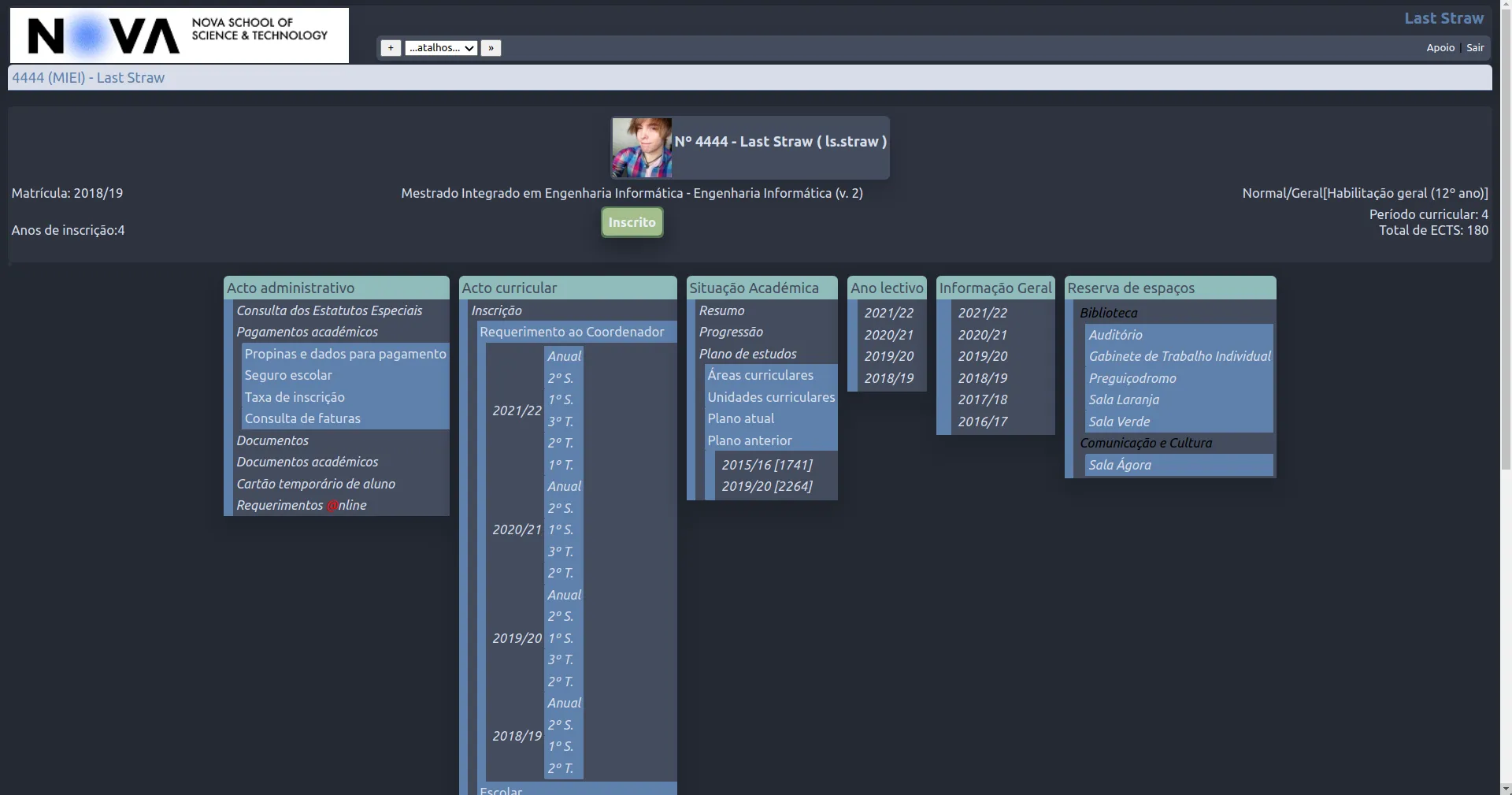
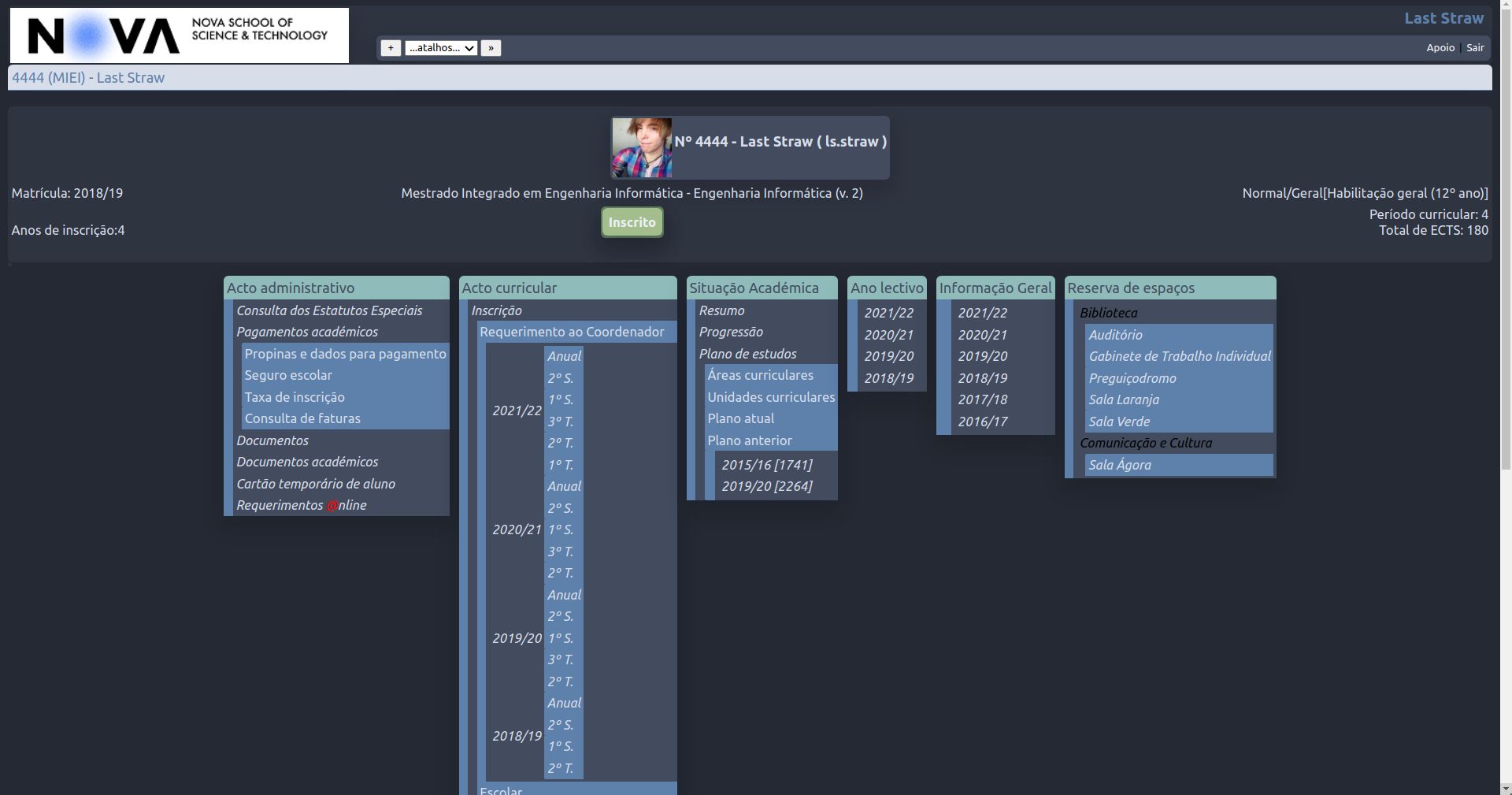
Try to make clip slightly more usable by inserting Nord palette colors
Clip Dark by ttmx

Details
Authorttmx
LicenseGPL >=3
CategoryFCT Clip
Created
Updated
Code size6.6 kB
Code checksumf84a52b6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Find me in MIEI's Discord server as a Mod
Source code
/* ==UserStyle==
@name clip nord
@namespace userstyles.world
@version 1.0.0
==/UserStyle== */
@-moz-document domain("clip.unl.pt") {
* {
font-family: Ubuntu !important;
}
html,
body {
background-color: rgb(36, 41, 51);
}
body table tbody tr td table tbody tr td div img {
/*opacity:0.9; filter:invert(77%); border-radius:50px;*/
background-blend-mode: color-burn;
}
.barra_de_escolhas {
background-color: #3b4252;
padding: 10px;
border-radius: 5px;
box-shadow: rgba(15, 17, 21, 0.2) 0px 10px 20px 2px;
}
.barra_de_escolhas > table > tbody > tr > td {
background-color: #3b4252;
padding: 5px;
}
.barra_de_escolhas > table > tbody > tr > td > a {
color: rgb(216, 222, 233) !important;
}
.barra_de_escolhas > table > tbody > tr > td > a:hover {
color: #81a1c1 !important;
}
td.seleccionado {
background-color: #81a1c1 !important;
width: 100%;
}
body > table > tbody > tr > td > table {
background-color: #3b4252;
border-radius: 5px;
}
body > div > table > tbody > tr > td > table > tbody > tr:first-child > td {
background-color: #8fbcbb !important;
border-radius: 5px 5px 0 0;
}
body > div > table > tbody > tr > td > table > tbody > tr:first-child > td span {
color: #434c5e !important;
}
