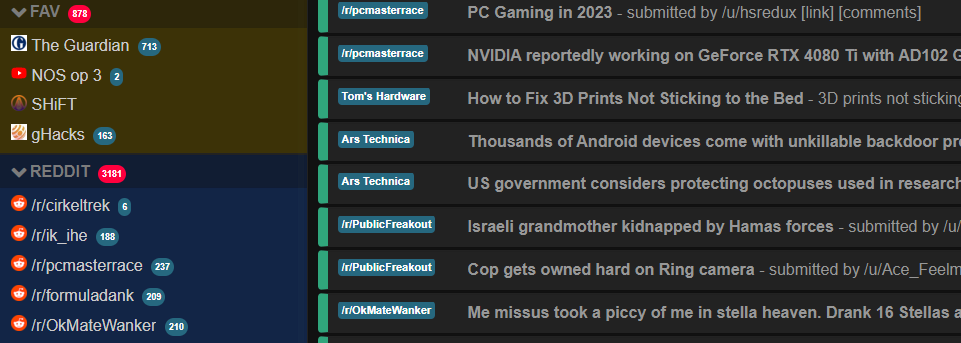
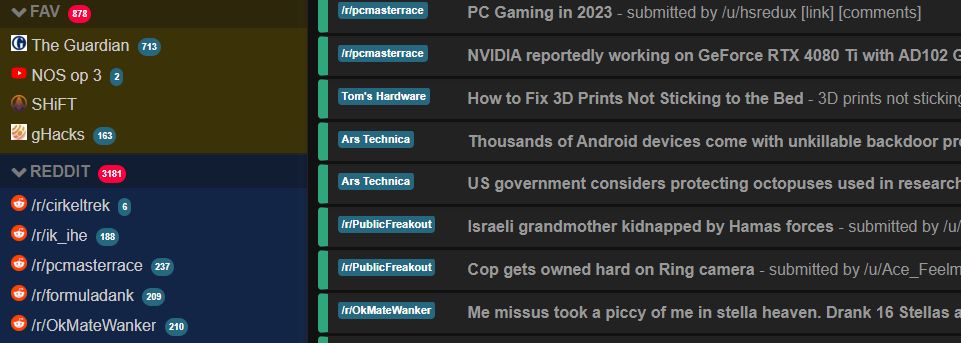
dark theoldreader and various other tweaks
theoldreader by neelz

Details
Authorneelz
LicenseNo License
Categorytheoldreader.com
Created
Updated
Code size7.8 kB
Code checksumd4cd5f5f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name theoldreader
@version 20231007.13.15
@namespace ?
==/UserStyle== */
@-moz-document domain("theoldreader.com") {
/* =====================================================================
// === theoldreaders
// =====================================================================*/
#tor-in-feed-ad-container,
#in-feed-ad-container,
.span3.banner {
display: none!important;
}
.navbar .navbar-inner {
background-color: #252525 !important;
}
.navbar .nav li a {
color: #ddd !important;
}
.navbar .nav li a:hover {
color: #30a67c !important;
}
.navbar .nav li.divider-vertical {
background-color: #222 !important;
}
.navbar-inner {
border-bottom-color: #222 !important;
}
.form-search .btn {
background-color: transparent !important;
background-image: url("http://theoldreader.com/assets/ico-search.png") !important;
background-position: center center !important;
}
textarea,
input[type="text"],
input[type="password"],
input[type="datetime"],
input[type="datetime-local"],
input[type="date"],
input[type="month"],
input[type="time"],
input[type="week"],
input[type="number"],
input[type="email"],
input[type="url"],
input[type="search"],
input[type="tel"],
input[type="color"],
.uneditable-input {
background-color: #444 !important;
color: #fff !important;
border-bottom-color: #000 !important;
border-left-color: #000 !important;
border-top-color: #000 !important;
border-right-color: #000 !important;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset !important;
}
body {
background-color: #111 !important;
color: #999999 !important;
font-size: 16px !important;
}
.well {
background-color: #222 !important;
border: 1px solid #222 !important;
}
p {
line-height: 22px !important;
margin-top: 5px !important;
margin-bottom: 20px !important;
}
.btn {
color: #ccc !important;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.75) !important;
background-color: #222 !important;
background-image: linear-gradient(to bottom, #444, #555) !important;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.05) inset, 0 1px 2px rgba(0, 0, 0, 0.05) !important;
}
.row-fluid .span3 {
width: 15% !important;
}
.reader .row-fluid .span9 {
width: 70%!important;
}
.reader .subscribe-fixed-top .bg {
background: none repeat scroll 0 0 !important;
}
.subscribe .btn-primary {
border: 1px solid #191919 !important;
font-size: 10px!important;
font-weight: normal!important;
text-transform: none!important;
}
.nav-list li a {
color: #ccc !important;
}
.nav-list li a:hover {
color: #30A67C !important;
}
.nav-list li.social a:hover {
color: #da3f2d !important;
}
.nav-list li.nav-header a {
color: #666 !important;
}
.nav-list li.nav-header a:hover {
color: #e6cb12 !important;
}
.header {
margin-top: 2px !important;
}
.name {
top: -1px !important;
position: relative;
}
.main-row .sidenav-cell {
width: 13%!important;
}
.reader .body-fixed-top {
left: 13% !important;
width: 85%!important;
}
.loader {
background-color: #111 !important;
}
.page-header {
border-bottom: 1px solid #222 !important;
}
.reader .floating {
background: #111 !important;
}
.post h3 a {
color: #ccc !important;
}
.label.label-transparent {
color: #999 !important;
}
.post.unread {
border-left: 10px solid #30A67C !important;
padding-bottom: 5px !important;
/*padding-left: 31px !important;*/
/*padding-right: 20px !important;*/
padding-top: 6px !important;
}
.post.unread .content {
color: #888 !important;
}
.post .content {
color: #ccc !important;
}
.post {
padding-bottom: 5px !important;
