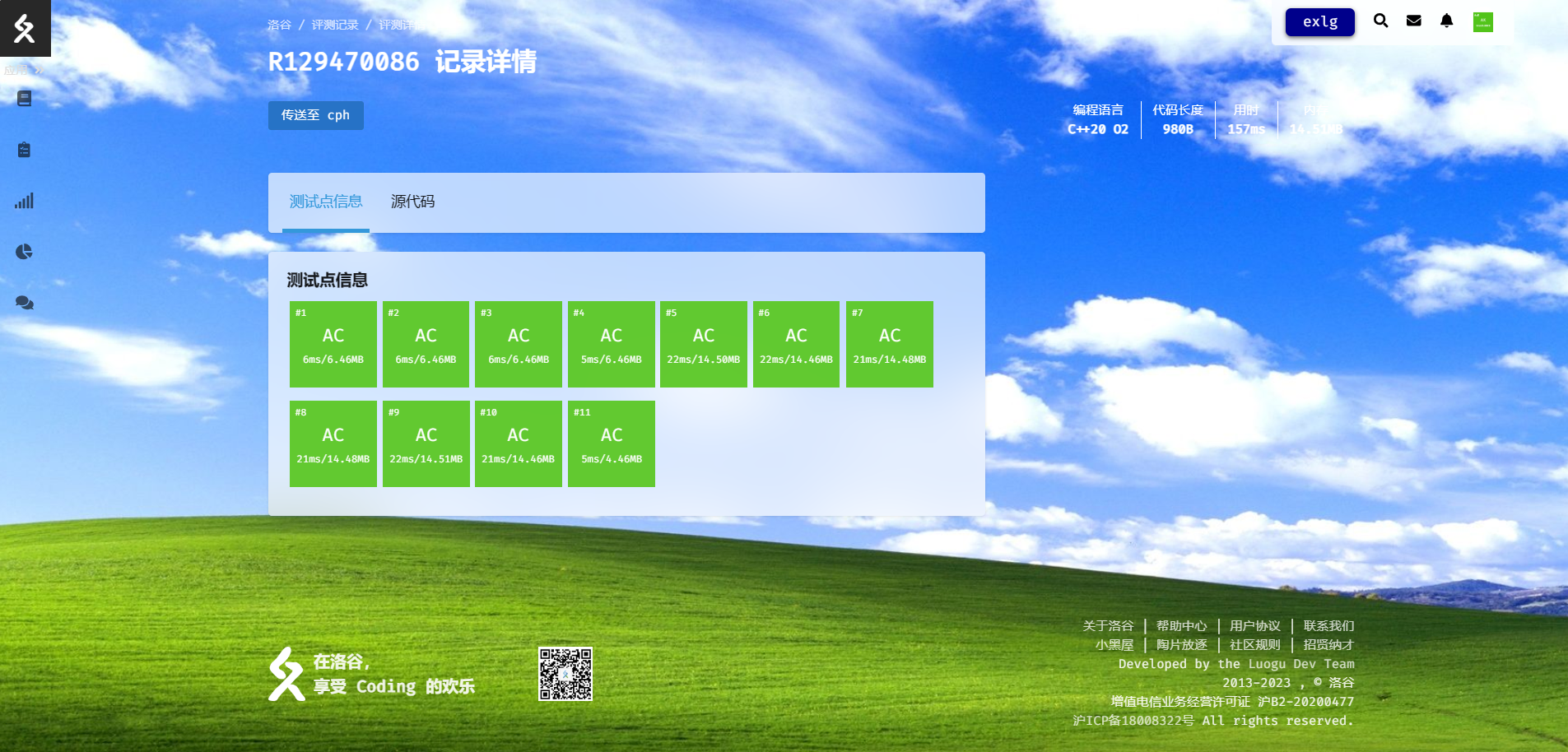
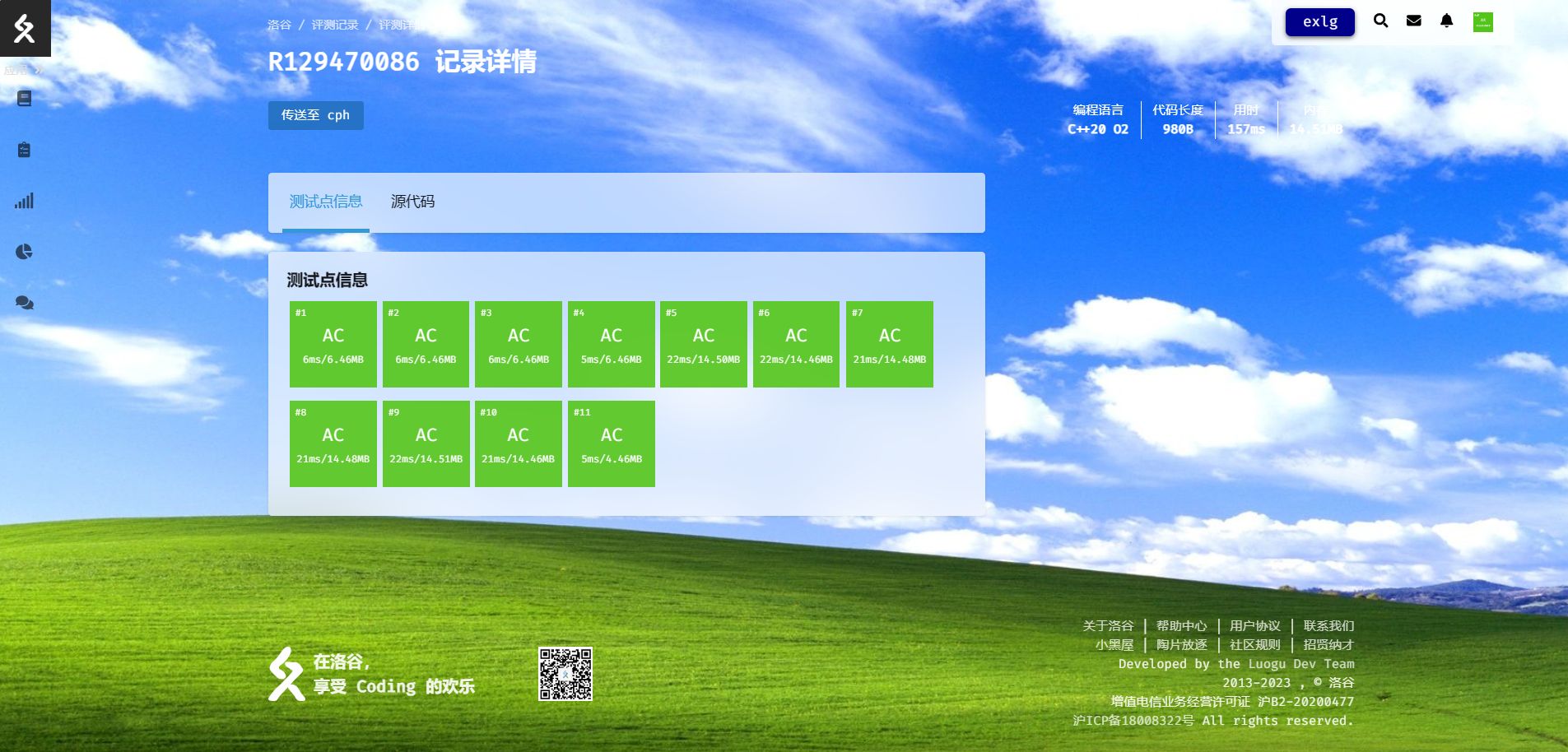
一个可以让你的洛谷变得好看的插件
流畅的洛谷 by liuzhiyu1234

Details
Authorliuzhiyu1234
LicenseNo License
Categoryluogu.com.cn
Created
Updated
Code size3.4 kB
Code checksum550241ed
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name 流畅的洛谷
@version 20231028.05.48
@namespace userstyles.world/user/liuzhiyu1234
@description 一个可以让你的洛谷变得好看的插件
@author liuzhiyu1234
@license No License
==/UserStyle== */
@-moz-document domain("luogu.com.cn") {
.lfe-body {
background-color: #0000!important;
color: rgba(0, 0, 0, .9);
font-family: "fira code", "PingFang SC", "sans self";
}
.mobile-body {
background-color: #0000!important;
color: rgba(0, 0, 0, .9);
font-family: "fira code", "PingFang SC", "sans self";
}
body {
background-image: url(https://cdn.luogu.com.cn/upload/image_hosting/sytmtlhp.png)!important;
color: #222!important;
background-repeat: no-repeat;
background-position: right top;
background-attachment: fixed;
}
.background {
background: unset!important;
background-image: unset!important;
background-color: #eee!important;
color: #eee!important;
}
.wrapper .background {
