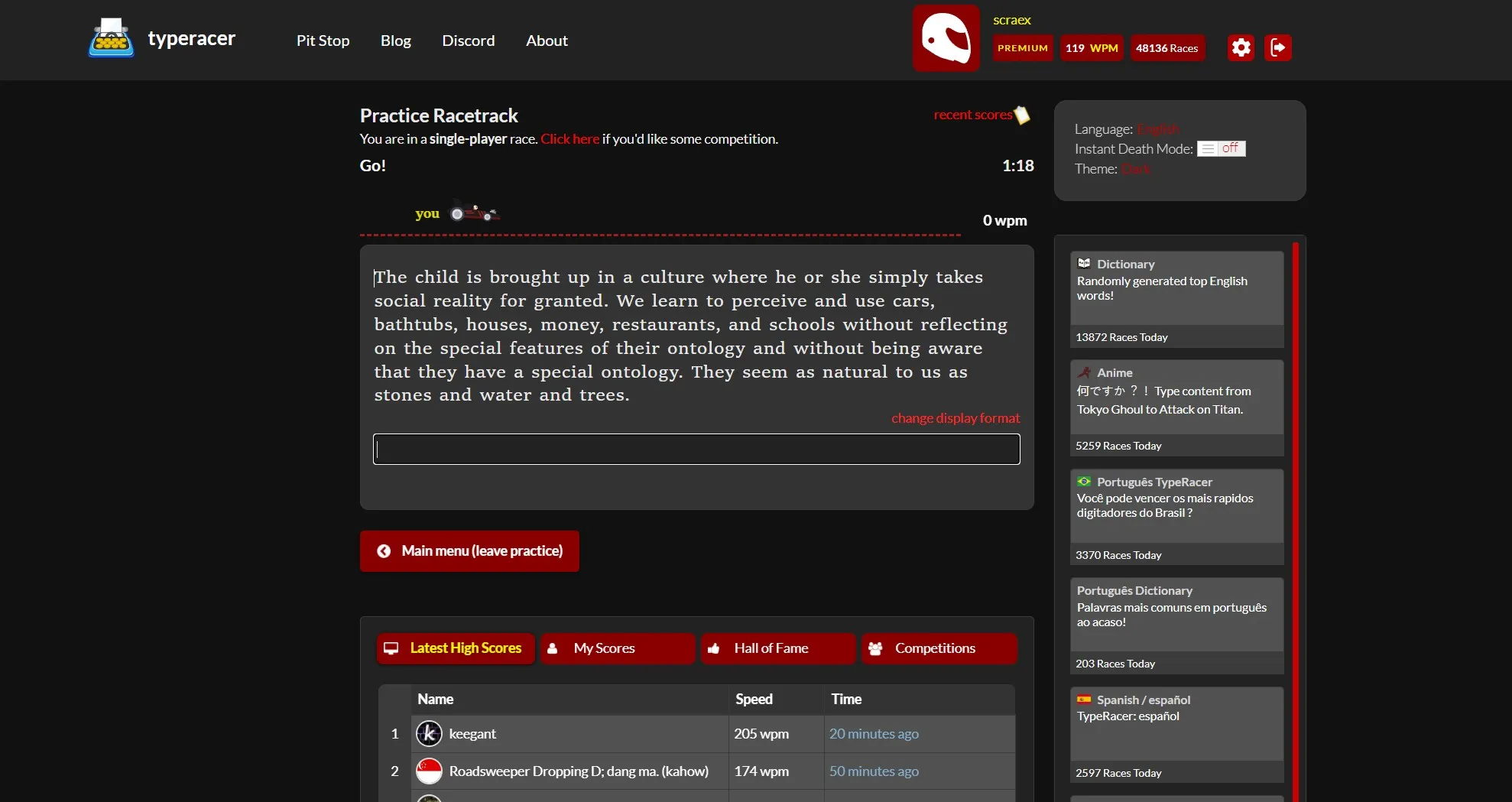
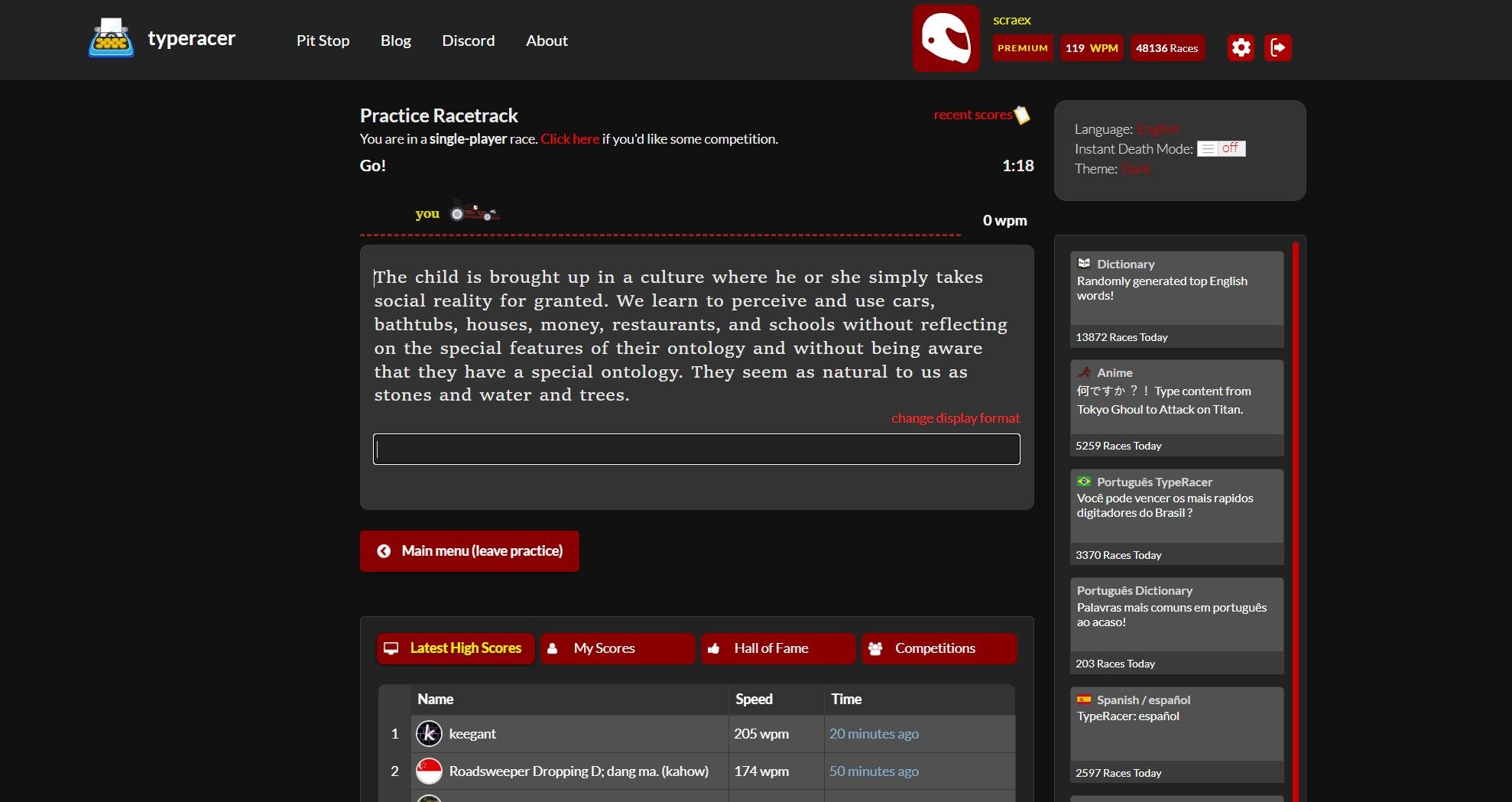
This is a Dark-reddish theme for the new original reponsive Dark theme. This will NOT work on the classic theme of TypeRacer so make sure you change your TR Theme to: "Dark"
TR: Dark and Red NEW by ww2beta

Details
Authorww2beta
LicenseNo License
Categorytyperacer
Created
Updated
Code size51 kB
Code checksum8d7f841c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name TR: Dark and Red NEW
@version 20221204.02.58
@namespace userstyles.world/user/ww2beta
@description Color scheme change to Red
@author ww2beta
@license No License
==/UserStyle== */
@-moz-document domain("typeracer.com") {
/* If the TypeRacer developers update the website and the theme breaks, feel free to contact me so I can fix it, you can find me in the Typeracer Discord: Dylan#5210 aka @scraex, thank you*/
body.winterTheme .mainMenu .enterRace .prompt-button, body.winterTheme .mainMenu .enterRace .mainViewport table.navControls tr td:nth-child(1) a.gwt-Anchor, .mainViewport table.navControls tr td:nth-child(1) body.winterTheme .mainMenu .enterRace a.gwt-Anchor, body.winterTheme .mainMenu .enterRace .mainViewport table.navControls tr td:nth-child(2) .raceAgainLink, .mainViewport table.navControls tr td:nth-child(2) body.winterTheme .mainMenu .enterRace .raceAgainLink, body.winterTheme .mainMenu .enterRace .mainViewport table.textInfoView>tbody>tr .tblOwnStats .ScoreMenuButton>tbody>tr, .mainViewport table.textInfoView>tbody>tr .tblOwnStats body.winterTheme .mainMenu .enterRace .ScoreMenuButton>tbody>tr {
background-color: #8a0000;
}
body.winterTheme .mainMenu .practice .prompt-button, body.winterTheme .mainMenu .practice .mainViewport table.navControls tr td:nth-child(1) a.gwt-Anchor, .mainViewport table.navControls tr td:nth-child(1) body.winterTheme .mainMenu .practice a.gwt-Anchor, body.winterTheme .mainMenu .practice .mainViewport table.navControls tr td:nth-child(2) .raceAgainLink, .mainViewport table.navControls tr td:nth-child(2) body.winterTheme .mainMenu .practice .raceAgainLink, body.winterTheme .mainMenu .practice .mainViewport table.textInfoView>tbody>tr .tblOwnStats .ScoreMenuButton>tbody>tr, .mainViewport table.textInfoView>tbody>tr .tblOwnStats body.winterTheme .mainMenu .practice .ScoreMenuButton>tbody>tr {
