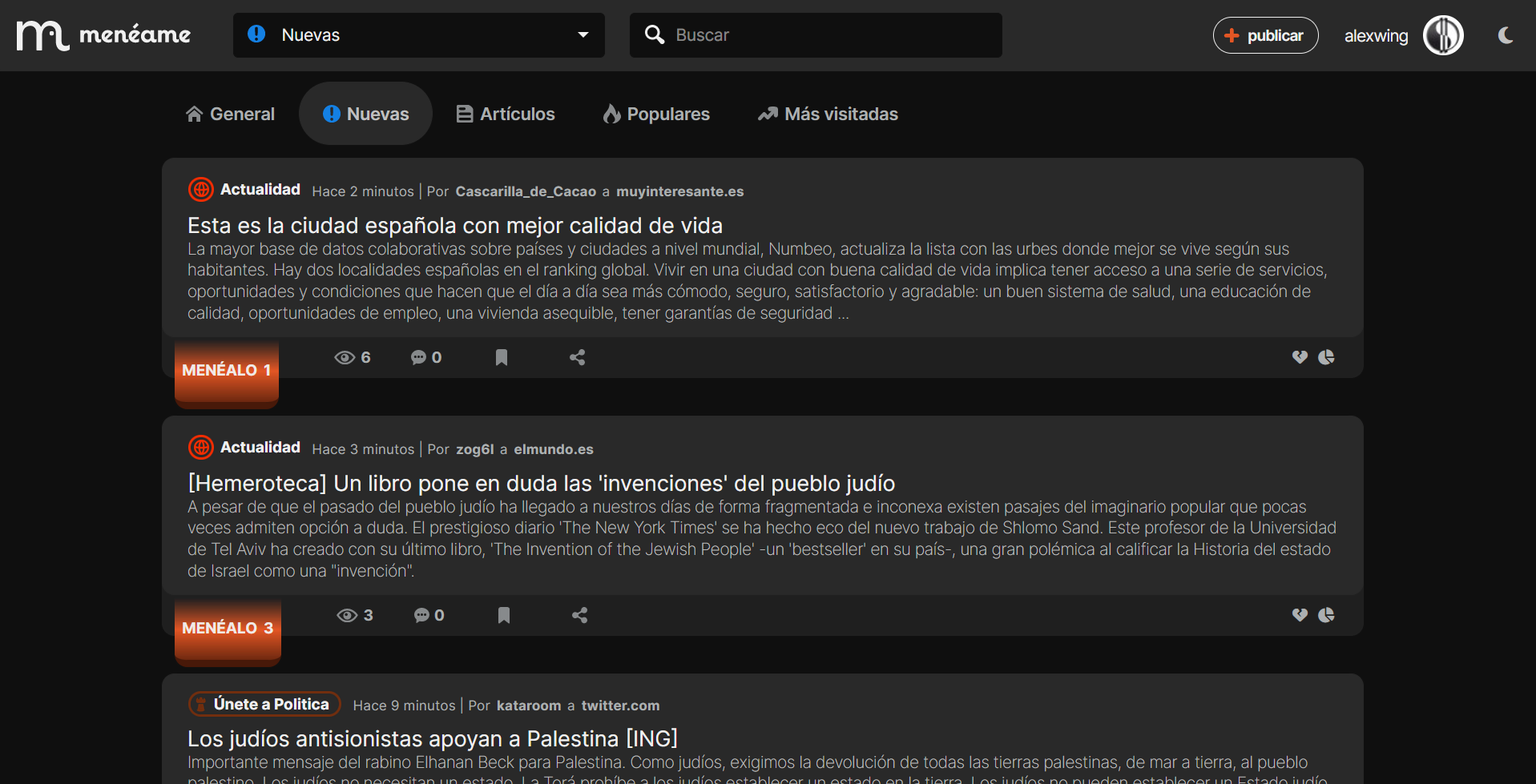
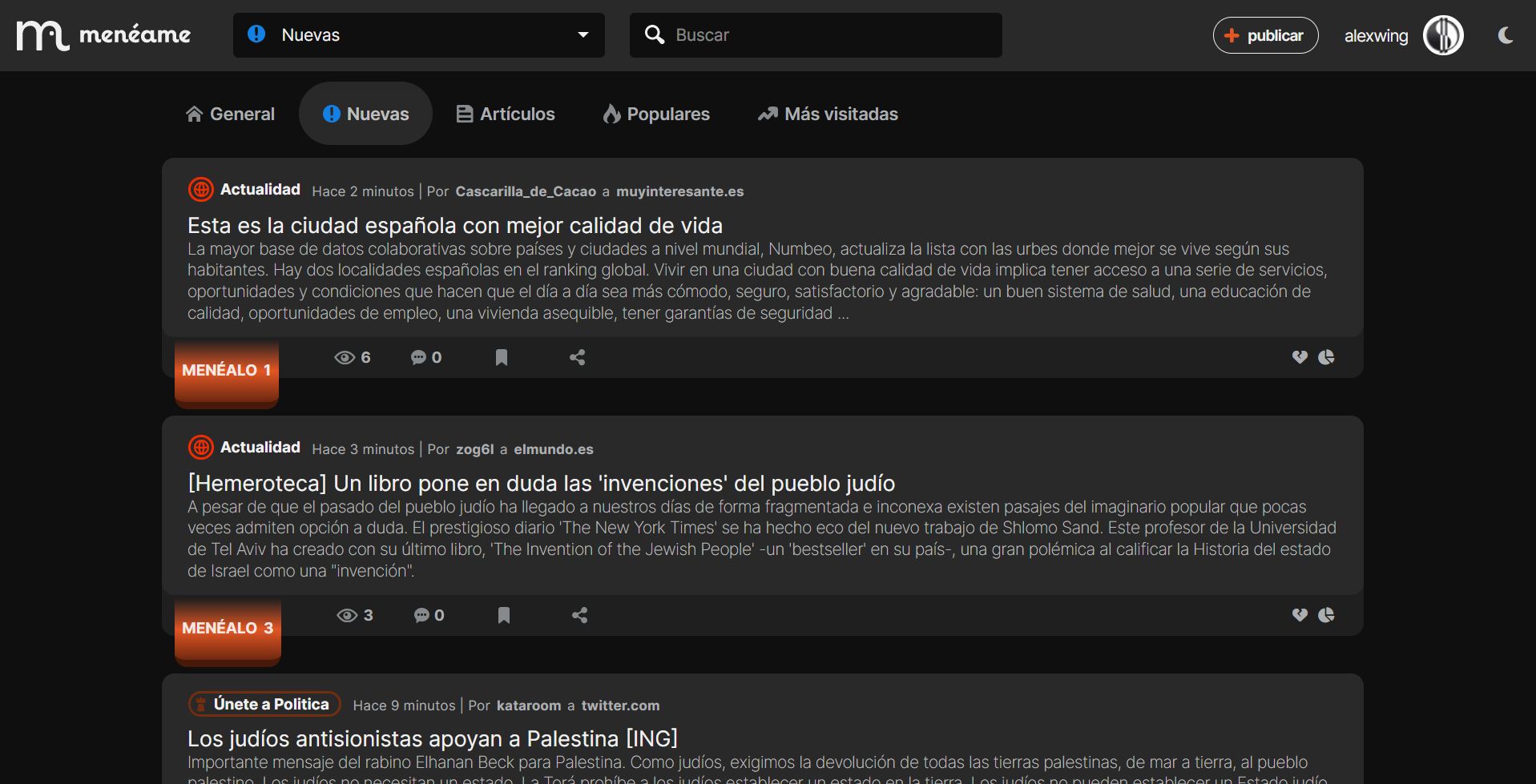
No right panel, minimize padding, margins and fonts, embed media size limits
NoRancioFixed by alexwing

Details
Authoralexwing
LicenseNo License
Categoryhttps://www.meneame.net
Created
Updated
Size8.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name NoRancioFixed
@namespace www.meneame.net
@version 1.0.0
@description No right panel, minimize padding, margins and fonts, embed media size limits
@author Alexwing
==/UserStyle== */
@-moz-document domain(www.meneame.net) {
#main-feed {
margin-bottom: 30px;
width: 100%;
}
#main {
margin-top: 68px;
}
.theme--dark .feed-menu.tabs {
background: initial;
}
header .avatar img {
min-width: 32px !important;
}
#main.no-columns > #center, #main.two-columns > #center {
margin-left: 20px;
margin-right: 20px;
width: 100%;
max-width: 980px
}
.link > .body > .link-content > .link-header > a > h2 {
display: block;
font-size: 17px;
font-weight: 400;
letter-spacing: 0px;
line-height: 20px;
}
.feed-menu.tabs {
margin-bottom: 10px !important;
justify-content: initial;
}
#main-feed .feed-load-more, #main-feed .feed-menu, #main-feed .main-content {
margin-right: 30px;
width: 100%;
}
.link > .body > .link-content p.link-preview {
font-size: 13px;
font-weight: 300;
letter-spacing: -.2px;
line-height: 17px;
margin-bottom: 11px;
margin-top: 0px;
}
.embed {
margin-top: 5px;
position: relative;
max-width: 300px;
max-height: 200px;
margin: auto;
overflow: auto;
}
.link > .body > .link-content > .link-header > a.external-source {
display: none;
}
.featured-community > div, .featured-community > .community {
display:none;
}
.theme--dark .featured-community {
background-color: inherit;
}
#featured-comments {
display: none;
}
#main-feed .right-content.sticky-container {
display: none;
}
#main-feed .feed-load-more, #main-feed .feed-menu, #main-feed .main-content {
width: 100%;
}
#comments {
padding: 0px 30px;
}
.content-block .content-body .content-content .content-header {
margin-bottom: 3px;
}
.content-block .content-body .content-content .content-p, .content-block .content-body .content-content p {