table > tbody > tr > td:first-child > table {
background-color: #434c5e;
border-radius: 5px;
}
td.selecção_1_1 {
background-color: #5e81ac;
}
td.selecção_1_1:last-child {
background-color: #5e81ac;
}
td.selecção_1_1 > a > span {
color: rgb(216, 222, 233);
}
td.selecção_1_1 > a > span:hover {
color: #81a1c1;
}
td.selecção_1_2:last-child {
background-color: #5e81ac;
border-radius: 2px 0 0 0;
}
td.selecção_1_2:first-child {
background-color: #5e81ac;
border-radius: 0 0 0 2px;
}
td.selecção_1_2 > a > span {
color: rgb(216, 222, 233);
}
td.selecção_1_2 > a > span:hover {
color: #81a1c1;
}
td.selecção_2_1,
td.selecção_2_2 {
background-color: #434c5e;
}
td.selecção_2_1 span,
td.selecção_2_2 span {
color: rgb(216, 222, 233);
}
td.selecção_2_1 b {
color: #81a1c1;
}
td.selecção_2_1 span:hover,
td.selecção_2_2 span:hover {
color: #81a1c1;
}
td.selecção_2_1 a,
td.selecção_2_2 a {
color: rgb(216, 222, 233);
}
table > tbody > tr > td > table {
background-color: #434c5e;
border-radius: 5px;
box-shadow: rgba(15, 17, 21, 0.2) 0px 10px 20px 2px;
}
td.selecção_2_1 a,
td.selecção_1_1 td.selecção_2_1 a,
td.selecção_1_2 td.selecção_2_1 a {
color: rgb(216, 222, 233) !important;
}
td.selecção_1_2 a:hover,
td.selecção_2_1 td.selecção_1_2 a:hover,
td.selecção_2_2 td.selecção_1_2 a:hover,
td.selecção_1_1 a:hover,
td.selecção_2_1 td.selecção_1_1 a:hover td.selecção_2_2 td.selecção_1_1 a:hover,
td.selecção_2_1 a:hover,
td.selecção_1_1 td.selecção_2_1 a:hover,
td.selecção_1_2 td.selecção_2_1 a:hover {
color: #81a1c1 !important;
}
body > table {
background-color: rgb(46, 52, 64) !important;
border: 0px !important;
