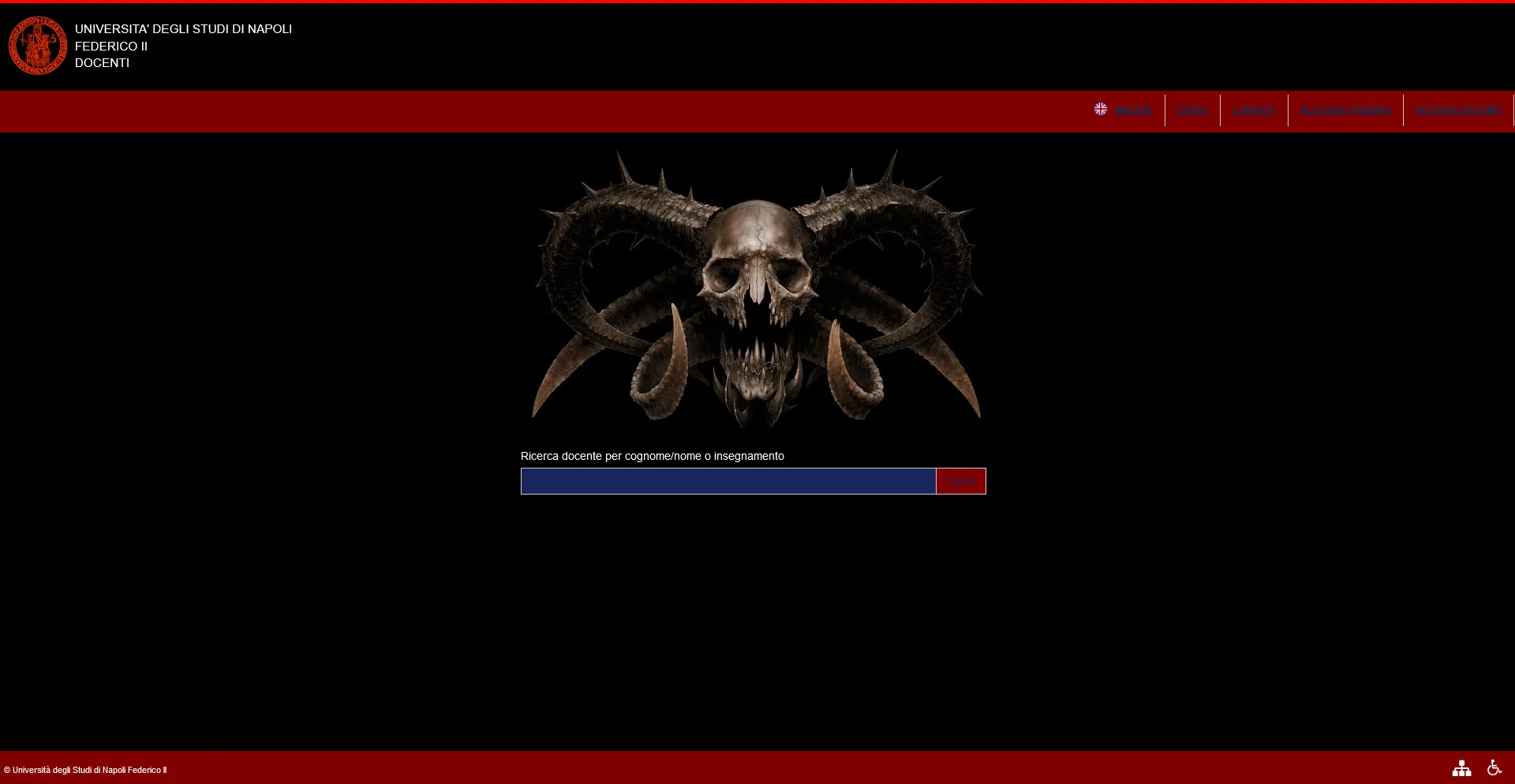
A Dark Goth Theme for docenti unina (professors now rock!)
Docenti Unina - Dark Goth Theme by frollo

Details
Authorfrollo
LicenseNo License
Categorydocenti.unina.it
Created
Updated
Code size2.5 kB
Code checksum7fa7918f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Docenti Unina - Dark Goth Theme
@version 20221025.07.58
@namespace userstyles.world/user/frollo
@description A Dark Goth Theme for docenti unina (professors now rock!)
@author frollo
@license No License
==/UserStyle== */
@-moz-document domain("docenti.unina.it") {
/* Text */
body {
background: black;
color: white;
}
.titleModule, .professorName {
color: maroon;
}
.titleInsegnamento {
color: #682860; /* Palatinate purple */
}
.h1, .h2, .h3, .h4, .h5, .h6 /*, h1, h2, h3, h4, h5, h6*/ {
color: purple; /* I don't think it's a good idea to set all the headings to the same color... */
}
.contentText {
color: #fff;
}
/* Navbars and buttons */
.navbar-cusomized {
border: none;
margin-bottom: 0;
background-color: black;
}
.whiteRow, footer {
background-color: maroon;
}
.btn_modules, .alertMessage .jumbotron, .alert-calendar, .alert-rss, .jumbotron[role="alert"], .titleLezione {
background-color: gray;
}
/* Search */
.panel-body, .form-control, .docenteSpotlight, .list-group-item {
background-color: #990000; /* Crimson red */
}
.panel-heading, .pagingContainer {
background-color: maroon !important;
}
.btn.btn-default {
color: midnightblue;
background-color: maroon;
}
/* Links */
a:active, a:hover, a:link, a:visited {
color: indigo;
}
/* Images */
.logo img {
/* Makes the logo red */
/*filter: brightness(0.5) sepia(1) saturate(10000%);*/
/* Changes the logo */
display: block;
box-sizing: border-box;
background: url(https://feudalesimoeliberta.com/3581-large_default/tshirt-federico-ii-stupor-mundi.jpg) no-repeat;
background-size: 90px;
width: 100px;
height: 100px;
padding-left: 180px;
}
.professorPhoto {
display: block;
box-sizing: border-box;
background: url(https://freepngimg.com/download/dragon/22099-6-dragon.png) no-repeat;
background-size: 100px;
width: 100px;
height: 100px;
padding-left: 180px;
}
/* More effects */
#ngProgress {
/* background-color: red; */ /* Can't change color directly */
filter: invert(100%) contrast(100%);
}
#ngProgress-container {
background-color: red;
}
.home_bkg {
background-image: url(https://wallpapercave.com/wp/oHigspi.jpg);
filter: hue-rotate(120deg); /* The problem is that rotates also other elements, so I had to implement a 360-120 deg = 240 deg hue rotation*/
}
.search_input {
filter: hue-rotate(240deg); /* due to .home_bkg */
position: relative;
top: 80%;
}
}