hamal.co.il Dark Theme
Hamal Dark Theme by l_0Rl

Details
Authorl_0Rl
LicenseNo License
Categoryhamal
Created
Updated
Size4.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Hamal Dark Theme [UPDATED]
@namespace IL_DarkThemes
@author l_0Rl
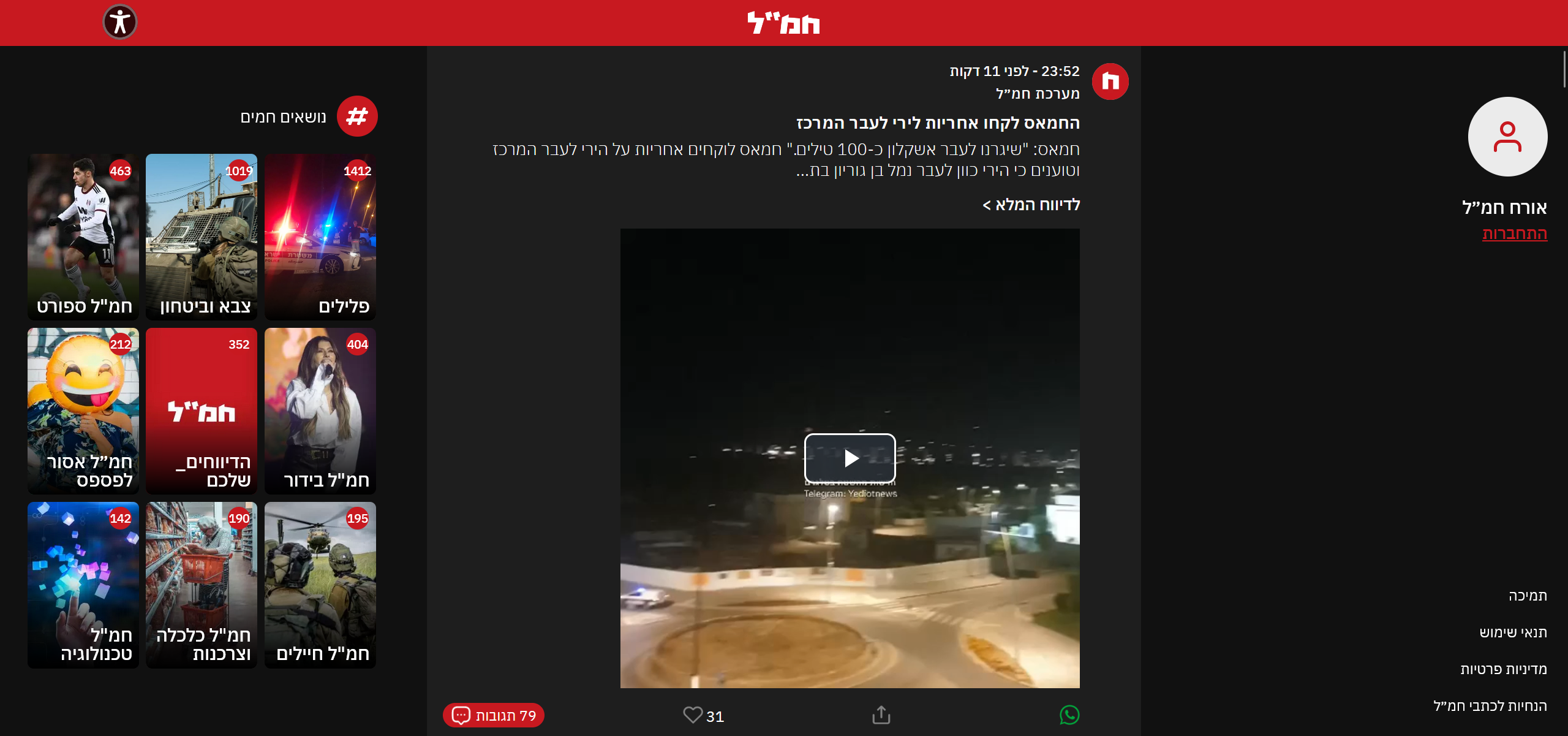
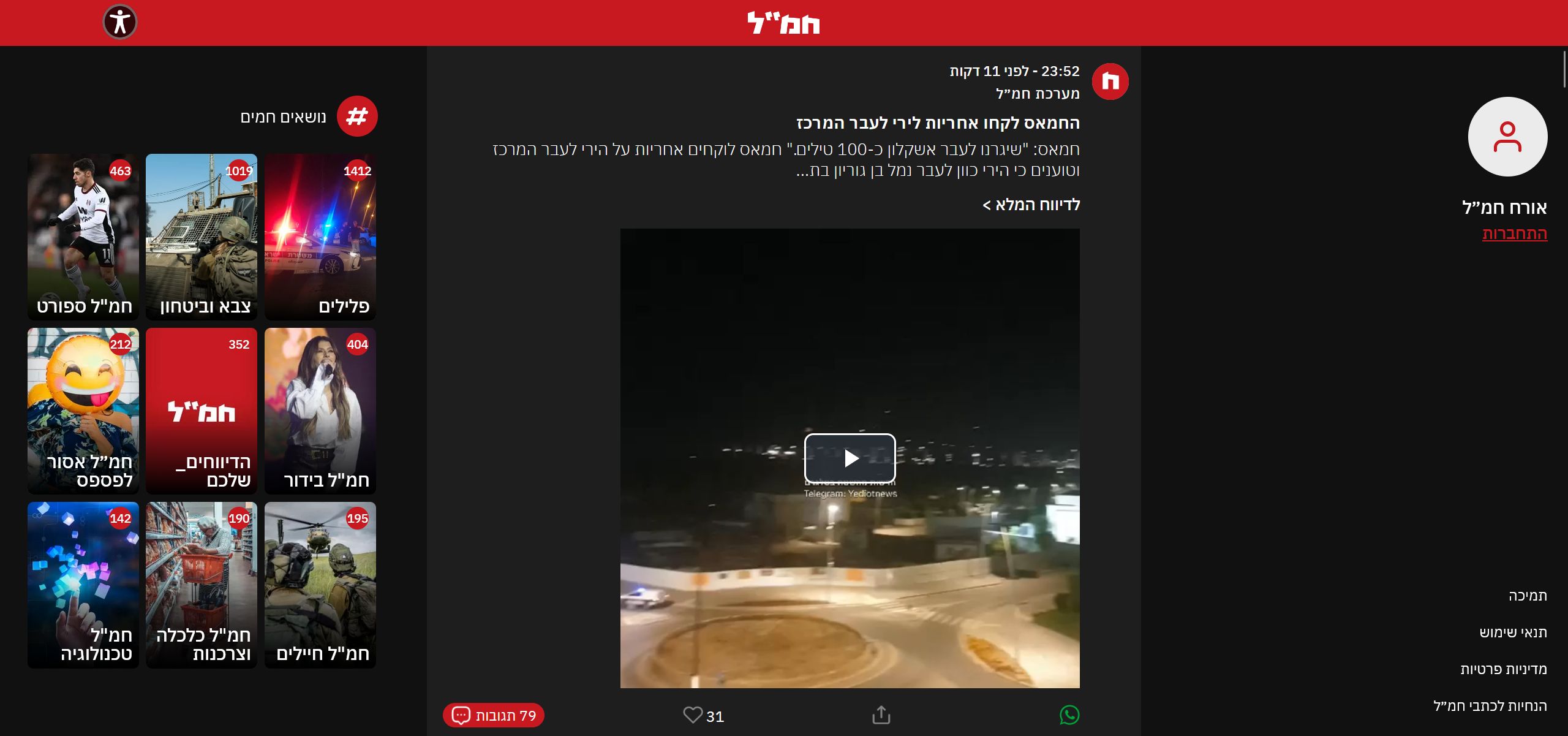
@description Dark theme for the website: hamal.co.il
@version 14.10.2023
@license NONE
==/UserStyle== */
@-moz-document domain("hamal.co.il") {
/* Dark theme colors */
:root {
--body-bg-grey-color: #1e1e1e;
--body-bg-color: #111;
--text-color: #fff;
--text-holder-color: #c0c0c0;
}
/* Align main content */
.styles_mainWrapper__L_X1g {
position: absolute !important;
left: 0% !important;
right: 0% !important;
top: 0% !important;
bottom: 0% !important;
width: 700px;
}
article {
align-items: center;
}
/* Report box background */
.styles_reportInputWrapper__aMPgn {
background: var(--body-bg-grey-color);
}
/* Report box inside */
.styles_reportButton__qaRwu {
background: var(--body-bg-color);
}
/* Upload image to report */
.styles_MainReportImg__aWdmQ {
filter: invert(100%);
}
/* Space box */
.styles_nativeFeed__raMtD {
background: var(--body-bg-color);
}
/* Login popup */
.styles_modal__9fdYR {
background: var(--body-bg-grey-color);
}
/* Login popup background fade */
