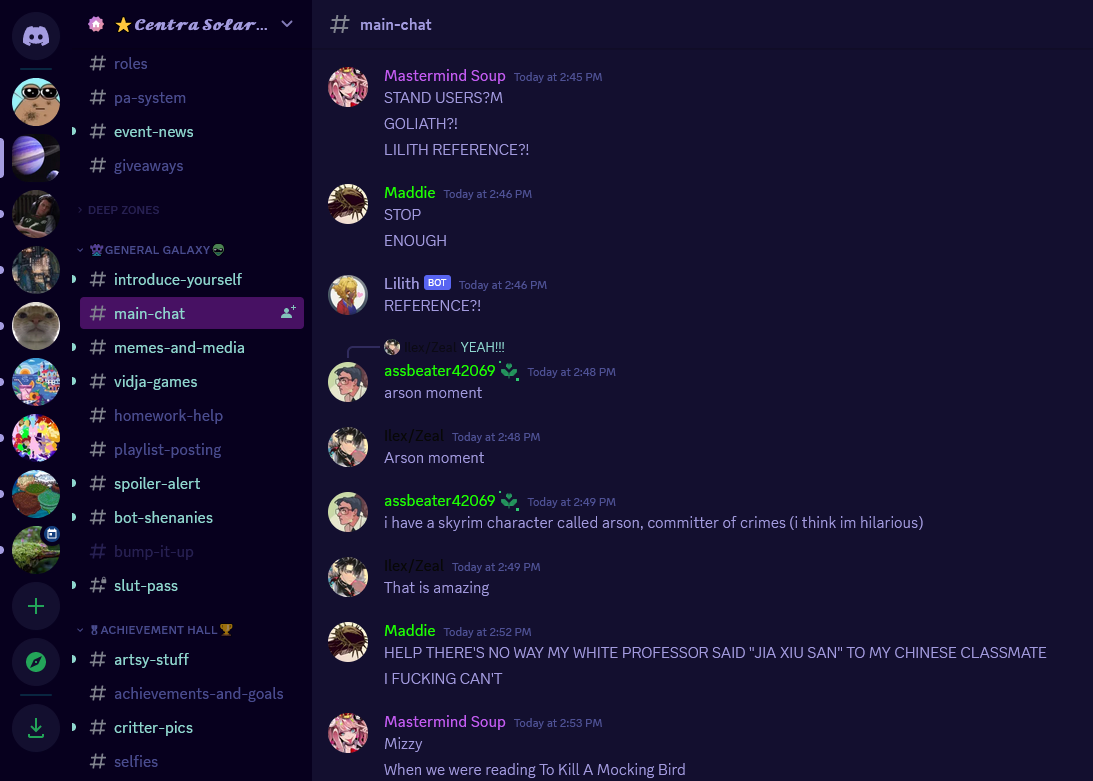
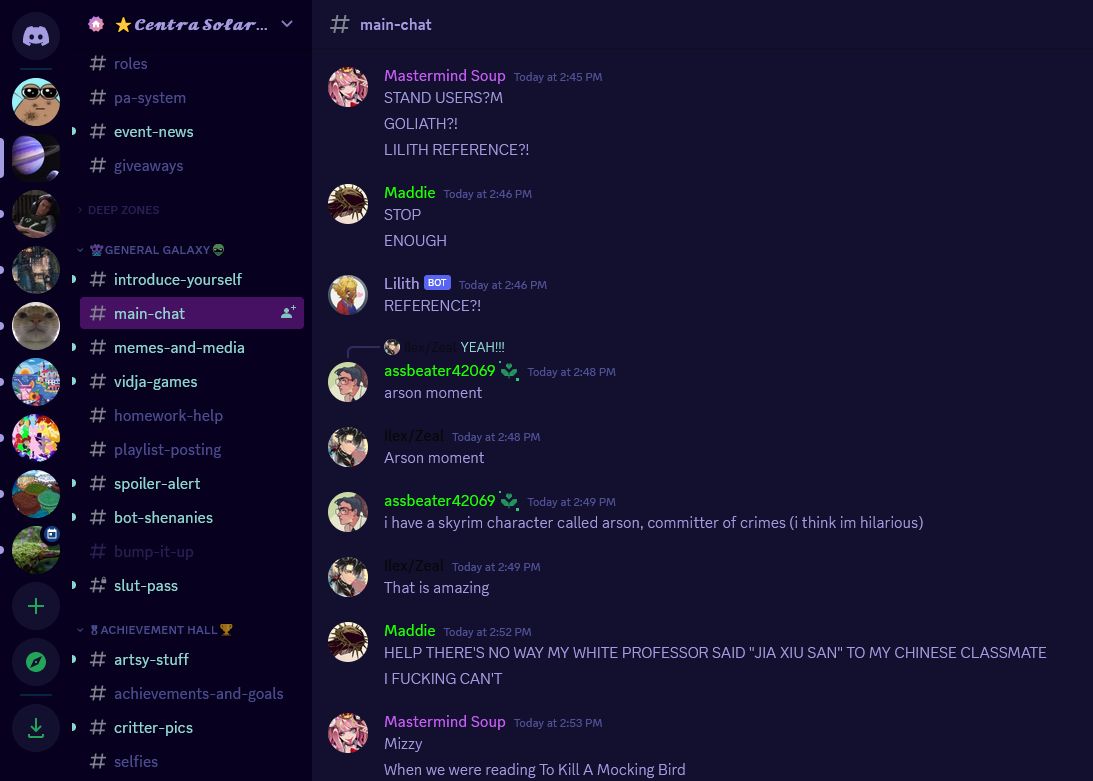
a dark purple-violet version of discord with neon blue and pink highlights. based off of the deftones style
Mages style by magemelon

Details
Authormagemelon
LicenseNONE
Categoryhttps://discord.com
Created
Updated
Code size63 kB
Code checksumc0fd1b9c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Mage's Style
@namespace USO Archive
@author akira alfaro
@description its just amazing deftones
@version 20230727.18.24
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://discord.com/") {
/* Cyberpunk Neon color scheme is a cyberpunk/outrun color scheme based on the Cyberpunk Neon Color Palette. Want more of it? Check out the Cyberpunk Neon GitHub: https://github.com/Roboron3042/Cyberpunk-Neon
You are free to modify, share, and even propose changes to this theme if you want.*/
/* Web scrollbars
This section is only necessary if you are going to use Discord in a web browser (with Stylus) */
.theme-dark .scrollerThemed-2oenus.themeGhostHairline-DBD-2d .scrollbar-2rkZSL .thumb-2JwNFC {
background-color: #46b9aa;
}
.scrollerThemed-2oenus.themeDark-2cjlUp .scrollbar-2rkZSL,
.scrollerThemed-2oenus.themeDark-2cjlUp .scrollbar-2rkZSL .pad-29zQak,
.theme-dark .scrollerWrap-2lJEkd .scrollbar-2rkZSL,
.theme-dark .scrollerWrap-2lJEkd .scrollbar-2rkZSL .pad-29zQak,
.theme-light .scrollerThemed-2oenus.themeDark-2cjlUp .scrollbar-2rkZSL,
.theme-light .scrollerThemed-2oenus.themeDark-2cjlUp .scrollbar-2rkZSL .pad-29zQak {
background-color: #07001e !important;
}
.scrollerThemed-2oenus.themeGhostHairlineChannels-3G0x9_ .scrollbar-2rkZSL .thumb-2JwNFC {
background-color: #07001e;
}
.theme-dark .scrollerThemed-2oenus.themedWithTrack-q8E3vB .scrollbar-2rkZSL .track-1JN30G {
background-color: #07001e;
border: none;
}
.theme-dark .scrollerThemed-2oenus.themedWithTrack-q8E3vB .scrollbar-2rkZSL .thumb-2JwNFC {
background-color: #46b9aa;
border: 3px solid #07001e;
}
/* Main Index
0. Colorscheme
1. Miscelaneus
2. Server list
3. Left Bar
4. Message View
5. Message Box
6. Top bar
7. Member list
8. Library
9. Friends
