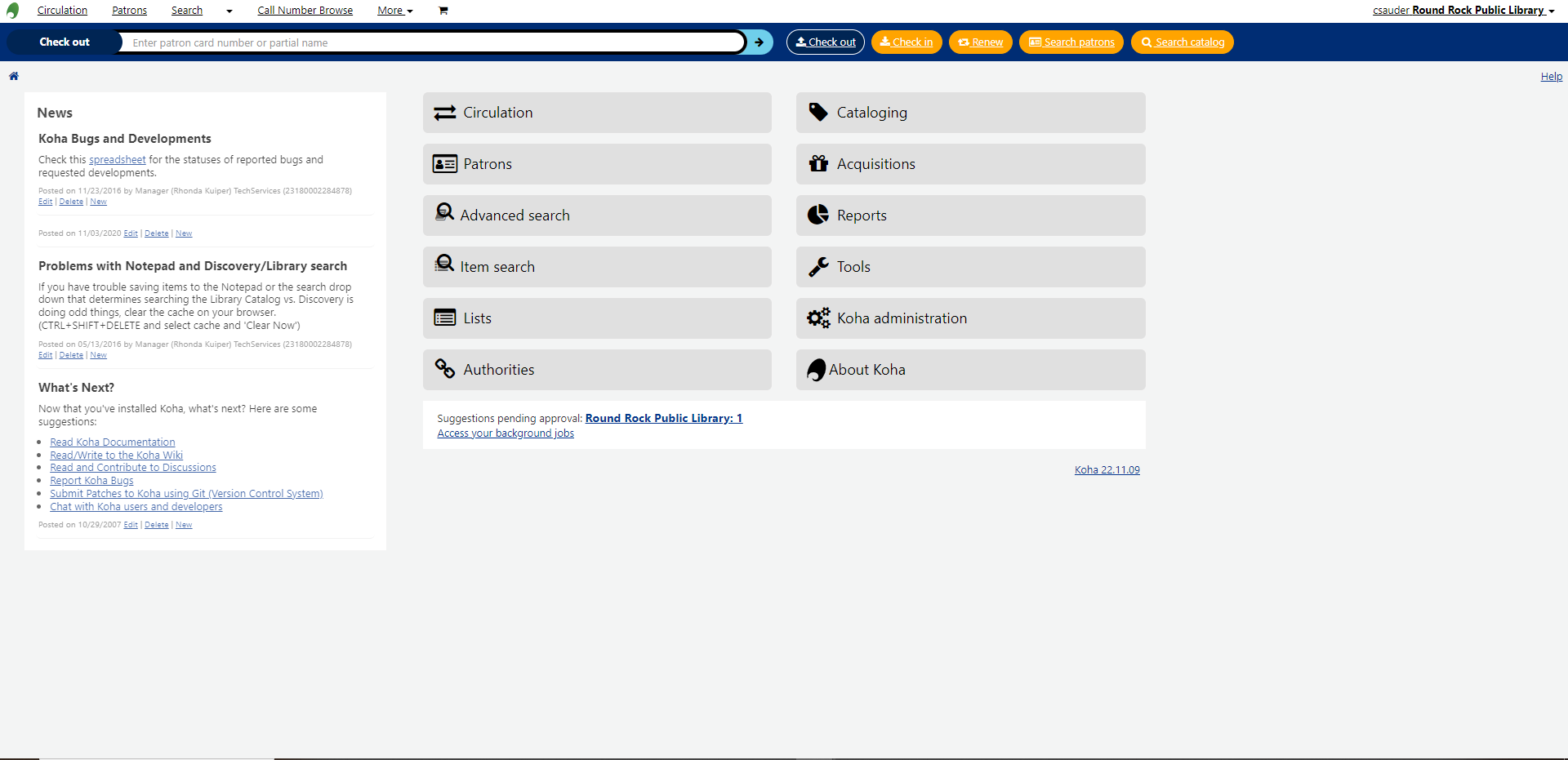
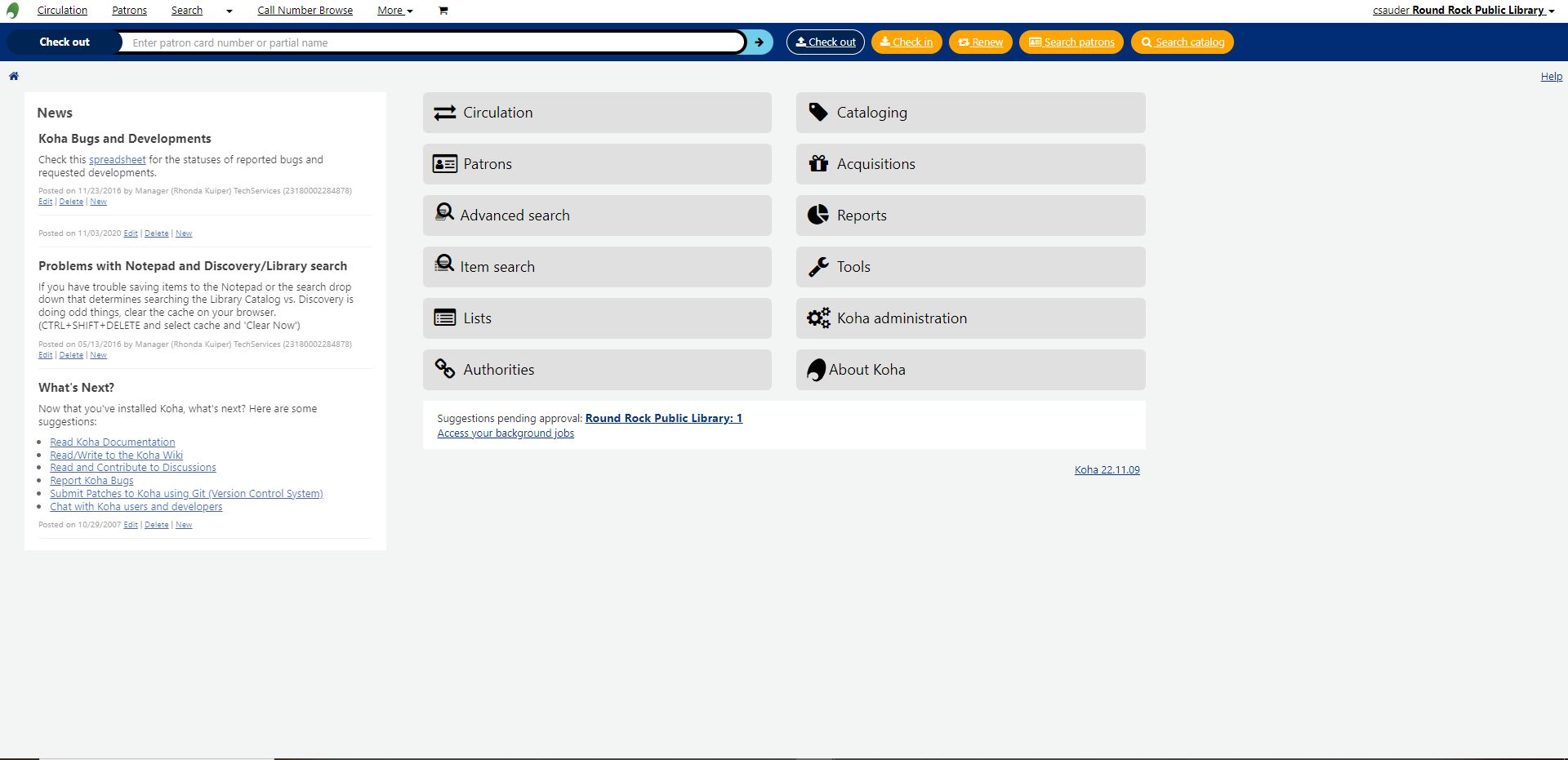
RRPL re-theme of library Koha ILS
RRPL Koha Re-theme by cabs

Details
Authorcabs
LicenseNo License
Categoryhttps://libstaff.roundrocktexas.gov/
Created
Updated
Size26 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name libstaff.roundrocktexas.gov - 8/2/2023, 12:10:34 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description RRPL Koha style re-theme
@author Chris Sauder based on the work of George H. Williams at https://hopperdietzel.org/
==/UserStyle== */
@-moz-document domain("libstaff.roundrocktexas.gov") {
/* -- Re-theme the staff interface -- */
/* root section sets Brand colors */
:root {
/* Dark */
--c_dark: #002554;
--t_dark: #FFFFFF;
--c_dark_hov: #e78800;
--t_dark_hov: #FFFFFF;
/* Medium */
--c_medium: #002d74;
--t_medium: #FFFFFF;
--c_medium_hov: #e78800;
--t_medium_hov: #FFFFFF;
/* Light */
--c_light_hov: #ffa400;
--t_light_hov: #FFFFFF;
--c_light: #6FCFEB;
--t_light: #000000;
/* Colors for header */
--c_head: #FFFFFF;
--t_head: #000000;
--c_head_hov: #e0e0e0;
--t_head_hov: #000000;
/* Text colors */
--general_text: #000000;
--general_link: #04368e;
/* test colors */
--testt: red;
--textcolor: black;
}
/* All pages - highlighting */
::-moz-selection {
background: var(--c_medium);
color: var(--t_medium);
}
::selection {
background: var(--c_medium);
color: var(--t_medium);
}
/* -- All pages - header -- */
/* Styles the header */
.navbar,
#header li a {
background-color: var(--c_head);
border: var(--c_head);
color: var(--t_head) !important;
}
/* Styles header options on hover */
#header #toplevelmenu li:nth-child(n):nth-child(-n+3):nth-child(-n+2):hover,
#header #toplevelmenu li:nth-child(n+5):hover,
#header #cartmenulink:hover,
#header #cartmenulink:focus,
#header #logged-in-menu:hover,
#header #logged-in-menu:focus {
background-color: var(--c_head_hov) !important;
color: var(--t_head_hov) !important;
border-radius: 16px;
}
/* Styles "Search" option and adjacent dropdown as one */
