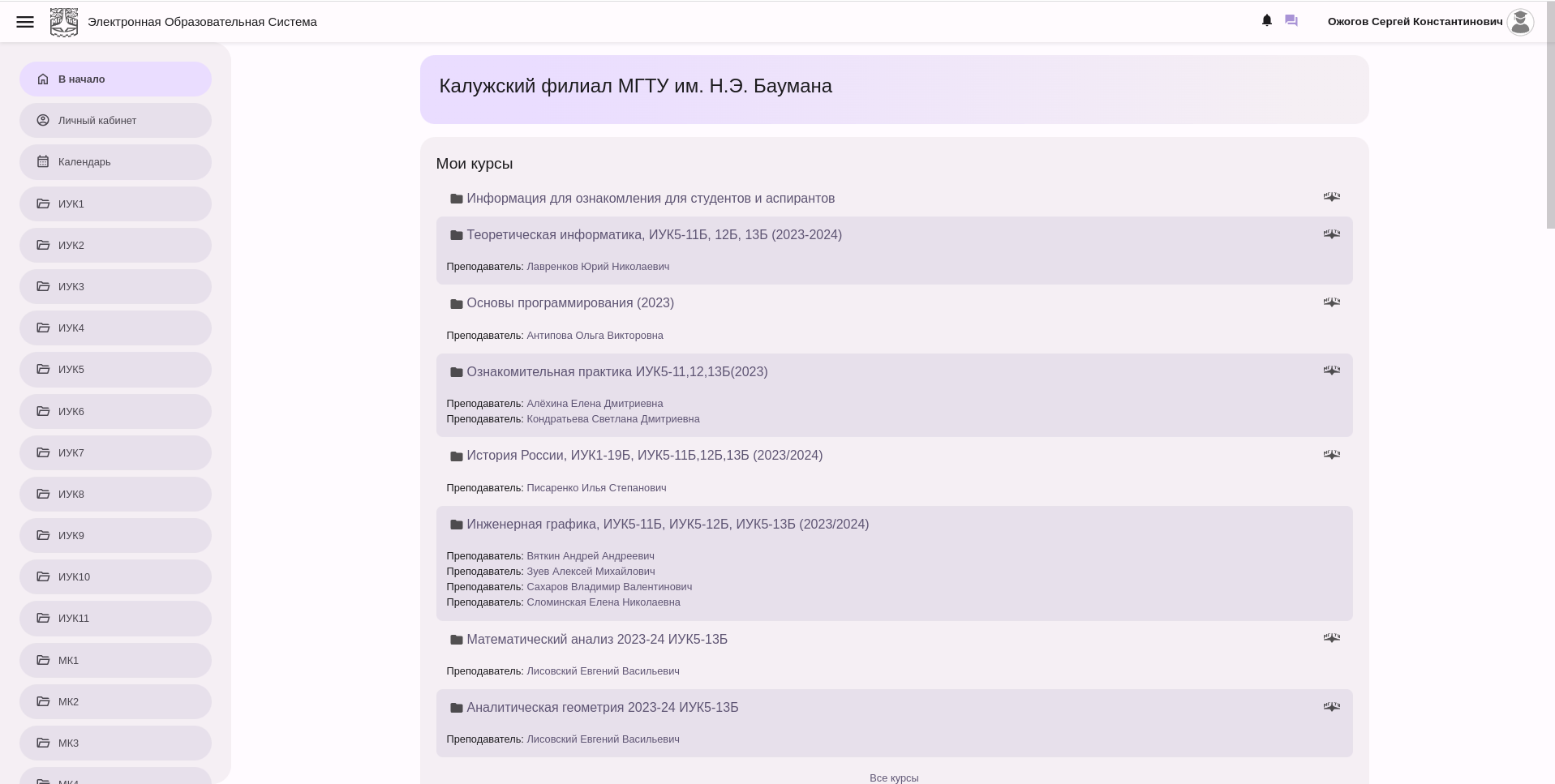
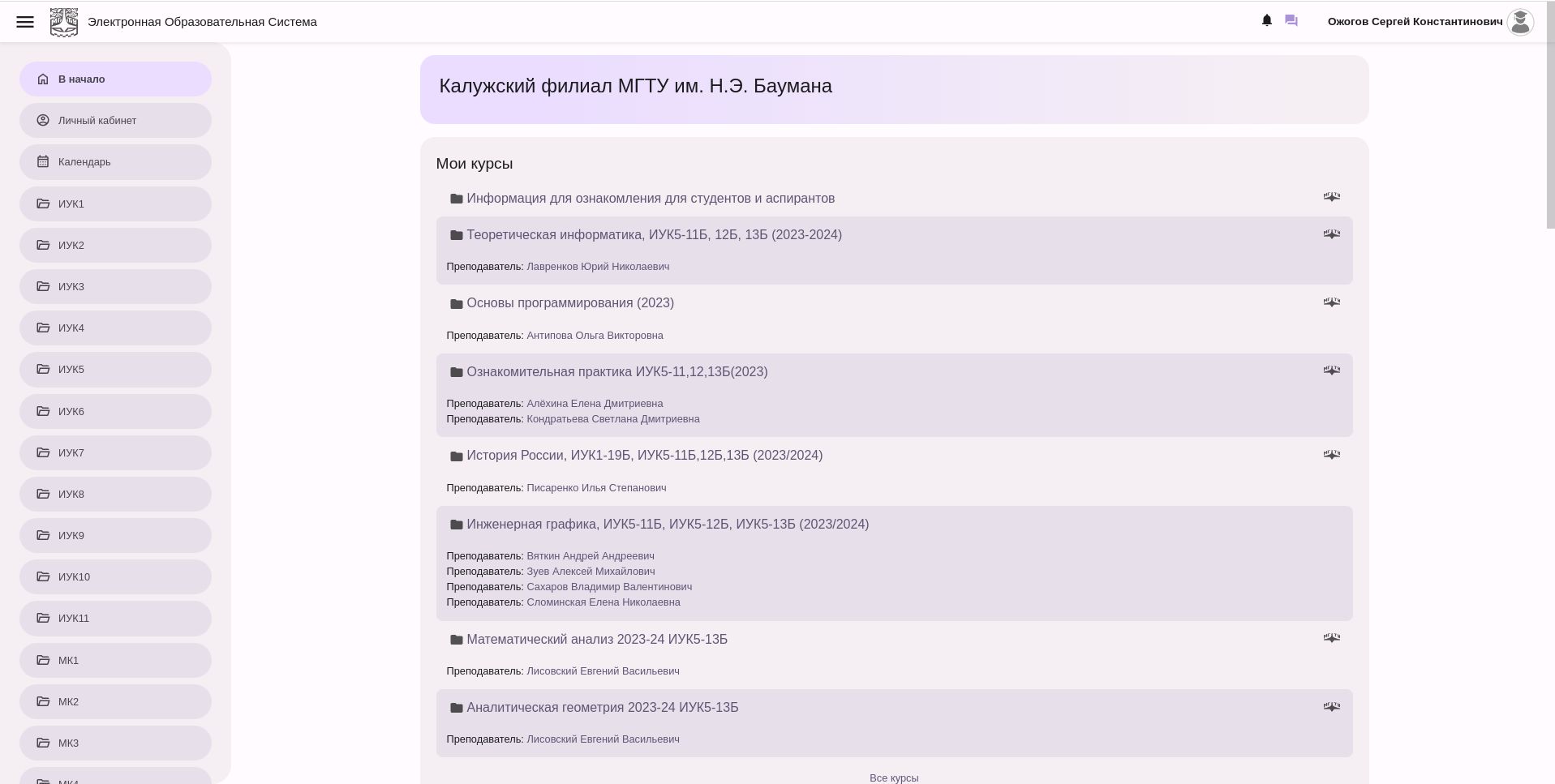
Редизайн ЭОСа!
From KF BMSTU to BMSTU.
While In Progress.
BMSTU ELS MD3 - WIP by dp0sk

Details
Authordp0sk
LicenseCC Plus BY-NC-ND
Categorybmstu
Created
Updated
Code size176 kB
Code checksum2e246db0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Пока что адаптирован только под светлую тему. Адаптация под тёмную тему будет в течении недели.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name BMSTU ELS MD3 - WIP
@version 20241008.04.07
@namespace ?