background-color: #0000!important;
}
.card,.exlg-code-title,.hljs,code,pre,.operation button {
backdrop-filter: blur(30px) brightness(120%) saturate(80%) !important;
background-color: #ffffff88!important;
background-blend-mode: exclusion;
background-size: 50px;
}
.operation button:hover {
background-color: #1a66aa77!important;
}
a .color-default {
color: #1a66aaaa!important;
}
a .color-default:hover {
color: #1a66aadd!important;
}
.message {
background-color: #fffe!important;
color: rgba(0, 0, 0.7)!important;
backdrop-filter: blur(35px)!important;
}
.user-nav {
background-color: #fffe!important;
color: rgba(0, 0, 0.7)!important;
backdrop-filter: blur(35px)!important;
}
.exlg-dash-wrapper {
color: #1a66aaaa!important;
}
.dropdown .shown {
background-color: #fffe!important;
backdrop-filter: blur(35px)!important;
opacity: unset!important;
}
.solution-article .modal .background {
background-color: #0000!important;
}
}
@-moz-document domain("luogu.com.cn") {
/*主页卡片、比赛、讨论、奔奔等*/
.am-comment-bd {
background-color: #fffe!important;
backdrop-filter: blur(35px);
}
.am-comment-meta {
border-radius: 5px;
background-color: #fffe!important;
backdrop-filter: blur(35px);
