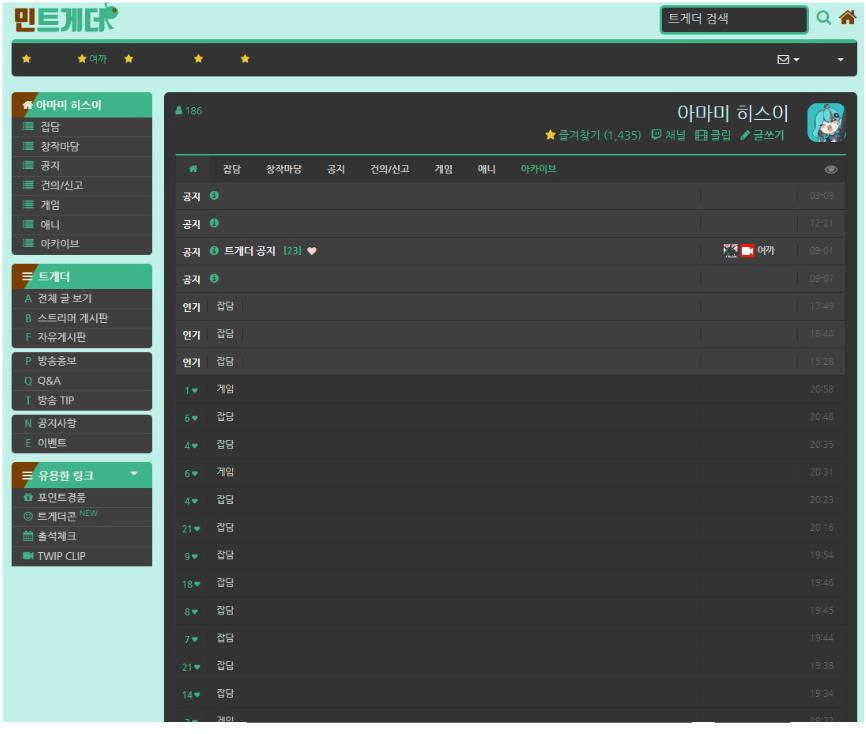
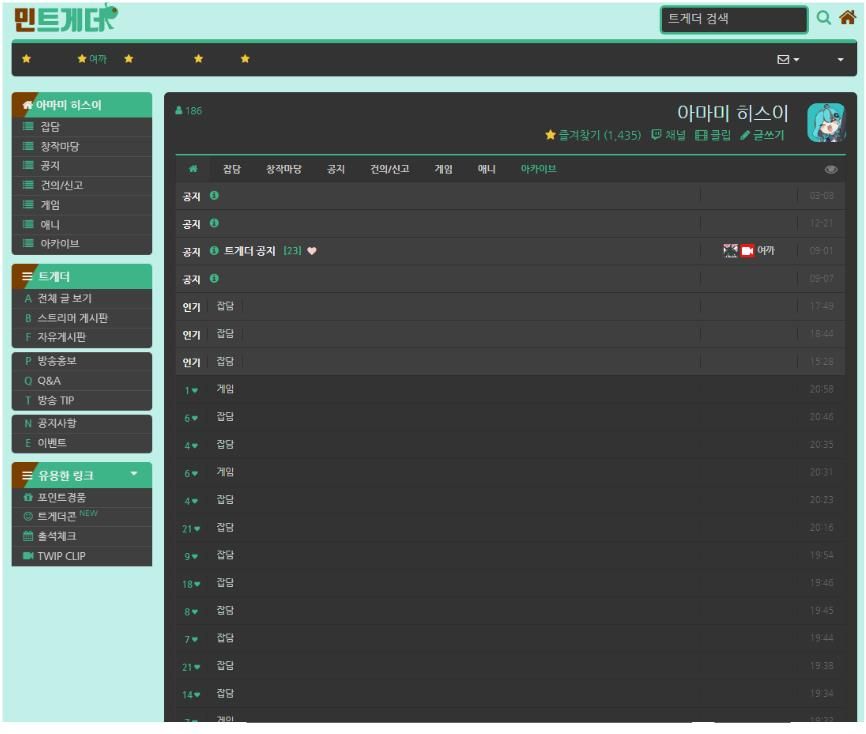
여긴 이제 민트센빠이가 지배한다
민트센빠이 by maaxx

Details
Authormaaxx
LicenseNo License
Categorytgd
Created
Updated
Code size63 kB
Code checksum2e70cddd
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
some images load late; because of google drive
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 민트센빠이
@version 20240128.09.30
@namespace https://userstyles.world/user/maaxx
@description 여긴 이제 민트센빠이가 지배한다
@author maaxx
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://tgd.kr/s/yeokka") {
/* 역게더-메인 */
/* 초기화 */
* {
scroll-behavior: smooth;
outline: none !important;
}
/* 기본 반응형 */
.container {
max-width: unset !important;
transition: ease all .15s;
}
@media (max-width: 767px) {
* {
overflow-X: clip;
}
.container {
width: 100vw;
}
header > .container {
padding-left: 15px;
}
header #header-bar {
padding-left: 20px;
padding-right: 30px;
margin-bottom: 0;
}
header #header-bar #header-menu-right #userDropdown {
padding-left: 0;
}
header #header-bar #header-menu-right.col-xs-1 {
padding-left: 0;
}
#main #main-menu.col-xs-2 {
display: none;
}
#main {
padding-left: 5px;
padding-right: 15px;
}
#main #main-content {
width: 100%;
padding-right: 15px;
}
#board-info > #board-info-bottom a {
font-size: 12px;
}
#article-info {
display: flex;
flex-wrap: wrap;
}
#main .menu-wrapper > .header {
font-size: 12px;
}
#article-list {
padding: 0 0.5em 2em;
}
#article-list > .article-list-row > .item > .list-title > a {
font-size: 12px;
}
#article-list > .article-list-row > .item > .list-title {
display: flex;
flex-wrap: wrap;
}
#article-list > .article-list-row.active > .item > .list-title {
display: flex;
flex-wrap: wrap;
}
#article-list > .article-list-row > .item > .list-title > a {
width: 50%;
flex: 1;
}
#main #extra-links > .header {
display: flex;
}
#main #extra-links > .heade > i {
padding-top: 1px;
}
#article-content iframe {
min-width: unset;
}
.pagination {
padding: 0 1px;
}
}
@media (min-width: 768px) {
.container {
width: 100% !important;
}
header #header-bar {
padding: 0 15px 0 20px;
}
header > .container {
padding: 0 15px 0 20px;
}
.col-xs-4 {
padding-left: 0;
}
.col-xs-8 {
padding-right: 0;
}
#article-info > h2 {
font-size: 16px;
}
#main {
padding-left: .2em;
padding-right: 0
}
#main .row {
margin: 0
}
#main #main-content {
padding-left: 5px;
padding-right: .2em;
width: calc(500% / 6);
}
#main .menu-wrapper > .header {
font-size: 12px;
}
#article-list > .article-list-row > .item > .list-title {
display: flex;
flex-wrap: wrap;
}
#article-list > .article-list-row.active > .item > .list-title {
