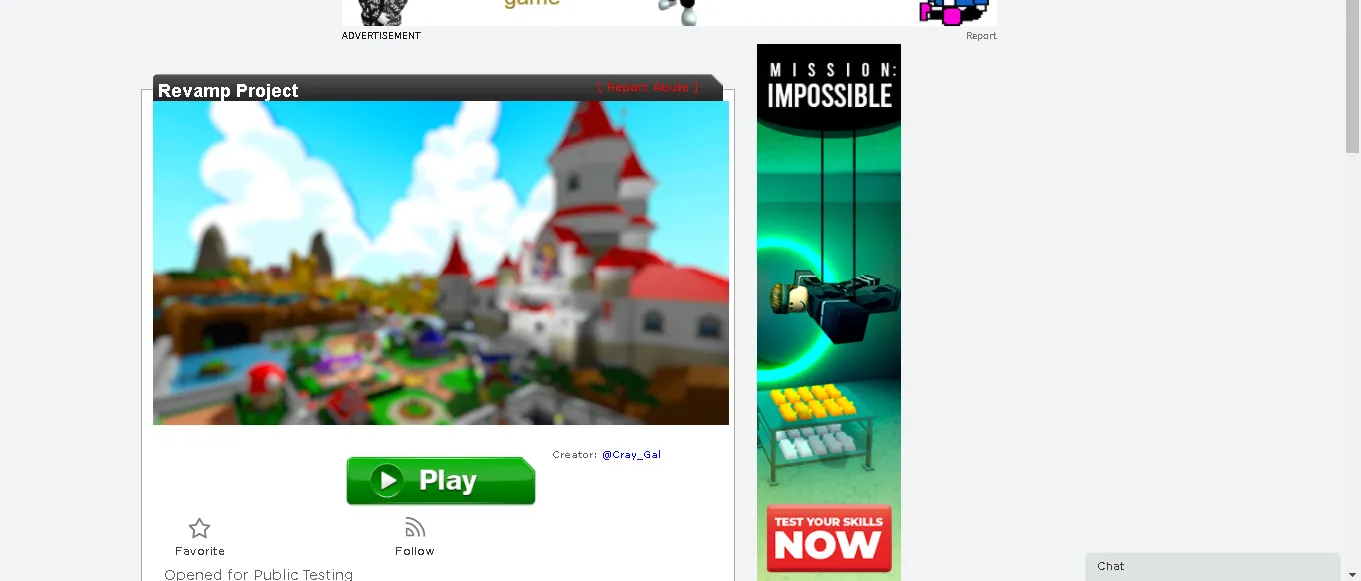
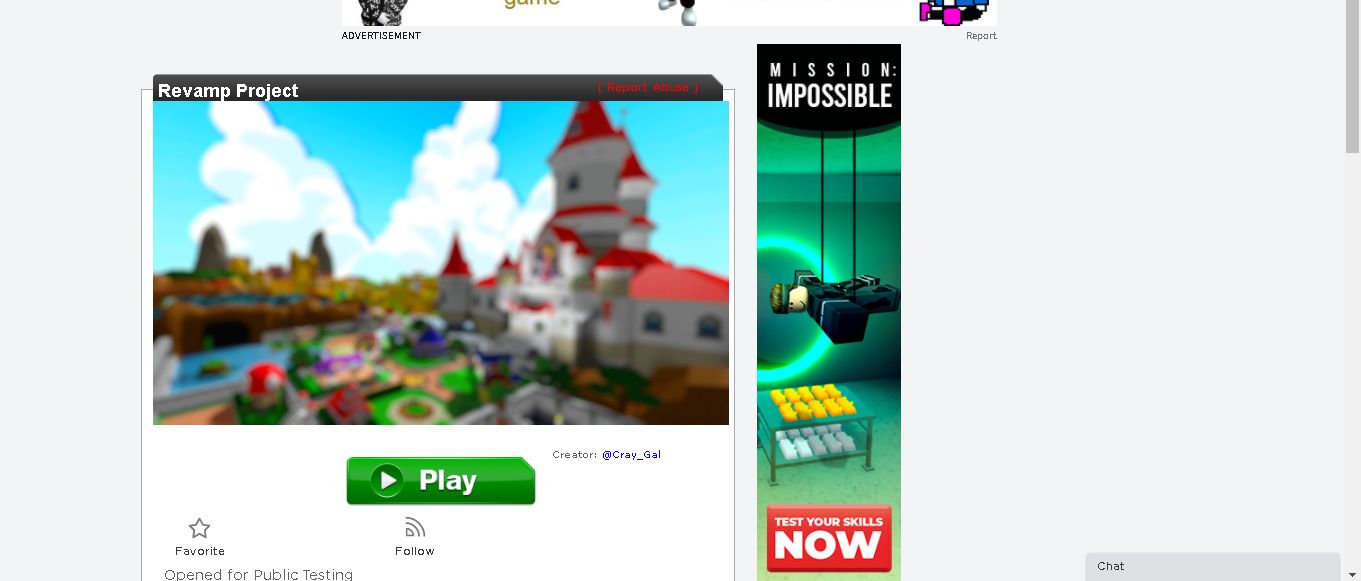
i just took this from the 2011 roblox fix theme and modified it a little
old roblox game detail page 2011 by classicsonic2d

Details
Authorclassicsonic2d
LicenseNo License
Categoryroblox.com
Created
Updated
Code size8.3 kB
Code checksum8baae196
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name old roblox game detail page 2011
@version 20210925.21.40
@namespace userstyles.world/user/classicsonic2d
@description i just took this from the 2011 roblox fix theme and modified it a little
@author classicsonic2d
@license No License
==/UserStyle== */
#game-detail-page .game-name {
color: white;
background-image: url("http://web.archive.org/web/20110613031352/http:/www.roblox.com/images/cssspecific/rbx2/tab_black_33h_t2.png");
background-position: right top;
background-size: auto 200%;
margin: 0px;
width: 100%;
border-top-left-radius: 5px;
padding: 5px;
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
font-size: 20px;
position: absolute;
top: -30px;
left: 0px;
height: 30px;
}
#game-detail-page #AjaxCommentsMoreButtonContainer {
position: absolute;
bottom: 0px !important;
top: initial;
width: 100%;
border: none !important;
box-shadow: none !important;
}
#AjaxCommentsMoreButtonContainer * {
border: none !important;
box-shadow: none !important;
}
#game-detail-page .rbx-comments-see-more {
padding-top: 100px;
background: linear-gradient(transparent, white)
}
#game-detail-page .game-report-abuse {
position: absolute !important;
top: -15px;
float: none !important;
margin: 0px !important;
right: 40px !important;
}
#game-detail-page #horizontal-tabs .tab-content div {
float: right !important;
}
a[href|="/my/account?tab=rplus"] {
width: 30px !important;
height: 30px !important;
float: right;
}
#game-detail-page #about {
display: block !important;
position: relative;
width: 100%;
top: 0px;
z-index: 5 !important;
}
#game-detail-page #about h3 {
display: none !important;
}
#game-detail-page #about .section-content {
height: auto !important;
margin: 0px !important;
padding: 0px !important;
}
#game-detail-page .col-xs-12 {
margin-top: 0px !important;
}
#game-detail-page #horizontal-tabs * {
font-family: "Arial";
background-color: transparent;
}
#game-detail-page #my-recommended-games {
display: none !important;
}
#game-detail-page {
width: 660px !important;
margin-left: 5px;
margin-top: 50px !important;
border: #AAAAAA solid 1px;
background-color: white;
}
#game-detail-page .voting-panel {
visibility: hidden !important;
}
#game-detail-page .game-calls-to-action {