background-color: #8a0000;
}
body.winterTheme .mainMenu .friends .prompt-button, body.winterTheme .mainMenu .friends .mainViewport table.navControls tr td:nth-child(1) a.gwt-Anchor, .mainViewport table.navControls tr td:nth-child(1) body.winterTheme .mainMenu .friends a.gwt-Anchor, body.winterTheme .mainMenu .friends .mainViewport table.navControls tr td:nth-child(2) .raceAgainLink, .mainViewport table.navControls tr td:nth-child(2) body.winterTheme .mainMenu .friends .raceAgainLink, body.winterTheme .mainMenu .friends .mainViewport table.textInfoView>tbody>tr .tblOwnStats .ScoreMenuButton>tbody>tr, .mainViewport table.textInfoView>tbody>tr .tblOwnStats body.winterTheme .mainMenu .friends .ScoreMenuButton>tbody>tr {
background-color: #8a0000;
}
.userInfo .profilePicContainer .upgradeButton {
position: absolute;
color: #f6ef00 !important;
background-color: #c80004;
font-weight: 700 !important;
}
.DialogBox.trPopupDialog .Caption {
white-space: normal;
color: #f6ef00;
}
.userNameLabel {
text-transform: none;
color: #f6ef00;
}
.DialogBox.trPopupDialog {
-webkit-box-shadow: 1px 2px 7px #205071;
box-shadow: 1px 2px 7px #ff0000;
background-color: #fff;
padding: 1em;
max-width: 92%;
}
.nonHideableWords, .inputPanel span {
letter-spacing: 0.35px;
word-spacing: 2px;
line-height: 28px;
font-size: 22.2px !important;
font-family: 'Sitka text' !important;
}
.mainViewport table.inputPanel .txtInput {
font-weight: 500;
font-family: 'Sitka text' !important;
border: 1px solid #c7d5dd;
background: #fafafa;
margin-top: 0.5em;
text-align: justify;
color: #999999;
font-size: 20px;
width: 100%;
}
/* color of correctly typed text #f10000 */
.inputPanel {
color: #e9e9e9;
}
body.redesigndark .mainViewport table.inputPanel .txtInput {
border-color: #3B3B3B;
background-color: #222;
color: #dadada;
}
body.redesigndark {
background-color: #222;
color: #eaeaea;
}
body.redesigndark #userInfo .userData .userStats .stat {
background-color: #8a0000;
}
body.redesigndark a {
color: #ff0000;
}
body.redesigndark .container .OptionsWidget .OptionsWidgetBody li .gwt-Anchor {
color: #c80000;
}
body.redesigndark .mainViewport table.textInfoView>tbody>tr>td .textInfoAuthor {
color: #ee1515;