display: flex;
flex-wrap: wrap;
}
#article-list > .article-list-row > .item > .list-title > a {
font-size: 12px;
width: 50%;
flex: 1
}
}
@media (min-width: 992px) {
.container {
width: 970px !important;
}
header #header-bar {
padding: 0 30px;
}
header > .container {
padding: 0 30px;
}
#main {
padding-left: 15px;
padding-right: 15px;
}
#main #main-content {
padding-left: 15px;
padding-right: 0;
}
#article-info > h2 {
font-size: revert;
}
#main .menu-wrapper > .header {
font-size: revert;
}
#article-list > .article-list-row > .item > .list-title {
display: flow-root;
}
#article-list > .article-list-row.active > .item > .list-title {
display: flow-root;
}
#article-list > .article-list-row > .item > .list-title > a {
font-size: revert;
width: unset;
}
}
@media (min-width: 1200px) {
.container {
width: 1100px !important;
}
#article-content iframe {
min-width: 800px;
}
}
/* 스크롤바 */
body::-webkit-scrollbar {
width: 15px;
}
body::-webkit-scrollbar-thumb {
background: #3eb489;
border: 2px solid transparent;
background-clip: padding-box;
transition: ease all .3s;
}
body::-webkit-scrollbar-thumb:hover {
background: #7b3f00;
border: 2px solid transparent;
background-clip: padding-box;
}
body::-webkit-scrollbar-track {
background: #c1f0e9;
}
html.darkmode body::-webkit-scrollbar-track {
background: #031713;
}
/* 기본 텍스트 색상 */
body > #content-area a {
color: #3eb489;
}
/* 배경 색 */
#content-area,
body,
footer {
background: #c1f0e9 !important;
transition: ease all .3s;
}
/* 배경색-다크모드 */
html.darkmode :is(body, #content-area, footer, #main .menu-wrapper>.spacer) {
background: #112622 !important;
}
html.darkmode {
filter: contrast(1.125) brightness(.875);
}
/* 타이틀 */
header .row > div:nth-child(1) > a {
transition: ease all .3s;
background-image: url("https://i.postimg.cc/zfBdKB9B/mint-title.png");
background-size: contain;
}
header .row > div:nth-child(1) > a:hover {
filter: drop-shadow(0 0 3px hsla(158, 50%, 40%, .5));
}
/* 트게더 검색 */
header #right-search-form > input[type=text] {
border-radius: 6px;
cursor: pointer;
transition: ease all .3s;
border-color: #3eb489 !important;
}
header #right-search-form > input[type=text]:hover {
box-shadow: 0 0 3px 1px #3eb489;
}
header #right-search-form > input[type=text]:focus {
background: #141414 !important;
}
/* 돋보기 아이콘 */
header #right-search-form > #right-search-btn {
color: #3eb489 !important;
}
/* 트게더 홈 */
header #tgd-home-nav {
color: #7b3f00;
}
/* 즐겨찾기 높이 최적화 */
#board-list-area {
display: flex;
}
/* 즐겨찾기 바 라운드/색 */
header #header-bar > .row {
border-right: none;
border-radius: 5px;
}
