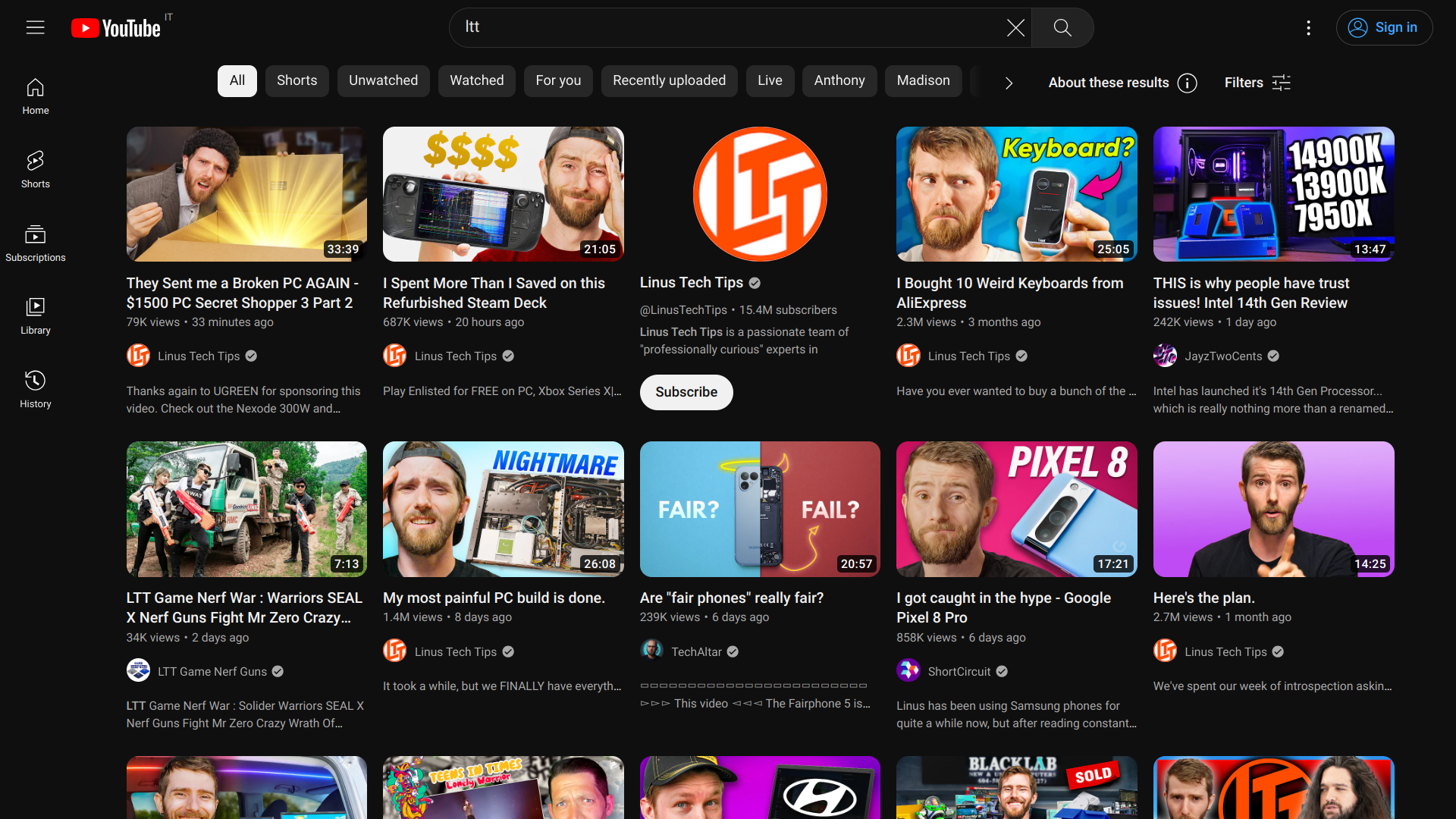
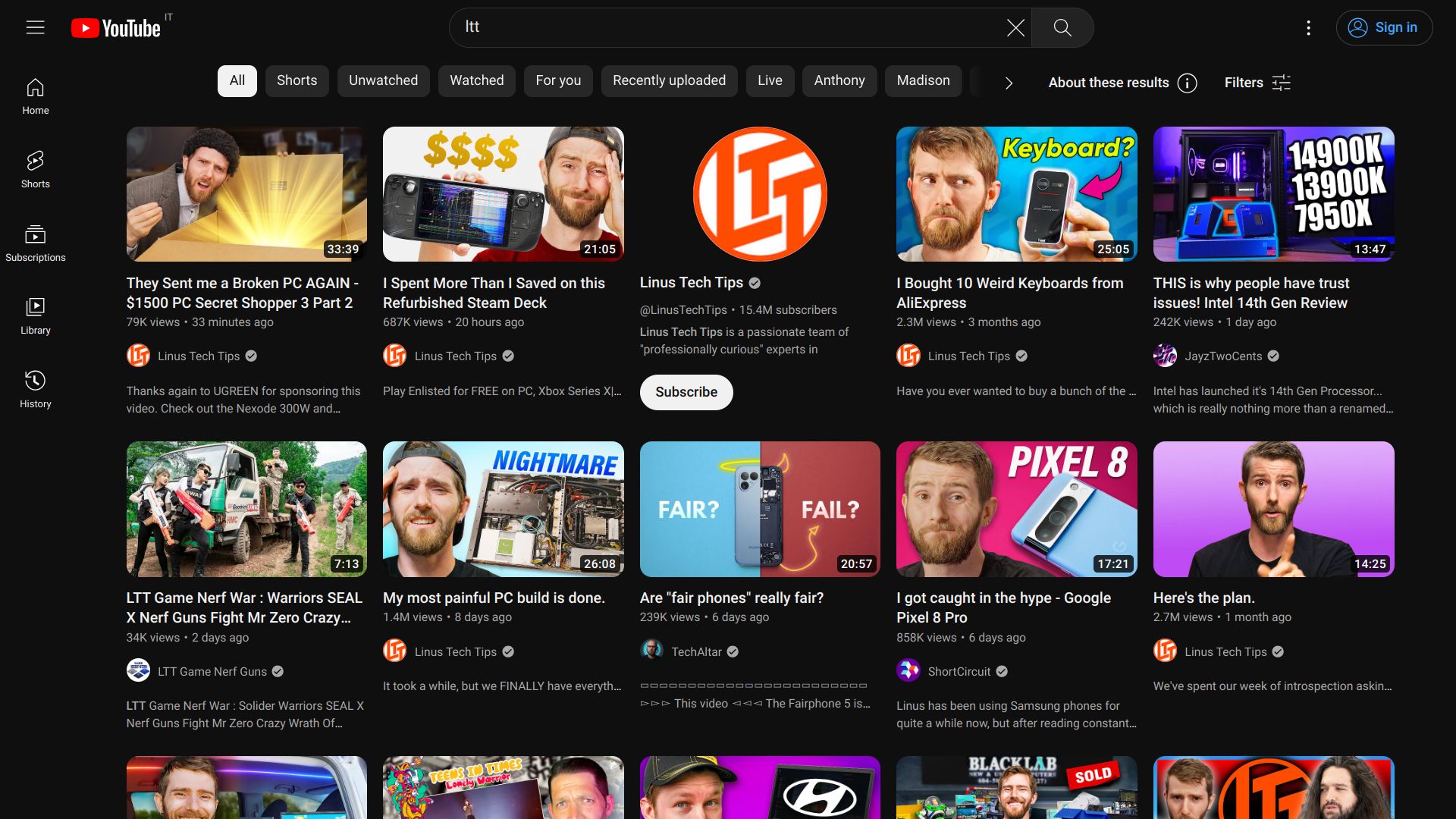
bigger grids in home, sub feed and search results
youtube-grids by diegostafa
Imported and mirrored from https://github.com/diegostafa/userstyles/raw/master/youtube-grids.user.css

Details
Authordiegostafa
LicenseNo License
Categoryunset
Created
Updated
Size8.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name youtube-grids
@namespace github.com/diegostafa/userstyles
@version 20
@description bigger grids in home, sub feed and search results
@author Diego <dstafa.dev@gmail.com> (github.com/diegostafa)
@preprocessor stylus
@var checkbox hideGarbage "Hide shorts?" 1
@var checkbox hideEmojiMessage "Hide messages containing emojis in livechat?" 0
@var checkbox betterLiveChat "Shorter livechat, less clutter?" 0
@var checkbox hidePlayerButtons "Hide player buttons you never click?" 0
@var checkbox hideInteractions "Hide interactions (ability to like and comment)" 0
==/UserStyle== */
@-moz-document url("https://www.youtube.com/"), url("https://www.youtube.com/feed/subscriptions"), url-prefix("https://www.youtube.com/@") {
.ytd-reel-shelf-renderer {
display: none !important;
}
ytd-rich-grid-renderer {
margin: 8px;
--ytd-rich-grid-items-per-row: 5 !important;
}
#contents>ytd-rich-grid-row,
#contents>ytd-rich-grid-row>#contents {
display: contents;
}
@media only screen and (max-width: 1367px) {
ytd-rich-grid-renderer {
--ytd-rich-grid-items-per-row: 4 !important;
}
}
@media only screen and (max-width: 1024px) {
ytd-rich-grid-renderer {
--ytd-rich-grid-items-per-row: 3 !important;
}
}
@media only screen and (max-width: 768px) {
ytd-rich-grid-renderer {
--ytd-rich-grid-items-per-row: 2 !important;
}
}
@media only screen and (max-width: 480px) {
ytd-rich-grid-renderer {
--ytd-rich-grid-items-per-row: 1 !important;
}
}
}
@-moz-document url-prefix("https://www.youtube.com/@") {