10. Quickswitcher
11. Settings
*/
/* 0. Colorscheme */
.theme-dark {
--header-primary: #a49ce0;
--header-secondary: #8ed7ce;
--text-normal: #a49ce0;
--text-muted: rgba(117, 126, 217, .6);
--text-link: #b32991;
--channels-default: rgba(117, 126, 217, .6);
--interactive-normal: #82c4bb;
--interactive-hover: #99ece1;
--interactive-active: #8ed7ce;
--interactive-muted: rgba(122, 117, 217, .28);
--background-primary: #130f2f;
--background-secondary: #07001e;
--background-secondary-alt: #130f2f;
--background-tertiary: #07001e;
--background-accent: #133e7c;
--background-floating: #150d44;
--background-modifier-hover: rgba(19, 62, 124, .6);
--background-modifier-active: rgba(113, 28, 145, .6);
--background-modifier-selected: rgba(113, 28, 145, .6);
--background-modifier-accent: rgba(10, 189, 198, .2);
--elevation-low: 0 1px 0 rgba(4, 4, 5, 0.2), 0 1.5px 0 rgba(6, 6, 7, 0.05), 0 2px 0 rgba(4, 4, 5, 0.05);
--elevation-high: 0 8px 16px rgba(0, 0, 0, 0.24);
--logo-primary: #b32991;
--guild-header-text-shadow: 0 1px 1px rgba(0, 0, 0, 0.4);
--channeltextarea-background: #07001e;
--activity-card-background: #07001e;
--deprecated-panel-background: #091833;
--deprecated-card-bg: rgba(0, 11, 30, .6);
--deprecated-card-editable-bg: rgba(19, 62, 124, .2);
--deprecated-store-bg: #091833;
--deprecated-quickswitcher-input-background: #133e7c;
--deprecated-quickswitcher-input-placeholder: rgba(10, 189, 198, .3);
--deprecated-text-input-bg: rgba(0, 0, 0, 0.1);
--deprecated-text-input-border: rgba(0, 0, 0, 0.3);
--deprecated-text-input-border-hover: #040405;
--deprecated-text-input-border-disabled: #202225;
--deprecated-text-input-prefix: #dcddde;
}
/* 1. Miscelaneus */
/* 1.1 Windows bar */
.winButton-iRh8-Z:hover {
background-color: #133e7c;
}
.appMount-3lHmkl {
background-color: #07001e;
}
/* 1.2 Mac OS bar */
.typeMacOS-3EmCyP {
background-color: #07001e;
}
.macButtonClose-MwZ2nf {
background-color: #e60935;
}
.macButtonMinimize-3EJ6wo {
background-color: #c6680d;
}
.macButtonMaximize-2FMHAO {
background-color: #24aa48;
}
/* 1.3 Selection */
::selection,
.clipboard-input-inner input::selection,