padding-top: 6px !important;
}
.post blockquote {
background-color: #222 !important;
}
img {
margin-bottom: 15px !important;
margin-top: 5px !important;
}
.home-page dl dd p a {
color: #ccc !important;
}
legend {
color: #ddd !important;
}
.alert {
background-color: #30a67c !important;
}
.alert.alert-info {
color: #fff !important;
}
.hero-unit {
background-color: #222 !important;
}
#sidebar-starred,
#sidebar-liked,
#sidebar-shared,
#sidebar-bookmarked,
#sidebar-trending {
display: none!important;
}
button.btn.btn-default.btn-sm.prev-post,
button.btn.btn-default.btn-sm.next-post {
width: 500px;
padding: 8px;
}
button.btn.btn-default.btn-sm.prev-post:hover,
button.btn.btn-default.btn-sm.next-post:hover {
background-image: none!important;
background-color: orange!important;
}
.content-body img {
max-height: 300px!important;
width: auto!important;
}
img[src*="aolcdn.com"] {
max-height: 300px!important;
display: block!important;
}
div[data-relative*="how-to-watch"] {
display: none;
}
}
@-moz-document domain("theoldreader.com") {
/* =====================================================================
// === my tweaks
// =====================================================================*/
.sort-item ul:not(.feeds-list) {
background-color: rgb(23, 23, 23)!important;
}
.nav-list.collapsed {
height: 2px;
padding: 0px 0px 0px 0px!important;
}
.nav-list li.nav-header {
margin: 1px 0px 0px 0px!important;
}
.nav-list li.nav-header a {
color: #7b7b7b !important;
}
.subscribe-fixed-top,
.sidebar-fixed-top {
left: 5px!important;
}
#navbar-collapse > ul > li.visible-lg-inline,
#navbar-collapse > ul > li:nth-child(3),
#navbar-collapse > ul > li:nth-child(5),
body > nav > div > div > div.col-md-3,
.navbar .brand {
display: none!important;
}
.navbar-default {
background-color: #106947 !important;
color: #999999 !important;
border-color: #e7e7e7;
}
.col-md-9 {
width: 100%;
}
.form-search .search-query {
margin-top: 4px;
width: 500px;
}
.navbar-nav > li > .dropdown-menu > li > a {
color: #222!important;
}
.reader .subscribe-button-container .bg {
background-color: #111 !important;
}
.badge {
font-size: 14px;
line-height: 14px;
margin: 2px 4px 2px 4px;
background-color: orange;
}
.nav-list li.nav-header span.badge {
background-color: #ff003e;
}
.nav-list li.nav-header a,
.nav-list li.nav-header a:hover,
.nav-list li.nav-header a:focus,
.nav-list li a,
.nav-list li a:hover,
.nav-list li a:focus {
font-size: 16px;
}
/* xmas banner */
.reader .banner {
display: none;
}
/* =====================================================================
// === cat backgrounds
// =====================================================================*/
.sort-item ul:not(.feeds-list) {
background-color: #10101057!important;
margin-top: 2px;
}
#sidebar > div.slide > div > div.folders-list.ui-sortable > div:nth-child(2) {
background-color: #3c3207;
/* yellowish */
}
#sidebar > div.slide > div > div.folders-list.ui-sortable > div:nth-child(3) {
background-color: #122546;
/* blue */
}
#sidebar > div.slide > div > div.folders-list.ui-sortable > div:nth-child(4) {
background-color: #2d082e;
/* purple */
}
#sidebar > div.slide > div > div.folders-list.ui-sortable > div:nth-child(5) {
background-color: #052d09;
/* green */
}
#sidebar > div.slide > div > div.folders-list.ui-sortable > div:nth-child(6) {
background-color: #18093c;
/* purple */
}
#sidebar > div.slide > div > div.folders-list.ui-sortable > div:nth-child(7) {
background-color: #3c3207;
/* yellowish */
}
#sidebar > div.slide > div > div.folders-list.ui-sortable > div:nth-child(8) {
background-color: #3c090e;
/* red */
}
.nano::-webkit-scrollbar {
width: 1em;
}
.nano::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
}
.nano::-webkit-scrollbar-thumb {
background-color: darkgrey;
outline: 1px solid slategrey;
}
}