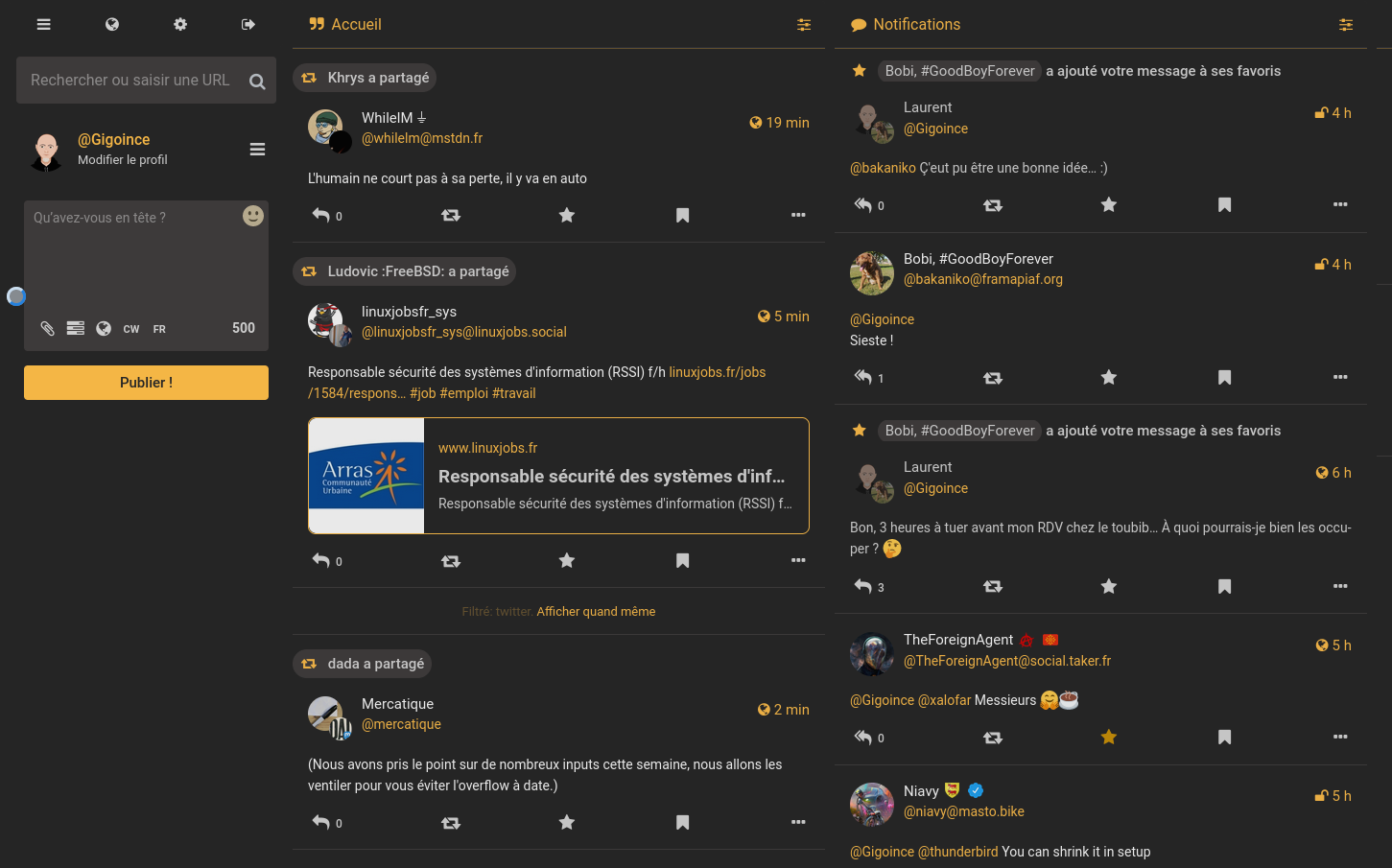
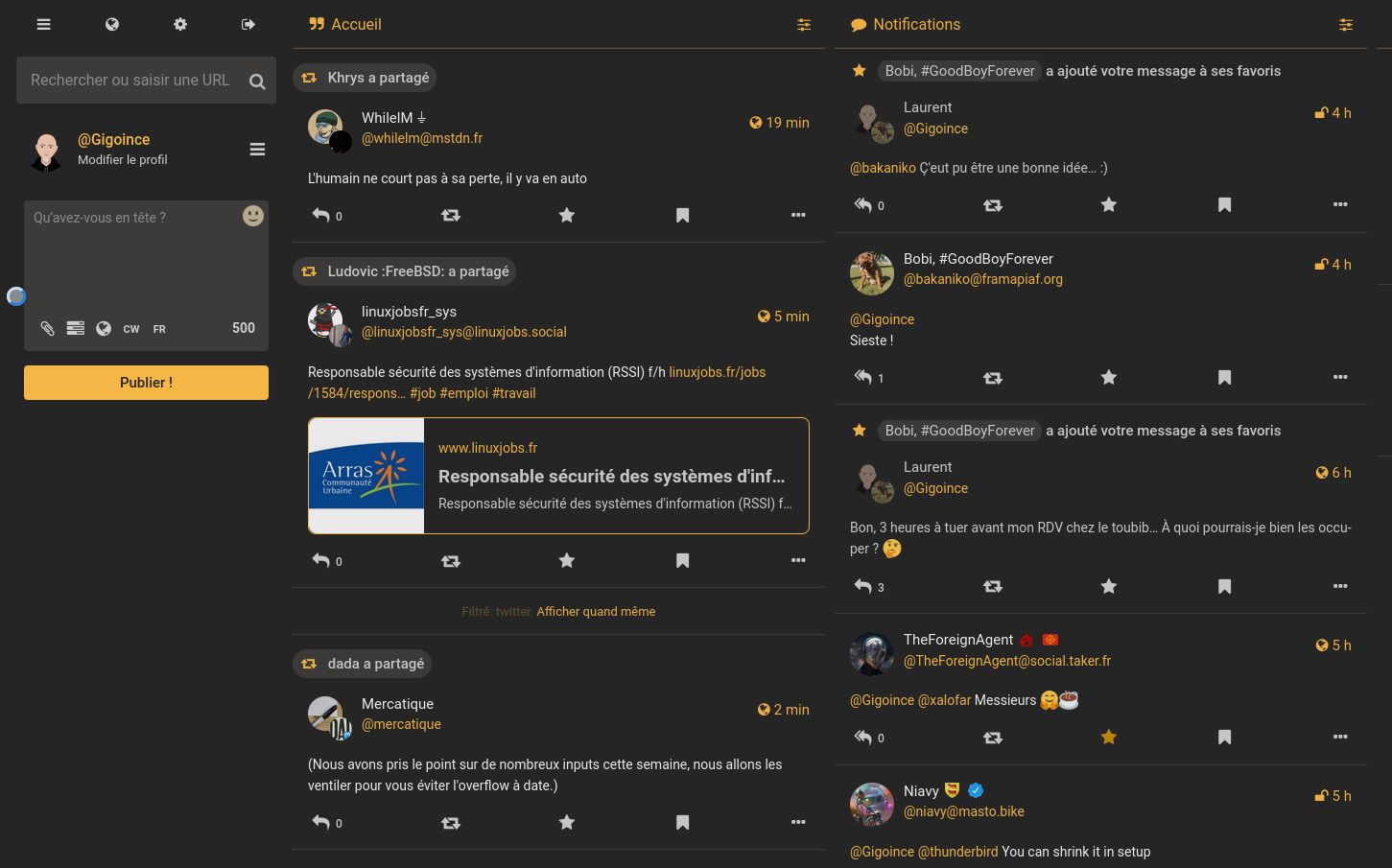
Monochrome style for Mastodon. (Add your instance address).
All colors can be changed with 6 rules only.
Canta monochrome for Mastodon by pourrito

Details
Authorpourrito
LicenseNo License
Categorydiaspodon.fr
Created
Updated
Code size112 kB
Code checksum61456760
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Canta monochrome
@version 20250221.09.31
@namespace https://userstyles.world/user/pourrito
@description Monochrome style for Mastodon. (Add your instance address).All colors can be changed with 7 rules only.