#tabs,
#page-header-banner,
#page-header {
margin: 0 !important;
padding: 0 !important;
width: 100% !important;
}
ytd-two-column-browse-results-renderer.grid {
width: 100%!important;
}
ytd-two-column-browse-results-renderer ytd-rich-item-renderer {
margin: 4px !important;
}
ytd-item-section-renderer #left-arrow {
margin: 0 !important;
padding: 0 !important;
left: 20px !important;
}
ytd-item-section-renderer #right-arrow {
margin: 0 !important;
padding: 0 !important;
right: 20px !important;
}
}
@-moz-document url-prefix("https://www.youtube.com/results") {
* {
min-width: 0 !important;
}
yt-collections-stack > div > .collections-stack-wiz__collection-stack1,
yt-collections-stack > div > .collections-stack-wiz__collection-stack2,
ytd-secondary-search-container-renderer,
ytd-movie-renderer,
ytd-menu-renderer,
ytd-playlist-renderer #list,
ytd-playlist-renderer #view-more,
ytd-shelf-renderer,,
ytd-shelf-renderer,
ytd-reel-shelf-renderer,
ytd-radio-renderer,
ytd-horizontal-card-list-renderer,
.metadata-snippet-container-one-line,
.metadata-snippet-container,
#expandable-metadata.ytd-video-renderer {
display: none !important;
}
yt-showing-results-for-renderer,
yt-did-you-mean-renderer {
min-width: 100% !important;
}
ytd-thumbnail,
ytd-playlist-thumbnail {
min-width: 0 !important;
width: 100% !important;
max-width: 100% !important;
}
yt-lockup-view-model > div > div{
min-width: 0 !important;
width: 100% !important;
max-width: 100% !important;
}
yt-lockup-view-model > div {
margin-top: 0 !important;
}
#primary {
max-width: 100% !important;
}
ytd-section-list-renderer ytd-item-section-renderer {
width: 100% !important;
}
ytd-section-list-renderer #contents {
display: flex !important;
flex-direction: row !important;
flex-wrap: wrap !important;
justify-content: space-around !important;
}
yt-lockup-view-model,
ytd-channel-renderer,
ytd-playlist-renderer,