border-radius: 5px;
}
body > table[style*="border:medium solid rgb(223,209,209);"] td {
color: rgb(216, 222, 233);
}
body > table[style*="border:medium solid rgb(223,209,209);"] td[bgcolor="#ccffcc"] {
background-color: #a3be8c;
border-radius: 5px;
}
body > table[style*="border:medium solid rgb(223,209,209);"] td[bgcolor="#ccffcc"] > div > b {
color: #eceff4;
}
body > table[style*="border:medium solid rgb(223,209,209);"] td[bgcolor="#008000"] {
background-color: #5e7f5f;
border-radius: 5px;
}
/* Nome do Aluno */
body > table > tbody > tr > td > a > strong > span {
color: #5e81ac !important;
}
/* Pseudo bread crumbs */
body > table:nth-child(2) > tbody > tr > td {
background-color: #d8dee9;
border-radius: 5px 5px 0 0;
border: 0px;
border-bottom: 1px;
border-color: #5e81ac;
border-style: solid;
}
body > table:nth-child(2) > tbody > tr > td > a > span,
body > table:nth-child(3) > tbody > tr > td > a > span {
color: #5e81ac;
}
body > table:nth-child(2) > tbody > tr > td > a > span:hover,
body > table:nth-child(3) > tbody > tr > td > a > span:hover {
color: #465f7f;
}
body > table:nth-child(3) > tbody > tr > td {
background-color: #d8dee9;
border-radius: 0 0 5px 5px;
}
/* login */
body > form[action*="/utente/eu"] > table > tbody > tr > td > table > tbody > tr > td {
background-color: #3b4252;
border-radius: 5px;
}
body > form[action*="/utente/eu"] > table > tbody > tr > td > table > tbody > tr > td > div {
color: rgb(216, 222, 233);
}
body > form[action*="/utente/eu"] > table > tbody > tr > td > table > tbody > tr > td > div > h2 {
color: #81a1c1;
font-weight: bold;
