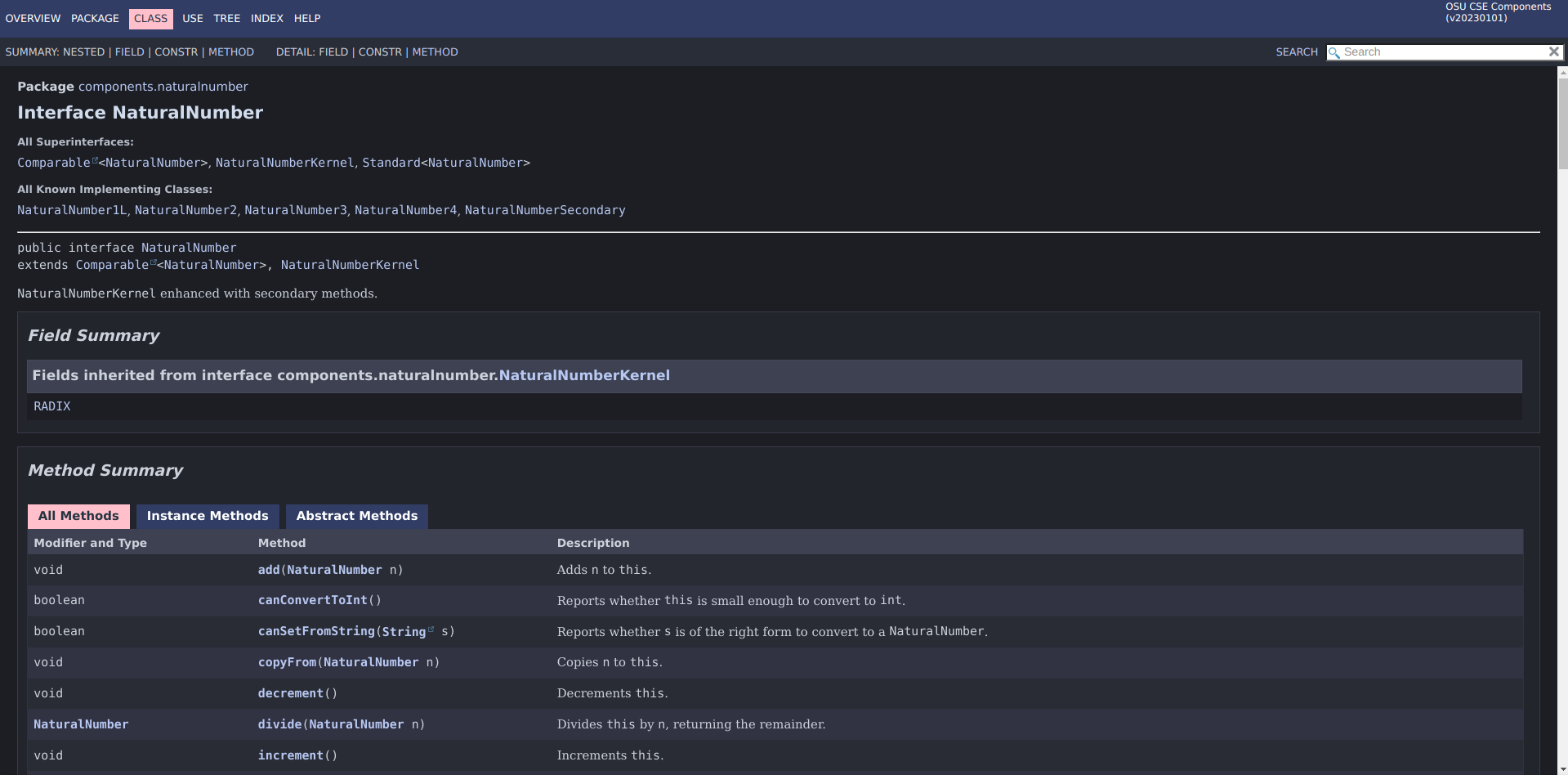
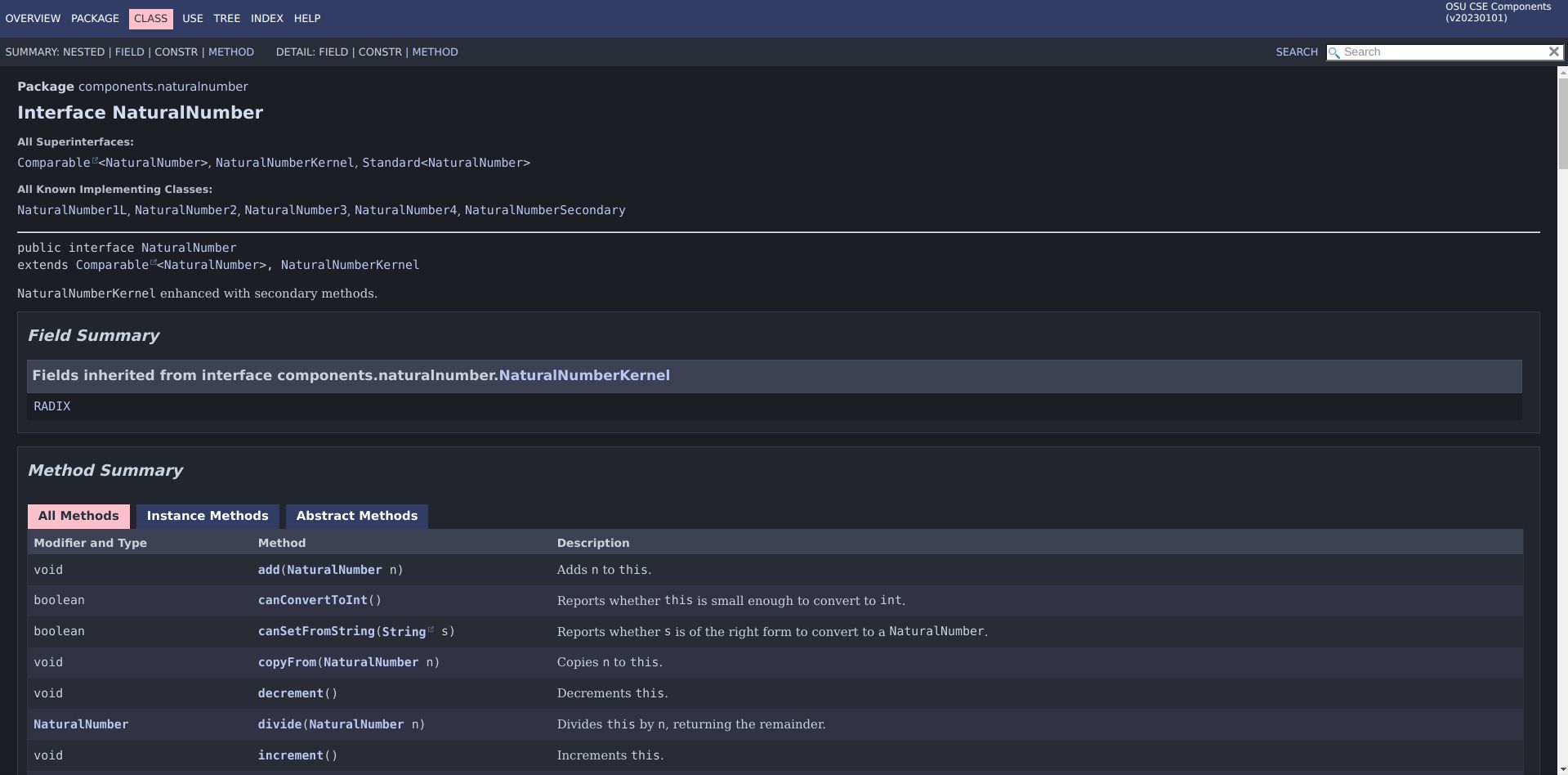
A Nord-inspired dark theme for generated Javadocs.
Javadoc Dark - Nord by MMachado05

Details
AuthorMMachado05
LicenseGNU General Public License
CategoryOracle docs
Created
Updated
Size5.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If your institution uses Javadocs and you'd like to see it supported with this extension, please leave a comment to a link to the homepage for it so I can add it. Alternatively, feel free to make a local copy of this extension and add it yourself. However, opting for the former has the added benefit of allowing others in your institution to benefit from the work done here.
Why did I choose pink for the highlights? Because pink is a nice color. Sure beats the default orange, anyway.
