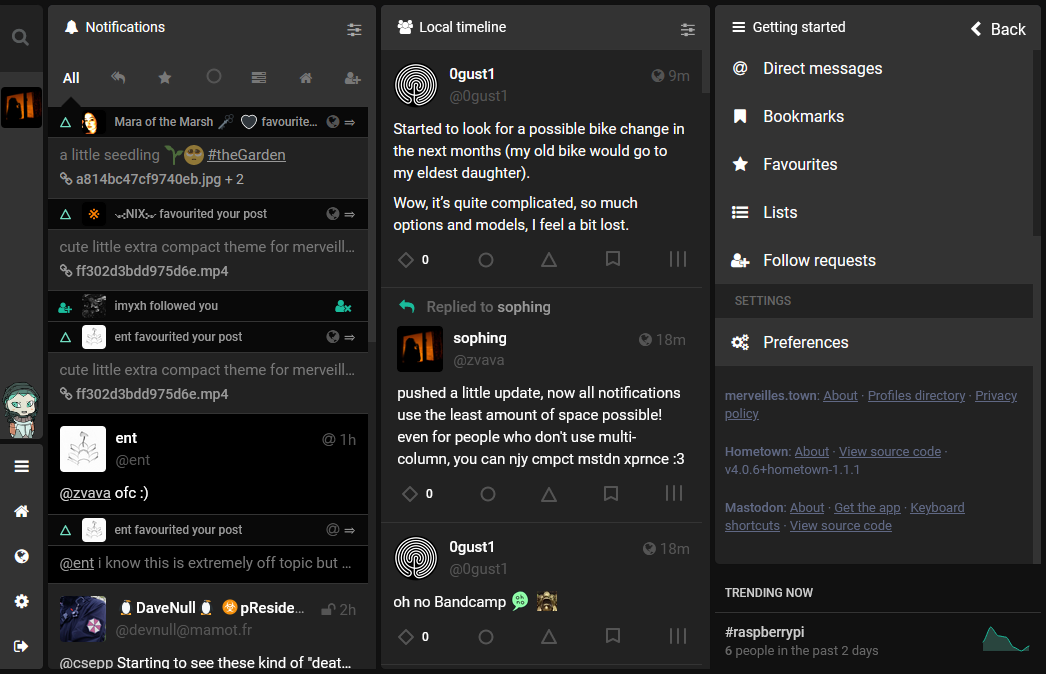
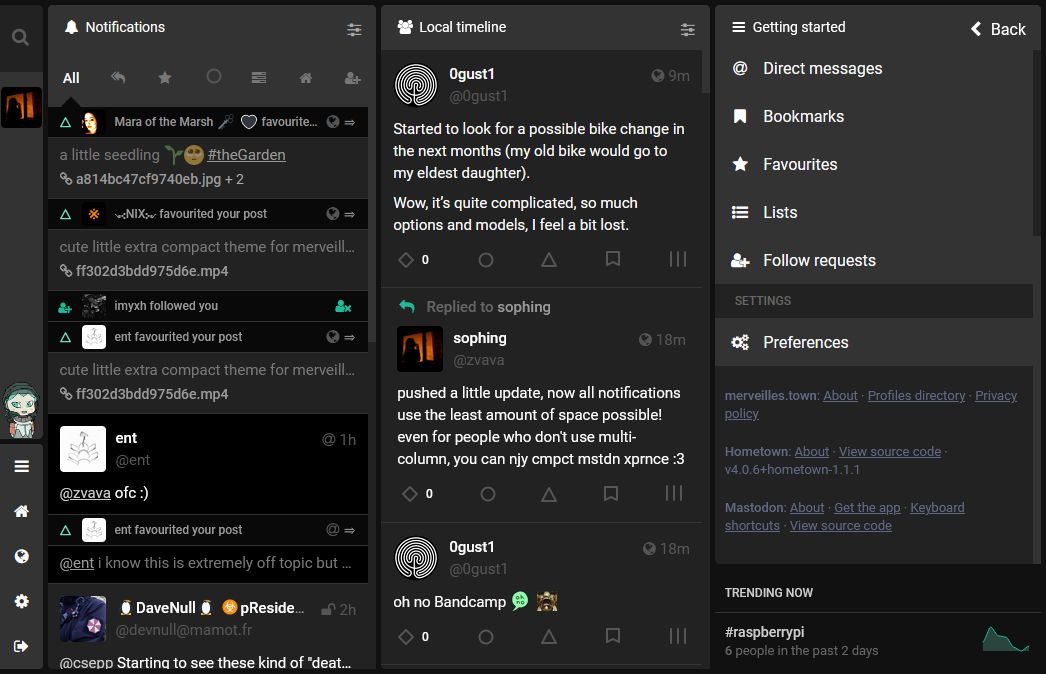
extra compact mastodon theme — specific to merveilles but you can switch out the two colors variables
xtra compact merveilles by zvava

Details
Authorzvava
LicenseNo License
Categorymerveilles.town
Created
Updated
Code size9.5 kB
Code checksum863f63f4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name xtra compact merveilles
@namespace github.com/openstyles/stylus
@version 1.1.2
@license CC0
@description extra compact mastodon theme — specific to merveilles but you can switch out the two colors variables
@author zvava
==/UserStyle== */
@-moz-document domain("merveilles.town") {
.search-popout { display: none; } /* hide advanced search popup */
.notification__filter-bar { background: var(--gray-shade-3); } /* recolor notification filter bar */
.notification__filter-bar button { background: var(--gray-shade-3); }
.notification__filter-bar button.active::before { border-bottom-color: var(--gray-shade-2); }
.notification__filter-bar button.active::after { border-bottom-color: #090909; }
[aria-label="Notifications"] { /* apply to direct and mention toots */
.status__action-bar { /* hide reply/boost/fav buttons */
display: none; }
/* hide all except first paragraph of text*/
.status__content__text > p { display: none }
.status__content__text > p:first-child {
display: block;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
/* minify attachments to one (+ number of others if any) */
.attachment-list__list { counter-reset: attachments -1; }
.attachment-list__list > li { overflow: hidden; width: 0; height: 0; display: inline-block; counter-increment: attachments; }
.attachment-list__list > li:first-child {
overflow: unset;
width: unset;
height: unset;
}
.attachment-list__list > li:last-child:not(:first-child) {
overflow: unset;
width: unset;
height: unset;
[href] { display: none }
}
.attachment-list__list > li:last-child:not(:first-child)::after {
content: " + " counter(attachments);
white-space: pre;
}
/* minify cards TODO: fully minify */
.status-card { margin: 0; background: var(--gray-shade-3); color: #fff; }
}
.notification:not(.notification-follow-request) { /* apply to notification items only, and show full follow request notification */
