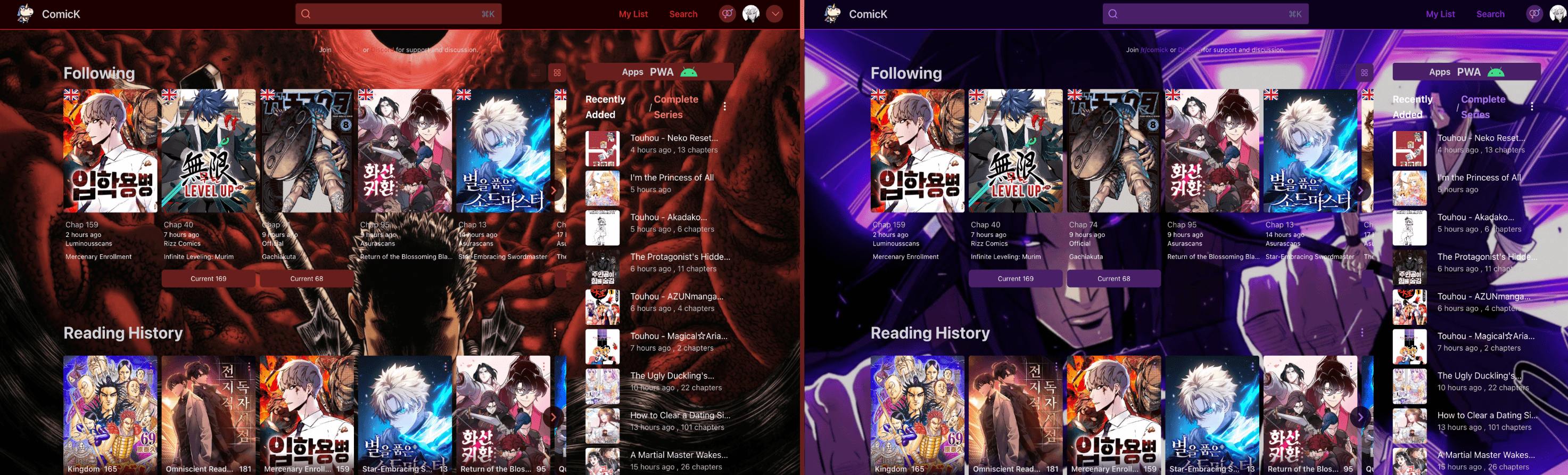
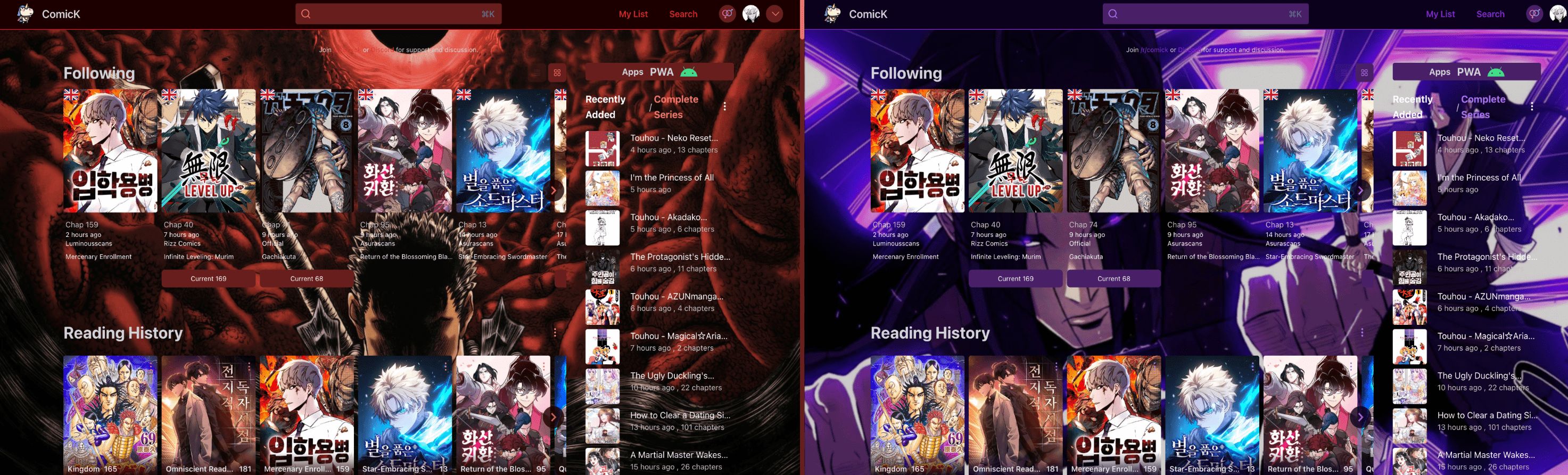
Allows you to customize colors and upload a background image to be used or use preexisting themes on comick. Make sure to use the dark theme on the actual site.
