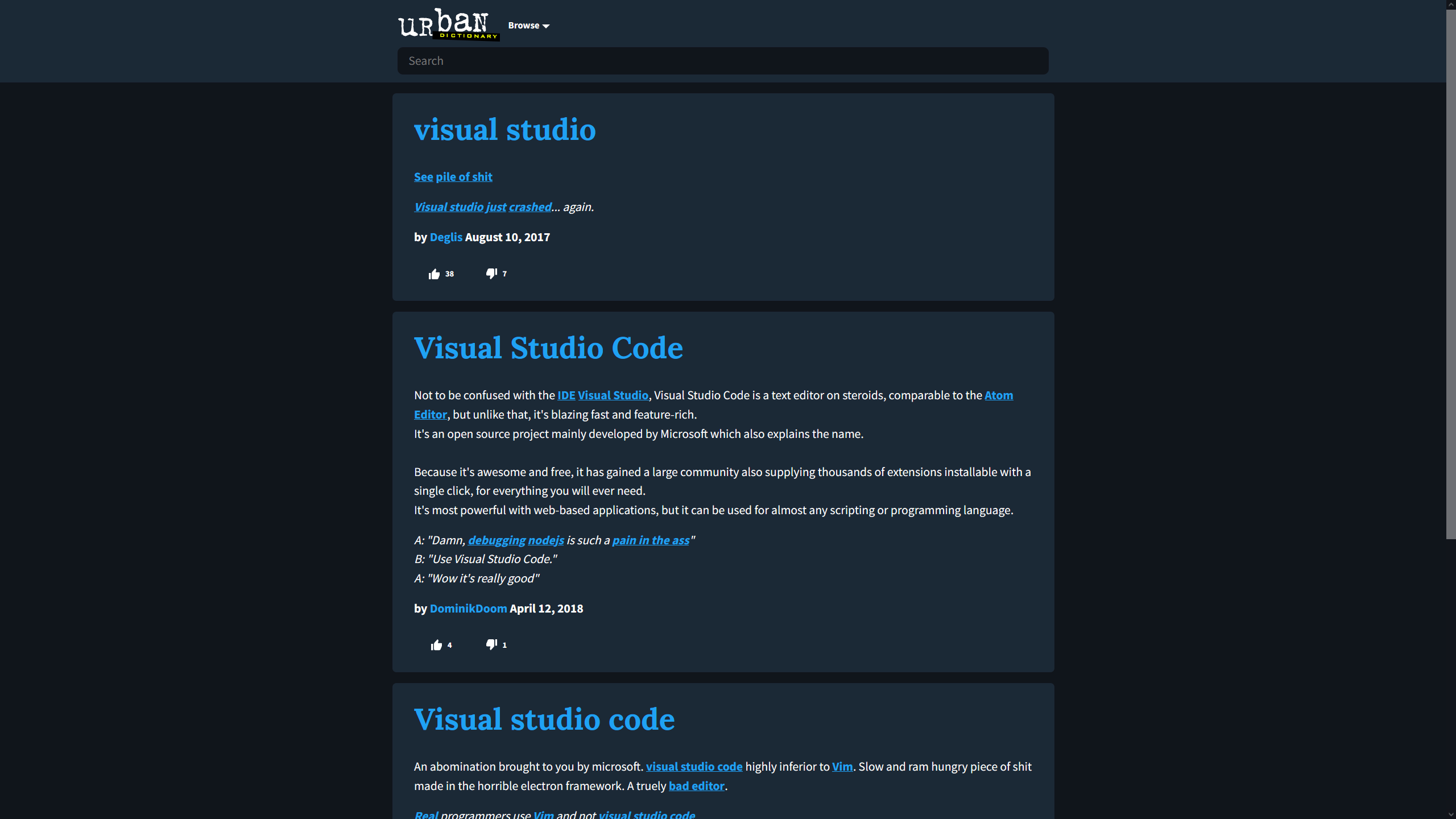
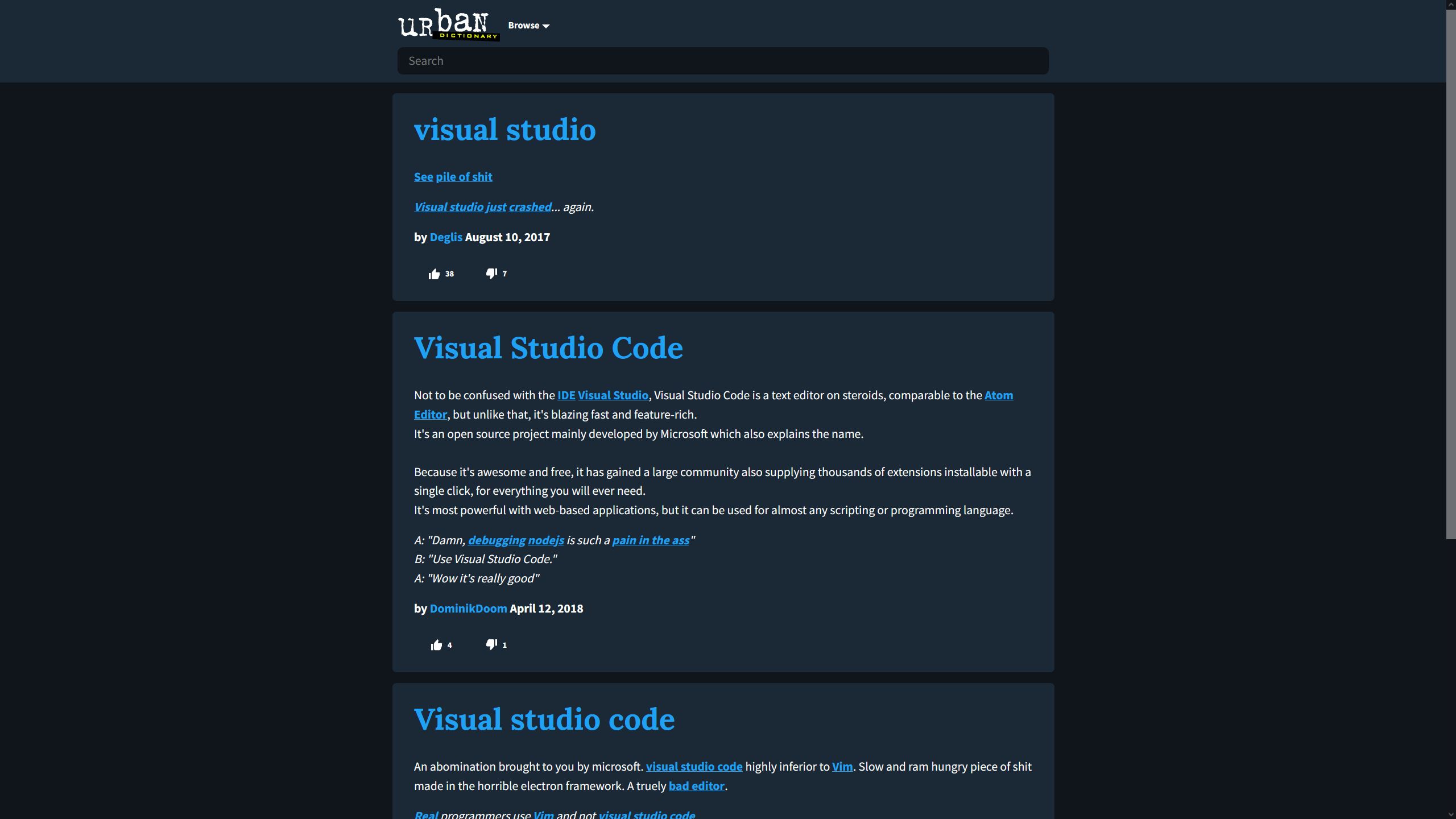
A debloater for urbandictionary.com inspired by Simple Urban Dictionary.
Clean Urban Dictionary by 0ko
Imported from a private source
Mirrored from https://codeberg.org/0ko/UserStyles/raw/main/Urban-Dictionary/Clean.user.css

Details
Author0ko
LicenseMIT
Categoryurbandictionary
Created
Updated
Size1.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Inspired by Simple Urban Dictionary by vednoc.
- hides and simplifies even more stuff;
- fixes original site CSS;
- mostly doesn't contain same CSS selectors as SUD because I only included those which I could find UI elements for.
You can combine it with Simple Urban Dictionary if it will have any effect.
An ad blocker is also recommended to remove trackers and analytics.
Source code
/* ==UserStyle==
@name Clean Urban Dictionary
@author 0ko (https://userstyles.world/~0ko)
@description A debloater for urbandictionary.com inspired by userstyles.world/style/6345
@version 1.0.3
@license MIT
@preprocessor stylus
@namespace 0ko userstyles
@homepageURL https://codeberg.org/0ko/UserStyles
@supportURL https://codeberg.org/0ko/UserStyles/issues
==/UserStyle== */
imp = !important
@-moz-document domain("urbandictionary.com")
a[href^="https://urbandictionary.store"]
a[href^="https://urbandictionary.blog"]
a[href^="https://ads.urbandictionary.com"]
a[href^="https://discord.gg"]
a[href^="/random.php"]
a[href^="/add.php"]
a[href^="/users.php"]
aside[class*='lg:'] /* sidebar; taken from userstyles.world/style/6345 */
.ad-panel
div[class*='billboard:']
div[data-x-data="subscribeData()"]
a[data-action="share"]
a[href^="/remove.form.php"]
display: none
form[action="/search.php"]
svg
display: none
input
padding-left: 16px
button[data-x-bind="thumbUp"]
button[data-x-bind="thumbDown"]
border: none
box-shadow: none
padding: 0
body[class*="dark"] h1 /* fix for "definition(s) by" */
color: #f0f0f0 imp
body
padding-bottom: 0 imp