unfinished thig
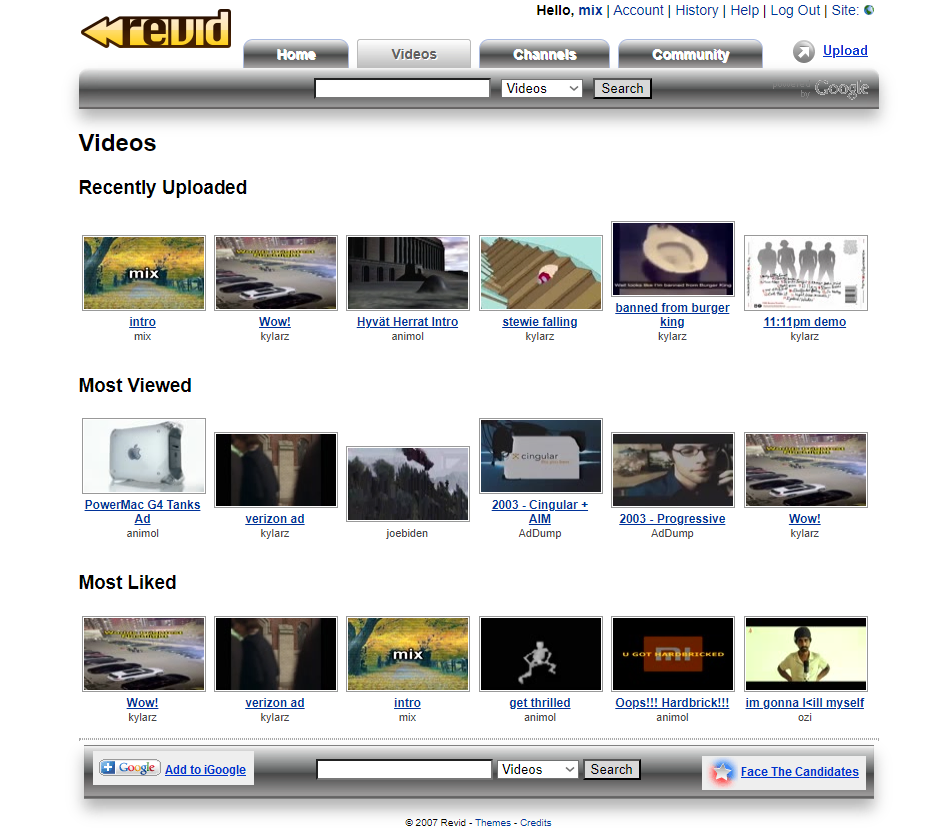
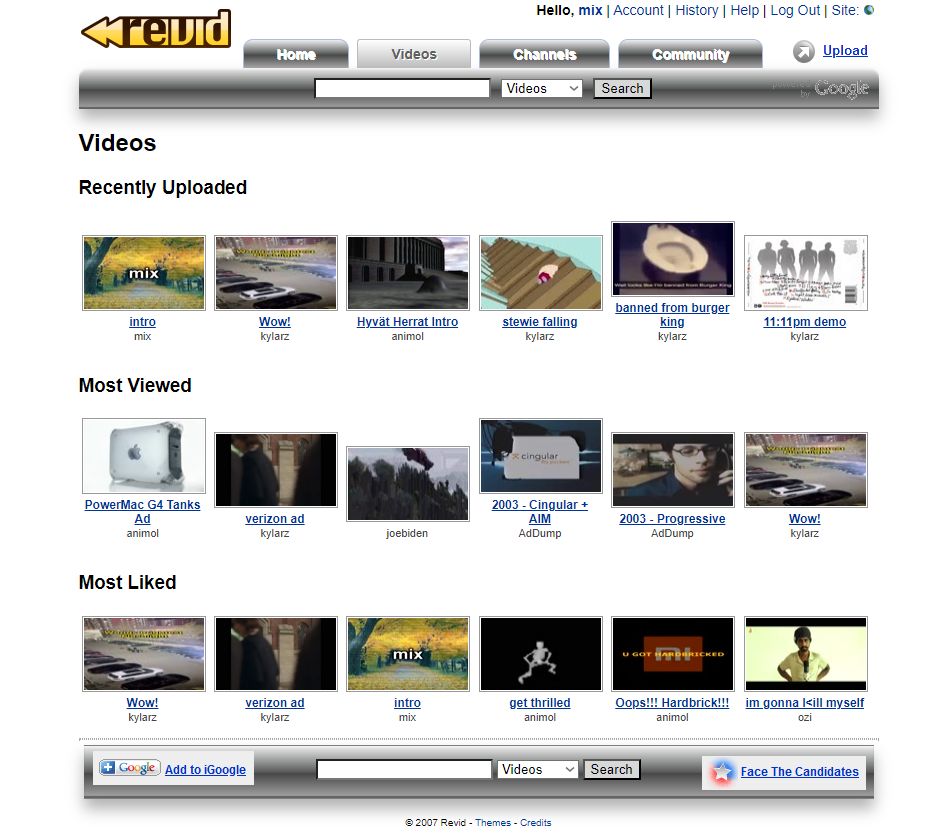
Frutiger For Revid by mix123

Details
Authormix123
LicenseNo License
Categoryrevid.pw
Created
Updated
Size1.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
put issues in github pls
Source code
/* ==UserStyle==
@name Frutiger For Revid
@version 20231010.21.17
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://revid.pw/") {
.header,
.footer {
background: linear-gradient(180deg, rgba(236, 236, 236, .9) 0%, rgba(69, 71, 71, 0.9) 50.52%, rgba(52, 52, 52, 0.9) 53.12%, rgba(159, 157, 157, .9) 100%);
box-shadow: 0px 10px 15px rgba(0, 0, 0, 0.3), inset 0px 2px 1px rgba(255, 255, 255, 0.3), inset 0px -2px 1px rgba(0, 0, 0, 0.4);
}
.brand-logo > .lgoolol {
content: url('https://raw.githubusercontent.com/zaxel-github/RTModsUserStyles/main/revidcr.png?raw=true') !important;
}
.header-button {
background: linear-gradient(180deg, rgba(236, 236, 236, .9) 0%, rgba(69, 71, 71, 0.9) 50.52%, rgba(52, 52, 52, 0.9) 53.12%, rgba(159, 157, 157, .9) 100%);
color: #FFF;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.card.message {
background: linear-gradient(180deg, rgba(198, 198, 198, .9) 0%, rgba(113, 113, 113, .9) 100%);
box-shadow: 0px 10px 15px rgba(0, 0, 0, 0.3), inset 0px 2px 1px rgba(255, 255, 255, 0.3), inset 0px -2px 1px rgba(0, 0, 0, 0.4);
border: 1px solid black;
color: #FFF;
}
.card-header {
color: #FFF !important;
}
.card > ul > li {
color: #FFF;
}
}