.notification__message { /* black bar above notifications */
padding-right: 47.5px;
background: #090909;
color: var(--gray-shade-9) !important;
[title] {
display: inline-block;
text-overflow: ellipsis;
white-space: nowrap;
}
}
.account { /* account follows */
height: 0;
padding: 0 !important;
border-bottom: none;
.display-name { display: none; }
.account__avatar-wrapper {
width: 24px !important;
height: 24px !important;
border-radius: 4px;
overflow: hidden;
position: absolute;
top: 3px;
left: 34px;
z-index: 99;
.account__avatar {
width: 100% !important;
height: 100% !important;
background-clip: content-box;
}
}
.account__relationship i {
font-size: 14px !important;
position: absolute;
bottom: 1.5px;
right: 16px;
z-index: 99;
}
}
.status { /* minify boosted/faved toots + poll results */
min-height: 25px;
padding: 6px 12px;
.status__content {
padding: 0; }
.attachment-list, .status-card, p {
margin: 0; }
.status__info {
position: absolute;
top: 0;
height: 0; }
.display-name, .account__avatar-overlay-base, .status__relative-time time, .poll {
display: none; }
/* open toot button */
.status__relative-time {
position: absolute;
width: 3rem;
bottom: calc(100% - .8rem);
left: 263px;
color: transparent !important;
.status__visibility-icon::after {
content: " ⇒";
color: #999;
transition: color .15s, padding .15s;
}
}
.status__relative-time:hover .status__visibility-icon::after {
color: #fff;
padding-left: 5px; }
/* teeny tiny avatar */
.status__avatar {
opacity: 1 !important; }
.account__avatar-overlay {
position: absolute;
bottom: calc(100% + .25rem); }
.status__display-name { /* why do you need a link to yourself in every notification? */
pointer-events: none; }
}
}
body.layout-multiple-columns { /* apply to multiple column layout only */
/* leftmost column → sidebar */
.drawer {
padding-left: 0 !important;
width: 45px;
transition: width .3s;
.drawer__header { /* vertical navigation*/
width: 43px;
height: 225px;
flex-direction: column;
margin: 0;
border-radius: 0 4px 4px 0;
overflow: hidden;
position: absolute;
bottom: 5px;
.drawer__tab {
padding: 0;
display: flex;
align-items: center;
justify-content: center;
}
}
.search { /* slick searchbar */
width: 22.5px;
padding: 10px;
position: absolute;
