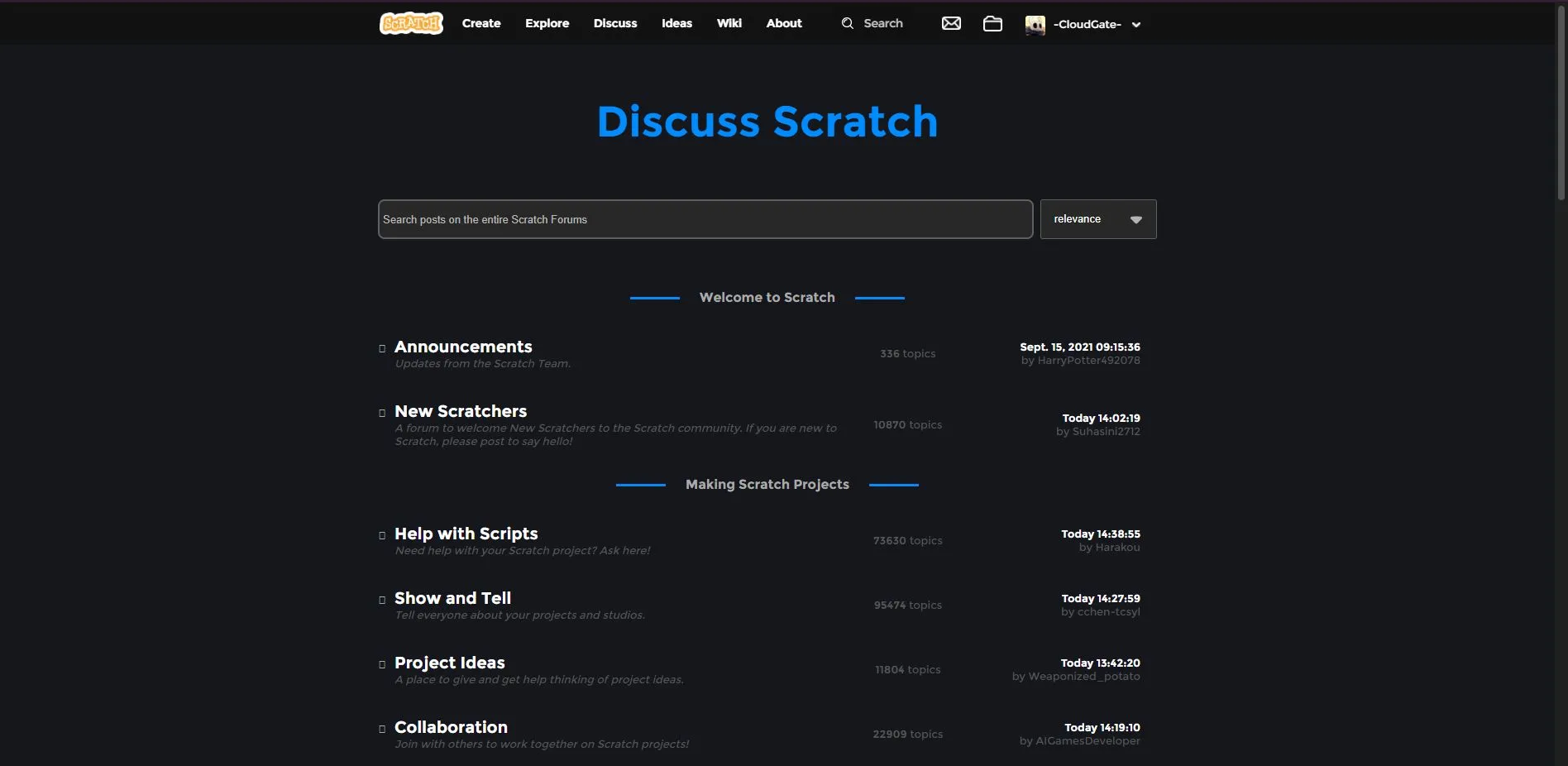
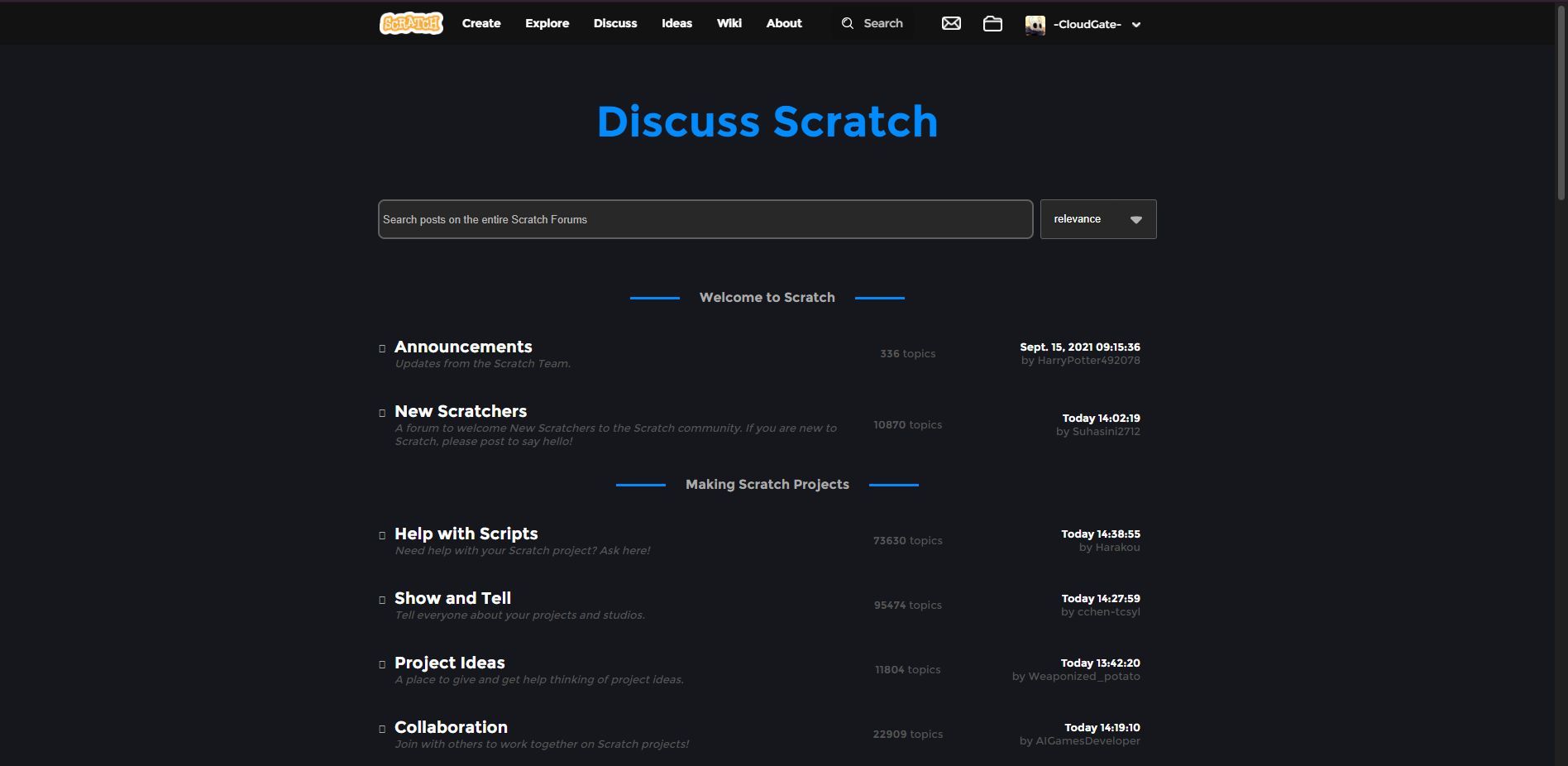
This theme, developed by @-CloudGate- is a far better modification of Scratch forum meme(0.2) and Scratch dank theme. It provides dark theme for the whole website and supposed to be used alongside scratch addons. You will have to enable 2.0->3.0 and website dark mode. This has also broke no add-ons that are included in scratch addons as of 9/26/2021. It really does look a lot better.
Darker than Black Scratch Theme by cloudgate1234

Details
Authorcloudgate1234
LicenseNo License
CategoryScratch
Created
Updated
Code size23 kB
Code checksumaf0dd6ab
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
modification of Scratch forum meme(0.2) and Scratch dank theme
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link. /* ==UserStyle==
@name Scratch theme (0.2)
@namespace USO Archive
@author ME
@description `Usable but janky!A dark and easy on the eyes theme of the Scratch forums.`
@version 20160814.4.54
@license CC-BY-SA-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://scratch.mit.edu") {
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 400;
src: local('Montserrat-Regular'), url(https://fonts.gstatic.com/s/montserrat/v7/zhcz-_WihjSQC0oHJ9TCYPk_vArhqVIZ0nv9q090hN8.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
}
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 700;
src: local('Montserrat-Bold'), url(https://fonts.gstatic.com/s/montserrat/v7/IQHow_FEYlDC4Gzy_m8fcoWiMMZ7xLd792ULpGE4W_Y.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
}
@font-face {
font-family: 'Anonymous Pro';
font-style: normal;
font-weight: 400;
src: local('Anonymous Pro'), local('AnonymousPro'), url(https://fonts.gstatic.com/s/anonymouspro/v9/Zhfjj_gat3waL4JSju74ExEOS6Aq7hJAAidQNR3rgdU.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
}
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: local('Material Icons'), local('MaterialIcons-Regular'), url(https://fonts.gstatic.com/s/materialicons/v17/2fcrYFNaTjcS6g4U3t-Y5ZjZjT5FdEJ140U2DJYC3mY.woff2) format('woff2');
