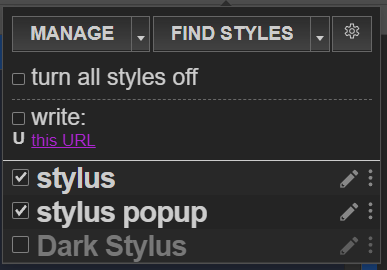
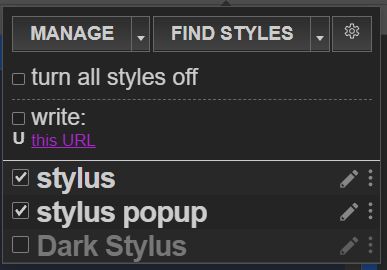
better looking popup window
stylus popup by neelz

Details
Authorneelz
LicenseNo License
Categorychrome-extension://.+
Created
Updated
Size2.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name stylus popup
@version 20231007.13.10
@namespace ?
==/UserStyle== */
@-moz-document regexp("chrome-extension://(clngdbkpkpeebahjckkjfobafhncgmne|kdinfjomkigjcjcbigolloleeiianaif).+") {
/* ===============================================================================================================================
// === stylus popup
// ==============================================================================================================================*/
body#stylus-popup {
width: 360px!important;
font-size: 16px;
}
#popup-options button {
padding: 5px 4px;
font-size: 18px;
text-transform: uppercase;
font-weight: bold;
}
button#popup-wiki-button {
display: none;
}
#installed .style-name {
line-height: 32px;
font-size: 28px;
letter-spacing: -1px;
font-weight: bold;
padding-left: 32px;
}
#write-style .breadcrumbs > .write-style-link:nth-child(1) {
color: blue;
}
#write-style .breadcrumbs > .write-style-link:nth-child(2) {
color: #ab25d1;
}
#write-style .breadcrumbs > .write-style-link:nth-child(3) {
color: #1cc323;
}
#disable-all-wrapper input[type="checkbox"]:not(.slider) {
top: 4px;
}
#disable-all-wrapper input[type="checkbox"]:not(.slider),
#installed input[type="checkbox"]:not(.slider) {
height: 16px;
width: 16px;
}
#disable-all-wrapper .style-name .svg-icon.checked,
#installed .style-name .svg-icon.checked {
height: 12px;
width: 12px;
}
#disable-all-wrapper {
border-bottom: 1px solid #bfbfbf;
padding: 4px 0 4px 0;
margin-bottom: 5px;
}
.actions .main-controls {
font-size: 22px;
padding-left: 0px;
}
.actions #disable-all-wrapper .main-controls {
width: 100%;
margin-bottom: 0px;
display: block;
}
#disable-all-wrapper .main-controls label {
padding-left: 22px;
position: relative;
text-transform: lowercase;
transition: color .25s;
letter-spacing: -1px;
font-size: 22px;
}
#installed .entry-content {
height: 32px;
padding: 0 1px 0 0;
}
#find-styles,
#hotkey-info {
display: none;
}
#installed .entry:nth-child(-n+10):before,
#installed .entry:nth-child(11):before {
content: none!important;
}
#installed .actions .svg-icon {
width: 18px;
height: 20px;
}
#installed .entry .actions > * {
height: 32px;
width: 20px;
}
#write-style-for {
font-size: 0px;
}
#write-style-for:after {
font-size: 22px;
content: "write: ";
margin-right: 5px;
}
html:not(.all-disabled) #disableAll-label::before {
content: attr(data-on);
text-transform: lowercase;
font-family: Arial, Helvetica Neue, Helvetica, system-ui, sans-serif;
font-size: 22px;
font-weight: 400;
}
#write-style {
border-top: 1px solid #676767;
padding-top: 4px;
margin-top: 0.45em;
border-top-style: dashed;
}
#disableAll,
#newStyleAsUsercss {
margin-top: 8px;
}
}