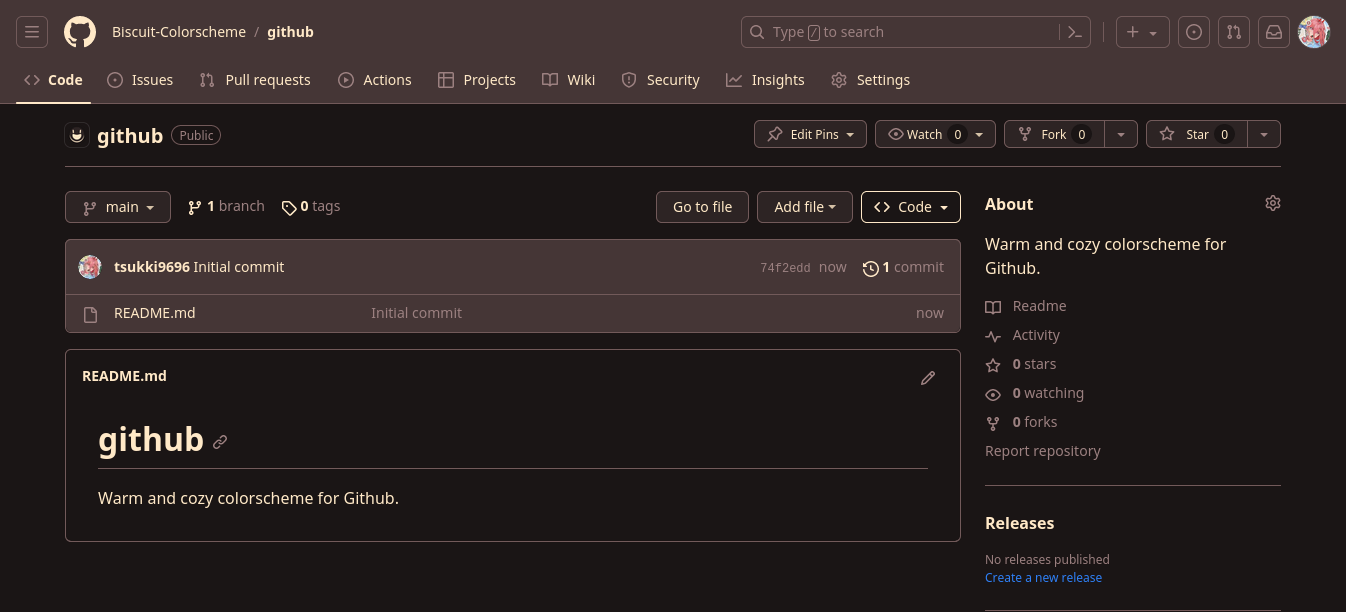
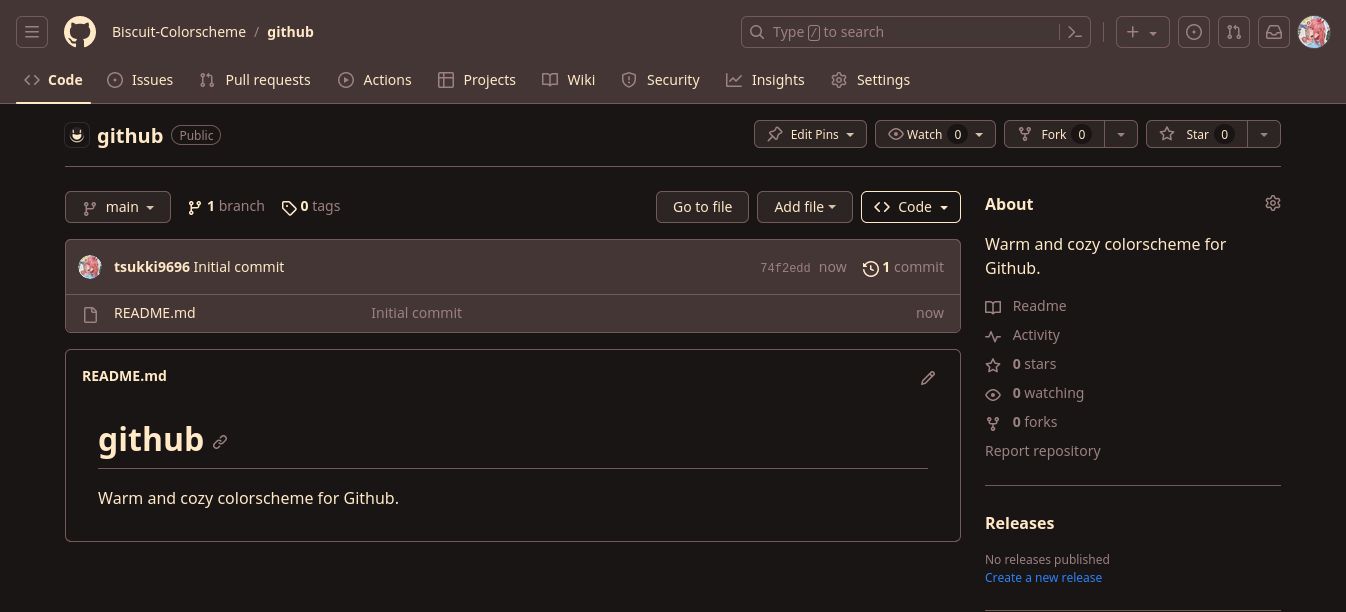
Warm and cozy colorscheme for Github.