}
body > form[action*="/utente/eu"] > table > tbody > tr > td > table > tbody > tr > td > div a[href*="/recuperar_senha"] {
color: #d8dee9;
}
body > form[action*="/utente/eu"] > table > tbody > tr > td {
background: rgba(0, 0, 0, 0);
}
/* Still in login, button */
body > form[action*="/utente/eu"] > table > tbody > tr > td > table > tbody > tr > td > div > table > tbody > tr > td > input[value="Submeter"] {
color: rgb(216, 222, 233);
background-color: transparent;
cursor: pointer;
border-radius: 0.25em;
border: solid 1px rgb(76, 86, 106);
height: 30px;
transition: border-color 200ms ease-in 0s, color 200ms ease-in 0s;
}
body > form[action*="/utente/eu"] > table > tbody > tr > td > table > tbody > tr > td > div > table > tbody > tr > td > input[value="Submeter"]:hover {
color: rgb(121, 184, 202);
border-radius: 0.25em;
border: solid 1px rgb(121, 184, 202);
}
/* Schedule */
table > tbody > tr > td > div > table > tbody > tr > td > table > tbody > tr > td[bgcolor="#ffe680"] {
background-color: #81a1c1 !important;
}
table > tbody > tr > td > div > table > tbody > tr > td > table > tbody > tr > td[bgcolor="#ffddaa"] {
background-color: #5e81ac !important;
}
table > tbody > tr > td > div > table > tbody > tr > td > table > tbody > tr > td[bgcolor="#ffffcc"] {
background-color: #88c0d0 !important;
}
tr[valign="center"] td[style=""] {
background-color: #4c566a;
}
tr[valign="center"] td[align="left"],
tr[valign="center"] td[align="right"] {
color: rgb(216, 222, 233);
}
tr[valign="center"] td[style="background-color: #EEEEE0;"] {
background-color: #434c5e !important;
}
}