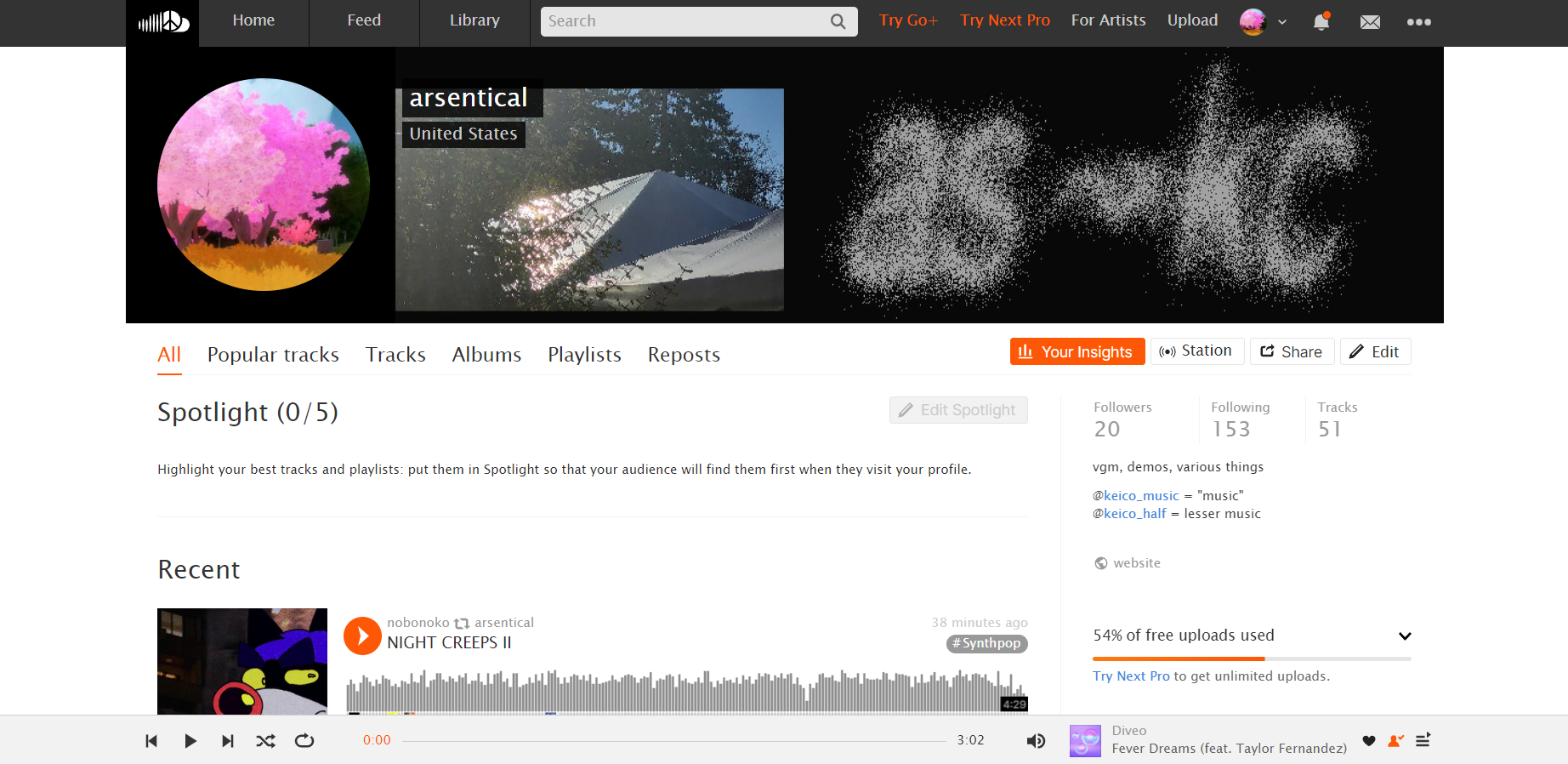
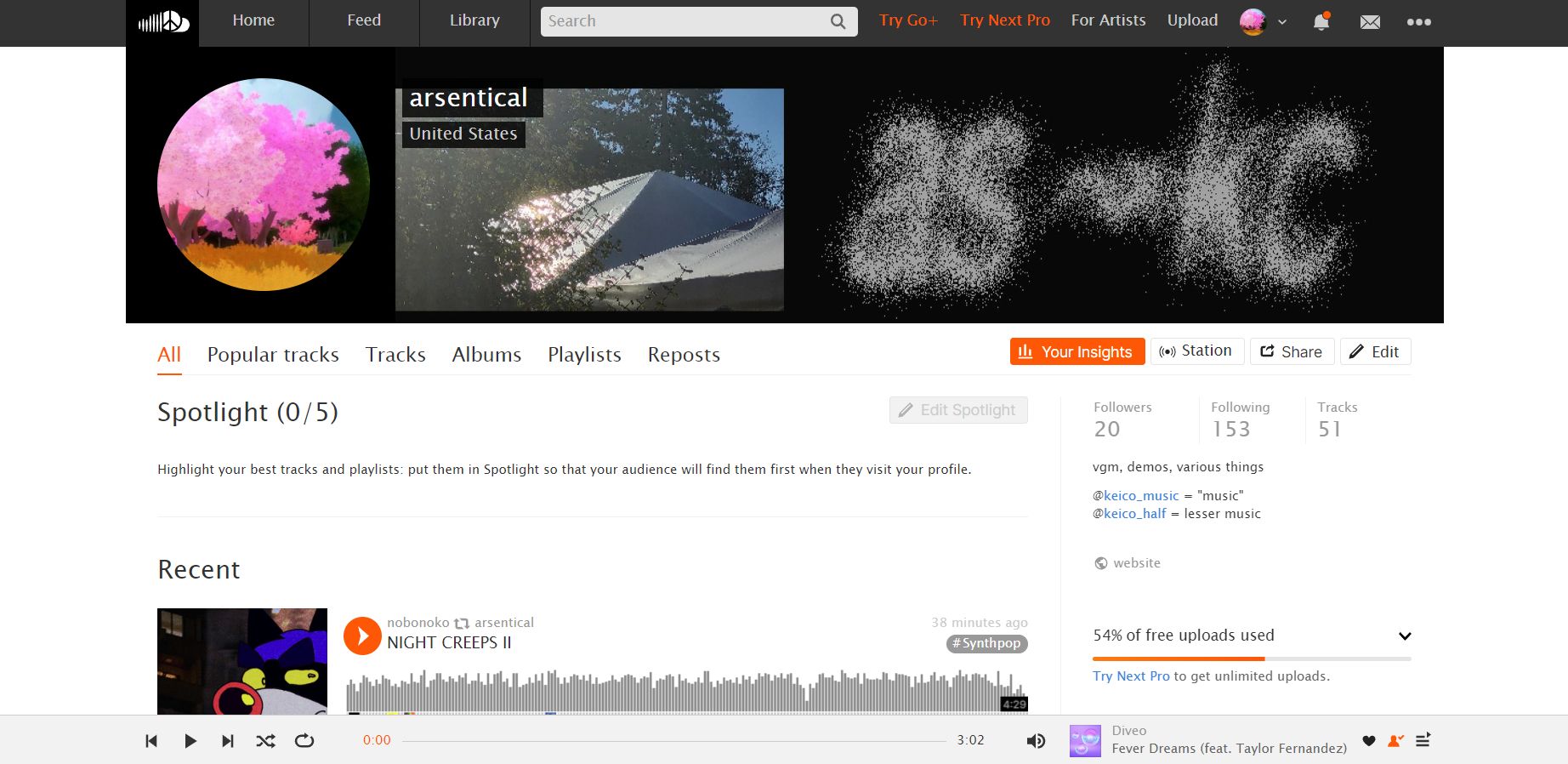
return lucida font to soundcloud. also resolves a padding issue this change causes. credit https://userstyles.world/style/4984/use-inter-font-on-soundcloud
return old font to soundcloud by arsentical

Details
Authorarsentical
LicenseNo License
Categorysoundcloud
Created
Updated
Code size1.5 kB
Code checksum19e536c2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name return old font to soundcloud
@version 1
@namespace userstyles.world/user/arsentical
@description return lucida font to soundcloud. also resolves a padding issue this change causes. credit https://userstyles.world/style/4984/use-inter-font-on-soundcloud
@author arsentical
@license No License
==/UserStyle== */
@import url("https://github.com/guardianproject/securereader/raw/refs/heads/master/app/src/main/assets/fonts/Lucida%20Grande.ttf");
@-moz-document domain("soundcloud.com") {
.sc-type-h1,
.sc-type-h2,
.sc-type-h3,
.sc-type-h4,
.sc-type-h5,
.sc-type-h6,
.sc-type-medium,
.sc-type-small,
.sc-type-large,
.sc-font-light,
li,
a,
span,
div,
input,
h1,
h2,
h3,
h4,
h5,
h6,
button {
font-family: "Lucida Grande", "Lucida Sans Unicode", "Lucida Sans", Garuda, Verdana, Tahoma, sans-serif !important;
font-weight: 400 !important;
}
.sc-classic .g-type-shrinkwrap-large-primary {
padding: 0px 7px;
}
/* fix new changes from soundcloud's new evolution ui */
.sc-button-play {
background-color: #F26F23 !important;
}
.sc-artwork-64x,
.sc-artwork-40,
[class*="sc-artwork-placeholder-"]:not(.image__rounded),
.playableTile__imageOverlay {
border-radius: 0 !important;
}
.sc-button-play > div > div > svg,
.sc-button-more > div > svg {
color: #fff !important
}
}