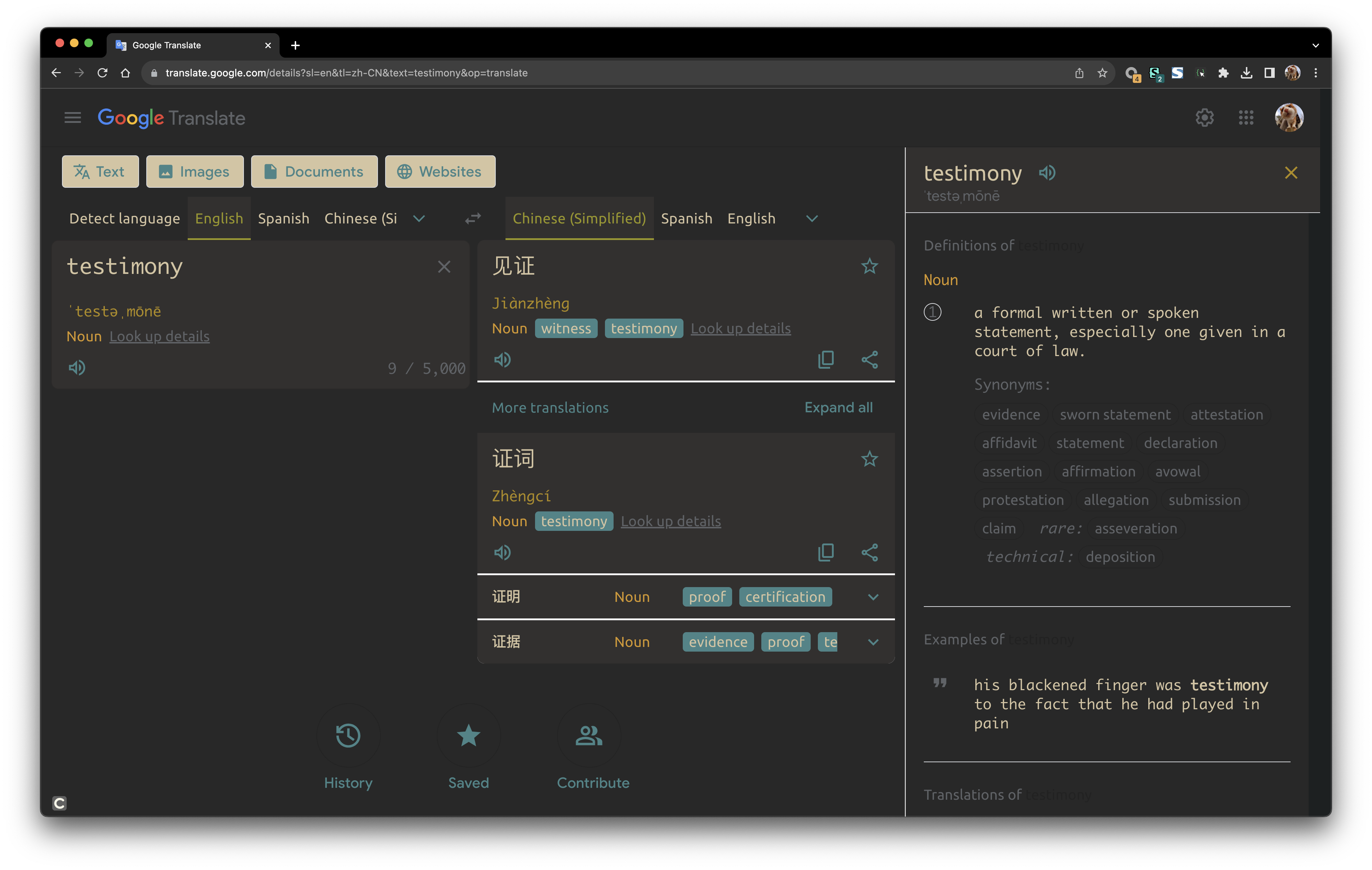
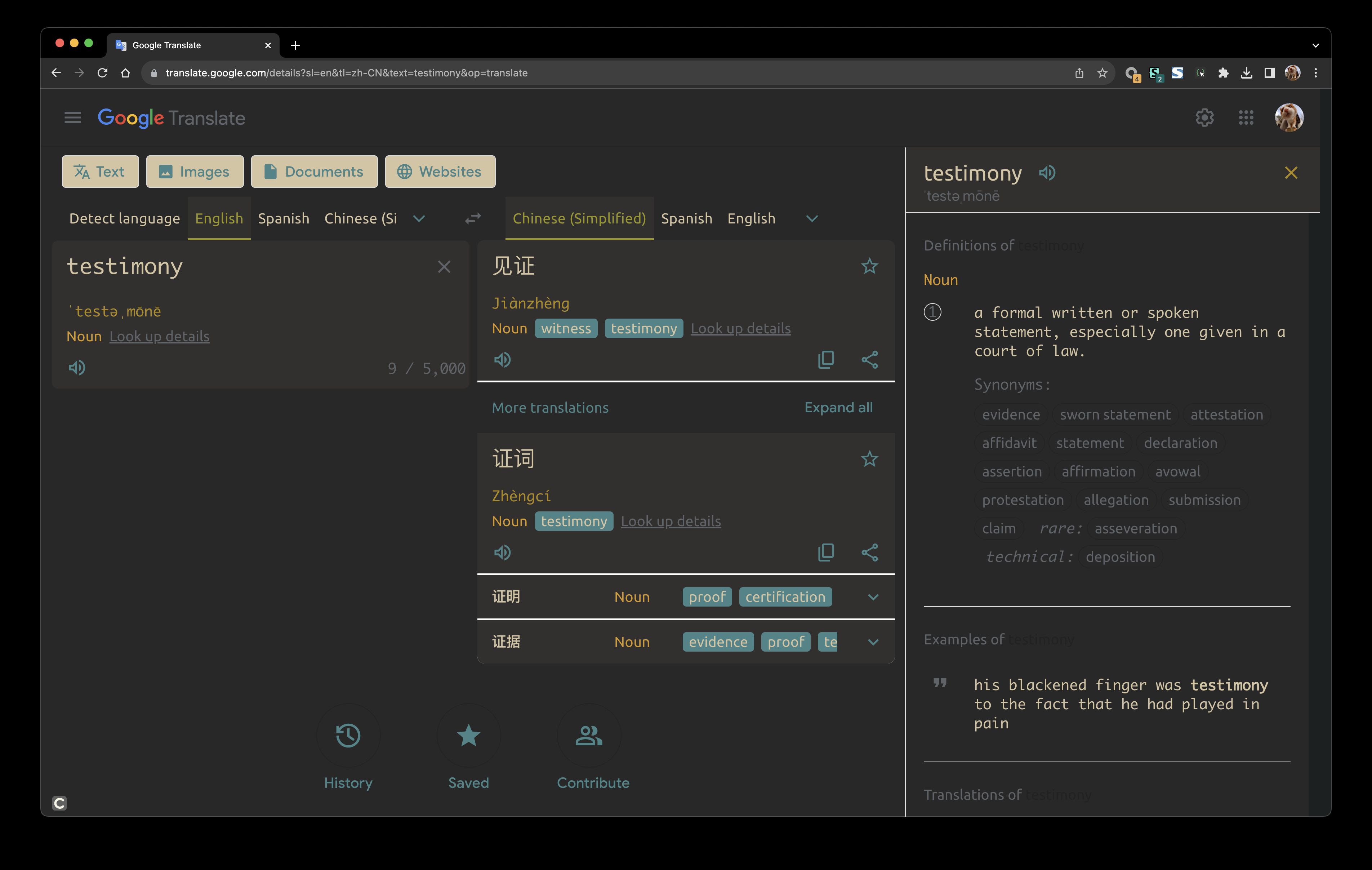
Gruvbox dark theme for google search and translate. inhered from: https://github.com/touhidulshawan/gruvbox-google
google gruvbox ( marslo ) by marslo
Mirrored from a private source

Details
Authormarslo
LicenseNo License
Categoryuserstyle
Created
Updated
Code size18 kB
Code checksumcfe1ff0a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
homepage url: google-gruvbox
Nerd Fonts can be found in marslo/fonts | ryanoasis/nerd-fonts or www.nerdfonts.com
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name google gruvbox ( marslo )
@version 1.0.18
@namespace github.com/marslo
@description Gruvbox dark theme for google search and translate. inhered from: https://github.com/touhidulshawan/gruvbox-google
@preprocessor stylus
@author Touhidul Shawan ( Google Search ); Marslo Jiao ( Google Translate )
@homepageURL https://github.com/marslo/google-gruvbox
==/UserStyle== */
@-moz-document domain("www.google.com")
html
--bg-primary: #282828;
--bg-secondary: #1d2021;
--bg-third: #3c3836;
--comment: #32302f;
--red: #cc241d;
--yellow: #d79921;
--blue: #458588;
--magenta: #b16286;
--cyan: #689d6a;
--orange: #d65d0e;
--fg-primary: #d5c4a1;
--fg-secondary: #a89984;
--font-family-sans: "Titillium Nerd Font", "Recursive Sans Casual Static Nerd Font", "MicrosoftYaHei Nerd Font", "Recursive", "Ubuntu", "Candara", "Gisha", "Titillium", "Google Sans", "Roboto", "Helvetica Neue", "arial", sans-serif;
