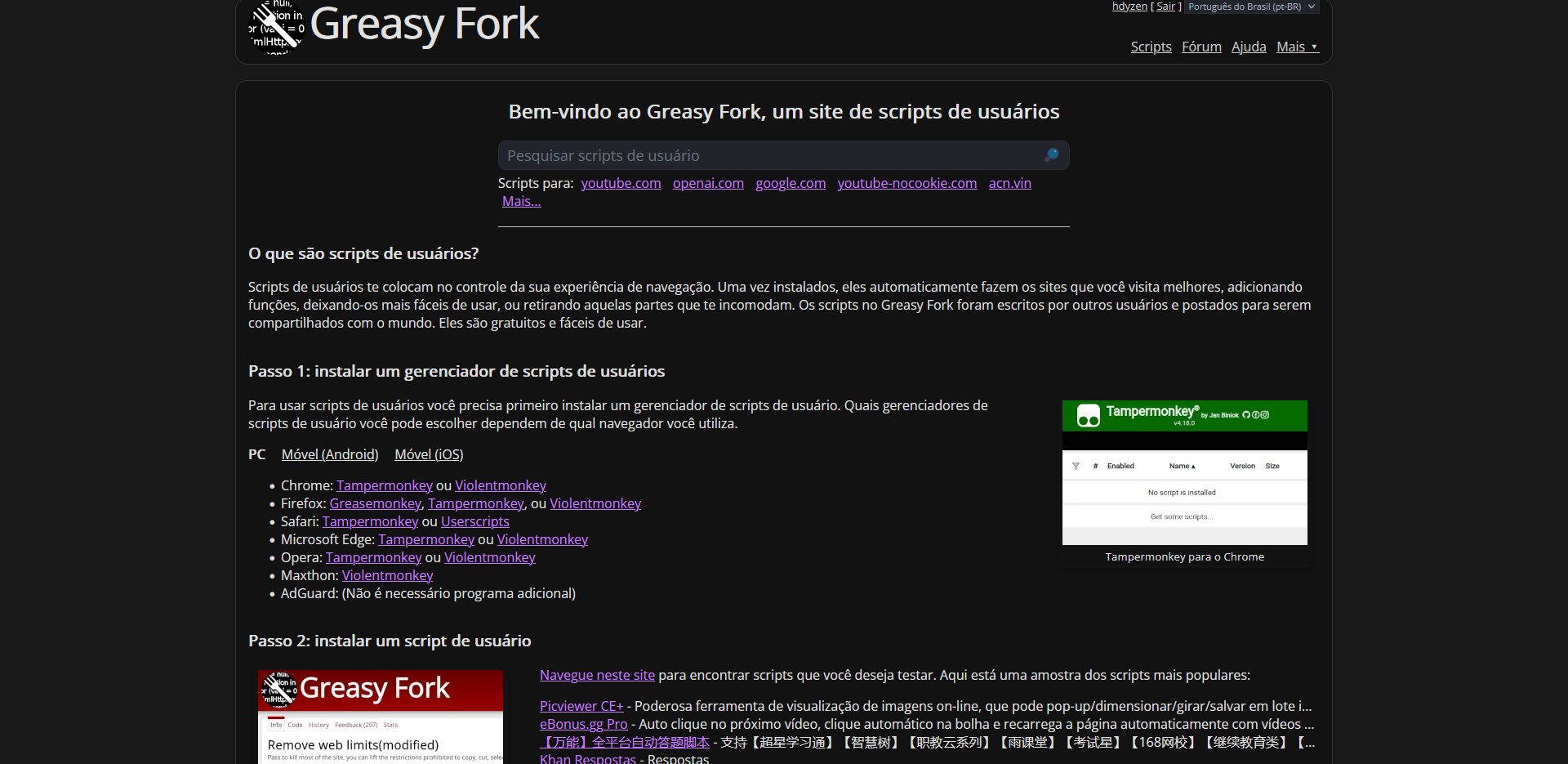
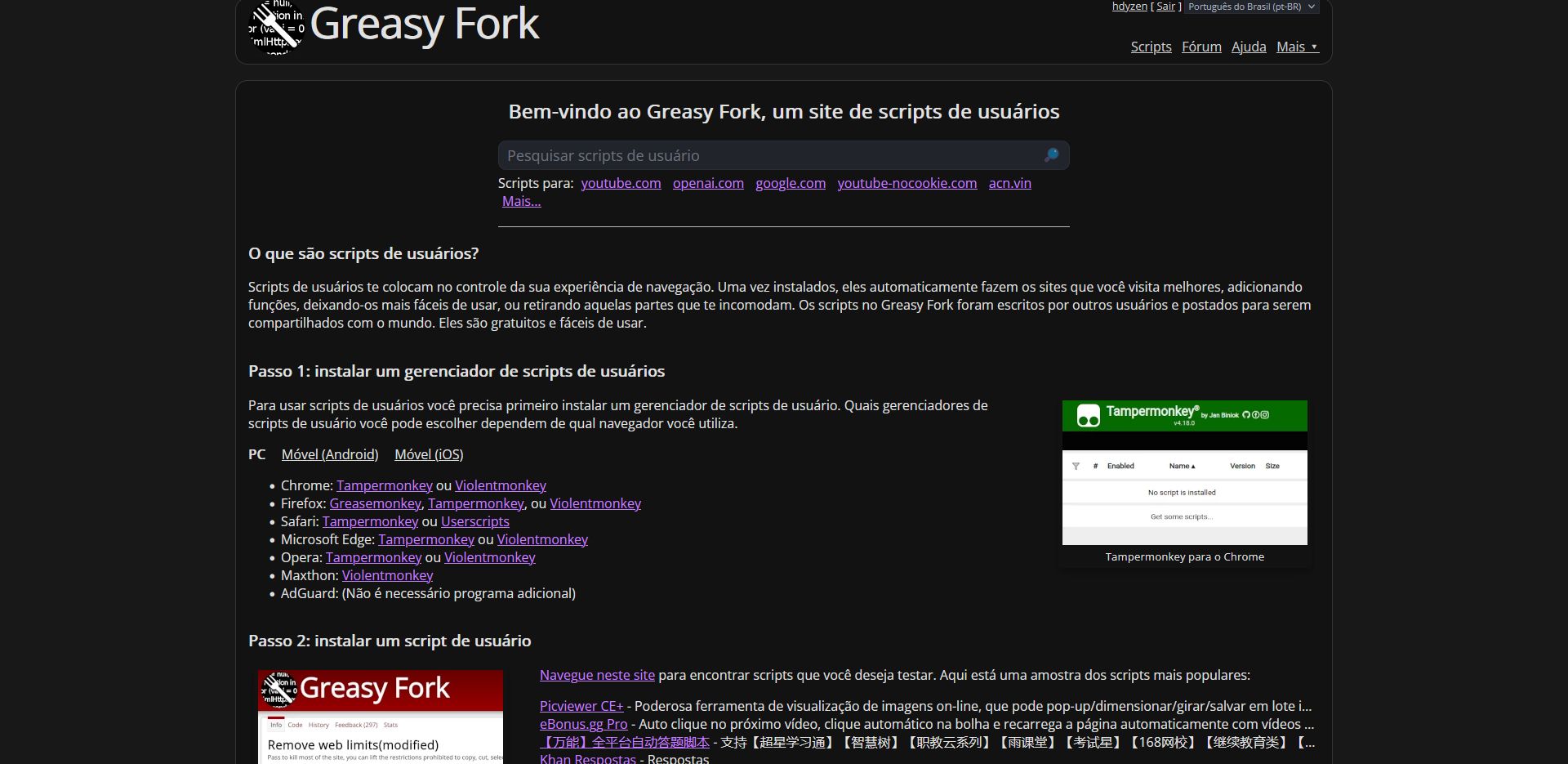
dark theme for greasyfork
Greasyfork Atom One Dark by hdyzen

Details
Authorhdyzen
LicenseMIT
Categorygreasyfork.org
Created
Updated
Code size4.6 kB
Code checksum26d80019
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Greasyfork Atom One Dark
@namespace greasyfork
@version 0.3
@description dark theme for greasyfork
@author hdyzen
@var color accentC 'Accent' rgba(199, 125, 255, 1)
@var range widthCn 'Width Constrain' [70, 0, 100, 1, '%']
@var checkbox textUnderline 'Remove text underline' 0
@preprocessor stylus
==/UserStyle== */
@-moz-document domain("greasyfork.org") {
i=!important;
accent-light=rgba(
red(accentC),
green(accentC),
blue(accentC),
alpha(accentC)=0.1);
:root {
--accent: accentC i;
--accent-light: accent-light i;
--border-primary: rgb(53, 53, 53);
}
* {
box-sizing: border-box i;
}
/* BODY */
body {
background-color: #181818 i;
}
/* SECTION */
section.text-content {
background-color: #121212 i;
box-shadow: unset i;
border: unset i;
padding: 0 i;
}
#main-header .width-constraint {
padding-bottom: 10px i;
}
#site-nav > nav {
bottom: 10px i;
}
.width-constraint {
background-color: #121212 i;
width: widthCn i;
max-width unset i;
padding-left: 15px i;
padding-right: 15px i;
border: 1px solid var(--border-primary) i;
border-radius: 15px i;
}
body > .width-constraint {
margin-top: 15px i;
}
/* TEXT COLOR */
body h2, h3, p, li, figcaption, div {
