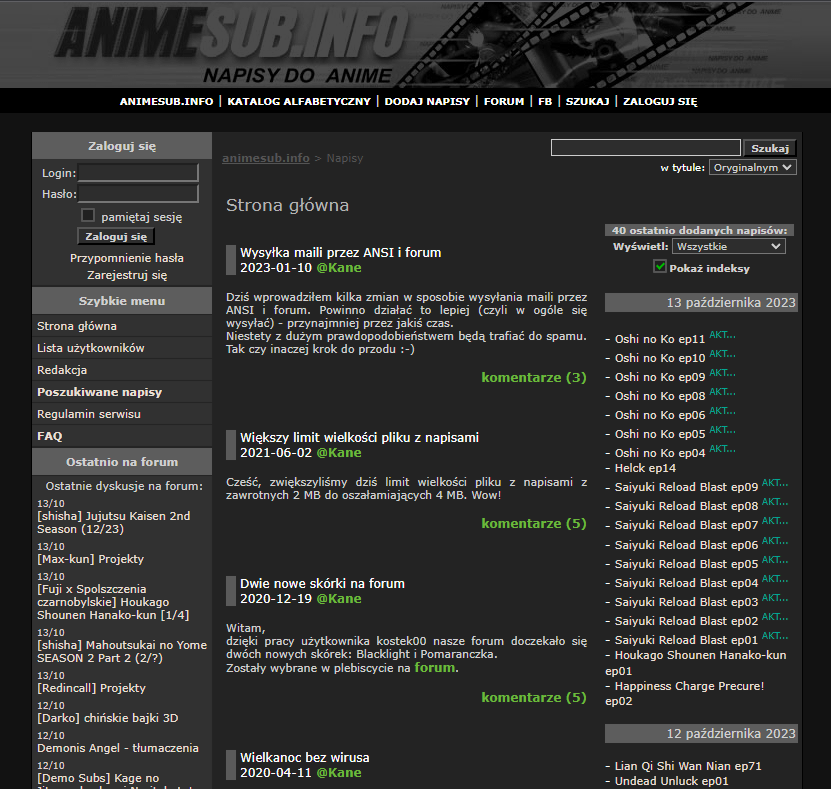
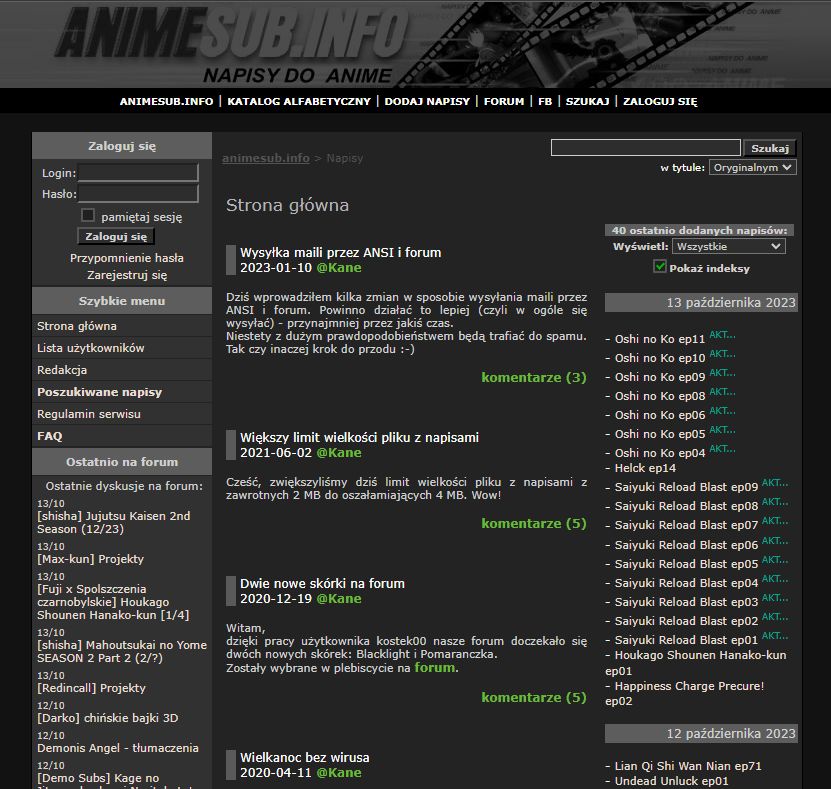
Dark Theme dla animesub.info
DarkANSI (animesub) by Matias

Details
AuthorMatias
LicenseNo License
Categoryanimesub.info
Created
Updated
Code size4.5 kB
Code checksumd7950175
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name DarkANSI
@namespace DarkANSI dla strony glownej
@description Dark Theme dla animesub.info
@version 1.0.1
==/UserStyle== */
@-moz-document regexp("(https|http)://animesub.info/(?!.*forum).*") {
a {
color: #6bb93b;
}
a:hover {
color: green
}
body {
background-image: none;
background-color: #121212;
}
.MBW {
background-image: none;
background-color: #313131;
color: #D0D0D0;
}
.MBW a:hover {
background-color: #126f4c;
color: #D0D0D0;
}
.BelNaGl {
background-color: #5a5a5a;
top: 150px;
}
/* szare logo */
.BelkaTL {filter: grayscale(100) brightness(0.3);}
/*koniec*/
/* Usuwanie logo
.Logo {
background-image: none;
height: 30px;
}
.BelkaTL {
background-image: none;
background-color: #000;
}
.BelkaTP {
display: none;
}
.BelkaTL > tbody:nth-child(1) > tr:nth-child(1) > td:nth-child(2) {
width: 100%;
}
Koniec */
.MBN {
background-image: none;
color: #D0D0D0;
background-color: #5d5d5d;
text-align: center;
}
.TabMG {
background-image: none;
background-color: black;
color: #D0D0D0;
}
.TabMG a:hover {
background-color: #126f4c;
color: #D0D0D0;
}
input,
textarea {
background-color: #2d2d2d;
color: #D0D0D0;
}
input.button {
background-color: #2d2d2d;
}
select {
background-color: #2d2d2d;
color: #D0D0D0;
}
.Knag {
background-color: #083a27;
}
table.MBN tbody:nth-child(1) tr:nth-child(1) td:nth-child(1) {
display: none;
}
.StrWKat {
color: #126f4c;
}
.KoPK {
background-color: #083a27;
}
td.Knap {
color: #D0D0D0;
}
.NewNag {
background-color: #3c3c3c;
}
.KatWlkLtr {
color: #126f4c
}
.TabMain > tbody:nth-child(1) > tr:nth-child(1) > td:nth-child(3) {
background-color: black;
}
.MBNN:hover {
background-color: #126f4c;
color: #D0D0D0;
}