}
.am-panel-bd {
background-color: #fffe!important;
backdrop-filter: blur(35px);
border-radius: 5px;
}
.am-panel-hd {
background-color: #fffe!important;
backdrop-filter: blur(35px);
border-radius: 5px;
}
.lg-article {
background-color: #fffe!important;
backdrop-filter: blur(35px);
border-radius: 5px;
}
.am-panel-title a{
color:#000a;
}
}
@-moz-document domain("luogu.com.cn") {
/*去广告*/
.lg-article .am-g .am-u-md-8{
display: none!important;
}
.lg-punch{
float:left!important;
width:100%;
}
}
@-moz-document domain("luogu.com.cn") {
/*侧栏*/
.logo-wrap {
background-image: url();
}
.icon {
transition: 0.2s ease-in-out;
color: rgba(0, 0, 0, .6);
}
.color-none .text {
transition: 0.2s ease-in-out;
color: rgba(0, 0, 0, 0);
}
.color-none:hover {
color: rgba(0, 0, 0, .9)!important;
}
.logo-wrap {
background-image: url(https://cdn.luogu.com.cn/upload/image_hosting/bjoovxk6.png);
background-color: #fff!important;
background-size: 100% 100%;
background-repeat: no-repeat;
border-radius: 50px;
}
.popup {
border-radius: 5px;
}
nav[data-v-12f19ddc] {
transform: translate(5px, 20%);
}
.lfe-body .header-layout[data-v-9af859cc]{
background: #fff0!important;
}
}