ytd-video-renderer {
width: 19% !important;
min-width: 0 !important;
margin-top: 16px !important;
}
yt-lockup-view-model > div
ytd-channel-renderer #content-section,
ytd-channel-renderer #info-section,
ytd-playlist-renderer,
ytd-video-renderer #dismissible {
display: flex !important;
flex-direction: column !important;
}
ytd-channel-renderer #avatar-section {
min-width: 100% !important;
}
ytd-channel-name ytd-badge-supported-renderer {
width: 30px;
}
#dismissible .text-wrapper {
max-width: 100% !important;
}
.title-and-badge {
min-width: 100% !important;
}
yt-lockup-view-model h3 > a,
ytd-channel-renderer ytd-channel-name,
#video-title {
margin-top: 12px !important;
font-size: 1.5rem !important;
font-weight: 500 !important;
line-height: 2rem !important;
}
@media only screen and (max-width: 1367px) {
yt-lockup-view-model,
ytd-channel-renderer,
ytd-playlist-renderer,
ytd-video-renderer {
width: 24% !important;
}
}
@media only screen and (max-width: 1024px) {
yt-lockup-view-model,
ytd-channel-renderer,
ytd-playlist-renderer,
ytd-video-renderer {
width: 32% !important;
}
}
@media only screen and (max-width: 900px) {
yt-lockup-view-model,
ytd-channel-renderer,
ytd-playlist-renderer,
ytd-video-renderer {
width: 49% !important;
}
}
@media only screen and (max-width: 480px) {
yt-lockup-view-model,
ytd-channel-renderer,
ytd-playlist-renderer,
ytd-video-renderer {
width: 100% !important;
}
}
}
@-moz-document url("https://www.youtube.com/feed/subscriptions"), url("https://www.youtube.com/"), url-prefix("https://www.youtube.com/results") {
#menu.ytd-rich-grid-media,
ytd-rich-section-renderer {
display: none !important;
}
#video-title {
overflow: initial !important;
max-height: initial !important;
display: flex !important;
}
#meta.ytd-rich-grid-media {
padding: 0 !important;
}
}
@-moz-document url-prefix("https://www.youtube.com/watch") {
if hideInteractions {
