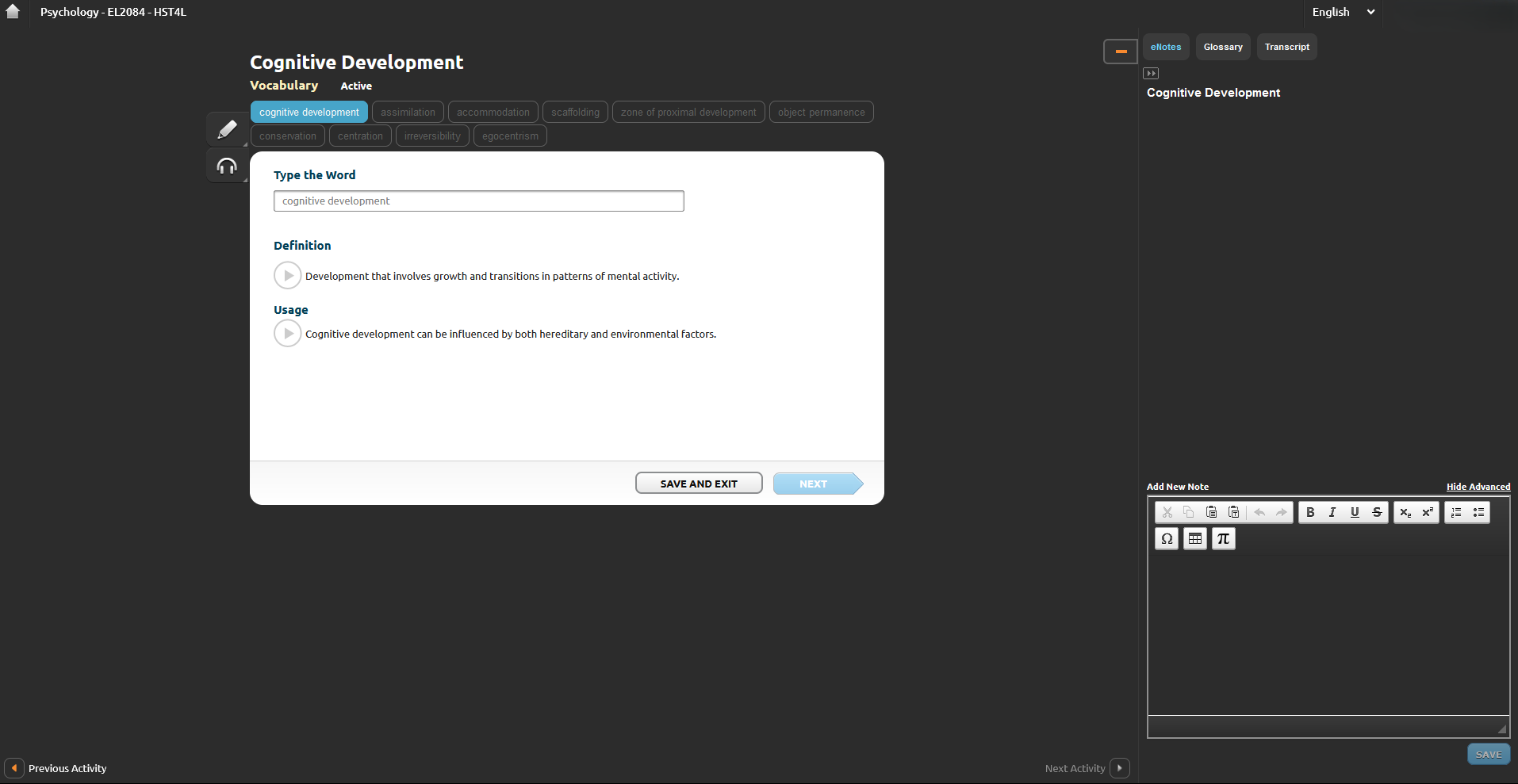
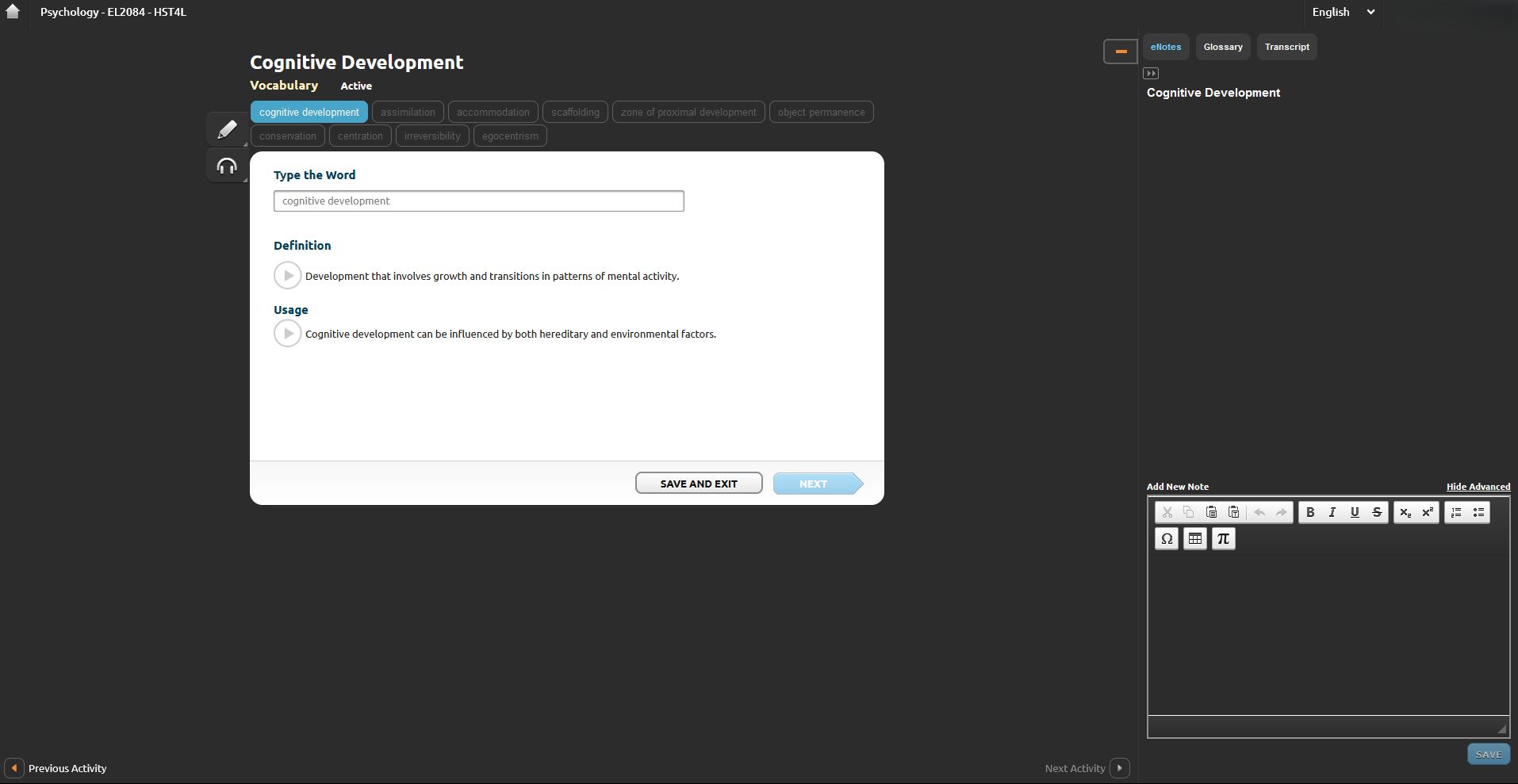
Made to make Edgenuity look more modern, and stop hurting my eyes.