Working list of known working websites:
- OSU components docs
- Java 19 documentation
Source code
/* ==UserStyle==
@name Javadoc Dark - Nord
@version 20231108.19.09
@namespace userstyles.world/user/MMachado05
@description A Nord-inspired dark theme for generated Javadocs
@author MMachado05
@license GNU General Public License
==/UserStyle== */
@-moz-document url-prefix("https://docs.oracle.com/en/java/javase/19/docs"), url-prefix("https://docs.oracle.com/javase/8/docs"), url-prefix("https://docs.oracle.com/en/javase/8/docs"), url-prefix("http://web.cse.ohio-state.edu/software/common/doc/"), url-prefix("https://web.cse.ohio-state.edu/software/common/doc/"), url-prefix("web.cse.ohio-state.edu/software/common/doc/index.html"), url-prefix("https://web.cse.ohio-state.edu/software/common/doc/index.html") {
/*
* Site-wide behavior
*/
/* Just change these colors and the styling should do the rest! */
:root {
--base-bg-color: #1c1e24;
--base-text-color: #ccd2db;
--hyperlink-base-color: #b8c8f2;
--hyperlink-hover-color: #ffaac5;
--hovered-item-text-color: #253441;
--title-color: #d1dced;
--small-header-color: #b6bdc8;
--summary-table-bg-color: #23252d;
--summary-table-border-style: 1px solid #383a48;
--subtop-navbar-bg-color: #292d37;
--alternate-table-color-1: #313242;
--alternate-table-color-2: #292c35;
--method-name-border-style: 1px solid #464b5d;
--infobox-subsection-header-background: #3d4151;
--header-hyperlink-color: #2e3d8e;
--header-hyperlink-hover-color: #3968ff;
}
body {
background-color: var(--base-bg-color);
color: var(--base-text-color);
}
div.block {
color: inherit;
}
a[href]:hover {
color: var(--hyperlink-hover-color);
}
a:link,
a:visited {
color: var(--hyperlink-base-color);
}
.title {
color: var(--title-color);
}
dl.notes > dt {
color: var(--small-header-color);
}
.summary section[class$="-summary"],
.details section[class$="-details"],
ul.blockList ul.blockList li.blockList,
ul.blockList ul.blockListLast li.blockList,
.class-uses .detail,
.serialized-class-details {
background-color: var(--summary-table-bg-color);
border: var(--summary-table-border-style);
}
body.class-declaration-page .summary h3,
body.class-declaration-page .details h3,
body.class-declaration-page .summary .inherited-list h2,
.table-header,
li.ui-static-link,
th.colFirst,
th.colLast,
th.colOne,
.constantsSummary th,
div.details ul.blockList ul.blockList ul.blockList li.blockList h4,
div.details ul.blockList ul.blockList ul.blockListLast li.blockList h4,
ul.blockList ul.blockList ul.blockList li.blockList h3 {
background-color: var(--infobox-subsection-header-background);
}
body.class-declaration-page .summary h3,
body.class-declaration-page .details h3,
.details-table {
border: var(--method-name-border-style);
}
.even-row-color,
.rowColor {
background-color: var(--alternate-table-color-2);
}
.odd-row-color,
.altColor {
background-color: var(--alternate-table-color-1);
}
.top-nav,
.topNav,
.memberSummary caption span.tableTab span,
div.table-tabs > button.table-tab,
li.ui-autocomplete-category {
background-color: #313d65;
}
.sub-nav,
.subNav {
background-color: var(--subtop-navbar-bg-color);
}
.summary-table {
border-color: var(--alternate-table-color);
border: var(--summary-table-border-style);
}
div.inherited-list {
background-color: var(--base-bg-color);
}
section[class$="-details"] .detail,
ul.blockList ul.blockList ul.blockList li.blockList,
ul.blockList ul.blockList ul.blockListLast li.blockList {
background-color: var(--base-bg-color);
}
ul.ui-autocomplete {
background-color: var(--base-bg-color);
}
div.ui-menu-item-wrapper:hover {
background-color: var(--hyperlink-hover-color);
color: var(--hovered-item-text-color);
}
.ui-state-active,
.ui-widget-content .ui-state-active {
background: var(--hyperlink-hover-color);
border: 1px solid var(--hyperlink-hover-color);
color: var(--hovered-item-text-color);
}
ul.ui-autocomplete li.ui-static-link {
background-color: var(--subtop-navbar-bg-color);
}
li.ui-static-link a {
color: var(--hyperlink-base-color);
}
.caption a:link,
.caption a:visited,
.overviewSummary caption a:link,
.typeSummary caption a:link,
.useSummary caption a:link,
.constantsSummary caption a:link,
.deprecatedSummary caption a:link,
.overviewSummary caption a:active,
.typeSummary caption a:active,
.useSummary caption a:active,
.constantsSummary caption a:active,
.deprecatedSummary caption a:active,
.overviewSummary caption a:visited,
.memberSummary caption a:visited,
.typeSummary caption a:visited,
.useSummary caption a:visited,
.constantsSummary caption a:visited,
.deprecatedSummary caption a:visited {
color: var(--header-hyperlink-color);
}
.caption a:hover,
.overviewSummary caption a:hover,
.typeSummary caption a:hover,
.useSummary caption a:hover,
.constantsSummary caption a:hover,
.deprecatedSummary caption a:hover {
color: var(--header-hyperlink-hover-color);
}
.caption span,
.overviewSummary caption span,
.memberSummary caption span,
.typeSummary caption span,
.useSummary caption span,
.constantsSummary caption span,
.deprecatedSummary caption span,
.nav-bar-cell1-rev,
.navBarCell1Rev,
.memberSummary caption span.activeTableTab span,
div.table-tabs > .active-table-tab {
background-color: var(--hyperlink-hover-color);
color: var(--base-bg-color);
}
.tableTab > a:link {
color: white;
}
}