Tweaks for WorkFlowy to make default dark theme darker.
D42ker Workflowy by leonwong0609

Details
Authorleonwong0609
LicenseMIT
Categoryworkflowy
Created
Updated
Code size7.0 kB
Code checksum899ac4bc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
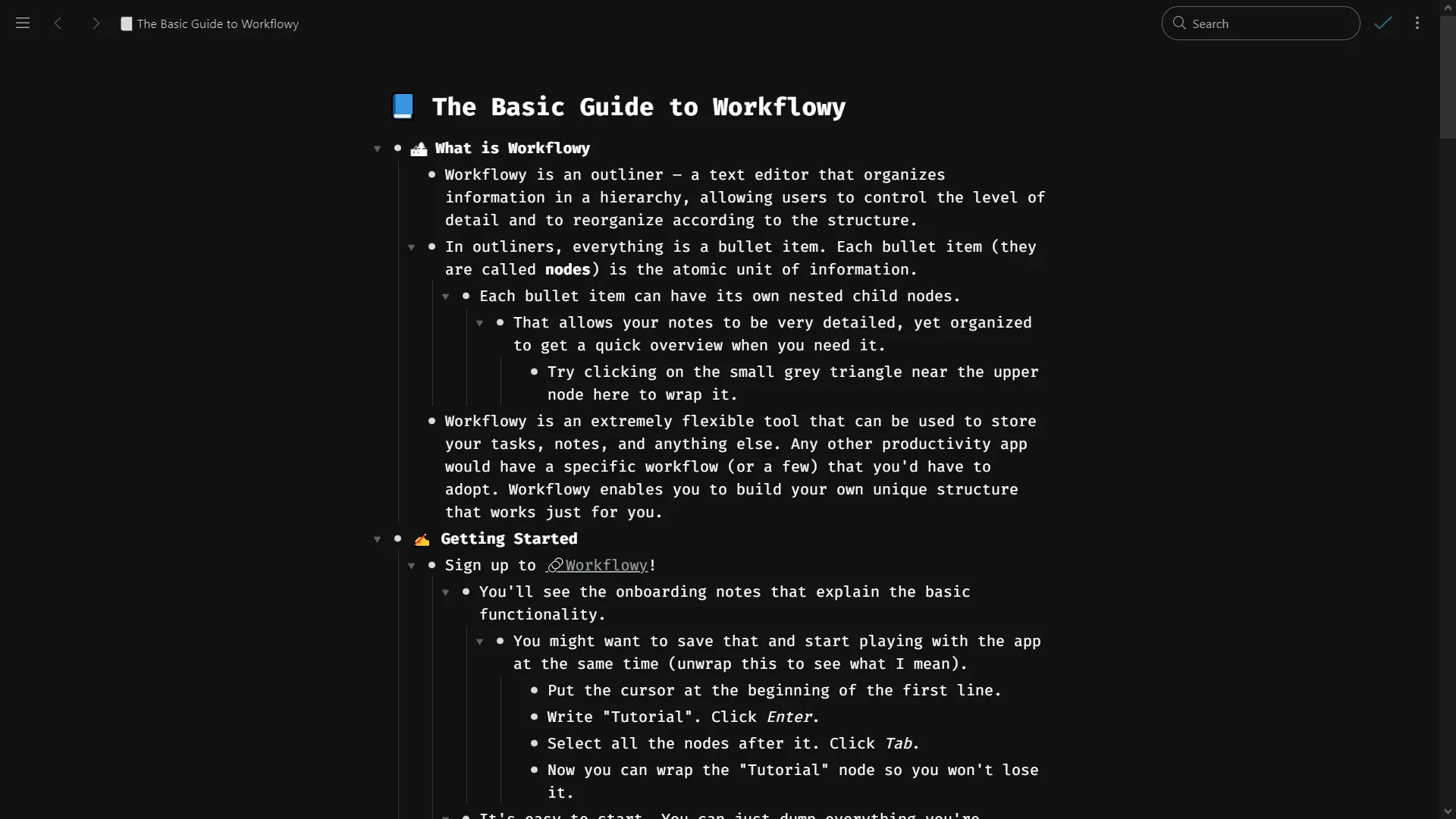
