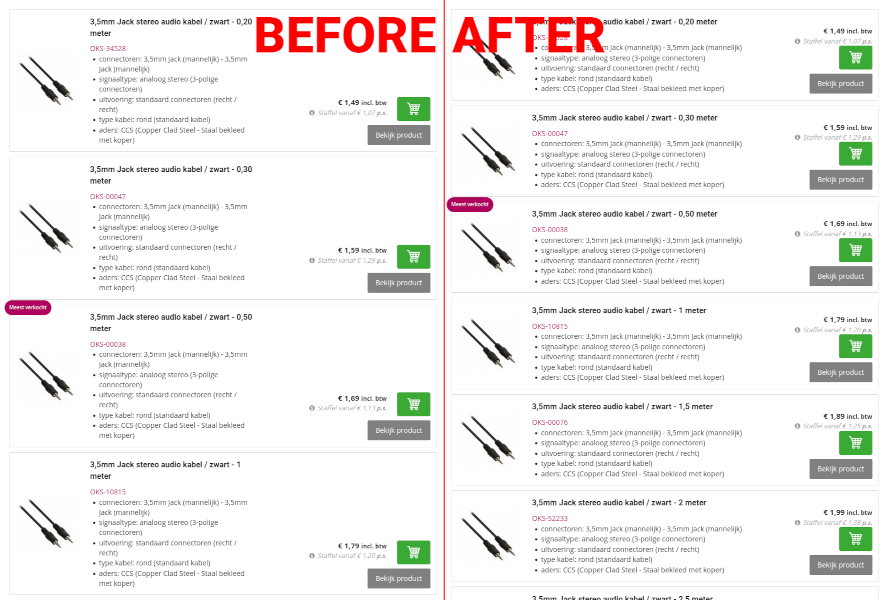
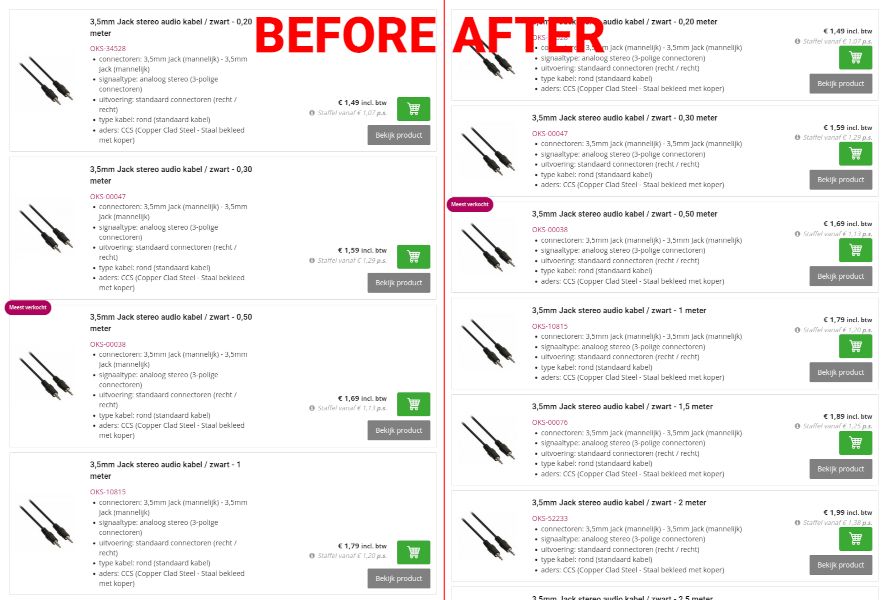
Tweaking the search results page, making it better fit my screen and reducing the amount of wasted space.
onlinekabelshop.nl - Layout tweaks by denilsonsa

Details
Authordenilsonsa
LicensePublic Domain
Categoryonlinekabelshop
Created
Updated
Size983 B
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name onlinekabelshop.nl - Layout tweaks
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Minor tweaks, making it fit better my screen
@author Denilson
==/UserStyle== */
@-moz-document domain("onlinekabelshop.nl") {
/*
Tweaking the list of products (i.e. the search results)
Initially, the two-column flex container is wasting too much space.
The right column takes up more space than it needs.
As a workaround, I can set the contents of the right column to be laid down vertically,
decreasing the total required width, freeing up horizontal space for the main product description.
*/
html .product-list--list .product-list__item-inner .product-list__item-details-wrapper {
flex-direction: column;
flex-wrap: nowrap;
flex-grow: 0;
align-items: flex-end;
}
html .product-list--list .product-list__item-price {
margin-right: 0;
}
}