background: var(--gray-shade-2);
top: 3px;
z-index: 9;
transition: width .3s;
border-top-right-radius: 7.5px;
border-top: 2px solid #111;
border-right: 2px solid #111;
.search__icon {
width: 22.5px;
height: 22.5px;
position: relative;
left: 7.5px;
bottom: 47px;
transition: left .3s;
}
.search__input {
background: var(--gray-shade-3);
opacity: 0;
transition: opacity .3s;
}
}
.drawer__pager { /* autohide compose box/search results */
width: 45px;
height: calc(100vh - 90px - 215px);
position: absolute;
top: 72px;
z-index: 9;
transition: top .3s, width .3s;
border-bottom-right-radius: 7px;
border-bottom: 2px solid #111;
border-right: 2px solid #111;
.navigation-bar { /* fit the avatar nicely when collapsed */
width: 290px;
margin-left: -14px;
transition: margin .3s;
.account__avatar {
width: 41px !important;
height: 41px !important;
transition: width .3s, height .3s;
}
}
.compose-form { /* hide the form when collapsed */
width: 290px;
opacity: 0;
transition: opacity .2s;
z-index: 9;
.autosuggest-textarea__textarea {
max-height: 324px !important; }
}
.drawer__inner.darker { /* place search results above compose box */
z-index: 9; }
.drawer__inner__mastodon { /* maru fix :3 */
margin-top: calc(100vh - 675px + 1px);
transition: margin .3s;
* {
width: 57px !important;
height: 57px !important;
transition: width .3s, height .3s;
}
}
}
}
.drawer:hover, .drawer:active, .drawer:focus {
.search {
width: 300px;
.search__icon {
left: 272.5px; }
.search__input {
opacity: 1; }
}
.drawer__pager {
width: 322px;
.navigation-bar {
margin-left: 0;
.account__avatar {
width: 46px !important;
height: 46px !important;
}
}
.compose-form {
opacity: 1; }
.drawer__inner__mastodon {
margin-top: calc(100vh - 675px - 47px);
* {
width: 100px !important;
height: 100px !important;
}
}
}
}
.privacy-dropdown__dropdown, .emoji-picker-dropdown__menu {
z-index: 99; } /* put dropdowns above compose box */
/* content */
.column {
width: calc((100vw - 45px) / 3) !important;
/* rounded corners */
.column-header {
border-radius: 5px 5px 0 0 !important; }
.scrollable {
border-radius: 0 0 5px 5px !important; }
}
.column:last-child { /* for some reason it likes to do this */
padding-right: 5px !important; }
.columns-area {
overflow-x: hidden; } /* hide horizontal scrollbar */
}
}