border-color: #3B3B3B;
}
body.redesigndark .mainViewport table.textInfoView>tbody>tr>td .textInfoContributor {
color: #c80000;
border-color: #3B3B3B;
}
body.redesigndark .mainViewport table.textInfoView>tbody>tr>td .textInfoContributor a {
color: #c80000;
}
body.redesigndark .gwt-TabBar .gwt-TabBarItem {
color: #c80000;
}
body.redesigndark .StatsTable .userNameLabel {
color: #c80000;
}
body.redesigndark .mainViewport table.TypingLogReplayPlayer>tbody>tr:nth-child(3) .statusIndicator, .mainViewport body.redesigndark table.TypingLogReplayPlayer>tbody>tr:nth-child(3) .statusIndicator {
color: #c80000;
border-color: #3B3B3B;
}
body.redesigndark .mainViewport div.TypingDisplaySection .acceptedChars {
color: #df0101;
border-right-color: white;
}
body.redesigndark .DialogBox.trPopupDialog a {
color: #c80000;
}
body.redesigndark .sidebarBlocks-prev, body.redesigndark .sidebarBlocks-next {
background-color: #8a0000;
}
body.redesigndark .sidebarBlocks-prev, body.redesigndark .sidebarBlocks-next {
background-color: #8a0000;
}
body.redesigndark .mainViewport table.inputPanel table tr:nth-child(2) .gwt-Anchor {
color: #ff2323;
}
.userInfo .userData .userStats a {
color: #fff700;
}
.mainViewport table.navControls tr td:nth-child(2) .raceAgainLink {
display: inline-block;
font-size: 100%;
background-color: #8a0000;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyxpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMDY3IDc5LjE1Nzc0NywgMjAxNS8wMy8zMC0yMzo0MDo0MiAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6MjI4NzVBMDRGNzdBMTFFN0I3MEQ4RDRDRTAyMDNDNkMiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6MjI4NzVBMDNGNzdBMTFFN0I3MEQ4RDRDRTAyMDNDNkMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIEVsZW1lbnRzIDE0LjAgKFdpbmRvd3MpIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6MEE3NDVDMDNGNzZDMTFFN0JEQzM5RjMwRkYwQUU3NzkiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6MEE3NDVDMDRGNzZDMTFFN0JEQzM5RjMwRkYwQUU3NzkiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz7RsUTMAAAAyElEQVR42pxTURHDMAhlc1ALtYCFWKiFWIiFWKiWTkIroRY6CYzsyI3ShOvt3b2PXHgPCASICAyROTN3+mFlZuZg4/VhEKGHgxlbBkW8mOBdBC0ka2Azr2I6OiahGqCXQe5bJns16PU9KZPQMQkg5ZJXpmOS4carWxON+QkAb+ij3G3qjJcIp4VDplCzp9Zjg2zYP+ICrEvkjTF2xItepNSoAGWUbnv6L2S6h9Nk7E+MzurWFUeteXxdrpiYgTnKuYzyJTzhI8AACWk3hRI4LJMAAAAASUVORK5CYII=);