--font-family-mono: "OperatorMonoLig Nerd Font Mono", "OperatorMono Nerd Font Mono", "JetBrainsMono Nerd Font Mono", "RecMonoCasual Nerd Font Mono", "Rec Mono Casual", "Monaco", "Comic Mono", "Menlo", "Andale Mono", "Ubuntu Mono", "monofur", "Consolas", "monospace";
body,
#hdtbSum,
#appbar,
#gb,
.c93Gbe,
.s,
.s .st em,
.st.s.std em,
.eJ7tvc,
.s7d4ef,
.jloFI,
.EIJn2,
.OZ9ddf .Fzsovc,
#fbar
#pTwnEc
.sfbg
background: var(--bg-primary) !important;
color: var(--fg-primary) !important;
code,
textarea
font-family: var(--font-family-mono) !important;
a:link,
.w,
#prs a:visited,
#prs a:active,
.q:active,
.q:visited,
.kl:active,
.tbotu,
a.fl:link,
.fl a,
.flt,
a.flt,
.gl a:link,
a.mblink,
.mblink b,
.i3LlFf,
.kno-ecr-pt,
.w8qArf .fl
color: var(--blue) !important;
.mblink:visited,
a:visited
color: var(--magenta) !important;
.cv2VAd,
.kp-blk,
#fbar,
.WwiUwd
background: var(--bg-secondary);
border-color: var(--comment);
.gLFyf,
.i29hTd .qLLird,
.sbct:first-child .suggestions-inner-container,
.RNNXgb
color: var(--fg-primary);
.aajZCb,
.sbl1,
.RNNXgb,
.sbhl
background: var(--bg-primary);
color: var(--fg-primary);
border: 1px solid var(--cyan);
border-radius: 0px !important;
font-family: var(--font-family-mono) !important;
textarea.gLFyf,
.YacQv,
#result-stats
font-family: var(--font-family-mono) !important;
.SDkEP
background: var(--bg-primary) !important;
color: var(--fg-primary) !important
.ExCKkf > svg
color: var(--red);
.QCzoEc > svg
color: var(--cyan);
.zgAlFc > span > svg
color: var(--orange);
.Tg7LZd
