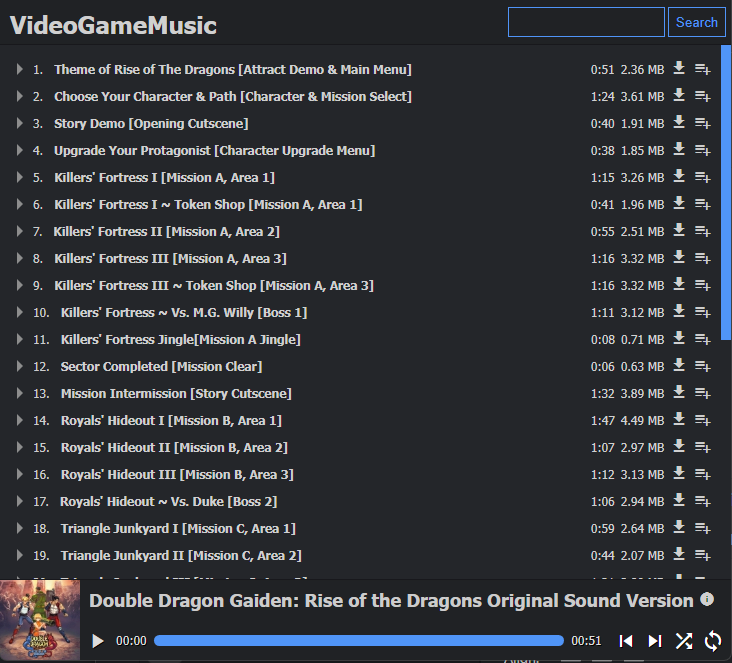
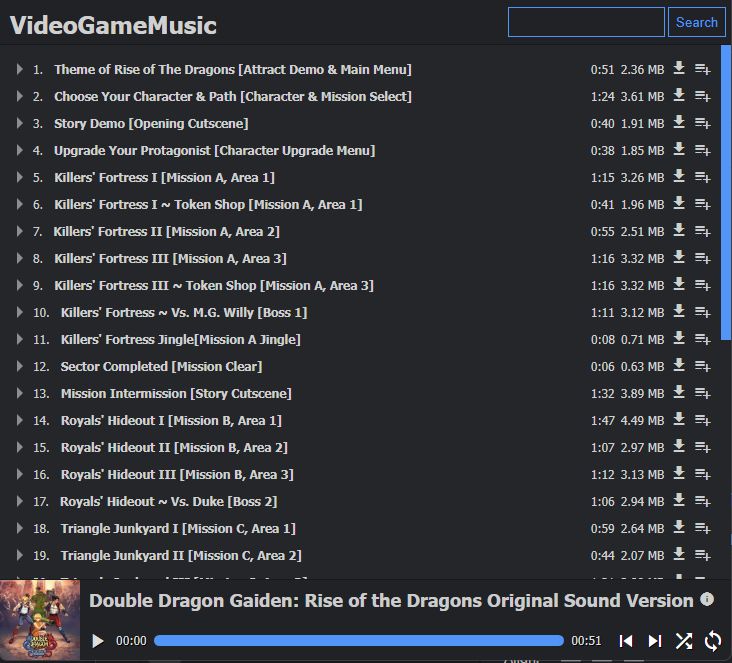
Modern App Layout, remove unneeded (in my opinion) stuff. Optimized for usage in an Obsidian embed, but also useable for the web.