background-repeat: no-repeat;
padding: 12px 33px 15px 15px;
background-position: right 9px center;
}
.mainViewport table.navControls tr td:nth-child(2) .raceAgainLink:hover{
display: inline-block;
font-size: 100%;
background-color: #8a0000;
color: orange;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyxpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMDY3IDc5LjE1Nzc0NywgMjAxNS8wMy8zMC0yMzo0MDo0MiAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6MjI4NzVBMDRGNzdBMTFFN0I3MEQ4RDRDRTAyMDNDNkMiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6MjI4NzVBMDNGNzdBMTFFN0I3MEQ4RDRDRTAyMDNDNkMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIEVsZW1lbnRzIDE0LjAgKFdpbmRvd3MpIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6MEE3NDVDMDNGNzZDMTFFN0JEQzM5RjMwRkYwQUU3NzkiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6MEE3NDVDMDRGNzZDMTFFN0JEQzM5RjMwRkYwQUU3NzkiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz7RsUTMAAAAyElEQVR42pxTURHDMAhlc1ALtYCFWKiFWIiFWKiWTkIroRY6CYzsyI3ShOvt3b2PXHgPCASICAyROTN3+mFlZuZg4/VhEKGHgxlbBkW8mOBdBC0ka2Azr2I6OiahGqCXQe5bJns16PU9KZPQMQkg5ZJXpmOS4carWxON+QkAb+ij3G3qjJcIp4VDplCzp9Zjg2zYP+ICrEvkjTF2xItepNSoAGWUbnv6L2S6h9Nk7E+MzurWFUeteXxdrpiYgTnKuYzyJTzhI8AACWk3hRI4LJMAAAAASUVORK5CYII=);
background-repeat: no-repeat;
padding: 12px 33px 15px 15px;
background-position: right 9px center;
}
.prompt-button.bkgnd-green, .mainViewport table.navControls tr td:nth-child(1) a.bkgnd-green.gwt-Anchor, .mainViewport table.navControls tr td:nth-child(2) .bkgnd-green.raceAgainLink, .mainViewport table.textInfoView>tbody>tr .tblOwnStats .ScoreMenuButton>tbody>tr.bkgnd-green {
color: #fff;
background-color: #8a0000;
}
.prompt-button.bkgnd-blue, .mainViewport table.navControls tr td:nth-child(1) a.bkgnd-blue.gwt-Anchor, .mainViewport table.navControls tr td:nth-child(2) .bkgnd-blue.raceAgainLink, .mainViewport table.textInfoView>tbody>tr .tblOwnStats .ScoreMenuButton>tbody>tr.bkgnd-blue {
background-color: #8a0000;
}
.prompt-button.bkgnd-purple, .mainViewport table.navControls tr td:nth-child(1) a.bkgnd-purple.gwt-Anchor, .mainViewport table.navControls tr td:nth-child(2) .bkgnd-purple.raceAgainLink, ....