/* Removes black line separator between "Search" and caret */
#header #catalog-search-dropdown,
#header #catalog-search-link,
#header .dropdown-toggle {
border: 0px;
}
/* Styles the "Search" link */
#header #catalog-search-link:hover,
#header #catalog-search-link:focus {
background-color: var(--c_head_hov);
border-top-left-radius: 16px;
border-bottom-left-radius: 16px;
border-right: 0px;
}
/* Styles the down-caret link on hover over the "Search" link */
#header #catalog-search-dropdown > a.catalog-search-dropdown-hover,
#header #catalog-search-dropdown > a.catalog-search-dropdown-hover:focus {
background-color: var(--c_head_hov) !important;
border-top-right-radius: 16px;
border-bottom-right-radius: 16px;
border-left: 0px;
}
/* Styles the search down-caret on hover */
#header #catalog-search-dropdown > a:hover,
#header #catalog-search-dropdown > a:focus {
background-color: var(--c_head_hov) !important;
color: var(--t_head_hov) !important;
border-top-right-radius: 16px;
border-bottom-right-radius: 16px;
border: 0px;
}
/* Styles dropdown content on hover or focus */
#header ul .dropdown-menu li a:hover,
#header ul .dropdown-menu li a:focus {
background-color: var(--c_head_hov);
color: var(--t_head_hov);
border-radius: 0px;
}
/* --- All pages - Search bar changes --- */
/* Highlights input box in black on focus */
#header_search .form-content:focus-within {
box-shadow: inset 0px 0px 0px 4px #000000;
}
/* Adds padding to search bar to embiggen */
#header_search {
padding: 0.5em;
}
/* Styles search bar title area */
#header_search .form-title {
background-color: var(--c_dark);
color: var(--t_dark);
padding: 5px 16px 5px 16px;
border-top-left-radius: 16px;
border-bottom-left-radius: 16px;
}
/* Styles search bar title */
#header_search .form-title label {
background-color: var(--c_dark);
color: var(--t_dark);
margin: 0 auto;
}
/* Styles header search area */
#header_search {
border: 1px solid var(--c_medium);
background-color: var(--c_medium);
color: var(--t_medium);
}
/* Styles header search area buttons */
#header_search ul {