/*nowa wiadomosc */
body > center > table > tbody > tr:nth-child(1) > td:nth-child(2) > table > tbody > tr > td:nth-child(1) > table:nth-child(2) > tbody > tr:nth-child(6) > td > a > b {
color: #6bb93b;
}
/*strzałki */
img[alt="Następne"] {filter: hue-rotate(150deg);}
img[alt="Poprzednie"] {filter: hue-rotate(150deg);}
/*end*/
img[src="pics/p.gif"] {filter: hue-rotate(150deg);}
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
background: #1a1a1a;
}
::-webkit-scrollbar-thumb {
background: #3c3c3c;
}
::-webkit-scrollbar-thumb:hover {
background: #4c4c4c;
}
.NewNag {
background-color: #232323;
}
body > center > table > tbody > tr:nth-child(1) > td:nth-child(2) > table > tbody > tr > td:nth-child(3) > table:nth-child(4) > tbody > tr > td:nth-child(3) > div:nth-child(3)
{
background-color: #5d5d5d;
}
input[type=checkbox] {
position: relative;
cursor: pointer;
}
input[type=checkbox]:before {
content: "";
display: block;
position: absolute;
width: 10px;
height: 10px;
top: 0;
left: 0;
border: 2px solid #555555;
border-radius: 1px;
background-color: #202020;
}
input[type=checkbox]:checked:after {
content: "";
display: block;
width: 3px;
height: 6px;
border: solid #00bb00;
border-width: 0 2px 2px 0;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
position: absolute;
top: 2px;
left: 5px;
}
.NewData {
color: #d0d0d0;
Background-color:#5d5d5d;
}
}
@-moz-document regexp("(https|http)://animesub.info/wl/") {
body {
color: #ccc;
}
.title {
background-color: #2d2d2d;
}
#tabs li {
background: #333;
}
.list tr:hover td { background-color:#555; }
input[type=button],
input[type=submit] { color:#ccc; background-color:#333; }
input[type=button]:hover,
input[type=submit]:hover { color:#ddd; background-color:#555; }
#tabs li.active { background:#000;}
#tabs li.active a { color:#6bb93b; }
.list .even td { background-color:#333; }
/* szare logo */
.backLeft {filter: grayscale(100) brightness(0.3);}
#logo {filter: grayscale(100) brightness(0.3);}
/*koniec*/
}