KHinsider - ObsidianEmbed (Minimal Theme) by roman-balzer

Details
Authorroman-balzer
LicenseNo License
Categoryuserstyles
Created
Updated
Size5.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
For usage in obsidian -> @-moz-document domain("downloads.khinsider.com") { ... COPY THIS ... }
Source code
/* ==UserStyle==
@name KHinsider - ObsidianEmbed (Minimal Theme)
@namespace github.com/openstyles/stylus
@version 1.0.0
@author Azael
==/UserStyle== */
@-moz-document domain("downloads.khinsider.com") {
:root {
--bg-color: rgb(36, 38, 42);
--bg-color-dark: rgb(32, 34, 37);
--accent-color: var(--link-color, rgb(80, 149, 247));
--divider-color: rgb(23, 25, 28);
}
* {
float: unset !important;
margin: unset;
padding: unset;
box-sizing: border-box;
}
::-webkit-scrollbar { width: 10px; }
::-webkit-scrollbar-thumb { background: var(--accent-color); }
#container#container:where(:has(.audioplayer)) {
border: 0;
width: 100vw;
height: 100vh;
overflow-x: hidden;
display: grid;
padding: var(--outer-gap);
background-color: var(--bg-color);
grid-template-areas: "title title title search" "songlist songlist songlist songlist" "cover name name name" "cover controls controls controls";
grid-template-columns: 80px auto 1fr auto;
grid-template-rows: auto 1fr auto auto;
& br { display: none; }
& #leftColumn > *, & #pageContent > * { display: none; }
& #rightColumn, & #leftColumn, & #pageContent { display: contents; }
& #songlist#songlist {
display: contents;
& tbody {
grid-area: songlist;
display: block;
padding: 10px;
overflow-y: scroll;
border-block: 1px solid var(--divider-color);
}
& tr { display: flex; }
& th { display: none; }
& td {
display: flex;
align-items: center;
min-width: 20px;
&:not(.clickable-row) + .clickable-row { flex-grow: 1; }
& > a { pointer-events: none; }
}
& .playTrack .arrow-play {
margin-top: 5px;
border-width: 6px;
}
}
& #audiowrap#audiowrap {
display: flex !important;
background-color: var(--bg-color-dark);
align-items: flex-end;
grid-area: controls;
}
& #leftColumnSearch#leftColumnSearch {
display: block;
grid-area: search;
padding: 5px;
background-color: var(--bg-color-dark);
& input {
--_clr-text: var(--clr-text, var(--accent-color));
--_clr-bg: var(--clr-bg, transparent);
padding: 0.5em;
border: 1px solid var(--accent-color);
background-color: var(--_clr-bg);
color: var(--_clr-text);
}
& [type="text"] { color: unset; }
& [type="submit"] { cursor: pointer; }
& [type="submit"]:hover {
--clr-text: var(--bg-color);
--clr-bg: var(--accent-color);
}
}
& table:has(.albumImage) {
display: contents !important;
& tbody, & tr, & td { display: contents !important; }
}
& table .albumImage {
display: flex !important;
grid-area: cover;
padding: 0;
& img { border: 0; }
& * {
display: block;
width: 100%;
}
}
& #pageContent#pageContent h2:first-of-type {
display: flex !important;
grid-area: name;
align-items: flex-end;
padding-left: 0.5em;
background-color: var(--bg-color-dark);
}
& #leftColumn#leftColumn > a {
display: contents;
& h1 {
grid-area: title;
padding: 10px 10px 5px 10px;
background-color: var(--bg-color-dark);
}
}
& .audioplayer {
margin: unset;
flex-grow: 1;
height: unset;
display: flex;
background: transparent;
border: 0;
}
& .audioplayerPlayPause {
margin-left: 0.4em;
border: 0;
margin-right: 0.5em;
&:hover { background-color: unset; }
& span i:hover { color: var(--accent-color); }
}
& .audioplayerTimeDuration {
border: 0;
margin-right: 0.5em;
}
& .audioplayerButtons {
display: flex;
padding: 0;
margin-right: 0.5em;
&:hover { background-color: unset; }
& a i:hover { color: var(--accent-color); }
}
& .audioplayerBar {
margin-inline: 6px;
width: 100%;
}
& .audioplayerBar > div {
position: relative;
width: 100%;
}
& .audioplayerBar div {
width: 100%;
}
.audioplayerBarPlayed { background: var(--accent-color); }
& .audioplayerVolume,
& .audioplayerVolumeBar {
display: none;
}
& .playlistPopup {
position: absolute;
top: 45%;
}
}
}
#pageContent:has(form[action="/music/search"]) {
& td:not(.albumIcon) a[href*='game-soundtracks/album']:after {
pointer-events: none;
display: block;
font-size: 0.7em;
content: attr(href);
}
}