GIthub Biscuit by tsukki9696

Details
Authortsukki9696
LicenseNo License
Categorygithub.com
Created
Updated
Code size11 kB
Code checksum59b54bc4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Github Biscuit Dark
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Warm and cozy colorscheme for Github, Dark!
@author @canitakemysoulbackpls
==/UserStyle== */
@-moz-document domain("github.com") {
:root {
@media (prefers-color-scheme: light) {
--bg: #fff7eb;
--bg2: #e0cfc6;
--bg3: #c1aeae;
--fg: #2d2424;
--fg2: #483939;
--border: #a38a8a;
--border2: #9c8181;
}
@media (prefers-color-scheme: dark) {
--bg: #1a1515;
--bg2: #2d2424;
--bg3: #453636;
--fg: #ffe9c7;
--fg2: #9c8181;
--border: #725a5a;
--border2: #725a5a;
}
/* Global */
--color-canvas-default: var(--bg) !important;
--color-canvas-overlay: var(--bg2) !important;
--color-canvas-inset: var(--bg3) !important;
--color-canvas-subtle: var(--bg3) !important;
--color-neutral-muted: color-mix(in srgb, currentColor 50%, var(--bg2)) !important;
--color-fg-default: var(--fg) !important;
--color-fg-muted: var(--fg2) !important;
--color-fg-subtle: var(--fg2) !important;
--color-primer-fg-disabled: var(--fg2) !important;
--color-border-default: var(--border) !important;
--color-border-muted: var(--border2) !important;
--color-border-subtle: var(--border2) !important;
--control-borderColor-rest: var(--color-border-default) !important;
--color-accent-emphasis: var(--fg) !important;
--color-fg-on-emphasis: #fff !important;
--color-success-emphasis: var(--color10) !important;
--color-success-fg: color-mix(in srgb, currentColor 50%, var(--fg)) !important;
--color-attention-emphasis: var(--color11) !important;
--color-attention-fg: color-mix(in srgb, currentColor 50%, var(--fg)) !important;
--color-severe-emphasis: var(--color9) !important;
--color-severe-fg: color-mix(in srgb, currentColor 50%, var(--fg)) !important;
--color-danger-emphasis: var(--color9) !important;
--color-danger-fg: color-mix(in srgb, currentColor 50%, var(--fg)) !important;
--color-open-emphasis: var(--color10) !important;
--color-open-fg: color-mix(in srgb, currentColor 50%, var(--fg)) !important;
--color-done-emphasis: var(--color12) !important;
--color-done-fg: color-mix(in srgb, currentColor 50%, var(--fg)) !important;
--color-sponsors-emphasis: var(--color13) !important;
--color-sponsors-fg: color-mix(in srgb, currentColor 50%, var(--fg)) !important;
--color-overlay-shadow: 0 0 0 1px var(--color-border-default),
0 16px 32px rgba(1, 4, 9, 0.85) !important;
/* Other */
--color-primer-border-active: var(--fg) !important;
/* Header */
--color-header-bg: var(--bg2) !important;
--color-header-search-bg: var(--bg3) !important;
--color-header-text: var(--fg) !important;
--color-header-logo: var(--fg) !important;
/* Buttons */
--color-btn-bg: var(--bg2) !important;
--color-btn-hover-bg: var(--bg3) !important;
--color-btn-active-bg: var(--bg3) !important;
--color-btn-selected-bg: var(--bg3) !important;
--color-btn-counter-bg: var(--bg) !important;
--color-btn-border: var(--border) !important;
--color-btn-hover-border: var(--border2) !important;
--color-btn-active-border: var(--border2) !important;
--color-btn-text: var(--fg) !important;
--color-btn-danger-text: var(--fg) !important;
--color-btn-danger-icon: var(--fg) !important;
--color-btn-danger-bg: color-mix(in srgb, var(--color9) 25%, transparent) !important;
--color-btn-danger-counter-bg: color-mix(in srgb, var(--color9) 33%, transparent) !important;
--color-btn-danger-border: color-mix(in srgb, var(--color9) 50%, transparent) !important;
--color-btn-danger-hover-bg: color-mix(in srgb, var(--color9) 33%, transparent) !important;
--color-btn-danger-hover-border: color-mix(in srgb, var(--color9) 57%, transparent) !important;
--color-btn-danger-selected-bg: color-mix(in srgb, var(--color9) 33%, transparent) !important;
--color-btn-danger-selected-border: color-mix(in srgb, var(--color9) 57%, transparent) !important;
--color-btn-primary-text: var(--fg) !important;
--color-btn-primary-icon: var(--fg) !important;