Sleek Edgenuity by Nathanael

Details
AuthorNathanael
LicenseCC BY-NC-SA
CategoryEdgenuity
Created
Updated
Code size13 kB
Code checksumf62791e9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Hello! My name is Nathanael, and I created Sleek Edgenuity in 2023 for my enjoyment. I then released it onto UserStyles.world, and since then I updated it to also include the homepage of Edgenuity.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Sleek Edgenuity
@namespace https://github.com/NathanaelLip/Sleek-Edgenuity/
@author NathanaelLip
@description `Made to make Edgenuity look more modern and stop hurting my eyes.`
@version 1.1
@license CC BY-NC-SA
@preprocessor uso
==/UserStyle== */
@-moz-document domain("r22.core.learn.edgenuity.com") {
@import url('https://fonts.googleapis.com/css2?family=Ubuntu:ital,wght@0,300;0,400;0,500;0,700;1,300;1,400;1,500;1,700&display=swap');
html {
overflow: hidden;
background-color: #2c2c2c;
}
html,
body,
input,
span {
font-family: 'Ubuntu', sans-serif;
/* font-family: sans-serif; */
}
body {
background-color: #2c2c2c;
}
body > p {
color: white;
}
.mainhead {
background: transparent;
border: none;
color: white !important;
box-shadow: none;
display: flex;
}
.mainhead .course {
font-weight: 500;
font-size: 14px;
}
.mainhead a {
font-weight: 500;
font-size: 14px;
}
.mainhead .head-nav {
top: auto;
}
.mainfoot {
background: transparent;
box-shadow: none;
border: none;
}
.mainfoot a.goLeft .nav-icon,
.mainfoot a.goRight .nav-icon {
display: inline-block;
border: 1.5px solid #5f5f5f;
width: 26px;
height: 26px;
position: relative;
top: 8px;
border-radius: 0.5rem;
box-shadow: none;
}
.mainfoot a {
font-size: 13px;
}
.toolbar > li {
display: block;
position: relative;
border-top: 1px solid #454545;
border-bottom: 1px solid #151515;
border-radius: 10px 0px 0px 10px;
}
.toolbar > li > button {
border-radius: 10px 0px 0px 10px;
color: rgb(252, 252, 252) !important;
font-size: 0.75rem;
}
.toolbar > li > li > button {
border-radius: 10px 0px 0px 10px;
color: rgb(252, 252, 252) !important;
font-size: 0.75rem;
}
.tools-highlight1:hover {
border-radius: 10px 0px 0px 10px;
}
.toolbar > li {
border-radius: 10px 0px 0px 10px;
}
.tools-calc1:hover,
.tools-fly-active:hover,
.tools-res2:hover,
.tools-res3:hover,
.tools-calc4:hover,
.tools-calc2:hover,
.tools-calc5:hover,
.tools-calc3:hover,
.tools-highlight1:hover,
.tools-fly-inactive:hover,
.tools-res4:hover,
.tools-res1:hover,
.tools-headphones1:hover,
.tools-chat:hover {
background-color: #272727;
border-radius: 10px 0px 0px 10px;
}
.toolbar > li > ul > li:hover:first-child:not(.highlighter,
.audio) {
border-radius: 10px 0px 0px 10px;
}
.tools-res2,
.tools-PeriodicTable {
border-radius: 10px 0px 0 10px;
}
.alignleft {
border-radius: 10px 0px 0px 10px;
}
#frameArea {
border-radius: 0.5rem;
}
#frameArea > iframe {
border-radius: 0.5rem;
}
#frameArea > div {
border-radius: 0.5rem;
}
#frameAudioControls {
border-radius: 1rem;
margin-top: 0.5rem;
}
.toolbar {
left: -55px;
top: 15px;
}
#consoleedit {
overflow-y: scroll;
height: 4rem;
}
.vcplayer {
border-radius: 0rem 0rem 0.5rem 0.5rem;
}
.vcplayer .controls {
border-radius: 0rem 0rem 0.5rem 0.5rem;
border: none;
background: #2b2b2beb;
}
#frame_video_controls {
margin-top: -45px;
}
.Toolbar .FramesList li.FrameLeft a,
.Toolbar .FramesList li.FrameRight a {
box-shadow: none;
border-radius: 0.5rem;
border: 1.5px solid #646464
}
.Toolbar .FramesList {
display: flex;
justify-content: center;
align-items: center;
}
.Toolbar .FramesList li a {
border-radius: 0.35rem;
}
.Toolbar .FramesList li {
width: 18px;
height: 18px;
}
.Toolbar .FramesList li.FrameLeft,
.Toolbar .FramesList li.FrameRight {
width: 22px;
height: 22px;
position: relative;
top: 0px;
}
.Toolbar .FramesList li.FrameComplete a {
border: 1px solid #f78d4c;
border-width: 2px;
}
.Toolbar .FramesList li.FrameCurrent a {