margin-bottom: 0px;
}
#main.no-columns > #center, #main.two-columns > #center {
margin-left: 20px;
margin-right: 0px;
width: 100%;
}
.content-block .content-body {
padding: 5px 6px 0px 0;
}
.content-thread {
margin-bottom: 7px;
}
.content-thread > .children {
margin: 7px 0 0 10px;
}
.content-block .content-body .content-collapse {
align-items: center;
border-radius: 15px;
display: flex;
height: 20px;
justify-content: center;
margin-right: 4px;
width: 20px;
margin-left: 4px;
}
.content-block .content-body .content-collapse > i {
color: #e35624;
font-size: 20px;
}
.link .body.horizontal {
padding: 2px 20px 0px;
}
.theme--dark .link-tags > h2 {
color: silver;
display: none;
}
.comments {
margin-bottom: 0px;
margin-top: 0px;
}
.feed-block > .right-content {
display:none !important;
}
#main-feed .feed-load-more {
margin-right: 0px;
width: 100%;
margin-left: 30px;
}
.link.story > .body > .link-content > .link-header > a > h1 {
font-size: 22px;
font-weight: 500;
letter-spacing: -.5px;
line-height: 24px;
}
.content-thread > .children {
border-left: 2px dotted #333;
}
.button.button-naked.only-icon.more-options.with-options svg {
display: none;
}
.button-options > .button-options-header {
display: none;
}
.button-options.right.hidden {
display: flex !important;
flex-direction: inherit;
box-shadow: none;
border-radius: initial;
background: initial;
top: -2px;
padding: 0px;
}
.button-options > .button-item-options {
height: 32px;
width: initial;
padding: 0;
pointer-events: fill;
}
.button-item-options > span {
display: none;
}
.theme--dark .button-options > .button-item-options:hover {
background: initial;
}
.button-options > .button-item-options :hover {
background: intitial;
}
.button-options.right {
right: initial;
}
.button.button-naked.only-icon.more-options.with-options:hover {
background: initial;
}
.button.button-naked.only-icon.more-options.with-options {
pointer-events: none;
}
#report-content-form .radio > label, #story-negative-vote .radio > label .info {
display: none !important;
}
#report-content-form .radio > label, #story-negative-vote .radio > label {