color: #e1e1e1 i;
}
section.text-content a {
color: var(--accent) i;
transition: .15s i;
}
section.text-content a:hover {
color: var(--accent) i;
}
/* HEADER */
#main-header {
background: unset i;
box-shadow: unset i;
}
#nav-user-info {
right: 15px i;
}
nav nav {
background-color: #121212 i;
border: 1px solid var(--border-primary) i;
}
/* LOGO */
#site-name img {
height: 70px i;
width: 70px i;
}
/* SITE NAME */
#site-name-text h1 {
font-size: 52.50px i;
}
/* SEARCH INPUT */
.home-search input {
background-color: #181818 i;
color: #eee i;
border: 1px solid var(--accent) i;
padding: 5px 10px i;
transition: .15s ease i;
}
.home-search [type="search"]:hover {
background-color: #222222 i;
}
.home-search [type="search"]:focus-visible {
outline: unset i;
}
.home-search [type="search"] {
border-radius: 10px i;
}
.home-search .search-submit {
border: none i;
background-color: unset i;
}
/* SCRIPT LIST */
#browse-script-list, .script-list, .user-list, .text-content, .discussion-list {
background-color: #181818 i;
border: 1px solid var(--border-primary) i;
box-shadow: unset i;
}
#browse-script-list > li, .script-list li:not(.ad-entry) {
border-color: var(--border-primary) i;
}
/* TITLE SCRIPT LIST */
.sidebarred a:not(.install-link) {
color: var(--accent) i;
}
/* SIDEBAR SEARCHBAR */
.sidebar-search input[type="search"] {
background-color: #181818 i;
color: #eee i;
border: 1px solid var(--accent) i;
border-radius: 10px i;