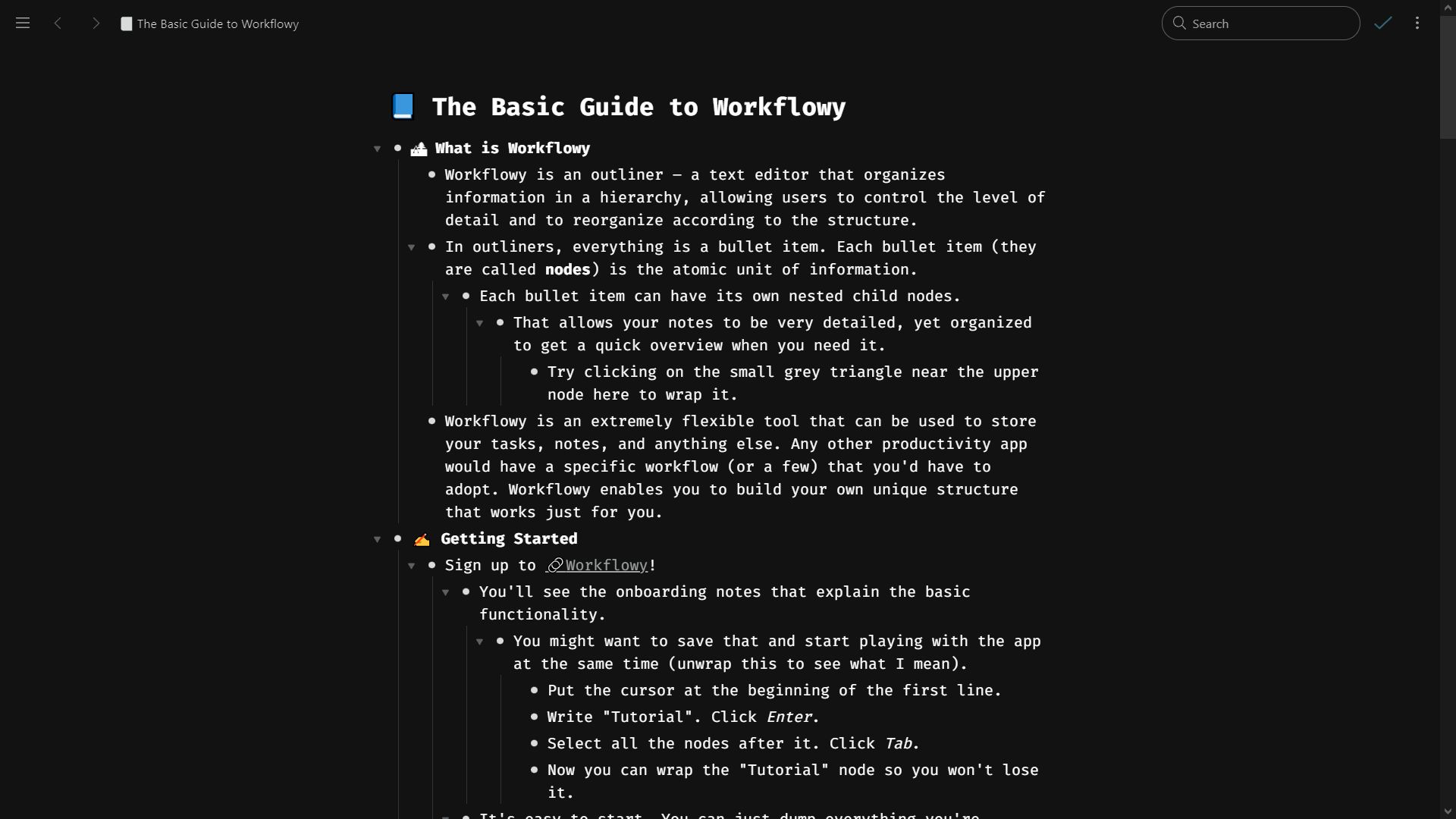
Make your Workflowy interface darker. Use this userstyle with Dark theme of Workflowy.
Source code
/* ==UserStyle==
@name Darker Workflowy
@namespace workflowy.com
@version 1.0.0
@description A darker & 0 saturation theme for workflowy.