background-color: var(--c_medium);
color: var(--t_medium);
border: 0;
}
/* Styles search type buttons */
#header_search .nav-tabs > li > a {
background-color: var(--c_light_hov);
border: 1px solid var(--c_medium);
color: var(--t_medium);
padding: 0.5em .86em;
border-radius: 16px;
}
/* Styles search type buttons on hover or focus */
#header_search .nav-tabs > li > a:hover,
#header_search .nav-tabs > li > a:focus,
#header_search .nav-tabs > li > a:active {
background-color: var(--c_medium_hov);
border: 1px solid var(--c_medium_hov);
color: var(--t_medium_hov);
border-radius: 16px;
padding: 0.5em .8em;
}
/* Styles search type buttons when selected */
#header_search .nav-tabs > li.active a {
background-color: var(--c_dark);
border: 1px solid var(--t_dark);
color: var(--t_dark);
padding: 0.5em .8em;
border-radius: 16px;
cursor: default;
}
/* Styles the submit button */
#header_search button {
background-color: var(--c_light) !important;
color: var(--t_light) !important;
}
/* Styles the submit button on hover */
#header_search button:hover {
background-color: var(--c_dark_hov) !important;
color: var(--t_dark_hov) !important;
}
/* Styles the filter icon on hover */
div#header_search div.tab-content button.form-extra-content-toggle {
background-color: transparent !important;
color: black !important;
}
/* -- All pages - general stuff -- */
/* Styles all default text in "--general_text" color */
h1,
h2,
h3,
h4,
h5,
h6,
p,
h1:hover,
h2:hover,
h3:hover,
h4:hover,
h5:hover,
h6:hover,
p:hover,
a:hover,
h1:focus,
h2:focus,
h3:focus,
h4:focus,
h5:focus,
h6:focus,
p:focus,
a:focus {
color: var(--general_text);
}
/*Elements from base Koha stylesheet changed to our branding colors*/
button.btn-primary,
.btn.btn-primary {
background-color: var(--c_light_hov);
color: var(--t_light);
border: 1px solid var(--t_light);
}
button.btn-primary:hover,
.btn.btn-primary:hover {
background-color: var(--c_medium_hov);
color: var(--t_light);
border: 1px solid var(--t_light);
}
input[type=submit] {
background-color: var(--c_light_hov);
