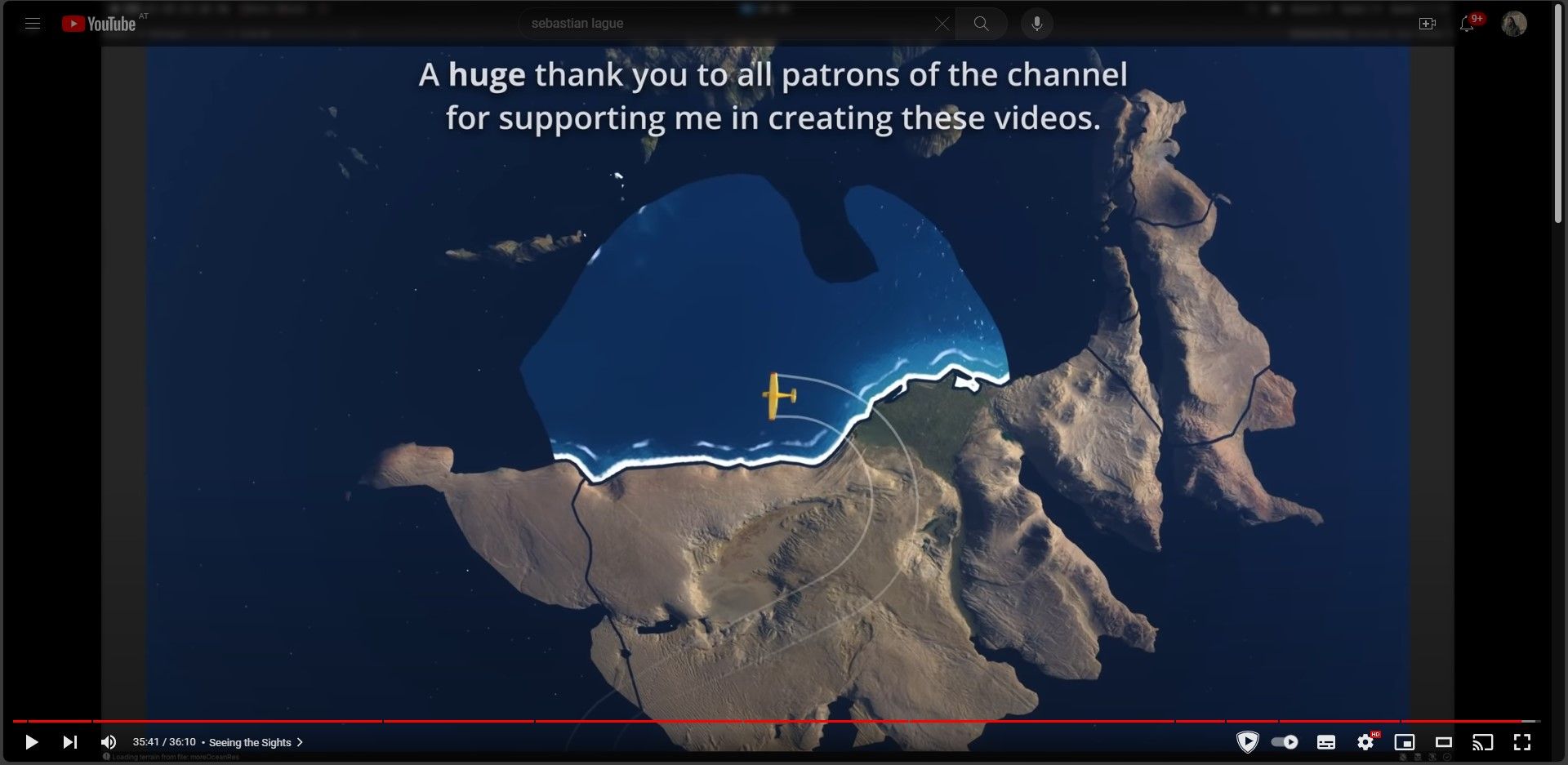
Will transform the YouTube player to fill the whole window when in theater mode. Great to have sth else open next to it
YouTube Fullscreen Cinema Mode by OliverGrack

Details
AuthorOliverGrack
LicenseCC-BY-NC-4.0
Categorywww.youtube.com
Created
Updated
Code size4.1 kB
Code checksum77de578d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
changelog:
2023-10-13 initial release on userstyles.world and rewrite to work with some recent YouTube style changes. First published on userstyles.org on 2015-04-30
Source code
/* ==UserStyle==
@name YouTube Fullscreen Cinema Mode
@namespace USO Archive
@author OliverGrack
@description `Enables a real full window theater mode, when pressing the Theater Mode button next to the Fullscreen Button.`
@version 20231014
@license CC-BY-NC-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("www.youtube.com") {
:root {
--top-menu-height: 56px;
}
[theater]:not([fullscreen]) #full-bleed-container {
position: sticky !important;
top: 0;
margin-top: calc(-1 * var(--top-menu-height)) !important;
height: 100vh !important;
max-height: 100vh !important;
}
[theater]:not([fullscreen]) #columns {
max-width: 100% !important;
/*overflow-x: auto !important;*/
background-color: black !important;
position: relative !important;
}
/* shadow on text */
/*[theater] #panels {
position: sticky !important;
top: 0 !important;
z-index: 10;
}
[theater] #panels::before {
content: "" !important;
left: -10rem;
right: -10rem;
top: 0;
height: calc(var(--top-menu-height) + 100px);
position: absolute !important;
background: linear-gradient(180deg, black, rgba(0,0,0,.75), transparent);
}*/
/* youtube header */
/* option 2 */
body:has([theater]:not([fullscreen])) #masthead-container #container {
opacity: .5;
background: transparent !important;
transition: opacity .15s;
}
body:has([theater]:not([fullscreen])) #masthead-container #container:where(:hover, :focus, :focus-within) {
opacity: 1;
transition: opacity .025s;
}
body:has([theater]:not([fullscreen])) #masthead-container {
filter: grayscale(1) contrast(2);
opacity: .5;
transition: filter .1s, opacity .1s;
&:where(:hover, :focus, :focus-within) {
opacity: 1;
filter: none;
}
/* hiding some elements of the top bar unless hover to minimize distraction */
& #logo,
& #buttons > :not(:last-child),
& #voice-search-button{
opacity: 0 !important;
transition: opacity .05s;
}
&:where(:hover, :focus, :focus-within) #logo,
&:where(:hover, :focus, :focus-within) #buttons > :not(:last-child),
&:where(:hover, :focus, :focus-within) #voice-search-button {
opacity: 1 !important;
}
&::before {
content: "" !important;
position: absolute !important;
inset: 0 !important;
z-index: -1;
background: transparent;
transition: backdrop-filter .1s, background .1s;
}
&:where(:hover, :focus, :focus-within)::before {
backdrop-filter: blur(4px) !important;
background: rgba(0,0,0,.5) !important;
}
}
body:has([theater]:not([fullscreen])) #background {
background: transparent !important;
}
/* option 1 */
/*body:has([theater]:not([fullscreen])) #masthead-container #container {
opacity: .5;
background: transparent !important;
transition: opacity .15s;
}
body:has([theater]:not([fullscreen])) #masthead-container #container:where(:hover, :focus, :focus-within) {
opacity: 1;
transition: opacity .025s;
}
body:has([theater]:not([fullscreen])) #masthead-container::before {
content: "" !important;
position: absolute !important;
inset: 0 !important;
z-index: -1;
backdrop-filter: blur(4px) !important;
background: rgba(0,0,0,.5) !important;
}
body:has([theater]:not([fullscreen])) #background {
background: transparent !important;
}*/
}