}
postmsg {
font-size: 1.1em;
line-height: 1.5em;
padding-top: 25px;
}
.djangobb table,
.djangobb form,
.djangobb pre,
.djangobb blockquote,
.djangobb ul,
.djangobb ol,
.djangobb dl,
.djangobb dt,
.djangobb th,
.djangobb td {
padding-top: 25px
}
.blockpost div.box {
background-color: #222 !important;
}
#brdheader {
background-color: #16161d !important;
}
.news li:nth-child(even) {
border-top: 0px solid #444;
border-bottom: 0px solid #444;
}
.logged-in-user > span.user-name {
font-size: 0px !important;
}
li.account-nav > a.user-info {
font-size: 0px !important;
}
.account-nav .user-info {
font-size: 0px !important;
}
#view {
display: inline-block;
margin-top: 50px;
background-color: #202020;
padding: 20px 0;
min-width: 100%;
min-height: 680px;
}
.box,
.box-head,
.box-content,
th,
td {
background: none !important;
border-radius: 0px !important;
border: none !important;
}
* {
text-shadow: none;
box-shadow: none !important;
font-family: 'Montserrat', sans-serif;
}
/* Theme */
#pagewrapper {
background: #16161d;
color: #aaa;
}
.box-head > h4::before,
.box-head > h4::after {
content: "";
display: inline-block;
vertical-align: middle;
width: 60px;
height: 3px;
background-color: #008cff;
margin: 0 20px;
}
a {
color: #fff;
}
::selection {
background-color: #008cff;
color: black;
}
.box {
position: relative;
}
.news li:nth-child(even) {
/* border-top: 1px solid #d9d9d9; */
/* border-bottom: 1px solid #d9d9d9; */
}
/* So I can position the "New topic" button. */
.button.new_topic {
position: absolute;
left: 10px;
right: 10px;
top: 40px;
padding-right: 10px;
padding-left: 15px;
height: 50px;
line-height: 50px;
font-size: 30px;
text-align: left;
background: #16161d;
border-radius: 0px !important;
color: #008cff;
box-shadow: none;
text-shadow: none;
border: 3px solid #008cff;
box-sizing: content-box;
transition: 0.1s linear all;
}
/* Leave some space under the New topic button. */
#vf > .box > .box-content {
margin-top: 60px;
}
.button.new_topic:hover {
color: #008cff;
background: #16161d;
}
.button.new_topic::before {
content: "\e150";