@author L3ON
==/UserStyle== */
@-moz-document domain("workflowy.com") {
@import url('https://fonts.googleapis.com/css2?family=IBM+Plex+Mono:wght@300;400;500;600;700&family=Noto+Sans+SC:wght@100;300;400;500;700;900&family=Noto+Sans+TC:wght@100;300;400;500;700;900&display=swap');
.header {
background-color: #191919cc !important;
backdrop-filter: blur(19px);
-webkit-backdrop-filter: blur(6px);
border-bottom: none !important;
box-shadow: 10px -5px 10px 10px #12121280;
height: 40px !important;
}
._fay69x/*search bar border*/
{
border: 1px solid rgb(128 128 128 / 10%);
}
body {
background: #191919 none repeat scroll 0% 0%;
font-family: 'Fira Code', 'Berkeley Mono', 'IBM Plex Mono', '微软雅黑';
font-weight: 300;
}
b {
font-family: 'Fira Code', 'Berkeley Mono', 'IBM Plex Mono', 'Noto Sans SC';
font-weight: 900;
}
.children {
border-color: #ffffff24 !important;
}
._8uzpmq {
border-left: 1px solid #ffffff24 !important;
}
.page.active {
background: #191919 none repeat scroll 0% 0%;
}
._5k4qx {
color: rgb(130, 130, 130);
background-color: #121212 !important;
}
._b191jt {
background: #282828 none repeat scroll 0% 0%;
color: rgb(130, 130, 130);
}
._mb1946 {
background: #282828 none repeat scroll 0% 0%;
color: rgb(130, 130, 130);
}
._118brxy {
background: #282828 none repeat scroll 0% 0%;
}
._1g6twsh {
background: #222 none repeat scroll 0% 0%;
color: rgb(130, 130, 130);
}
._42hlq2 {
background: #222 none repeat scroll 0% 0%;
}
.flyout.menu {
background: #222 none repeat scroll 0% 0% !important;
border-color: #333 !important;
}
.content._1ixna7g._7uzqzf.data-hj-suppress {
opacity: 0.5;
}
._vj340u {
background: #282828 none repeat scroll 0% 0%;
}
._1ksr4jl {
background: #282828 none repeat scroll 0% 0%;
}
/* kanban */
.boardColumn {
background: #191919 !important;
/*border-radius: 5px !important;*/
}
.boardCard {
background: #282828 none repeat scroll 0% 0% !important;
border-color: #333 !important;
}
._i850u2 {
background: #282828 none repeat scroll 0% 0%;
border: 1px solid #333;
}
._i850u2:focus-within {
background: #000 none repeat scroll 0% 0%;
border: 1px solid #555;
}
._s907or {
border-right: 1px solid #333;
border-left: 1.5px solid #ffffff24;
}
._ldkq9i {
border-right: 1px solid #333;
border-left: medium none;
}
._1n3j05o:hover {
background: #252525;
}
._1t5gxsy {
scrollbar-color: #2f2f2f transparent;
}
._3mtykj {
scrollbar-color: #2f2f2f transparent;
}
._f1dkzt {
scrollbar-color: #2f2f2f transparent;
}
._xxkqj5 {
scrollbar-color: #2f2f2f transparent;
}
/* kanban end */
.highlighted {
background: #282828 !important;
}
._r2d7ta {
background: #222;
border-color: #333;
}
._4544be:hover {
background: #222;
}
._u1ncd9:hover {
background-color: #222 !important;
}
._o14lmb:hover {
background: #222 none repeat scroll 0% 0%;
}
._171jn1t:hover {
background: #222 none repeat scroll 0% 0%;
}
.iconButton:hover {
background: #222 none repeat scroll 0% 0%;
}
._glumgw {
background: #424242 none repeat scroll 0% 0%;
}
._1o8tjeu {
background: rgb(51, 102, 119) none repeat scroll 0% 0%;
}
.flyout {
background: #222;
}
._1rjjxr8 {
background: #222;
}
._1v2koym {
background: #222;
}
._nfedqb {
background: #222 none repeat scroll 0% 0%;
border: 1px solid #333;
font-family: 'Fira Code', 'Berkeley Mono', 'IBM Plex Mono', '微软雅黑', -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
}
._1fx0779 {
border: 1px solid rgb(36, 36, 36);
outline: currentcolor none medium;
background: rgb(22, 22, 22) none repeat scroll 0% 0%;
}
._a1en0q {
border: 1px solid rgb(36, 36, 36);
outline: currentcolor none medium;
background: rgb(22, 22, 22) none repeat scroll 0% 0%;
}
._wo9s1i {
border: 1px solid rgb(36, 36, 36);
background: rgb(22, 22, 22) none repeat scroll 0% 0%;
}
/********************************************/
.scroller.vertical-scrollable-container {
background-color: #282828;
box-shadow: inset -30px 0px 30px -20px #12121280;
}
time {
color: #9EA1A2;
border-bottom: none !important;
text-decoration: underline dotted #9EA1A280 !important;
-webkit-text-decoration-line: underline !important;
}
.boardCard {
background: #252525 none repeat scroll 0% 0%;
border-color: #333 #333 #333 #333;
}
button {
background: #222 !important;
}
div#shared_notice {
background: #282828 !important;
border: 1px solid #222 !important;
border-radius: 5px !important;
}
a.contentLink::before {
border-radius: 18px;
color: #9EA1A2;
content: "🔗";
}
a.contentLink {
text-decoration: underline #9ea1a280 !important;
}
span.colored {
padding: 0 !important;
border-radius: 2px !important;
}
/* width */
::-webkit-scrollbar {
width: 8px !important;
height: 8px !important;
}
/* Track */
::-webkit-scrollbar-track {
background: #00000000 !important;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: #333 !important;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover {
background: #666 !important;
}
/* mobile */
/********************************************************************/
.MobileBreadcrumbs {
background: #191919 !important;
}
._uzuvjn/*bottom bar*/
{
background: #191919 !important;
height: 50px !important;
}
._qbaru5/* page padding */
{
padding: 40px 10px !important;
}
.children .children ._1pg7kie {
margin-left: 10px;
}
._1593udm {
padding-left: 25px;
}
._1oymc4a {
padding-right: 25px;
}
._88q3ny,
._43as0t,
._l233so,
._q7cd8f {
border: none !important;
}
}