comick ( theme selector ) by HuynhBrandonC

Details
AuthorHuynhBrandonC
LicenseNo License
Categorycomick.io
Created
Updated
Code size24 kB
Code checksum9468f170
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Let me know if theres any bugs on discord: yagi341. Credits to xiggi, a lot of the source code was used from his stylus theme
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name comick ( theme selector )
@version 20230929.00.53
@namespace userstyles.world/user/HuynhBrandonC
@description Allows you to select different colors and images to create your own theme or use a default theme
@author HuynhBrandonC
@license No License
@preprocessor less
@var checkbox displayNotice "Show Author Notice" 0
@var checkbox useDefaultThemes "Use default themes" 0
@var select theme "Default Theme" ["LOTNB:Legend Of The Northern Blade", "berserk: Berserk", "usogui: Usogui", "girl: Random Anime Girl"]
@var checkbox useDefaultBackgrounds "Use default background images" 0
@var text bgImage "Background Image URL (wrap url in quotes) (leave default value if you want no background image)" "'https://example.com/path/image.jpg'"
@var range bgImageBlur "Background Image Blur " [0, 0, 8, 1, 'px']
@var range bgImageOpacity "Background Image Opacity " [1, 0, 1, 0.1,]
@var color color-background "Background Color" rgb(0,0,0)
@var color color-100 "color-100" rgb(255,255,255)
@var color color-200 "color-200" rgb(225, 225, 225)
@var color color-300 "color-300" rgb(200,200,200)
@var color color-400 "color-400" rgb(175,175,175)
@var color color-500 "color-500" rgb(150,150,150)
@var color color-600 "color-600" rgb(125,125,125)
@var color gen-light "General text light" rgb(255, 255, 255)
@var color gen-dark "General text dark" rgb(125,125,125)
==/UserStyle== */
@-moz-document domain("comick.io") {
@convertedbg: red(@color-background),
green(@color-background),
blue(@color-background);
@converted500: red(@color-500),
green(@color-500),
blue(@color-500);
@bgURL: url("@{bgImage}");
:root {
& when (@useDefaultThemes =1) or (@useDefaultBackgrounds =1) {
& when (@theme =LOTNB) {
& when (@useDefaultBackgrounds =1) {
--bg-url: url("https://pic-bstarstatic.akamaized.net/ugc/8cd0df00d6868d6e644705fe4adda397fb6899dd.jpg");
}
& when (@useDefaultBackgrounds =0) {
--bg-url: @bgURL;
}
--converted-bg: 13,
0,
28;
--converted-500: 74,
30,
103;
--color-background: #0d001c;
--color-100: #b06ff1;
--color-200: #9000ff;
--color-300: #872cdc;
--color-400: #46057b;
--color-500: #4a1e67;
--color-600: #23192c;
--gen-light: #fff;
--gen-dark: #c4c4c4;
}
& when (@theme =berserk) {
& when (@useDefaultBackgrounds =1) {
--bg-url: url("https://images.hdqwalls.com/download/berserk-aj-2560x1440.jpg");
}
& when (@useDefaultBackgrounds =0) {
--bg-url: @bgURL;
}
--converted-bg: 28,
0,
;
--converted-500: 103,
30,
30;
--color-background: #1c0000;
--color-100: #f16f6f;
--color-200: rgb(255,
0,
0);
--color-300: #dc2c2c;
--color-400: #7b0505;
--color-500: #671e1e;
--color-600: rgb(44,
25,
25);
--gen-light: #fff;
--gen-dark: #c4c4c4;
}
& when (@theme =usogui) {
& when (@useDefaultBackgrounds =1) {
--bg-url: url("https://cdn.discordapp.com/attachments/765711497829417020/1167780567308324984/image.png?ex=654f5f67&is=653cea67&hm=0e4983204337c04bc8ad5a445b863b6e8a2bd7e88ab53ab05b2a4ec5ab5cd287&");
}
& when (@useDefaultBackgrounds =0) {
--bg-url: @bgURL;
}
--converted-bg: 0,
0,
0;
--converted-500: 47,
47,
47;
--color-background: #000;
--color-100: #fff;
--color-200: #bfe2ff;
--color-300: #fff;
--color-400: #7d7d7d;
--color-500: #2f2f2f;
--color-600: #7d7d7d;
--gen-light: #fff;
--gen-dark: #fff;
}
& when (@theme =girl) {
& when (@useDefaultBackgrounds =1) {