background: var(--bg-primary);
.k8XOCe
.R0xfCb
.VCOFK
.s8bAkb
background: var(--bg-primary);
.s75CSd
.OhScic
.AB4Wff
color: var(--cyan);
.sbct:hover
border: none !important;
background: var(--comment);
cursor: pointer;
.JCHpcb
color: var(--red) !important;
.wM6W7d
.WggQGd
/** color: var(--magenta) !important; **/
color: var(--fg-secondary) !important;
font-family: var(--font-family-sans) !important;
.minidiv .sfbg
background: var(--bg-secondary);
.g,
.ssJ7i,
.iAIpCb,
.JNkvid .HnYYW,
.e9EfHf,
.fm06If .ILfuVd,
.c2xzTb .ILfuVd,
.Jb0Zif .c2xzTb .ILfuVd,
.w5mTAe .ILfuVd,
.W0urI .ILfuVd,
.clOx1e,
.jloFI,
.HJSKzf, .wHYlTd, .JgzqYd, /* translator in Google */
.YmvwI, /* navigator: All | Images | Shopping | ... */
.FMKtTb, .Lu57id,
.IFnjPb, .CSkcDe, .related-question-pair div.iDjcJe, /* People also ask */
.X4xFHd, .fXNJzc
font-family: var(--font-family-sans) !important;
.wHYlTd,
.aztjNb
line-height: 22px !important;
#hdtb
border: none;
.GHDvEf,
.GHDvEf:hover,
.GHDvEf.selected,
.GHDvEf.selected:hover
background: var(--comment);
.gb_0b
filter: invert(1);
.vk_bk
color: var(--cyan) !important;
/* card */
.MjjYud
background: var(--bg-primary);
padding: 4px;
border: 2px solid var(--comment);
border-radius: 5px;
margin-bottom: 15px;
box-shadow: rgba(0, 0, 0, 0.16) 0px 1px 4px;
overflow: hidden;
.NTUU3c
background: var(--bg-secondary);
.Ww4FFb
background: transparent !important;
.oBa0Fe
background: var(--bg-primary);
padding: 5px;
border: 1px solid var(--cyan);
border-radius: 4px;
margin-left: -64px;