@preprocessor stylus
@var select theme "Тема" ["system:Системная","light:Светлая","dark:Тёмная"]
@var select accent "Цветовая схема" ["violet:Фиолетовый", "blue:Синий", "pink:Розовый","red:Красный","green:Зелёный"]
@var checkbox els "Краткий текст в шапке" 0
@var checkbox vk "Военная кафедра" 1
@var checkbox drawer "Modern Drawer" 1
@var checkbox kf "Калужский филиал" 0
@var checkbox bmstu "Убрать 'Калужский Филиал' на главной" 0
@var select kafedra "Кафедра КФ" ["iuk1:ИУК1","iuk2:ИУК2","iuk3:ИУК3","iuk4:ИУК4","iuk5:ИУК5","iuk6:ИУК6","iuk7:ИУК7","iuk8:ИУК8","iuk9:ИУК9","iuk10:ИУК10","iuk11:ИУК11","mk1:МК1","mk2:МК2","mk3:МК3","mk4:МК4","mk5:МК5","mk6:МК6","mk7:МК7","mk8:МК8","mk9:МК9","mk10:МК10","mk11:МК11"]
==/UserStyle== */
@-moz-document domain("e-learning.bmstu.ru") {
/* Main */
/* cyrillic-ext */
@font-face {
font-family: 'Montserrat';
font-style: italic;
font-weight: 100 900;
font-display: swap;
src: url(https://fonts.gstatic.com/s/montserrat/v26/JTUQjIg1_i6t8kCHKm459WxRxC7mw9c.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
/* cyrillic */
@font-face {
font-family: 'Montserrat';
font-style: italic;
font-weight: 100 900;
font-display: swap;
src: url(https://fonts.gstatic.com/s/montserrat/v26/JTUQjIg1_i6t8kCHKm459WxRzS7mw9c.woff2) format('woff2');
unicode-range: U+0301, U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* vietnamese */
@font-face {
font-family: 'Montserrat';
font-style: italic;
font-weight: 100 900;
font-display: swap;
src: url(https://fonts.gstatic.com/s/montserrat/v26/JTUQjIg1_i6t8kCHKm459WxRxi7mw9c.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+0128-0129, U+0168-0169, U+01A0-01A1, U+01AF-01B0, U+0300-0301, U+0303-0304, U+0308-0309, U+0323, U+0329, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Montserrat';
font-style: italic;
font-weight: 100 900;
font-display: swap;
src: url(https://fonts.gstatic.com/s/montserrat/v26/JTUQjIg1_i6t8kCHKm459WxRxy7mw9c.woff2) format('woff2');
unicode-range: U+0100-02AF, U+0304, U+0308, U+0329, U+1E00-1E9F, U+1EF2-1EFF, U+2020, U+20A0-20AB, U+20AD-20C0, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Montserrat';
font-style: italic;
font-weight: 100 900;
font-display: swap;
src: url(https://fonts.gstatic.com/s/montserrat/v26/JTUQjIg1_i6t8kCHKm459WxRyS7m.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+0304, U+0308, U+0329, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* cyrillic-ext */
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 100 900;
font-display: swap;
src: url(https://fonts.gstatic.com/s/montserrat/v26/JTUSjIg1_i6t8kCHKm459WRhyzbi.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
/* cyrillic */
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 100 900;
font-display: swap;
src: url(https://fonts.gstatic.com/s/montserrat/v26/JTUSjIg1_i6t8kCHKm459W1hyzbi.woff2) format('woff2');
unicode-range: U+0301, U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* vietnamese */
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 100 900;
font-display: swap;
src: url(https://fonts.gstatic.com/s/montserrat/v26/JTUSjIg1_i6t8kCHKm459WZhyzbi.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+0128-0129, U+0168-0169, U+01A0-01A1, U+01AF-01B0, U+0300-0301, U+0303-0304, U+0308-0309, U+0323, U+0329, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 100 900;
font-display: swap;
src: url(https://fonts.gstatic.com/s/montserrat/v26/JTUSjIg1_i6t8kCHKm459Wdhyzbi.woff2) format('woff2');
unicode-range: U+0100-02AF, U+0304, U+0308, U+0329, U+1E00-1E9F, U+1EF2-1EFF, U+2020, U+20A0-20AB, U+20AD-20C0, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 100 900;
font-display: swap;
src: url(https://fonts.gstatic.com/s/montserrat/v26/JTUSjIg1_i6t8kCHKm459Wlhyw.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+0304, U+0308, U+0329, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