font-size: 12px;
font-weight: 400;
letter-spacing: -.6px;
line-height: 20px;
}
#report-content-form .radio, #story-negative-vote .radio {
margin-top: 0px !important;
}
#story-negative-vote {
height: auto !important;
}
.form-actions .button {
margin-bottom: 0px;
margin-top: 0px;
}
#modal {
width: auto;
}
.modal-title img {
display:none
}
.user-profile .avatar-row .avatar img {
border-radius: 10px;
height: 100px;
max-width: unset;
width: 100px;
}
.user-profile .avatar-row .avatar {
height: initial;
margin-right: 10px;
width: initial;
}
.user-profile .avatar-row .ranking .rank .rank-title .rank-number {
font-size: 14px;
}
.user-profile .avatar-row .ranking .rank .rank-title {
font-size: 14px;
}
.user-profile .avatar-row .ranking {
border-radius: 10px;
display: flex;
flex-direction: column;
margin-bottom: 12px;
padding: 2px;
width: 100%;
}
.user-profile .avatar-row .ranking .rank-row {
display: flex;
flex-direction: row;
justify-content: space-around;
margin-bottom: 3px;
}
.quiz-medal {
margin-bottom: 12px;
position: relative;
scale: 0.6;
}
.switch {
display: inline-block;
height: 34px;
position: relative;
width: 60px;
scale: 0.7;
}
.switch-container {
scale: 0.8;
}
.user-profile .avatar-row {
margin-bottom: 0;
}
.user-profile .avatar-row .avatar-info {
align-items: unset;
display: initial;
flex-direction: unset;
}
.user-profile #user-info-row {
align-items: flex-end !important;
margin-bottom: 0px;
}
.user-profile .user-communities {
border-radius: 10px;
margin-bottom: 0px;
margin-top: 10px;
padding: 16px 31px 4px;
}
.user-profile #user-info-row .user-info {
margin-right: 30px;
width: 100%;
}
#user-profile-friends, #user-profile-strikes {
font-size: 11px;
letter-spacing: 0;
line-height: 20px;
margin-top: -35px;
width: 100%;
text-align: right;
}
@media (min-width: 959px){
.user-profile .user-badgets .badgets {
margin-top: -42px;
}
}
.button-options {
z-index: 10;
}
.info {
margin-top: 0;
}
.info .info-section.info-link-data .section-title {
font-size: 30px;
font-weight: 600;
letter-spacing: 0;
line-height: 36px;
text-align: center;
}
