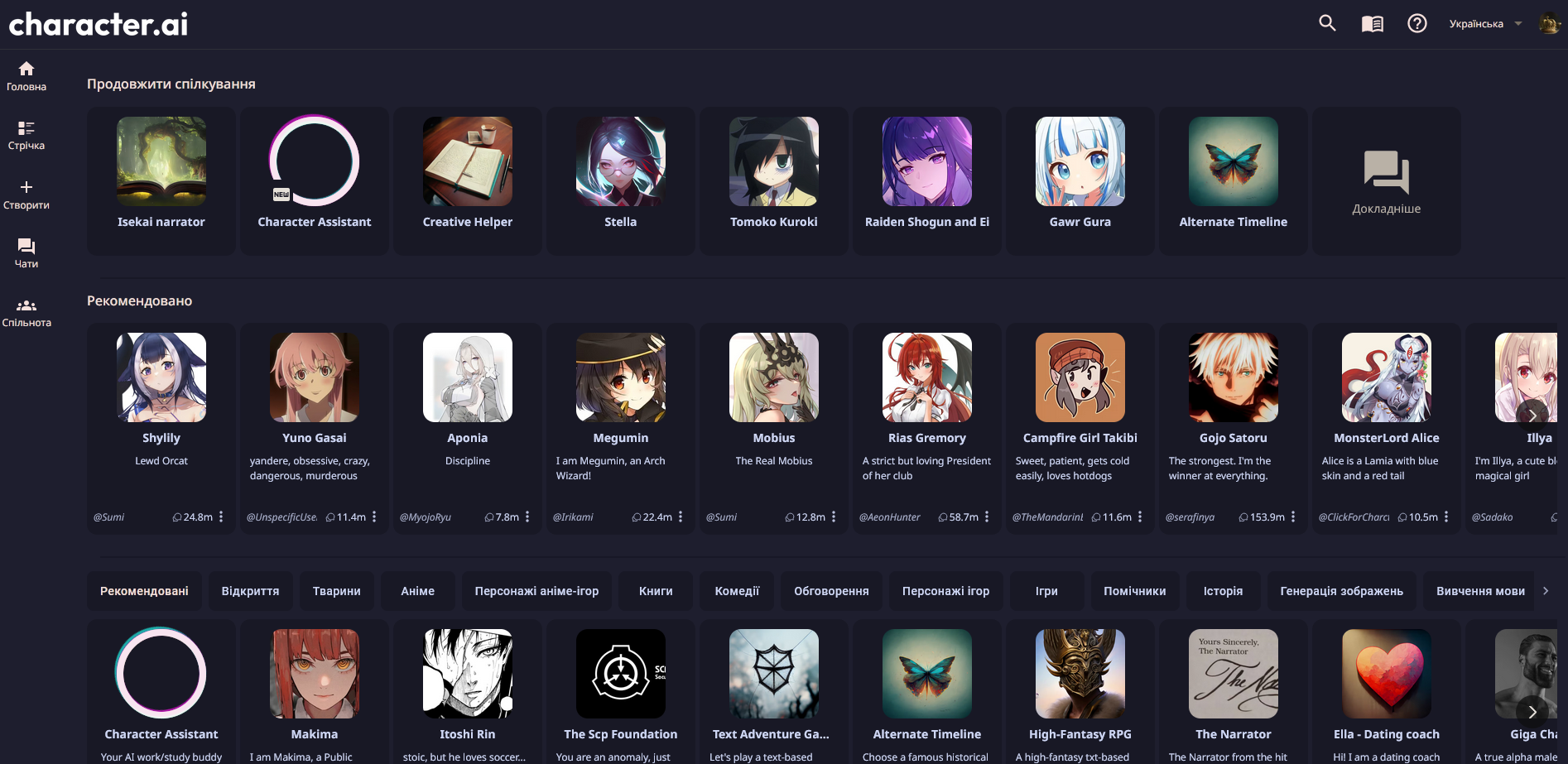
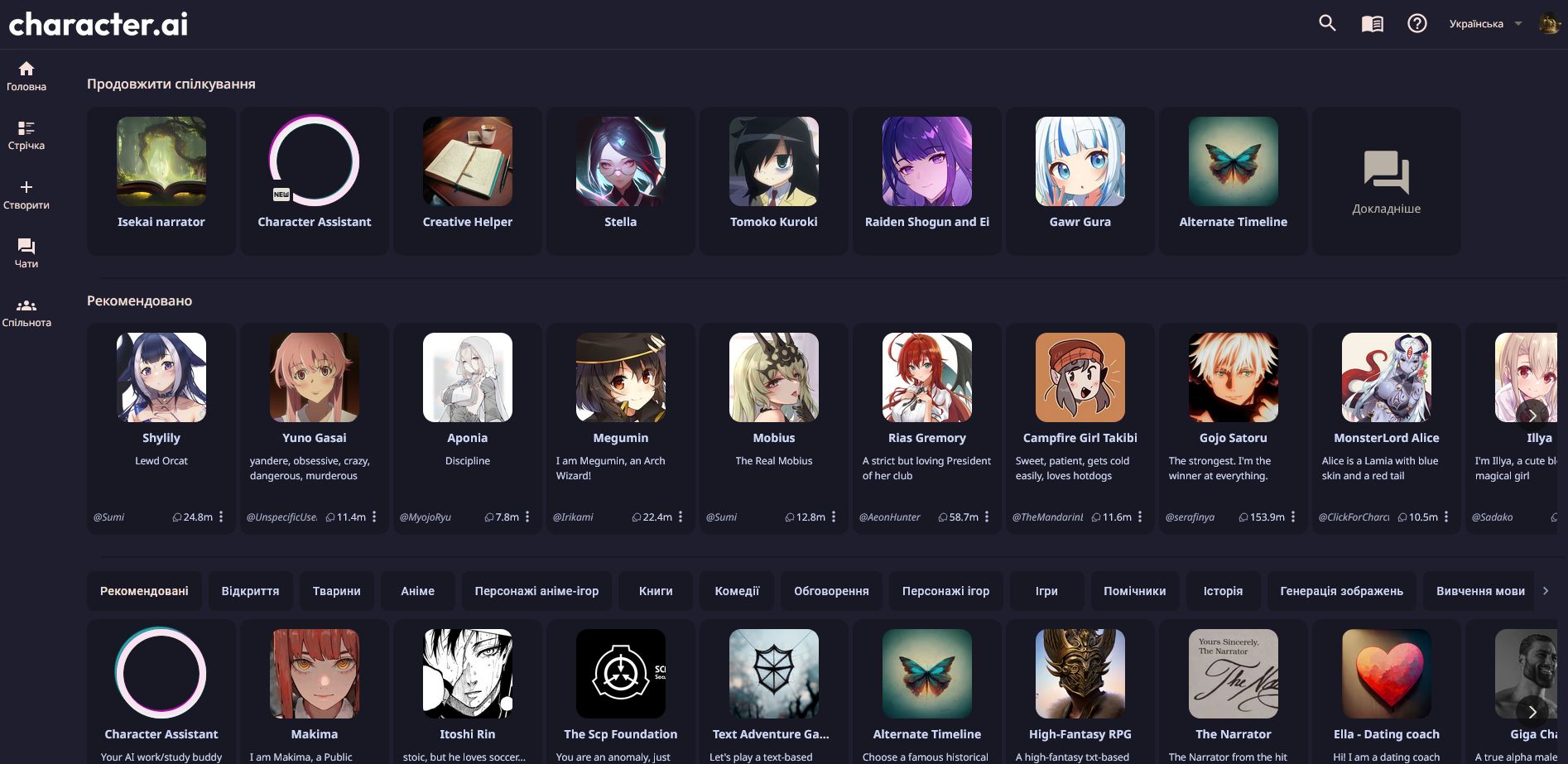
Soothing pastel theme for character.ai
с.ai Catppuccin by Tisteos

Details
AuthorTisteos
LicenseMIT
Categorycharacter.ai
Created
Updated
Code size14 kB
Code checksumbefe887b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name с.ai Catppuccin
@namespace github.com/catppuccin/userstyles/styles/character.ai
@homepageURL https://github.com/catppuccin/userstyles/tree/main/styles/character.ai
@version 0.5
@description Soothing pastel theme for character.ai
@author Catppuccin
@license MIT
@preprocessor less
@var select flavor "Flavor" ["latte:Latte", "frappe:Frappé", "macchiato:Macchiato", "mocha:Mocha*", "espresso:Espresso"]
@var select accentColor "Accent" ["rosewater:Rosewater", "flamingo:Flamingo", "pink:Pink", "mauve:Mauve", "red:Red", "maroon:Maroon", "peach:Peach", "yellow:Yellow", "green:Green", "teal:Teal", "blue:Blue*", "sapphire:Sapphire", "sky:Sky", "lavender:Lavender", "subtext0:Grey"]
==/UserStyle== */
@-moz-document domain("beta.character.ai") {
@catppuccin: {
@latte: {
@rosewater: #dc8a78;
@flamingo: #dd7878;
@pink: #ea76cb;
@mauve: #8839ef;
@red: #d20f39;
@maroon: #e64553;
@peach: #fe640b;
@yellow: #df8e1d;
@green: #40a02b;
@teal: #179299;
@sky: #04a5e5;
@sapphire: #209fb5;
@blue: #1e66f5;
@lavender: #7287fd;
@text: #4c4f69;
@subtext1: #5c5f77;
@subtext0: #6c6f85;
@overlay2: #7c7f93;
@overlay1: #8c8fa1;
@overlay0: #9ca0b0;
@surface2: #acb0be;
@surface1: #bcc0cc;
@surface0: #ccd0da;
@base: #eff1f5;
@mantle: #e6e9ef;
@crust: #dce0e8; }
;
@frappe: {
@rosewater: #f2d5cf;
@flamingo: #eebebe;
@pink: #f4b8e4;
@mauve: #ca9ee6;
@red: #e78284;
@maroon: #ea999c;
@peach: #ef9f76;
@yellow: #e5c890;
@green: #a6d189;
@teal: #81c8be;
@sky: #99d1db;
@sapphire: #85c1dc;
@blue: #8caaee;
@lavender: #babbf1;
@text: #c6d0f5;
@subtext1: #b5bfe2;
@subtext0: #a5adce;
@overlay2: #949cbb;
@overlay1: #838ba7;
@overlay0: #737994;