#simple-box.ytd-comments-header-renderer,
segmented-like-dislike-button-view-model,
ytd-comment-engagement-bar {
display: none !important;
}
#ytd-menu-renderer * {
margin: 0 !important;
padding: 0 !important;
width: fit-content !important;
}
#actions yt-button-view-model {
margin: 0 !important;
padding: 0 !important;
}
}
#owner {
min-width: initial !important;
max-width: 70% !important;
}
#actions {
min-width: initial !important;
}
yt-chip-cloud-chip-renderer {
margin-top: 0 !important;
margin-bottom: 0 !important;
}
ytd-compact-video-renderer #video-title {
display: block !important;
}
#action-menu.ytd-comment-view-model,
ytd-compact-video-renderer ytd-menu-renderer,
#flexible-item-buttons:has(> ytd-download-button-renderer),
#sponsor-button {
display: none !important;
}
}
@-moz-document domain("youtube.com") {
if hidePlayerButtons {
.ytp-chrome-controls .ytp-size-button,
.ytp-chrome-controls .ytp-miniplayer-button,
.ytp-chrome-controls .ytp-next-button,
.ytp-chrome-controls .ytp-prev-button{
display: none !important;
}
}
if hideShorts {
ytd-video-renderer:has([aria-label="Shorts"]),
ytd-mini-guide-entry-renderer[aria-label="Shorts"],
ytd-guide-entry-renderer #endpoint[title="Shorts"],
ytd-reel-shelf-renderer {
display: none !important;
}
}
if hideEmojiMessage {
yt-live-chat-text-message-renderer:has(img.emoji) {
display: none !important;
}
}
if betterLiveChat {
#panel-pages:has(yt-live-chat-restricted-participation-renderer),
#reaction-control-panel-overlay,
yt-live-chat-viewer-engagement-message-renderer,
#author-photo {
display: none !important;
}
#chat {
min-height: 0 !important;
}
}
ytd-feed-nudge-renderer:has(#dismissible) {
display: none !important;
}
ytd-compact-video-renderer .details > div{
padding-right: 0 !important;
}
#video-title{
max-height: initial !important;
}
.ytp-popup.ytp-contextmenu {
border-radius: 20px !important;
}
}