div.page-context-header div.page-header-headings h1 {
font-family: Montserrat;
font-weight: 500;
}
.copyright {
display: flex;
flex-direction: column;
align-items: center;
}
.copyright:after {
content: "© 2024 BMSTU ELS MD3, Ожогов Сергей Константинович";
}
/* Animations */
/* .btn,
.card-img,
.card,
html,
.dropdown-menu,
.dropdown-item, */
*:not(body) {
transition: 200ms ease-in-out !important;
transition-property: background-color,
border-radius,
width,
height,
border,
display,
backdrop-filter,
padding,
margin,
font-size,
text-justify,
position,
right,
visibility,
opacity,
display,
outline !important;
}
*:not(.dropdown-menu.show,
body) {
transition: 200ms ease-in-out !important;
transition-property: transform;
}
/*#######################*/
/* */
/* MAIN BRUH LOL */
/* */
/*#######################*/
body {
background-image: none !important;
background-color: var(--background) !important;
}
#page-wrapper #page {
max-width: 1200px;
}
#page-footer {
background-color: transparent;
color: var(--on-background);
}
#page-footer a {
color: var(--primary)
}
.alert-danger,
.environmenttable .error {
color: var(--on-error-container);
background-color: var(--error-container);
border-color: var(--error-container);
}
.invalid-feedback,
.text-danger {
color: var(--error) !important;
}
.alert-danger .close,
.environmenttable .error .close {
color: var(--on-error-container);
}
.courses .coursebox.even {
background: var(--surface-3);
border-radius: 8px;
}
.breadcrumb:not(:empty) {
border: none !important;
}
a.dimmed,
a.dimmed:link,
a.dimmed:visited,
a.dimmed_text,
a.dimmed_text:link,
a.dimmed_text:visited,
.dimmed_text,
.dimmed_text a,
.dimmed_text a:link,
.dimmed_text a:visited,
.usersuspended,
.usersuspended a,
.usersuspended a:link,
.usersuspended a:visited,
.dimmed_category,
.dimmed_category a,
.text-dark {
color: var(--dimmed) !important;
}
.close,
.moodle-dialogue-base .closebutton::after {
color: var(--on-background);
text-shadow: none;
}
.close:hover {
color: var(--on-background);
text-shadow: none;
}
/*#######################*/
/* */
/* MODAL DIALOGS */
/* */
/*#######################*/
.moodle-dialogue-base .moodle-dialogue-lightbox,
.yui3-skin-sam .yui3-widget-mask {
background-color: black;
}
.modal-header,
.moodle-dialogue-base .moodle-dialogue-wrap .moodle-dialogue-hd {
border-color: var(--outline-variant);
color: var(--on-background) !important;
}
.calendar_event_course {
background-color: var(--secondary-container);
color: var(--on-secondary-container);
border-color: var(--outline-variant);
}
.modal-content,
.moodle-dialogue-base .moodle-dialogue-wrap,
div.editor_atto_toolbar,
.editor_atto_content_wrap {
background-color: var(--surface-2);
color: var(--on-background);
border-radius: 20px;
border: none;
}
/* .invalid-feedback, .text-danger {
color: var(--on-error-container) !important;
} */
.mform fieldset {
border-color: transparent;
}
.modal-footer {
border-color: var(--outline-variant);
}
/* modal calendar */
div#dateselector-calendar-panel {
z-index: 3310 !important;
}
.yui3-skin-sam .yui3-calendar-content {
box-shadow: var(--shadow-ddwn);
border-radius: 20px;
padding: 15px;
color: var(--on-background);
background: var(--ddwn) !important;
border: 1px solid var(--outline-variant);
}
.yui3-skin-sam .yui3-calendarnav-nextmonth:hover,
[dir="rtl"] .yui3-skin-sam .yui3-calendarnav-prevmonth:hover,
.yui3-skin-sam [dir="rtl"] .yui3-calendarnav-prevmonth:hover {
border-left-color: var(--primary);
}
.yui3-skin-sam .yui3-calendarnav-prevmonth:hover,
[dir="rtl"] .yui3-skin-sam .yui3-calendarnav-nextmonth:hover,
.yui3-skin-sam [dir="rtl"] .yui3-calendarnav-nextmonth:hover {
border-right-color: var(--primary);
}
.yui3-skin-sam .yui3-calendarnav-prevmonth {
border-right-color: var(--on-secondary-container);
}
.yui3-skin-sam .yui3-calendarnav-nextmonth {
border-left-color: var(--on-secondary-container);
}
...