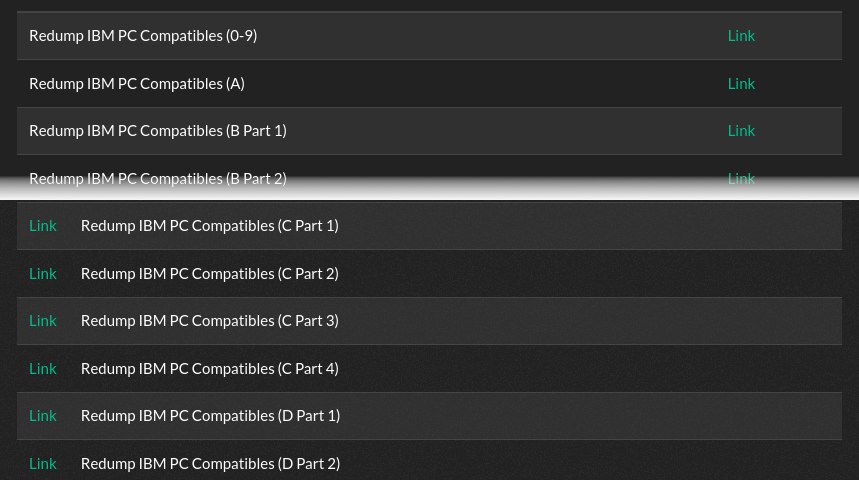
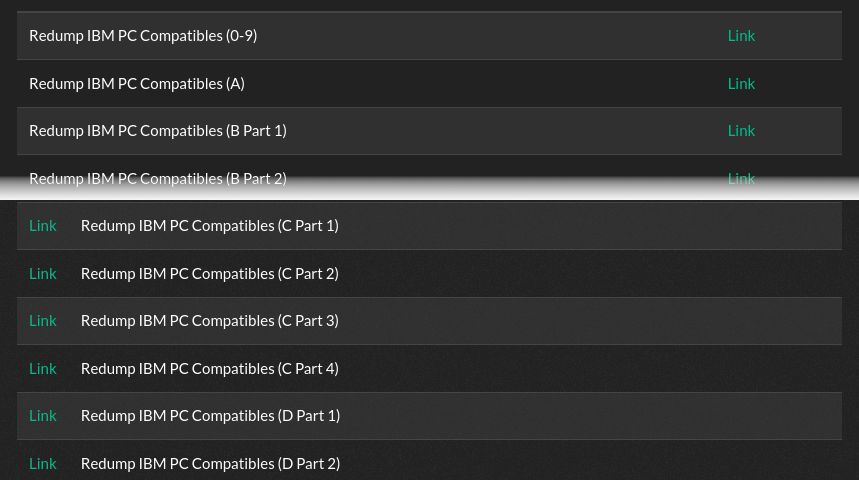
Moving the links closer to their description will lead to a better UX. Even if that means the links are before their labels.
r-roms.github.io - Improved table links by denilsonsa

Details
Authordenilsonsa
LicensePublic Domain
Categoryr-roms.github.io
Created
Updated
Code size1.4 kB
Code checksum8bce49fb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name r-roms.github.io - Improved table links
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Moving the links closer to their description will lead to a better UX. Even if that means the links are before their labels.
@author Denilson
==/UserStyle== */
@-moz-document domain("r-roms.github.io") {
table.table {
display: flex;
flex-direction: column;
}
table.table > thead,
table.table > tfoot,
table.table > tbody {
display: flex;
flex-direction: column;
}
table.table > * > tr {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
table.table > * > tr > th:nth-child(1),
table.table > * > tr > td:nth-child(1) {
flex: 1 1 auto;
}
table.table > * > tr > th:nth-child(2),
table.table > * > tr > td:nth-child(2) {
order: -1;
flex: 0 0 5ch; /* Fixed width is a requirement, even though it breaks a few items in a few pages. */
padding: 0; /* Removing the padding (for easier flex-basis)... */
}
table.table > * > tr > th:nth-child(2) > strong,
table.table > * > tr > td:nth-child(2) > a {
display: block;
padding: 0.75rem; /* ...and putting the padding on the link, to increase its clickable area. */
}
}