--bg-url: url("https://cdn.discordapp.com/attachments/765711497829417020/1170975852553580564/Wallpaper.jpg?ex=655aff3e&is=65488a3e&hm=1c8c91e53463fb4facbf9f04fdc4d8abf393224b021d429ce2da672b04aa0ff6&");
}
& when (@useDefaultBackgrounds =0) {
--bg-url: @bgURL;
}
--converted-bg: 26,
41,
67;
--converted-500: 59,
35,
52;
--color-background: #1a2943;
--color-100: #cfb5cf;
--color-200: #86ace0;
--color-300: #86ace0;
--color-400: #73809e;
--color-500: #3b2334;
--color-600: #1a2943;
--gen-light: #fff;
--gen-dark: #aaa;
}
}
& when (@useDefaultThemes =0) {
& when (@useDefaultBackgrounds =0) {
--bg-url: @bgURL;
}
--converted-bg: @convertedbg;
--converted-500: @converted500;
--color-background: @color-background;
--color-100: @color-100;
--color-200: @color-200;
--color-300: @color-300;
--color-400: @color-400;
--color-500: @color-500;
--color-600: @color-600;
--gen-light: @gen-light;
--gen-dark: @gen-dark;
}
}
html:after {
& when (@displayNotice =1) {
/*visibility: visible;
max-width: 100vw;
position: absolute;
top: 40px;
left: 0;
color: var(--color-100);
background-color: var(--color-background);
content: "Let me know if there is any bugs with the theme selector or any features that you would want me to add or any themes that you created and want to add to the default themes. My Discord is yagi341";
font-size: 24px;
z-index: 1; */
content: "Let me know if there is any bugs with the theme selector or any features that you would want me to add. Also send me custom themes that you make and if you like I can add them to the default themes and give you credit. My Discord is yagi341";
visibility: visible;
display: block;
position: fixed;
background-color: #000;
color: #fff;
padding: 5px;
top: 50px;
left: 50px;
z-index: 1;
}
}
body.dark,
body[data-theme=dark] {
--aa-text-color-rgb: 183, 192, 199;
--aa-primary-color-rgb: 255, 255, 255;
--aa-muted-color-rgb: 255, 255, 255;
--aa-input-background-color-rgb: var(--converted-bg);
--aa-background-color-rgb: var(--converted-bg);
--aa-selected-color-rgb: var(--converted-500);
--aa-selected-color-alpha: 0.25;
--aa-description-highlight-background-color-rgb: 255 255 255;
--aa-description-highlight-background-color-alpha: 0.25;
--aa-icon-color-rgb: 119, 119, 163;
--aa-panel-shadow: inset 1px 1px 0 0 var(--color-background), 0 3px 8px 0 var(--color-background);
--aa-scrollbar-track-background-color-rgb: @converted500;
--aa-scrollbar-thumb-background-color-rgb: 241, 111, 111;
}
header {
position: fixed;
width: 100%;
z-index: 1;
}
.dark .dark\:bg-gray-800 {
--tw-bg-opacity: 1;
background-color: #000 !important;
&:before {
background-color: #000;
}
& when (@bgImage ='https://example.com/path/image.jpg') and (@useDefaultBackgrounds =0) {
background-color: var(--color-background) !important;
}
}
html {
&:before {
content: '';
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background-image: var(--bg-url);
background-repeat: no-repeat;
background-size: cover;
will-change: transform;
filter: opacity(@bgImageOpacity) blur(@bgImageBlur) !important;
z-index: -1;
}
& when(@bgImage ='https://example.com/path/image.jpg') and (@useDefaultBackgrounds =0) {
background-color: var(--color-background);
}
}
.dark .btn:hover {
/* --tw-bg-opacity: 1; */
background-color: var(--color-400);
color: #fff;
}
.dark .btn {
/* --tw-border-opacity: 1; */
border-color: transparent;
/* --tw-bg-opacity: 1; */
background-color: var(--color-500);
/* --tw-text-opacity: 1; */
color: #fff;
}
.btn:hover {
/* --tw-bg-opacity: 1; */
background-color: rgb(229 231 235/var(--tw-bg-opacity));
}
.dark .dark\:hover\:bg-gray-600:hover {
/* --tw-bg-opacity: 1; */
background-color: transparent;
color: #fff;
}
.dark .dark\:bg-gray-700 {
/* ...