/* "create" */
font-family: "Material Icons";
font-size: 20px;
display: inline-block;
}
/* Removals */
/*
thead - Table headers like "Topic, Views, Posts" etc. Dont need em
.tc3 - Views column, nobody misses it
h4 > a.toggle - Forum section collapse buttons (again, nobody misses em)
#brdmenu - Contains the glitchy search button nobody uses
.forumicon - Unread post bubble for subforums; Been broken for a long time
#vf .linkst > ul > li:nth-child(2) > a - RSS feed (Good meme lol)
#brdfooter > .box-content > .foot - Some footer links
#brdfooter > .box-content > .conr > li:not(:nth-child(3)) - More footer links
#vf ~ #brdfooter - Hide the whole footer on subforums because there's nothing useful there.
.blockpost ~ #brdfooter - And in threads.
#brdheader ~ .linkst > ul > li:nth-child(3) > a - Topic rss feed
.djangobb > #messages - "Notice: Topic saved" and other irrelevant junk
form > label > strong - "Message/Reason" on edit/report post page
*/
thead,
.tc3,
h4 > a.toggle,
#brdmenu,
.forumicon,
#vf .linkst > ul > li:nth-child(2) > a,
#brdfooter > .box-content > .foot,
#brdfooter > .box-content > .conr > li:not(:nth-child(3)),
#vf ~ #brdfooter,
#brdheader ~ .linkst > ul > li:nth-child(3) > a,
.blockpost ~ #brdfooter,
.djangobb > #messages,
form > label > strong {
display: none !important;
}
/* Tweaks */
/* TRENDY PADDING ! */
td {
padding-top: 30px !important;
padding-right: 0px;
}
/* Icon reset */
.inew,
.iclosed,
.isticky {
display: block;
position: absolute;
left: 0px;
width: 0px;
height: 0px;
}
/* Icons */
.inew:after {
font-family: "Material Icons";
content: "\e0ca";
/* "chat bubble" */
position: relative;
top: 6px;
}
.iclosed:after {
font-family: "Material Icons";
content: "\e897";
/* "lock" */
position: relative;
top: 6px;
}
.isticky:after {
font-family: "Material Icons";
content: "\e866";
/* "bookmark" */
position: relative;
top: 6px;
color: #008cff;
}
/* Remove "Sticky" text in the hackiest way possible*/
#vf .tclcon {
font-size: 0px;
}
#vf .tclcon h3 {
font-size: 20px;
}
#vf .tclcon .byuser {
font-size: 13px;
}
#vf...