@surface2: #626880;
@surface1: #51576d;
@surface0: #414559;
@base: #303446;
@mantle: #292c3c;
@crust: #232634; }
;
@macchiato: {
@rosewater: #f4dbd6;
@flamingo: #f0c6c6;
@pink: #f5bde6;
@mauve: #c6a0f6;
@red: #ed8796;
@maroon: #ee99a0;
@peach: #f5a97f;
@yellow: #eed49f;
@green: #a6da95;
@teal: #8bd5ca;
@sky: #91d7e3;
@sapphire: #7dc4e4;
@blue: #8aadf4;
@lavender: #b7bdf8;
@text: #cad3f5;
@subtext1: #b8c0e0;
@subtext0: #a5adcb;
@overlay2: #939ab7;
@overlay1: #8087a2;
@overlay0: #6e738d;
@surface2: #5b6078;
@surface1: #494d64;
@surface0: #363a4f;
@base: #24273a;
@mantle: #1e2030;
@crust: #181926; }
;
@mocha: {
@rosewater: #f5e0dc;
@flamingo: #f2cdcd;
@pink: #f5c2e7;
@mauve: #cba6f7;
@red: #f38ba8;
@maroon: #eba0ac;
@peach: #fab387;
@yellow: #f9e2af;
@green: #a6e3a1;
@teal: #94e2d5;
@sky: #89dceb;
@sapphire: #74c7ec;
@blue: #89b4fa;
@lavender: #b4befe;
@text: #cdd6f4;
@subtext1: #bac2de;
@subtext0: #a6adc8;
@overlay2: #9399b2;
@overlay1: #7f849c;
@overlay0: #6c7086;
@surface2: #585b70;
@surface1: #45475a;
@surface0: #313244;
@base: #1e1e2e;
@mantle: #181825;
@crust: #11111b; }
;
@espresso: {
@rosewater: #f5e0dc;
@flamingo: #f2cdcd;
@pink: #f5c2e7;
@mauve: #cba6f7;
@red: #f38ba8;
@maroon: #eba0ac;
@peach: #fab387;
@yellow: #f9e2af;
@green: #a6e3a1;
@teal: #94e2d5;
@sky: #89dceb;
@sapphire: #74c7ec;
@blue: #89b4fa;
@lavender: #b4befe;
@text: #cdd6f4;
@subtext1: #bac2de;
@subtext0: #a6adc8;
@overlay2: #9399b2;
@overlay1: #7f849c;
@overlay0: #6c7086;
@surface2: #585b70;
@surface1: #45475a;
@surface0: #313244;
@base: #020202;
@mantle: #010101;
@crust: #000000; }
; }
;
#catppuccin(@lookup, @accent) {
@rosewater: @catppuccin[@@lookup][@rosewater];
@flamingo: @catppuccin[@@lookup][@flamingo];
@pink: @catppuccin[@@lookup][@pink];
@mauve: @catppuccin[@@lookup][@mauve];
@red: @catppuccin[@@lookup][@red];
@maroon: @catppuccin[@@lookup][@maroon];
@peach: @catppuccin[@@lookup][@peach];
@yellow: @catppuccin[@@lookup][@yellow];