text-decoration: none;
color: var(--orange) !important;
.MXl0lf
background: var(--orange);
color: var(--bg-primary);
transition: all 0.3s ease-in-out;
.MXl0lf:hover
background: var(--blue);
color: var(--bg-primary)
.EZRelc .HbX59e
color: var(--commnet);
cite
color: var(--yellow) !important;
/* sidbar */
.SzZmKb
background: var(--bg-secondary);
.SPZz6b > h2 , .SPZz6b > div > span
color: var(--fg-primary) !important;
.glhbv
.pa8yL
.bvSTKc
.z1asCe
.Fp7My > svg
color: var(--yellow);
.yxjZuf
background: var(--comment);
#kp-wp-tab-overview
background: var(--bg-primary);
.I6TXqe
background: var(--cyan);
.dG2XIf
.Wnoohf
.OJXvsb
background: var(--bg-primary);
/* button on google.com home */
.gNO89b
background: var(--blue) !important;
color: var(--fg-primary) !important;
border: 1px solid var(--blue) !important;
.RNmpXc
background: var(--orange) !important;
color: var(--comment) !important;
border: 1px solid var(--orange) !important;
.oIVYJb.FR7ZSc.k0Jjg .niO4u,
.in7vHe.FR7ZSc.k0Jjg .niO4u,
.rAzITb.FR7ZSc.k0Jjg .niO4u,
.X7yl2b.FR7ZSc.k0Jjg .niO4u
background-color: var(--m3c6) !important;
border: 1px solid #303134 !important;
color: var(--m3c11) !important;
.rAzITb .niO4u .kHtcsd:hover
background-color: var(--m3c7) !important;
.oTiGzc, .yQLaje
font-family: var(--font-family-mono) !important;
.RDmXvc
background-image: linear-gradient(transparent 0px,rgba(42,43,45,0.9) 52px,#282828 80px)
.zNsLfb
background-color: transparent !important;
@-moz-document url-prefix("https://translate.google.")