padding: 5px i;
transition: .15s ease i;
}
.sidebar-search input[type="search"]:hover {
background-color: #222222 i;
}
/* SIDEBAR */
.list-option-group ul {
background-color: #181818 i;
border: 1px solid var(--border-primary) i;
box-shadow: unset i;
}
.list-option-group .list-current {
background-color: #121212 i;
background-image: unset i;
border-color: var(--accent) i;
}
.list-option-group a:hover, .list-option-group a:focus {
background-color: #131313 i;
background-image: unset i;
box-shadow: unset i;
}
/* SCRIPT PAGE */
#script-info {
background-color: #181818 i;
border: 1px solid var(--border-primary) i;
box-shadow: unset i;
}
#script-info a:not(.install-link, .install-help-link) {
color: var(--accent) i;
}
#additional-info {
background: unset i;
border-color: var(--accent) i;
}
.user-content blockquote {
border-color: var(--accent) i;
}
.discussion-snippet {
color: #e1e1e1 i;
}
/* CODE CONTAINER */
.code-container, .tabs .current {
border-color: var(--accent) i;
}
.code-container :is(li, span) {
filter: brightness(140%) i;
}
.pln {
color: #ddd i;
}
li.L1, li.L3, li.L5, li.L7, li.L9 {
background-color: #202020 i;
}
/* RATING */
.rating-icon-good, .rating-icon-ok, .rating-icon-bad {
background-color: #121212 i;
}
textarea {
background-color: #121212 i;
border: 1px solid var(--border-primary) i;
}
.pagination > * {
background-color: var(--accent-light) i;
}
if textUnderline {
* {
text-decoration: unset i;
}
}
}