.styles_modalWrapper__QA3j4 {
background: #0000007a;
}
/* Comments counter */
#comments,
.styles_headerComments__V80h7 {
background: var(--body-bg-grey-color) !important;
}
.styles_commentWrapper__Q6PKZ, .styles_commentWrapperReply__aMLH6 {
background: var(--body-bg-color) !important;
color: var(--text-color) !important;
}
.styles_commentInputForm__MTKkC {
background: var(--bs-text-color) !important;
color: var(--text-color) !important;
}
.styles_reportButton__LJHsR {
background: var(--body-bg-grey-color) !important;
color: var(--text-color) !important;
}
.styles_reportInputWrapper__dUhD1 {
background: var(--bs-text-color) !important;
color: var(--text-color) !important;
}
/* Hamal nav, hidden though. */
header .styles_navWrapper__fwAfn {
border-radius: 5px;
width: 100px;
top: 30px;
right: 275px;
z-index: 1000;
}
img[title="home"], img[title="red-alert"], img[alt="main report icon"], img[title="home"] {
filter: invert(1);
}
/* Containers */
.container,
.container-fluid,
.container-lg,
.container-md,
.container-sm,
.container-xl,
.container-xxl {
background: var(--body-bg-color) !important;
}
/* .styles_rightStrip__M4VbF {
display: none;
} */
.styles_leftStrip__bMFBX .styles_mainWrapperFixed__HEEq9 {
top: 40px;
padding-right: 170px;
width: 400px;
overflow-y: auto;
/* display: none; */
