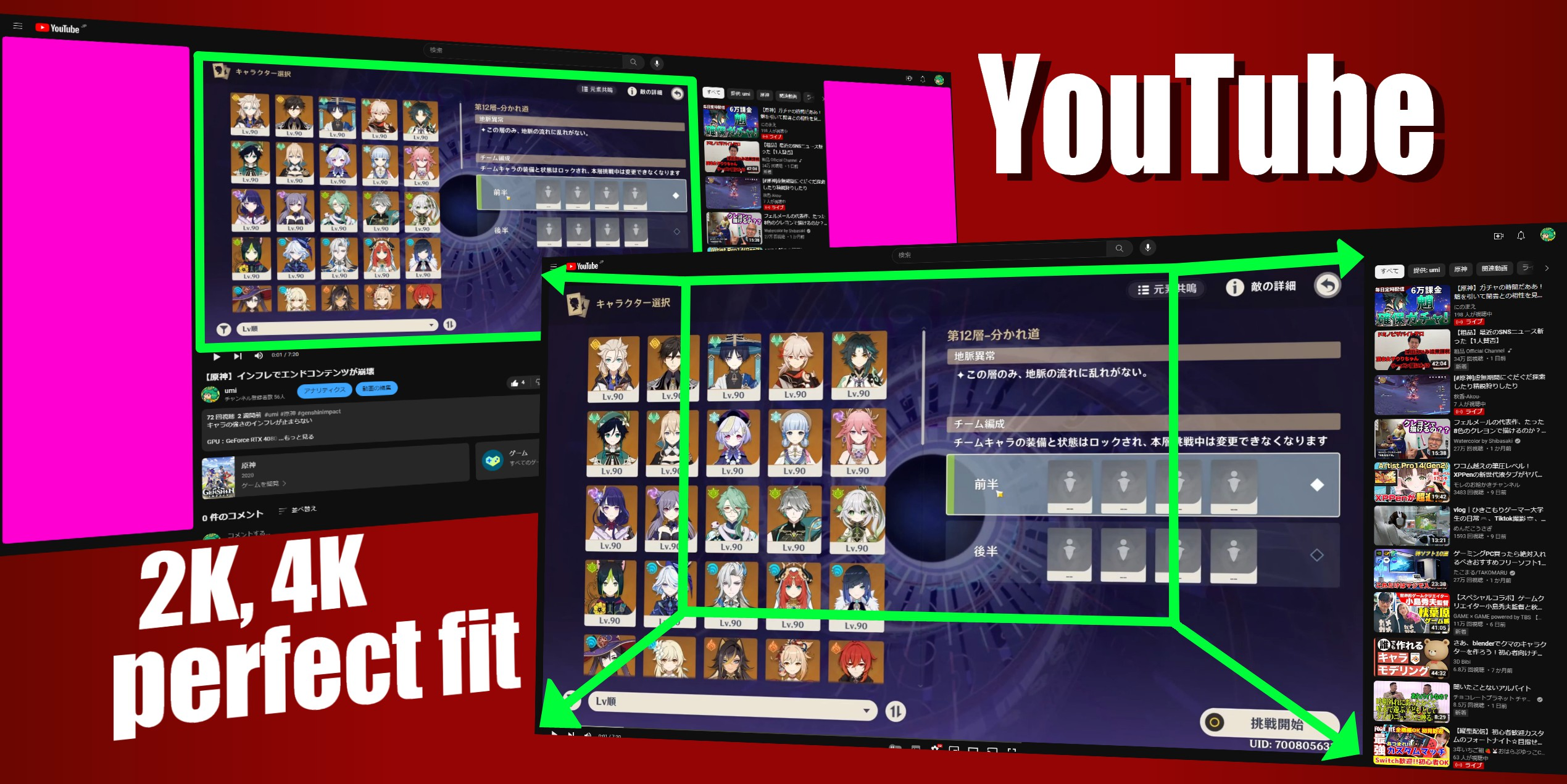
Increase the size of the youtube video to fit the screen resolution.
Youtube flex width by umi

Details
Authorumi
LicenseCC0 - Public Domain
Categoryyoutube.com
Created
Updated
Code size2.1 kB
Code checksum862078ad
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name youtube.com - 2025/04/26 12:16:00
@namespace github.com/openstyles/stylus
@version 1.0.3
@description Increase the size of the youtube video to fit the screen resolution.
@author umi
==/UserStyle== */
@-moz-document regexp(".*youtube\\.com/(watch\\?|live/).*") {
ytd-watch-flexy[flexy] #player-container-outer.ytd-watch-flexy {
max-width: none;
}
ytd-watch-flexy[flexy][use-larger-max-player-value]:not([full-bleed-player][full-bleed-no-max-width-columns]) #columns.ytd-watch-flexy {
max-width: none;
margin: 0;
}
ytd-watch-flexy[flexy][is-two-columns_][is-extra-wide-video_]:not([full-bleed-player][full-bleed-no-max-width-columns]):not([fixed-panels]) #primary.ytd-watch-flexy, ytd-watch-flexy[flexy][is-two-columns_][is-four-three-to-sixteen-nine-video_]:not([full-bleed-player][full-bleed-no-max-width-columns]):not([fixed-panels]) #primary.ytd-watch-flexy {
max-width: none;
}
#player {
margin-bottom: calc(
min(
max(
calc((var(--ytd-watch-flexy-height-ratio) - var(--ytd-watch-flexy-width-ratio)) * 1000),
0
),
1
) * var(--ytd-watch-flexy-height-ratio) / var(--ytd-watch-flexy-width-ratio) * -95vh
);
}
#player-container {
container-type: size;
container-name: container;
}
.html5-video-container {
width: 100%;
height: 100%;
container-type: size;
container-name: video;
}
@container container (aspect-ratio < 1) {
#ytd-player {
max-height: 92vh;
}
#player-container {
margin-bottom: -1000px;
}
}
@container container (aspect-ratio > 1) {
.html5-video-player .video-click-tracking, .html5-video-player .video-stream {
width: 100% !important;
height: auto !important;
}
}
}