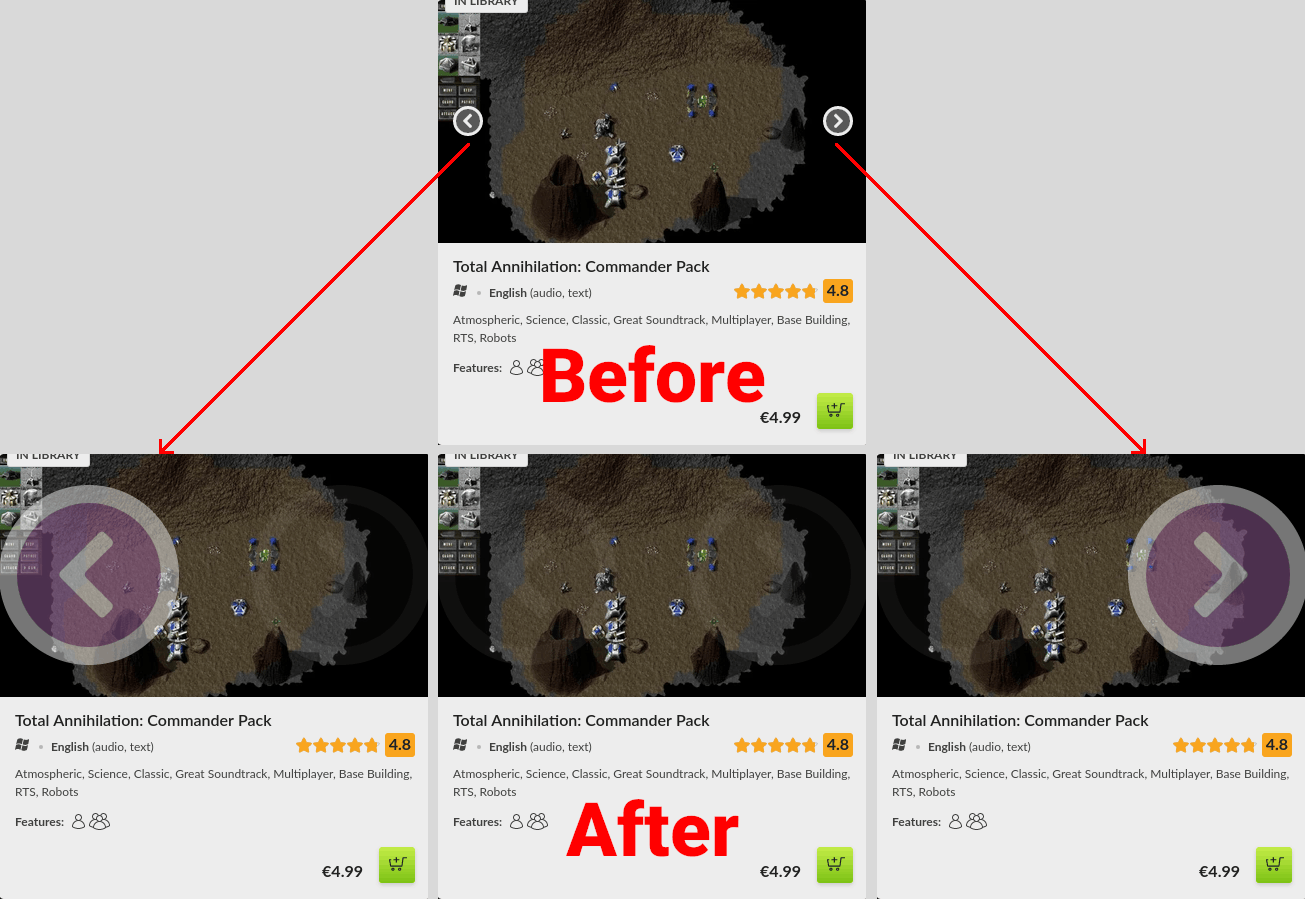
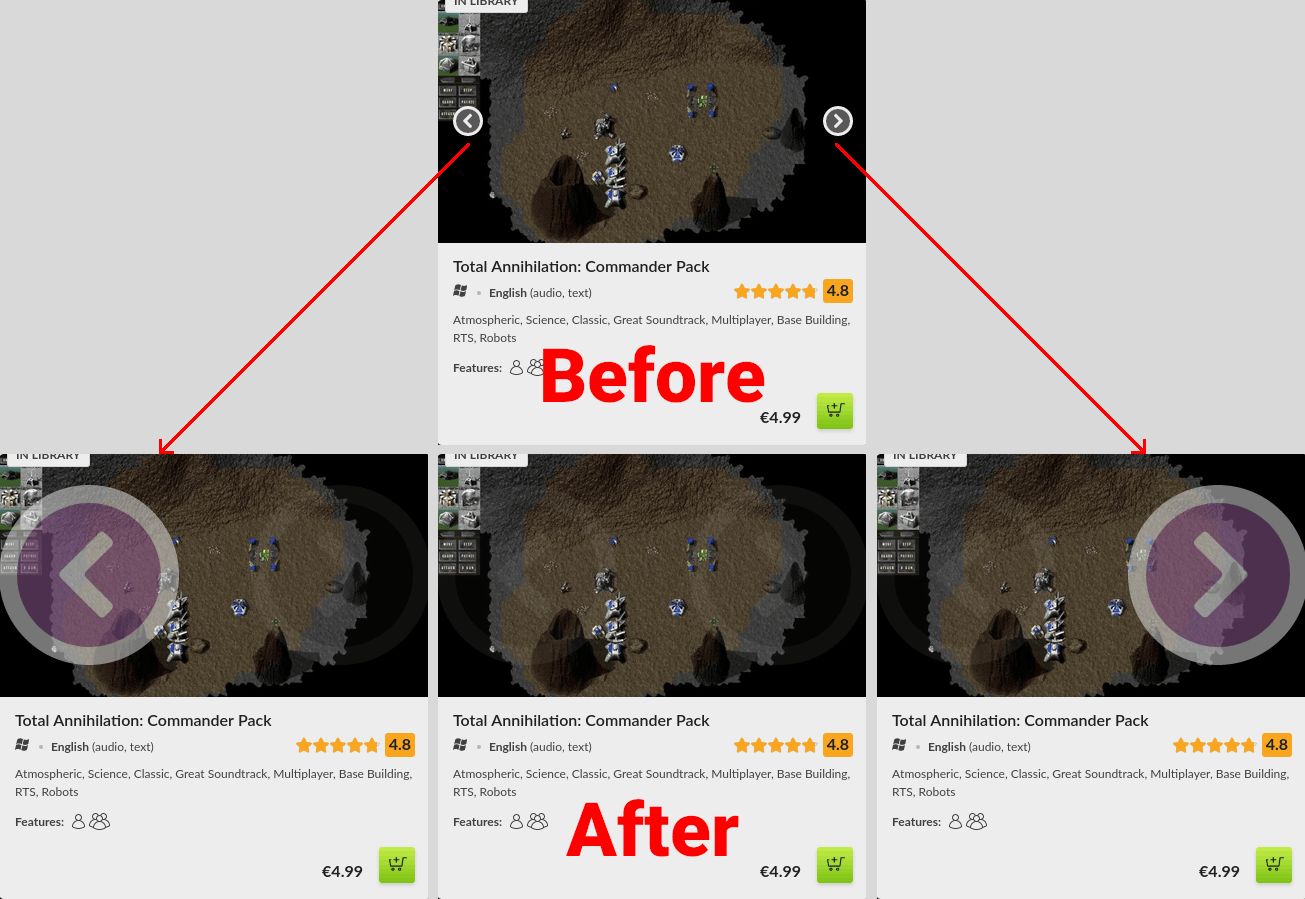
Makes the screenshot carousel easier to interact with, when keeping the mouse over the game cards in the store pages (e.g. at the search results).
GOG.com - Bigger left/right buttons on screenshots by denilsonsa

Details
Authordenilsonsa
LicensePublic Domain
Categorygog
Created
Updated
Code size1.3 kB
Code checksum6fe5d631
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
When browsing the store, there are miniature cards for each game. On mouse-over, those cards expand in size and show a carousel of screenshots. Unfortunately, the previous/next buttons are too small and easy to misclick. Additionally, they are opaque and can obscure some important part of the screenshot. This style aims to solve or at least improve the UX.
Example page: https://www.gog.com/en/games
Source code
/* ==UserStyle==
@name GOG.com - Bigger left/right buttons on screenshots
@namespace github.com/openstyles/stylus
@version 1.0.0
@description When browsing the store, there are miniature cards for each game. On mouse-over, those cards expand in size and show a carousel of screenshots. Unfortunately, the previous/next buttons are too small and easy to misclick. Additionally, they are opaque and can obscure some important part of the screenshot. This style aims to solve or at least improve the UX.
@author Denilson
==/UserStyle== */
@-moz-document domain("gog.com") {
/* Bigger left/right buttons on the screenshot mouse-over when browsing the store (e.g. search results). */
html .stroked .swiper-button {
width: 180px !important; /* was 30px */
height: 180px !important; /* was 30px */
}
html .stroked .swiper-button.swiper-button__prev {
left: 0 !important; /* was 16px */
}
html .stroked .swiper-button.swiper-button__next {
right: 0 !important; /* was 16px */
}
html .stroked .swiper-content:hover .swiper-button {
opacity: 0.0625 !important;
}
html .stroked .swiper-content .swiper-button:hover {
opacity: 0.5 !important;
}
}