}
/* Hide uneeded content. */
.styles_bannerWrapperLayout__TgpX2 {
display: none;
}
.styles_header__pZdCX {
display: none;
}
.a11y-widget-container {
display: none;
}
.styles_nativeFeed__I_3Qr {
display: none;
}
.styles_mainWrapper__P_6du {
display: none;
}
/* Apperently there's a duplicated nav at main */
.styles_navWrapper__fwAfn {
display: none;
}
/* Force dark theme on most website's elements */
#__next,
body,
html {
background: var(--body-bg-color) !important;
color: var(--text-color) !important;
}
a {
color: var(--bs-text-color) !important;
}
h1,
h2,
h3,
h4,
h5,
h6 {
color: var(--text-color) !important;
}
p {
color: var(--text-color) !important;
}
span {
background: var(--bs-text-color) !important;
color: var(--text-color) !important;
}
element {
background: var(--bs-text-color) !important;
color: var(--text-color) !important;
}
article {
background: var(--body-bg-grey-color) !important;
border-bottom: var(--body-bg-color) !important;
}
input[type="text"],
textarea {
color: var(--text-color) !important;
border: 1px solid var(--text-color) !important;
background: var(--body-bg-grey-color) !important;
}
input[type="text"]::placeholder,
textarea::placeholder {
color: var(--text-holder-color) !important;
}
.styles_hashtagsWrapper__XMYHD {
color: #c81920 !important;
}
}