.username--style8 {
/* Pro */
color: #2c8aff;
}
.rank2banner {
background-color: #2c8aff;
color: #e5e5e5;
}
/* Ultra is fine as is */
.username--style10 {
/* Banned */
color: #646464;
}
.userBanner.userBanner--hidden {
background: #2b2b2b;
}
/* BB Code Stuff */
.bbCodeBlock {
background: #242424;
}
.bbTable > table > thead > tr > td,
.bbTable > table > tbody > tr > td {
background: #272727
}
textarea.input.input--fitHeight {
background: #2b2b2b
}
.bbCodeBlock-title {
background: #141414;
}
.message-attachments {
background: #292929
}
.fr-popup .fr-buttons.fr-tabs {
background: #262626ab
}
.fr-popup .fr-image-upload-layer:hover {
background: #4d4d4d8c
}
.fr-popup .fr-input-line input[type="text"],
.fr-popup .fr-input-line textarea {
background: #39393973
}
.message-expandLink {
background: linear-gradient(to bottom, rgba(56, 60, 66, 0) 0%, #492121 70%)
}
.fr-view > table > thead > tr > td,
.fr-view > table > tbody > tr > td {
background: #353535
}
.fr-popup {
background: #2f2f2fab
}
.bbCodeBlock-expandLink {
background: linear-gradient(to bottom, rgba(66, 70, 77, 0) 0%, #0a0a0a 60%);
}
.bbCodeBlock--code.bbCodeBlock--screenLimited .bbCodeBlock-header {
background: #141414
}
.bbCodeBlock--code .bbCodeBlock-content {
background-color: #ffffff00
}
.fr-view blockquote {
background: #1...