@green: @catppuccin[@@lookup][@green];
@teal: @catppuccin[@@lookup][@teal];
@sky: @catppuccin[@@lookup][@sky];
@sapphire: @catppuccin[@@lookup][@sapphire];
@blue: @catppuccin[@@lookup][@blue];
@lavender: @catppuccin[@@lookup][@lavender];
@text: @catppuccin[@@lookup][@text];
@subtext1: @catppuccin[@@lookup][@subtext1];
@subtext0: @catppuccin[@@lookup][@subtext0];
@overlay2: @catppuccin[@@lookup][@overlay2];
@overlay1: @catppuccin[@@lookup][@overlay1];
@overlay0: @catppuccin[@@lookup][@overlay0];
@surface2: @catppuccin[@@lookup][@surface2];
@surface1: @catppuccin[@@lookup][@surface1];
@surface0: @catppuccin[@@lookup][@surface0];
@base: @catppuccin[@@lookup][@base];
@mantle: @catppuccin[@@lookup][@mantle];
@crust: @catppuccin[@@lookup][@crust];
@accent-color: @catppuccin[@@lookup][@@accent];
--darkreader-bg--toastify: @mantle;
body {
background-color: @base;
border-color: @accent-color;
color: @text; }
/* base */
.navbar-desktop, .modal-content,
.swiper-slide,
.container-fluid,
.chatfooterbg-normal,
.chatheaderbg-normal,
.dropdown-menu,
.p-5,
.col-12,
.nav,
.nav-link, .col-auto.align-items-center.justify-content-center, .btn-primary,
.faq-row-wrapper,
.profile-header,
.container,
.css-128loqv,
.inner-scroll-view,
.css-1rhbuit-multiValue,
[class="react-scroll-to-bottom--css-bppst-1n7m0yu inner-scroll-view"],
[class="react-scroll-to-bottom--css-ceyix-1n7m0yu inner-scroll-view"],
[class=" mxjjlwdx adwkvc"],
[class=" rounded py-0 px-1"],
[style="display: flex; align-items: center; height: 100%; width: 100%; justify-content: center; background-color: rgb(43, 44, 45); --darkreader-inline-bgcolor: #2c2e2e;"],
[style="display: flex; flex-direction: column; background-color: rgb(43, 44, 45); justify-content: center; align-items: center; padding: 12px; --darkreader-inline-bgcolor: #2c2e2e;"], [style="font-size: 16px; border-width: 0px 0px 1px; width: 400px;"] {
background-color: @base!important; }