position: absolute !important;
top: 0px !important;
left: 0px !important;
width: 100% !important;
}
#AjaxCommentsContainer {
transition: all 2s;
}
#game-detail-page #about .badge-list,
#game-detail-page #about #AjaxCommentsContainer,
#game-detail-page #about #AjaxCommentsMoreButtonContainer,
#game-detail-page #about .game-copylocked-footnote,
#game-detail-page #about #rbx-vip-servers {
display: none;
}
#game-detail-page #about[class~="active"] .badge-list,
#game-detail-page #about[class~="active"] #AjaxCommentsContainer,
#game-detail-page #about[class~="active"] #AjaxCommentsMoreButtonContainer,
#game-detail-page #about[class~="active"] .game-copylocked-footnote,
#game-detail-page #about[class~="active"] #rbx-vip-servers {
display: block;
}
#game-detail-page #about #rbx-vip-servers {
display: none !important;
}
#game-detail-page .game-play-buttons {
position: absolute !important;
left: 1% !important;
top: 250px !important;
width: 60% !important;
height: 72px !important;
border: none !important;
}
#game-detail-page #PurchaseRequired {
margin-top: -25px;
}
#game-detail-page .game-stats-container {
position: absolute !important;
top: -543px;
left: 61.9%;
width: 37.5% !important;
padding-top: 25px !important;
padding-bottom: 210px !important;
z-index: 0 !important;
padding-left: 4px !important;
visibility: visible !important;
display: block !important;
pointer-events: none;
}
#game-detail-page .social-media-share {
display: none;
}
#game-detail-page #about .game-about-container .game-description {
position: absolute !important;
left: 62.5%;
top: -380px !important;
width: 35.5% !important;
height: 190px !important;
padding: 2px;
overflow-y: hidden;
z-index: 2 !important;
display: block !important;
border-color: #ccc;
border-width: 1px;
border-style: solid;
}
#game-detail-page #about .game-about-container .game-description:hover {
overflow-y: scroll;
}
#game-detail-page .badge-data-container * {
font-size: 10px;
font-family: "Verdana", Sans-Serif;
}
#game-detail-page .badge-image * {
width: 75px;
height: 75px;
}
#game-deail-page .section-row badge-row {
height: 50px !important;
}
#game-detail-page .game-report-abuse a {
color: #f00 !important;
font-size: 12px !important;
margin-left: 5px;
}
#game-detail-page .game-report-abuse a::before {
content: "[ "
}
#game-detail-page .game-report-abuse a::after {
content: " ]"
}
#game-detail-page .game-stats-container .game-stat .text-label {
font-family: "Verdana", "Geneva", sans-serif;
font-size: 11px !important;
padding: 0px !important;
margin-top: 2px;
margin-bottom: 2px;
