Why did I make this
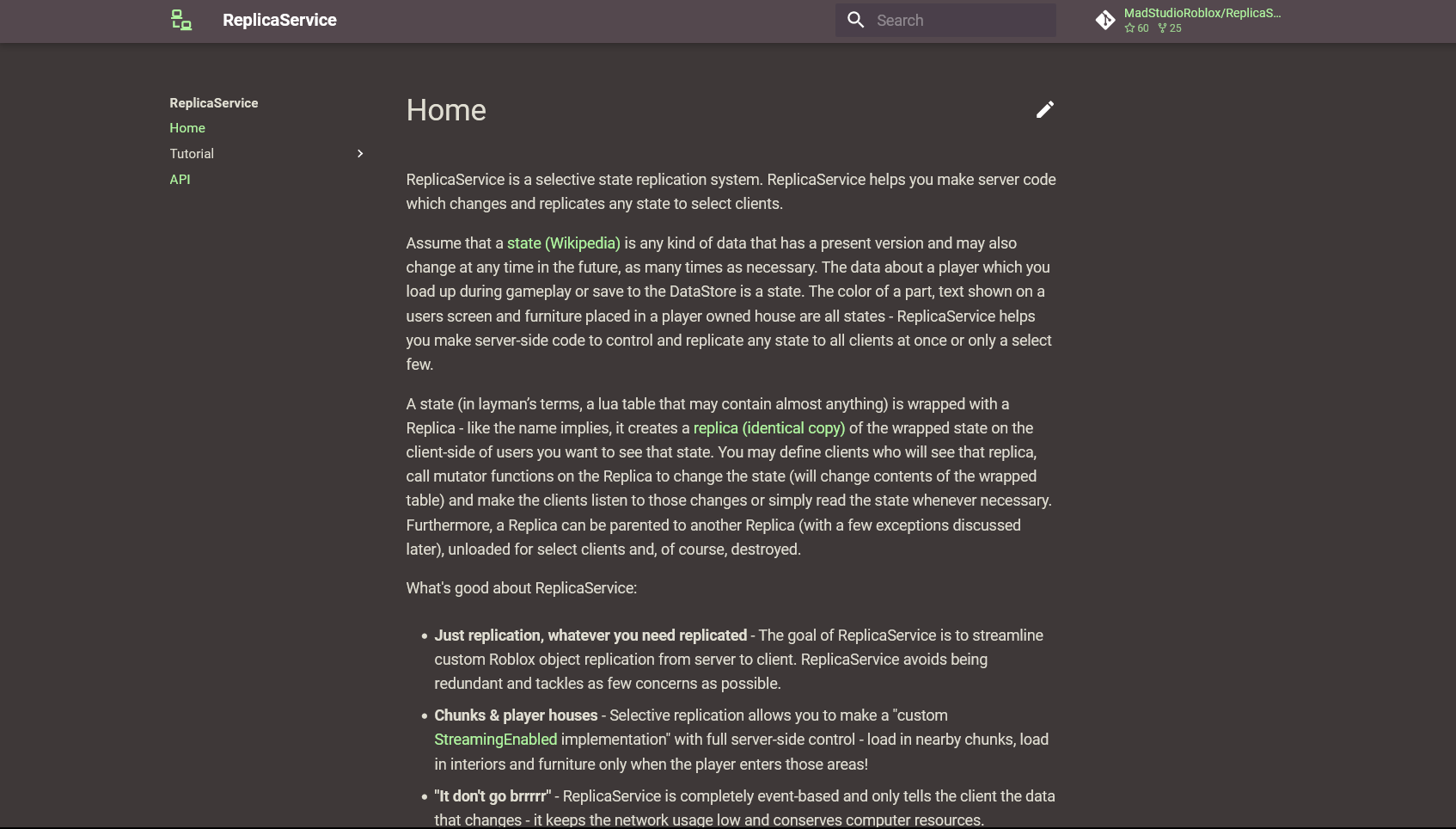
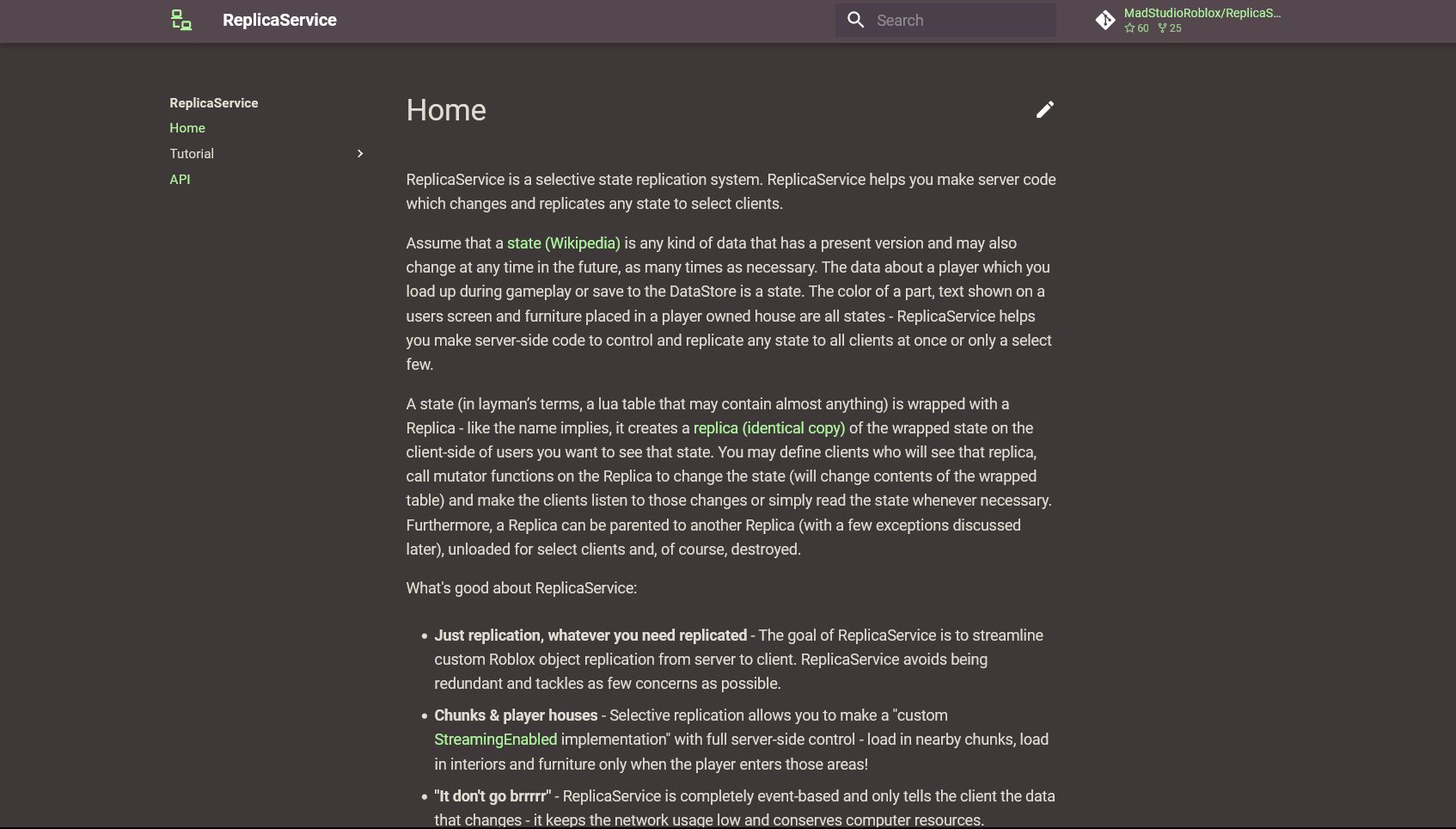
Replica Service Dark Theme by badge4637

Details
Authorbadge4637
LicenseNo License
Categorymadstudioroblox.github.io
Created
Updated
Code size1.7 kB
Code checksumd228ea18
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ReplicaService Dark Theme
@namespace github.com/openstyles/stylus
@version 1.0.1
@description Why did I make this
@author Me
==/UserStyle== */
@-moz-document domain("madstudioroblox.github.io") {
body {
color: #e0ded2 !important;
background: #3e3838 !important;
}
.md-header {
background: #54484E !important;
}
h1,
h2,
h3 {
color: #e0ded2 !important;
font-weight: 400 !important;
}
a,
button {
color: #b0f7a0 !important;
}
.md-search__output,
.md-search-result,
.md-search__form,
.md-search-result__meta {
color: #e0ded2 !important;
background: #4A3F4A !important;
}
.md-search-result__more > summary {
color: #b0f7a0 !important;
}
.md-search-result__title {
color: white !important;
}
.md-search-result__teaser {
color: #e0ded2 !important;
}
.md-icon {
color: white !important;
}
.md-nav__link {
color: #e0ded2 !important;
}
.md-nav__link--active {
color: #b0f7a0 !important;
}
.admonition {
color: white !important;
background: #573434 !important;
}
code {
color: white !important;
background: #845353 !important;
}
[id^="__code"] > code {
background: #fff !important;
border-radius: 20px;
}
[id^="__code"] > button {
color: black !important;
border-radius: 20px;
}
footer {
background: #4A423F !important;
}
}