header #header-bar > .row {
border-top-color: #3eb489 !important;
border-right-color: transparent !important;
border-bottom-color: transparent !important;
}
/* 즐겨찾기 indent */
header #header-bar #header-menu-left {
padding-left: 5px;
}
/* 즐겨찾기 링크 색 */
#board-list-area > a.board-list-area-item:is(.favorite,
.recent) {
color: #3eb489;
}
/* 별 호버 시 회전 */
#header-menu-left.col-xs-11 a:hover i.fa.fa-star {
transition: ease all .5s;
transform: rotate(72deg);
}
/* 방문 페이지 삭제 */
#board-list-area > a:hover > span.delrow {
margin-right: 8px;
transition: ease all .3s;
}
/* 프로필 */
header #header-bar #header-menu-right #userDropdown img.profile-img {
border-radius: 5px;
}
body a {
transition: ease all .3s;
}
/* 프로필 드롭다운 */
.dropdown-menu > li > a:hover {
background-color: #141414 !important;
color: #ccc !important;
}
.dropdown-menu .divider {
background: linear-gradient(to right, rgba(204, 204, 204, 0) 0%, rgba(204, 204, 204, 1) 30%, rgba(204, 204, 204, 1) 70%, rgba(204, 204, 204, 0) 100%);
}
/* 로그아웃 버튼 */
#header-menu-right ul li:last-child a {
transition: ease all .3s;
}
#header-menu-right ul li:last-child a:hover {
background: #7b3f00 !important;
}
/* 게시판 상단 바 */
#board-info {
background: none !important;
}
#board-info #board-info-profile-img.pull-right.img-rounded {
opacity: 1;
border-radius: 25%;
content: url("https://i.postimg.cc/KYJ6hCyK/mint-icon.png");
height: 49px;
}
#board-info #board-info-bottom a {
color: #3eb489 !important;
}
#board-info > h1,
#board-info > #board-info-bottom {
padding-right: 72px;
}
#board-info h1 > a {
color: transparent !important;
position: relative;
}
#board-info h1 > a::before {
content: "아마미 히스이";
color: #cee;
position: absolute;
right: 0;
width: 150px;
transition: ease all .3s;
}
#board-info h1 > a:hover::before {
color: #efefef;
filter: drop-shadow(0 0 3px rgba(62, 180, 137, .33));
}
/* 동접자 수 */
#board-info #viewers-area {
color: #3eb489 !important;
}
/* 방송중 프레임 */
#main #main-content > div.frame {
border: none !important;
}
#main #main-content > div.frame:has(h1 > a.badge.badge-live) {
box-shadow: 0 0 12px 3px red;
}
/* .fa.fa-twitch {
text-indent: -9999px;
overflow: hidden;
transform: translateY(2px);
}
.fa.fa-twitch::before {
display: block;
content: url('data:image/svg+xml;utf-8, <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 16 16"><polygon points="5.51 0 10.35 0 8.96 1.98 13.78 1.98 7.79 10.32 13.22 10.32 13.22 14 .22 14 6.32 5.54 1.48 5.54 5.51 0" style="fill: none; stroke: limegreen; stroke-width: .75px;"></polygon></svg>');
width: 14px;
height: 14px;
} */
/* 좌측 메뉴 색 */
#main .menu-wrapper {
bor...