@author pourrito
@license No License
==/UserStyle== */
@-moz-document domain("diaspodon.fr") {
/* ==UserStyle==
@name Canta monochrome
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
:root {
--accent: #ffbd47; /*#ffbd47;#56b8f2*/
--accentlight: #ffbd474D; /*#ffbd474D;#56b8f24D*/
--darkest: #252525;
--lightgrey: #d7d7d7;
--darkbrown: #3e3b3b;
--notifbrown: #2d2b2b;
}
html {
scrollbar-color: var(--darkbrown) var(--darkest);
}
.scrollbar-color,
.scrollable {
/* Replace the color by the color of column headers for a better effect. */
scrollbar-color: var(--darkbrown) var(--darkest);
/* This is optional but I find the default scrollbars way too fat. */
/*scrollbar-width: thin;*/
}
div.media-gallery img {
border-left: 3px dashed red;
}
div.media-gallery img[alt] {
border-left: 3px solid green;
}
.account__avatar,
.account__avatar-overlay-base,
.account__avatar-overlay-overlay {
border-radius: 50px;
}
body.error {
color: var(--lightgrey);
background: var(--darkest);
}
div[data-reactroot] {
background: none !important;
}
body {
background: var(--darkbrown);
}
.ui {
background: var(--darkest);
}
body.app-body {
background: var(--darkest);
}
.loading-bar {
background-color: var(--accent);
}
.loading-indicator__figure {
border: 6px solid var(--accent);
}
.loading-indicator span {
color: var(--accent)
}
div.column {
opacity: 0.9;
flex-grow: 1;
flex-shrink: 1;
}
div.drawer {
opacity: 0.95;
background-color: transparent !important;
}
.status__content a .fa,
.status__content a .fa:hover {
color: var(--accent);
}
.status__content a,
.reply-indicator__content a,
.getting-started a,
.muted .status__content a,
.account__header .account__header__username {
color: var(--accent);
}
.account__display-name strong,
.status__display-name strong {
color: var(--accent);
}
.display-name__html {
font-weight: 400;
}
.notification__display-name {
font-weight: 400;
}
.account__section-headline {
background: var(--darkest);
border-bottom: 1px solid var(--accentlight);
}
.column-header {
background: var(--darkest);
}
.column-header__button {
background: var(--darkest);
}
.column-header__back-button {
background: var(--darkest);
}
.column-header__back-button {
color: var(--accent);
}
.column-header > .column-header__back-button {
color: var(--accent);
}
.column-header__buttons:hover {
background-color: var(--darkbrown)
}
.status {
border-bottom: 1px solid var(--darkbrown);
}
.account {
border-bottom: 1px solid var(--accentlight);
}
.status__content {
font-size: 14px !important;
}
.search {
width: 95%;
margin: 0 auto;
margin-bottom: 10px;
}
.search__input {
background: var(--darkbrown);
color: var(--lightgrey);
Border-radius: 4px;
}
.search__input:focus {
background: var(--darkbrown);
}
.search__icon .fa-times-circle:hover {
color: var(--lightgrey);
}
.search__icon .fa-times-circle {
color: var(--lightgrey);
}
.search__icon .fa.active {
opacity: .8;
}
.drawer__inner__mastodon {
background: var(--darkbrown);
background-color: var(--darkbrown);
}
.compose-form .autosuggest-textarea__textarea,
.compose-form .spoiler-input__input {
color: var(--lightgrey);
background: var(--darkbrown);
/*border-bottom: 1px solid var(--accent);*/
outline: 0;
}
.compose-form .compose-form__modifiers .compose-form__uploads-wrapper {
color: var(--lightgrey);
background: var(--darkbrown);
}
.account__header .account__header__fields dd {
color: var(--lightgrey);
background: var(--notifbrown);
}
.account__header .account__header__fields dt {
color: var(--lightgrey);
background: var(--notifbrown);
}
.account__action-bar__tab strong {
color: var(--lightgrey);
}
.account__header > div {
/*background: var(--notifbrown);*/
opacity: 0.9;
}
.account__header__bar {
border-bottom: 1px solid var(--accentlight);
}
.account__header__fields {
border-style: solid none;
border-width: 1px 0;
}
.compose-form .compose-form__buttons-wrapper {
background: var(--darkbrown);
}
.compose-form .compose-form__buttons-wrapper .character-counter__wrapper .character-counter {
color: var(--lightgrey);
}
.text-icon-button {
color: var(--lightgrey);
}
.star-icon.active {
color: var(--accent);
}
.drawer__inner__mastodon {
display: none !important;
}
.column > .scrollable {
background: var(--darkest);
border-top: 1px solid var(--accentlight);
/*border-top: none;*/
}
.drawer__inner {
background: var(--darkest);
}
.drawer__header {
background: var(--darkest);
}
.drawer__header a:hover {
background: var(--darkbrown);
-webkit-transition: background 200ms ease-out;
transition: background 200ms ease-out;
}
.status.status-direct:not(.read) {