html
--bg-primary: #282828;
--bg-secondary: #1d2021;
--bg-third: #3c3836;
--comment: #32302f;
--red: #cc241d;
--green: #98971a;
--yellow: #d79921;
--blue: #458588;
--magenta: #b16286;
--cyan: #689d6a;
--orange: #d65d0e;
--fg-primary: #d5c4a1;
--fg-secondary: #a89984;
--hints: #af8d11;
--font-family-sans: "Titillium Nerd Font", "Recursive Sans Casual Static Nerd Font", "MicrosoftYaHei Nerd Font", "Recursive", "Ubuntu", "Candara", "Gisha", "Titillium", "Google Sans", "Roboto", "Helvetica Neue", "arial", sans-serif;
--font-family-mono: "OperatorMonoLig Nerd Font Mono", "OperatorMono Nerd Font Mono", "JetBrainsMono Nerd Font Mono", "RecMonoCasual Nerd Font Mono", "Rec Mono Casual", "Monaco", "Comic Mono", "Menlo", "Andale Mono", "Ubuntu Mono", "monofur", "Consolas", "monospace";
*:before,
*:after
display: none;
body,
.jTj8gd.XzOhkf .a2Icud,
#gb,
.gb_qa .gb_Kd.gb_Sd.gb_Td,
.RvYhPd.Q5Onnd,
.RvYhPd.dtohSe,
.RvYhPd::before,
.frame,
.ita-hwt-jfk-standard,
.history-top-header .history-top-bar,
.history-container .info-bar,
.phrasebook-top-header,
.phrasebook-container .nav-bar,
.gb_fd .gb_F,
.gb_3d,
.RvYhPd,
.MmZJl,
.aCQag,
.ccvoYb,
.WFnNle,
.I87fLc.XzOhkf,
.ySES5,
.myVd4c .ySES5,
.yFQBKb,
.kXN2zb,
.kiSRoe,
.eYhTcb,
.LpQB8e,
.NdeSHd,
.AzKM4,
.B3AePc,
.rJfKsc,
.KskmCc,
.EO28P,
.KjuTac, /** textarea>suggestion-field **/
.DNFg3e,
.D7mJAe, /** ╮ saved - background **/
.j27i7 /** ╯ **/
background-color: var(--bg-primary) !important;
color: var(--fg-primary) !important;
.j27i7
border-bottom: 1px solid var(--cyan) !important;
i[class*="material-icons-"],
i[class*="google-material-icons"]
font-family: "Google Material Icons", "Material Icons Extended" !important;
/** details page **/
.a2Icud,
.jTj8gd
background-color: var(--bg-primary) !important;
color: var(--fg-primary) !important;
font-family: var(--font-family-mono) !important;
.zWtKC,
.aia4Ud,
.TcXXXb /* navigator: History | Saved | Contributor */
font-family: var(--font-family-sans) !important;
/** language button **/
/**
* .kgJkHd,
* .Rq5Gcb,
* .vk-btn.vk-sf-h,
* .vk-btn.vk-sf-a,
* .JJYS0b:hover .VfPpkd-jY41G-V67aGc,
* .tAzJq:hover,
* .S6GkK,
* .kgnlhe.FwR7Pc,
* .MtFg0.FwR7Pc,
* .G3Fn7c,
* .VfPpkd-AznF2e .VfPpkd-YVzG2b
* color: var(--green) !important;
*
* .VfPpkd-AznF2e .VfPpkd-YVzG2b::after,
* .VfPpkd-AznF2e .VfPpkd-YVzG2b::before
* background-color: var(--green) !important;
**/
/** language tab **/
.Ose4Jf,
.JJYS0b
font-family: var(--font-family-sans) !important;
/** textarea>text **/
.er8xn,
.J0lOec
color: var(--fg-primary) !important;
.F0pQVc
font-family: var(--font-family-sans) !important;
/** textarea>button-selection **/
.VfPpkd-AznF2e-LUERP-bN97Pc button span
color: var(--fg-primary) !important;
/** textarea>button-ripple **/
.VfPpkd-AznF2e-LUERP-bN97Pc button span:before,
.VfPpkd-AznF2e-LUERP-bN97Pc button span:after
display: none;
/** textarea>button-font:hover **/
.VfPpkd-AznF2e-LUERP-bN97Pc button:hover span
color: var(--green) !important;
background-color: var(--comment) !important;
/** textarea>button-selected **/
.VfPpkd-AznF2e-LUERP-bN97Pc .VfPpkd-AznF2e-OWXEXe-auswjd,
/**textarea>button:active **/
.VfPpkd-AznF2e-LUERP-bN97Pc button:active,
/** textarea>button-font:active **/
.VfPpkd-AznF2e-LUERP-bN97Pc button:active span
background-color: var(--comment) !important;
/** highlight actived la...