.CodeMirror .CodeMirror-selected,
.CodeMirror-line::selection,
.CodeMirror-line > span::selection,
.CodeMirror-line > span > span::selection,
.note textarea::selection {
color: #46b9aa;
background: #711c91;
}
/* 1.4 Scroll bar */
.da-scrollerWrap .da-scroller::-webkit-scrollbar-thumb {
background-color: #46b9aa !important;
border-color: #091833 !important;
}
.theme-dark .da-scrollerWrap .da-scroller::-webkit-scrollbar-track-piece {
background-color: #07001e !important;
border-color: #091833 !important;
}
/* 1.5 Tooltip */
.theme-dark .tooltipBlack-PPG47z,
.theme-light .tooltipBlack-PPG47z {
background-color: #07001e;
}
.theme-dark .tooltip-2QfLtc,
.theme-light .tooltip-2QfLtc {
color: #b32991;
-webkit-box-shadow: 0 2px 10px 0 rgba(234, 0, 217, .2);
box-shadow: 0 2px 10px 0 rgba(234, 0, 217, .2);
}
.theme-dark .tooltipRed-8-9NeP,
.theme-light .tooltipRed-8-9NeP {
color: #d7d7d5;
background-color: #e60935;
}
/* 1.6 No channel */
.theme-dark .noChannel-Z1DQK7 {
background: #07001e;
}
.theme-dark .text-GwUZgS,
.theme-dark .title-2BxgL2 {
color: #46b9aa;
}
/* 1.7 PLaceholder text */
::-webkit-input-placeholder {
color: rgba(10, 189, 198, .6) !important;
}
/* 2. Server list */
/* 2.1 Discord Button */
.wrapper-1BJsBx.selected-bZ3Lue .childWrapper-anI2G9,
.wrapper-1BJsBx:hover .childWrapper-anI2G9 {
color: #46b9aa;
background-color: #711c91;
}
/* 2.2 Buttons */
.circleIconButton-jET_ig {
color: #46b9aa;
}
.circleIconButton-jET_ig:hover {
background-color: #46b9aa;
color: #133e7c;
}
/* 2.3 Sound icon */
.icon-3s6X1M > path:nth-child(1) {
fill: #46b9aa;
}
/* 2.4 Server error */
.guildsError-b7zR5H {
background: #091833;
color: #46b9aa !important;
border-color: #e60935;
}
.guildsError-b7zR5H:hover {
background-color: #e60935;
}
/* 2.5 Add server */
.bda-dark .theme-light .slide-2pHaq5 {
background: #07001e;
}
.theme-dark .header-3ZP1MY,
.theme-light .header-3ZP1MY {
color: #46b9aa;
}
.bda-dark .theme-dark .action-1lSjCi,
.bda-dark .theme-light .action-1lSjCi {
background: #091833;
}
.theme-dark .actionBody-1qj65C,
.theme-light .actionBody-1qj65C {
color: #46b9aa;
}