}
#game-detail-page .game-stats-container .game-stat .text-label::after {
content: ": ";
margin-right: 5px;
}
#game-detail-page .game-stats-container .game-stat .text-lead {
font-family: "Verdana", "Geneva", sans-serif;
font-size: 11px !important;
padding: 0px !important;
margin-top: 2px;
margin-bottom: 2px;
}
#game-detail-page .game-stats-container .game-stat {
float: none !important;
width: 100% !important;
height: 20px !important;
overflow: hidden !important;
}
#game-detail-page .game-stats-container .game-stat p {
float: left !important;
}
#game-detail-page .favorite-button-container {
display: none;
}
#game-detail-page .favorite-button-container a {
text-align: center !important;
}
#game-detail-page #carousel-game-details {
position: absolute !important;
top: 2% !important;
left: 1% !important;
width: 60% !important;
height: 320px !important;
overflow: hidden !important;
}
#game-detail-page .game-main-content {
padding: 0px;
border-bottom: none !important;
box-shadow: none !important;
height: 510px !important;
background-color: white !important;
background-image: url("https://www.dropbox.com/s/2sqasjmtykszu4b/standardBox_01_bkg.png?dl=1") !important;
background-repeat: repeat-x !important;
background-position: left -1px !important;
}
#game-detail-page .game-creator {
position: absolute !important;
width: 37% !important;
overflow: hidden !important;
left: 70% !important;
top: 380px !important;
z-index: 1 !important;
display: block !important;
border: none !important;
}
#game-detail-page .game-creator .text-label {
font-size: 0px;
font-family: "Verdana", "Geneva", sans-serif;
}
#game-detail-page .game-creator .text-label::after {
content: "Creator: ";
font-size: 11px !important;
}
#game-detail-page .text-name {
color: #00F;
font-family: "Verdana", "Geneva", sans-serif;
font-size: 11px !important;
}
@-moz-document url-prefix("https://www.roblox.com/games/"), url-prefix("https://web.roblox.com/games/") {
.light-theme .btn-common-play-game-lg, .dark-theme .btn-common-play-game-lg {
background: url(http://web.archive.org/web/20110713000716im_/http://www.roblox.com/images/cssspecific/rbx2/btn_play_54h.png) no-repeat;
border: 0px;
width: 212px;
height: 54px;
}
.light-theme .btn-common-play-game-lg:hover, .dark-theme .btn-common-play-game-lg:hover {
background-color: transparent;
background-position: 0 -54px!important;
}
.game-main-content .game-play-buttons .btn-common-play-game-lg {
min-width: 0px;
padding: 0px;
}
.light-theme .icon-play-game,.dark-theme .icon-play-game, .icon-common-play {
display: none;
}
}