.info .info-section.info-link-data .section-subtitle {
font-size: 21px;
font-weight: 400;
letter-spacing: 0;
line-height: 19px;
}
.info-section h3 {
display: none;
}
.info hr {
display: none;
}
#chart_chart-votes {
height: 175px !important;
width: 175px !important;
scale: 0.8;
}
#chart_chart-negative-votes {
height: 175px !important;
width: 175px !important;
scale: 0.8;
}
.chart.chart-doughnut .chart-title {
font-size: 50px;
font-weight: 600;
letter-spacing: 0em;
line-height: 50px;
text-align: center;
}
.chart.chart-doughnut {
align-items: center;
display: flex;
flex-direction: row;
justify-content: center;
width: 50%;
float: left;
}
.chart.chart-doughnut .chart-subtitle {
font-size: 30px;
font-weight: 400;
letter-spacing: 0em;
}
#newsletter {
display: none !important;
}
.button.button-vote {
background: linear-gradient(180deg, rgba(227,86,36,0) 0%, rgba(227,86,36,1) 50%, #6b270f);
border-radius: 0px 0px 10px 10px;
font-size: 12px;
font-weight: 700;
height: 55px;
letter-spacing: 0;
line-height: 13px;
margin-right: 44px !important;
padding: 2px 6px 3px !important;
transition: all .25s ease-in-out;
z-index: 10;
margin-top: 27px;
background-color: initial !important;
border-bottom: 6px solid #481909;
display: grid;
}
.button.button-vote > span.votes-counter {
margin-left: 0px;
margin-top: -12px;
}
.button.button-vote i {
display: none;
}
.embed.video > .video-container > a > img {
border-radius: 8px;
margin-bottom: 0;
margin-top: 0;
max-height: 125px;
max-width: none;
object-fit: cover;
object-position: 50% 50%;
width: 200px;
}
.embed.video {
margin-top: 0 !important;
position: relative;
max-width: 200px;
max-height: 135px;
margin: auto;
overflow: scroll;
}
.embed.video > .video-container > .icon-video-play {
position: absolute;
display: none;
}
.embed > .icon-media {
align-items: center;
border-radius: 8px;
display: flex;
flex-direction: row;
height: 37px;
justify-content: center;
position: absolute;
right: 6px;
top: 15px;
width: 40px;
}
.playing {
border-radius: 8px;
margin-bottom: 0;
margin-top: 0;
max-height: 125px;
max-width: none;
object-fit: cover;
object-position: 50% 50%;
width: 200px;
}
}