[style="width: 100%; height: 250px;"] {border-color: @base}
/* text */
.dropdown-item, .character-slide-card-v3, .form-control, .Toastify__toast-body, .css-1x5jdmq, .css-79xub, .MuiInputBase-input, .swiper-button-next, .swiper-button-prev, .row-content-text,
.css-1xjiak, .css-8y3x9n, .css-12jo7m5, .text-light,
.css-lp3xnn, .form-control::file-selector-button,
.css-u36398,
.css-1q2h7u5,
.css-16hxacb,
.text-wrap, .select__input, .justify-content-center, [style="font-size: 16px; border-width: 0px 0px 1px; width: 400px;"] {
color: @text!important }
/* subtext0 */
::placeholder {
color: @subtext0 }
/* subtext1 */
.username-truncated, .text-muted, select, .row, .css-v7esy {
color: @subtext1!important }
/* mantle */
.button, .form-control::file-selector-button, .bg-white,
.MuiTab-textColorPrimary, .css-1h48b3,
.form-control,
.form-select,
.use-case-block,
.css-1hw9j7s,
.css-1d8n9bt,
.css-177ic5c,
.css-1wy0on6,
.form-check-input,
.css-128loqv,
.css-1spb1s5,
.css-8y3x9n,
.css-26l3qy-menu,
[class=" css-1s2u09g-control"],
[class="dropdown-menu show"],
[class="ReactFlagsSelect-module_selectOptions__3LNBJ ReactFlagsSelect-module_alignOptionsToRight__3Qvq2"],
[style="padding: 0px 24px 24px; width: 100%; display: flex; justify-content: flex-end; align-items: center; background-color: rgb(43, 44, 45); --darkreader-inline-bgcolor: #2c2e2e;"],
[data-darkreader-inline-bgimage],
.css-1hwfws3,
[style="display: flex; margin: 16px 0px 10px 10px; border-radius: 8px; background-color: rgba(235, 64, 52, 0.5); --darkreader-inline-bgcolor: rgba(157, 42, 32, 0.5);"] {
background-color: @mantle!important; }
[class="nav nav-tabs"],
.css-1yxmbwk, .border, .css-1h48b3, .modal-content {
border-color: @mantle!important }
/* surface0 */
.button:hover, .css-xb97g8:hover,
.dropdown-item:hover,
.character-slide-card-v3:hover,
.use-case-block:hover,
[class="ReactFlagsSelect-module_selectOption__3pcgW ReactFlagsSelect-module_selectOptionWithlabel__2GpmM"]:hover,
[...