Change IP if it doesn't work
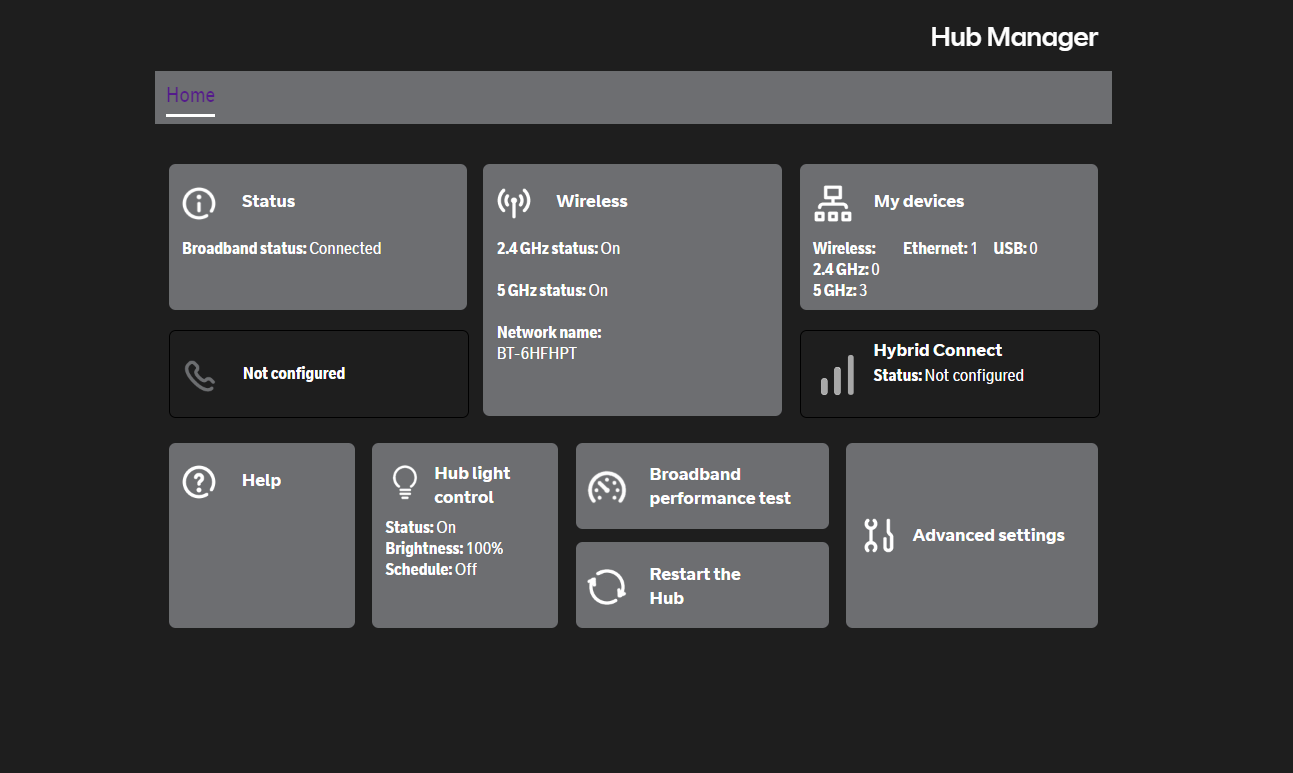
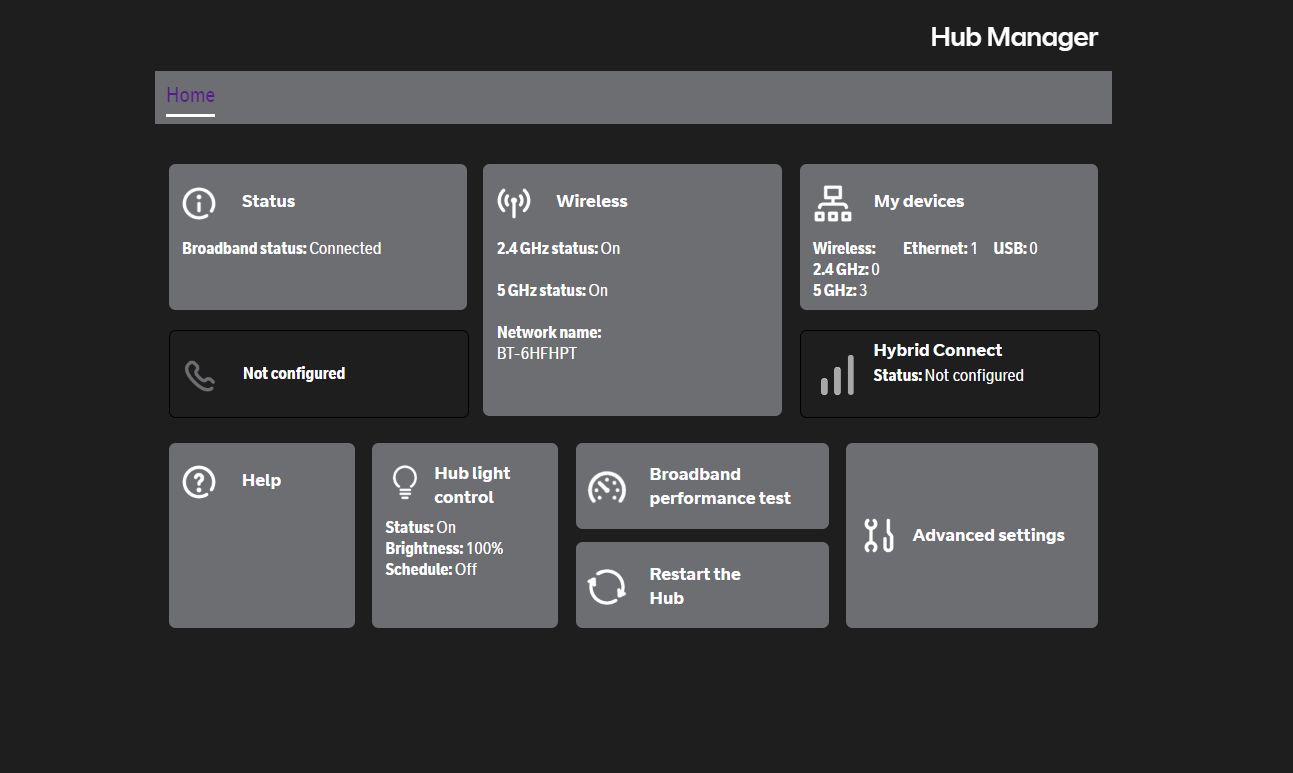
Dark Theme for BT Hub Manager by ProCoder111YT

Details
AuthorProCoder111YT
LicenseNo License
Category192.168.1.254
Created
Updated
Code size1.9 kB
Code checksum97cb7d18
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark Theme for BT Hub Manager
@version 20250316.21.10
@namespace https://userstyles.world/user/ProCoder111YT
@description Change IP if it doesn't work
@author ProCoder111YT
@license No License
==/UserStyle== */
@-moz-document url-prefix("http://192.168.1.254/"), url-prefix("https://192.168.1.254/") {
/* Set the background color of the page */
body,
html {
background-color: #1e1e1e;
}
/* Set the text color of the page */
body,
element,
div,
h1,
h2,
h3,
h4,
h5,
h6,
p,
span {
color: #fff !important;
}
/* Set the background color of the page */
.backgroundGray,
.backgroundWhite,
#topWhiteBackground,
#HelpWindow {
background: #1e1e1e;
}
.selectOption {
background: #222;
}
/* Set the background color of the main container */
.container {
background-color: #333;
}
/* Set the background color of the navigation bar */
.navbar {
background-color: #000;
}
/* Set the text color of the navigation bar */
.navbar a {
color: #fff;
}
/* Set the background color of buttons */
.button {
background-color: #555;
}
/* Set the hover effect of buttons */
.button:hover {
background-color: #777;
}
/* Set the background color of input fields */
.input-field {
background-color: #555;
}
/* Set the background color of table rows */
.table-row {
background-color: #444;
}
/* Set the text color of table rows */
.table-row td {
color: #fff;
}
/* Set the background color of form elements */
.form-element {
background-color: #555;
}
/* Set the text color of form elements */
.form-element label,
.form-element input {
color: #fff;
}
/* Set the color of links */
a {
color: #00b0ff;
}
/* Set the color of visited links */
a:visited {
color: #551a8b;
}
/* Set the hover color of elements*/
.backgroundWhite:hover,
.backgroundWhite:focus,
.backgroundGray:hover,
.backgroundGray:focus {
background: #0295d4
}
}