background: #f78d4c;
background-color: #f78d4c;
border-width: 2px;
}
.uibtn {
color: #686868;
border: 2px solid #8d8e8f;
box-shadow: none;
text-transform: uppercase;
line-height: 25px;
border-radius: 0.5rem;
}
.uibtn.uibtn-icon:hover {
color: #646464;
border: 2px solid #777778;
box-shadow: none;
text-transform: uppercase;
line-height: 25px;
border-radius: 0.5rem;
}
.lesson-pane-trigger {
box-shadow: none;
border: 2px solid #646464;
}
.Played {
background: #f78d4c;
}
.Scrubber {
width: 1.5rem;
height: 1.5rem;
translate: 0px 9px;
border-radius: 1rem;
background: white;
outline: 4px #f78d4c solid;
outline-offset: -10000px;
}
.ui-dialog .ui-dialog-titlebar-close {
background-position: -141px -108px;
border: 0px;
}
.ui-dialog .ui-dialog-titlebar-close span {
display: none;
}
:focus-visible {
outline: 0px;
}
#enotes {
color: white;
}
body .lesson-pane .ui-tabs.uitabs .ui-tabs-nav {
background-color: #2c2c2c;
}
#advancedIcon {
background-color: #2c2c2c;
height: 30px;
}
.notepad-inner .notepad-note {
color: white;
}
#notepad-header {
color: white;
height: 18px;
background-color: #323232;
}
.notepad-form-label {
color: white;
}
.cke_chrome {
border: 2px solid #323232;
}
.cke_top {
border-bottom: 1px solid #292929;
padding: 6px 8px 2px;
white-space: normal;
box-shadow: 0 1px 0 #fff inset;
background: #cfd1cf;
background-image: linear-gradient(to bottom, #3b3b3b, #2c2c2c);
}
.cke_bottom {
color: white;
border-top: 1px solid #292929;
border-bottom: 1px solid #292929;
padding: 6px 8px 2px;
white-space: normal;
box-shadow: 0 1px 0 #fff inset;
background: #cfd1cf;
background-image: linear-gradient(to bottom, #3b3b3b, #2c2c2c);
}
a.cke_path_item,
span.cke_path_empty {
display: inline-block;
padding: 3px 4px;
margin-right: 2px;
cursor: default;
text-decoration: none;
outline: 0;
border: 0;
font-weight: bold;
font-size: 11px;
color: white;
}
.glossary-word-list {
color: white;
}
#eNotesReadOnlyPanel {
background: #2c2c2c;
}
#notepad-title {
background: #2c2c2c;
}
.notepad-form {
background: #2c2c2c;
}
.noNotesMessage {
background: #2c2c2c;
}
.vocabWords {
color: white;
}
.notepad-form-advanced {
background: #2c2c2c;
color: #fff;
}
.ui-widget-content a {
color: white;
}
.tab-inner {
background: #2c2c2c;
}
body .lesson-pane .ui-tabs.uitabs .ui-tabs-panel {
background: #2c2c2c;
}
.av-container {
background-color: #2c2c2c;
}
a.plainbtn.alt.icon,
button.plainbtn.alt.icon,
.plainbtn.alt.icon {
border-radius: 0.5rem;
}
.transcript-section {
color: white;
}
.transcript-time {
color: white;
}
.transcript-text {
color: white;
}
.transcript-no-content {
color: white;
}
body .lesson-pane .ui-tabs.uitabs .ui-tabs-nav li {
background: #3b3b3b;
box-shadow: none;
text-shadow: none;
border: none;
border-radius: 0.5rem;
}
body .lesson-pane .ui-tabs.uitabs {
border-left: 1px solid #393939;
}
.uitabs .ui-tabs-nav .ui-state-default a,
.uitabs .ui-tabs-nav .ui-state-default a,
.uitabs .ui-tabs-nav .ui-state-default a {
color: white;
transition: auto;
}
.uitabs .ui-tabs-nav .ui-state-active a {
color: #6cd6ff;
transition: auto;
}
.uitabs .ui-tabs-nav .ui-state-default a:hover,
.uitabs .ui-tabs-nav .ui-state-default a:hover,
.uitabs .ui-tabs-nav .ui-state-default a:hover {
color: #b0b0b0;
transition: auto;
}
.ui-tabs-anchor {
box-shadow: none;
transition: auto;
}
.uitabs .ui-tabs-nav .ui-state-default:before,
.uitabs .ui-tabs-nav .ui-state-default:before,
.uitabs .ui-tabs-nav .ui-state-default:before {
display: none;
}
.uitabs .ui-tabs-nav .ui-state-default:after,
.uitabs .ui-tabs-nav .ui-state-default:after,
.uitabs .ui-tabs-nav .ui-state-default:after {
display: none;
}
.uitabs .ui-tabs-nav.ui-corner-all,
.uitabs .ui-tabs-nav.ui-corner-all,
.uitabs .ui-tabs-nav.ui-corner-all {
border: none;
}
.mainfoot a[disabled],
.mainfoot a.disabled,
.mainfoot a[disabled]:hover,
.mainfoot a.disabled:hover {
...