color: var(--t_light);
border: 1px solid var(--t_light);
}
input[type=submit]:hover {
background-color: var(--c_medium_hov);
color: var(--t_light);
border: 1px solid var(--t_light);
}
/* Styles all links in "--general_link" + underlines all links */
a {
color: var(--general_link);
text-decoration: underline;
}
/* Styles links on hover */
a:hover,
a:focus {
color: var(--t_light);
background-color: var(--c_light_hov);
text-decoration: none;
}
/* Excludes logo and "Home" icon from link styles */
#logo, #login h1 a,
#breadcrumbs ol li:nth-child(1) a,
#breadcrumbs ol li:nth-child(1) a:hover {
background-color: transparent;
color: var(--general_link);
text-decoration: none;
border: 0px;
}
/* -- Things that affect multiple pages -- */
/* -- Tabs on tables -- */
/* Style table tabs */
.nav-tabs > li > a {
background-color: var(--c_light_hov);
color: var(--t_dark);
border: 1px solid var(--t_light);
border-bottom: 0px;
margin-bottom: 2px;
}
/* Style table tabs on hover */
.nav-tabs > li > a:hover {
background-color: var(--c_medium_hov);
color: var(--t_light_hov);
border: 1px solid var(--c_medium_hov);
}
/* Style active table tab */
.nav-tabs > li.active > a,
.nav-tabs > li.active > a:focus,
.nav-tabs > li.active > a:hover {
background-color: var(--c_dark);
color: var(--t_dark);
border: 1px solid var(--c_dark);
border-bottom: 0px;
}
/* -- Pages with sub-module buttons (acqui/acqui-home.pl) (/acqui/acqui-home.pl) -- */
/* Style link buttons in Acquisitions module toolbar */
#toolbar a.btn.btn-default {
background-color: var(--c_dark);
color: var(--t_dark);
}
#toolbar a.btn.btn-default:hover {
color: #fff;
background-color: var(--c_medium_hov);
}
/* -- Pages with sub-module buttons (circ/circulation-home.pl) (cataloguing/cataloging-home.pl) -- */
#toolbar.btn-toolbar > .btn.btn-default {
background-color: var(--c_dark);
color: var(--t_dark);
}
#toolbar.btn-toolbar > .btn.btn-default:hover {
color: #FFF;
background-color: var(--c_medium_hov);
}
#toolbar.btn-toolbar > div.btn-group > button {
background-color: var(--c_dark);
...