.theme-dark .create-3jownz .actionHeader-2CT5c7,
.theme-light .create-3jownz .actionHeader-2CT5c7 {
color: #46b9aa;
}
.theme-dark .join-33Tr-7 .actionHeader-2CT5c7,
.theme-light .join-33Tr-7 .actionHeader-2CT5c7 {
color: #46b9aa;
}
.bda-dark .theme-dark .or-3THJsp,
.bda-dark .theme-light .or-3THJsp {
background: #091833;
border: 2px solid #46b9aa;
}
.theme-dark .or-3THJsp,
.theme-light .or-3THJsp {
color: #46b9aa;
}
.theme-dark .actionButton-2PeQbJ,
.theme-light .actionButton-2PeQbJ {
color: #46b9aa;
background-color: #133e7c;
}
.theme-dark .actionButton-2PeQbJ:hover,
.theme-light .actionButton-2PeQbJ:hover {
color: #46b9aa;
background-color: #711c91 !important;
}
.theme-dark .join-33Tr-7 .actionButton-2PeQbJ,
.theme-light .join-33Tr-7 .actionButton-2PeQbJ {
background-color: #133e7c;
}
.theme-dark .join-33Tr-7:hover .actionButton-2PeQbJ:hover,
.theme-light .join-33Tr-7:hover .actionButton-2PeQbJ:hover {
background-color: #711c91 !important;
}
.theme-light .title-2Dc-Cb {
color: #46b9aa;
}
.theme-light .description-QF3836 {
color: #46b9aa;
}
.theme-light .helpText-h3r3wC,
.theme-light .label-wQQoIq {
color: #46b9aa;
}
.theme-light .input-cIJ7To:focus {
border-color: #b32991;
}
.theme-light .input-cIJ7To {
color: rgba(10, 189, 198, .6) !important;
border-color: #46b9aa;
}
.regionSelect-3lf4eE .regionSelectInner-24f4Ce {
border: 1px solid #46b9aa;
}
.regionSelectName-2-2FWh {
color: #b32991;
}
.regionSelect-3lf4eE button {
color: #46b9aa;
border: 1px solid #46b9aa;
background: #133e7c !important;
}
.avatar-21196O {
border: 5px solid #46b9aa;
}
.avatarUploaderInner-3UNxY3 {
background-color: #711c91;
}
.avatarUploader-3XDtmn .sizeInfo-SKMPPw {
color: #46b9aa;
}
.theme-light .cancelButton-RGXhAE {
color: #46b9aa;
}
.avatarUploaderInner-3UNxY3 > * {
color: #46b9aa;
}
.theme-light .title-2CFvp_ {
color: #46b9aa;
}
.theme-light .description-Bw8krY {
color: #46b9aa;
}
.theme-light .sampleLink-KPFu3I {
color: #b32991;
}
.theme-light .inputLabel-vJ2Z0B {
color: #46b9aa;
}
.theme-dark .create-3jownz:hover .actionButton-2PeQbJ,
.theme-light .create-3jownz:hover .actionButton-2PeQbJ {
background-color: #7...