--color-btn-primary-bg: color-mix(in srgb, var(--color10) 25%, transparent) !important;
--color-btn-primary-counter-bg: color-mix(in srgb, var(--color10) 33%, transparent) !important;
--color-btn-primary-border: color-mix(in srgb, var(--color10) 50%, transparent) !important;
--color-btn-primary-hover-bg: color-mix(in srgb, var(--color10) 33%, transparent) !important;
--color-btn-primary-hover-border: color-mix(in srgb, var(--color10) 57%, transparent) !important;
--color-btn-primary-selected-bg: color-mix(in srgb, var(--color10) 33%, transparent) !important;
--color-btn-primary-selected-border: color-mix(in srgb, var(--color10) 57%, transparent) !important;
/* Action list */
--color-action-list-item-inline-divider: var(--border) !important;
--color-action-list-item-default-hover-bg: var(--bg2) !important;
--color-action-list-item-default-hover-border: var(--border2) !important;
--color-action-list-item-default-active-bg: var(--bg3) !important;
--color-action-list-item-default-active-border: var(--border3) !important;
/* ANSI colors */
--color-ansi-red: var(--color1) !important;
--color-checks-ansi-red: var(--color1) !important;
--color-ansi-red-bright: var(--color9) !important;
--color-checks-ansi-red-bright: var(--color9) !important;
--color-ansi-green: var(--color2) !important;
--color-checks-ansi-green: var(--color2) !important;
--color-ansi-green-bright: var(--color10) !important;
--color-checks-ansi-green-bright: var(--color10) !important;
--color-ansi-yellow: var(--color3) !important;
--color-checks-ansi-yellow: var(--color3) !important;
--color-ansi-yellow-bright: var(--color11) !important;
--color-checks-ansi-yellow-bright: var(--color11) !important;
--color-ansi-blue: var(--color4) !important;
--color-checks-ansi-blue: var(--color4) !important;
--color-ansi-blue-bright: var(--color12) !important;
--color-checks-ansi-blue-bright: var(--color12) !important;
--color-ansi-magenta: var(--color5) !important;
--color-checks-ansi-magenta: var(--color5) !important;
--color-ansi-magenta-bright: var(--color13) !important;
--color-checks-ansi-magenta-bright: var(--color13) !important;
--color-ansi-cyan: var(--color6) !important;
--color-checks-ansi-cyan: var(--color6) !important;
--color-ansi-cyan-bright: var(--color14) !important;
--color-checks-ansi-cyan-bright: var(--color14) !important;
/* CodeMirror */
--color-codemirror-bg: var(--bg) !important;
--color-codemirror-gutters-bg: var(--bg) !important;
--color-codemirror-lines-bg: var(--bg) !important;
--color-codemirror-cursor: var(--fg) !important;
--color-codemirror-text: var(--fg) !important;
--color-codemirror-guttermarker-text: var(--fg) !important;
--color-codemirror-guttermarker-subtle-text: var(--fg2) !important;
/* Code */
--color-prettylights-syntax-comment: var(--fg2) !important;
--color-prettylights-syntax-keyword: var(--color9) !important;
--color-prettylights-syntax-entity-tag: var(--color10) !important;
--color-prettylights-syntax-variable: var(--color11) !important;
--color-prettylights-syntax-constant: var(--color12) !important;
--color-prettylights-syntax-entity: var(--color13) !important;
--color-prettylights-syntax-string: var(--color14) !important;
}
/*** React garbage ***/
[class^="Text-sc-"],
[class^="Octicon-"],
[class^="Item__LiBox-"] {
color: var(--color-fg-default) !important;
}
[class^="Link__StyledLink-"] > span {
color: var(--color-fg-muted) !important;
}
[data-testid="resolved-count-label"] {
background-color: var(--color-btn-counter-bg) !important;
color: var(--color-fg-default) !important;
}
[data-component="ActionList.Divider"] {
background-color: var(--color-border-default) !important;
}
[class^="types__StyledButton-"] {
background-color: var(--color-btn-bg) !important;
color: var(--color-btn-text) !important;
border: var(--borderWidth-thin) solid var(--color-btn-border) !important;
&:hover {
background-color: var(--color-btn-hover-bg) !important;
border-color: var(--color-btn-hover-border) !important;
}
&:active {
background-color: var(--color-btn-active-bg) !important;
border-color: var(--color-btn-active-border) !important;
}...