background: var(--darkbrown);
border-bottom-color: var(--darkbrown);
}
.status__display-name,
.status__prepend .status__display-name strong {
color: var(--accent);
}
.display-name__account {
font-size: 14px;
color: var(--accent);
}
.muted .status__content p {
color: var(--lightgrey);
}
.muted .status__content a {
color: var(--accent);
}
.muted .status__display-name strong {
color: var(--lightgrey);
}
.attachment-list__list a {
color: var(--accent);
}
.status__prepend > span {
color: var(--lightgrey) !important;
}
.notification__message > span {
color: var(--lightgrey) !important;
}
.notification__display-name {
color: var(--accent);
}
.notification__display-name:hover {
color: var(--accent);
}
.status__relative-time {
color: var(--accent);
}
.detailed-status {
background: var(--notifbrown);
}
.reply-indicator {
background: var(--darkest);
}
.reply-indicator__content {
color: var(--lightgrey);
}
.detailed-status__meta {
color: var(--lightgrey);
}
.detailed-status__action-bar {
background: var(--notifbrown);
border-bottom: 1px solid var(--darkbrown);
}
.icon-button.inverted {
color: var(--lightgrey);
}
.drawer__tab {
color: var(--lightgrey);
}
.icon-button.inverted:hover,
.icon-button.inverted:active,
.icon-button.inverted:focus {
color: var(--lightgrey);
}
.icon-button {
color: var(--lightgrey);
}
.icon-button:hover,
.icon-button:active,
.icon-button:focus {
color: var(--accent);
-webkit-transition: color 200ms ease-out !important;
transition: color 200ms ease-out !important;
}
.reduce-motion button.icon-button i.fa-retweet {
color: var(--lightgrey);
}
.status.status-direct:not(.read) {
background: var(--notifbrown);
border-bottom-color: var(--darkbrown);
/*border-left: 3px solid var(--accent);*/
}
.icon-button.disabled {
color: var(--lightgrey);
}
.status__content__read-more-button {
color: var(--accent);
}
.column-header__button:hover {
color: var(--lightgrey);
}
.column-header__button {
color: var(--lightgrey);
}
.status-card {
border: 1px solid var(--accent);
}
.status-card__title {
color: var(--lightgrey);
}
.status-card.compact {
border-color: var(--accent);
}
.status-card {
color: var(--accent);
}
.status-card__content {
color: var(--accent);
}
a.status-card:hover,
a.status-card.compact:hover {
background-color: var(--darkbrown);
}
.status-card__image:hover {
background-color: var(--darkbrown);
}
.column-back-button {
background: var(--darkest);
color: var(--accent);
}
.upload-progress {
color: var(--lightgrey);
background: var(--darkbrown);
}
.upload-progress__tracker {
background: var(--accent);
}
.navigation-bar a {
color: var(--lightgrey);
}
.navigation-bar strong {
color: var(--accent);
font-size: 1.2em;
}
.column-header__collapsible-inner {
background: var(--notifbrown);
}
.column-header__button.active:hover {
background: transparent !important;
}
.react-toggle--checked .react-toggle-track {
background-color: var(--accent);
}
.react-toggle--checked .react-toggle-thumb {
border-color: var(--accent);
}
.react-toggle-track {
background-color: var(--darkbrown);
}
.react-toggle--checked:hover:not(.react-toggle--disabled) .react-toggle-track {
background-color: var(--accentlight);
}
.button {
background-color: var(--accent);
}
.button:hover {
background-color: var(--accentlight);
-webkit-transition: all 200ms ease-out;
transition: all 200ms ease-out;
}
.button:disabled {
background-color: var(--accentlight);
cursor: default;
}
.column-header.active {
-webkit-box-shadow: 0 1px 0 var(--accentlight);
box-shadow: 0 1px 0 var(--accentlight);
}
.column-header__wrapper.active::before {
background: radial-gradient(ellipse,var(--accentlight) 50%,transparent 70%);
}
.column-header {
background: var(--darkest);
}
.column-subheading {
background: var(--darkest);
color: var(--lightgrey);
border-top: 1px solid var(--accentlight);
}
.column-link {
background: var(--darkest);
}
.column-link:hover {
background: var(--darkbrown);
}
.getting-started__footer {
background-color: var(--darkest);
border-top: 1px solid var(--accentlight);
}
.getting-started__footer p {
color: var(--lightgrey);
}
.getting-started__footer p a {
color: var(--accent);
text-decoration: none !important;
}
.getting-started__footer p a:hover {
text-decoration: underline !important;
}
.account__action-bar__tab.active {
border-bottom: 2px solid var(--accent);
}
.account__section-headline a.active::after {
border-color: transparent transparent var(--accent);
}
.status__action-bar__counter__label {
color: var(--lightgrey);
}
.column-header > button {
color: ...