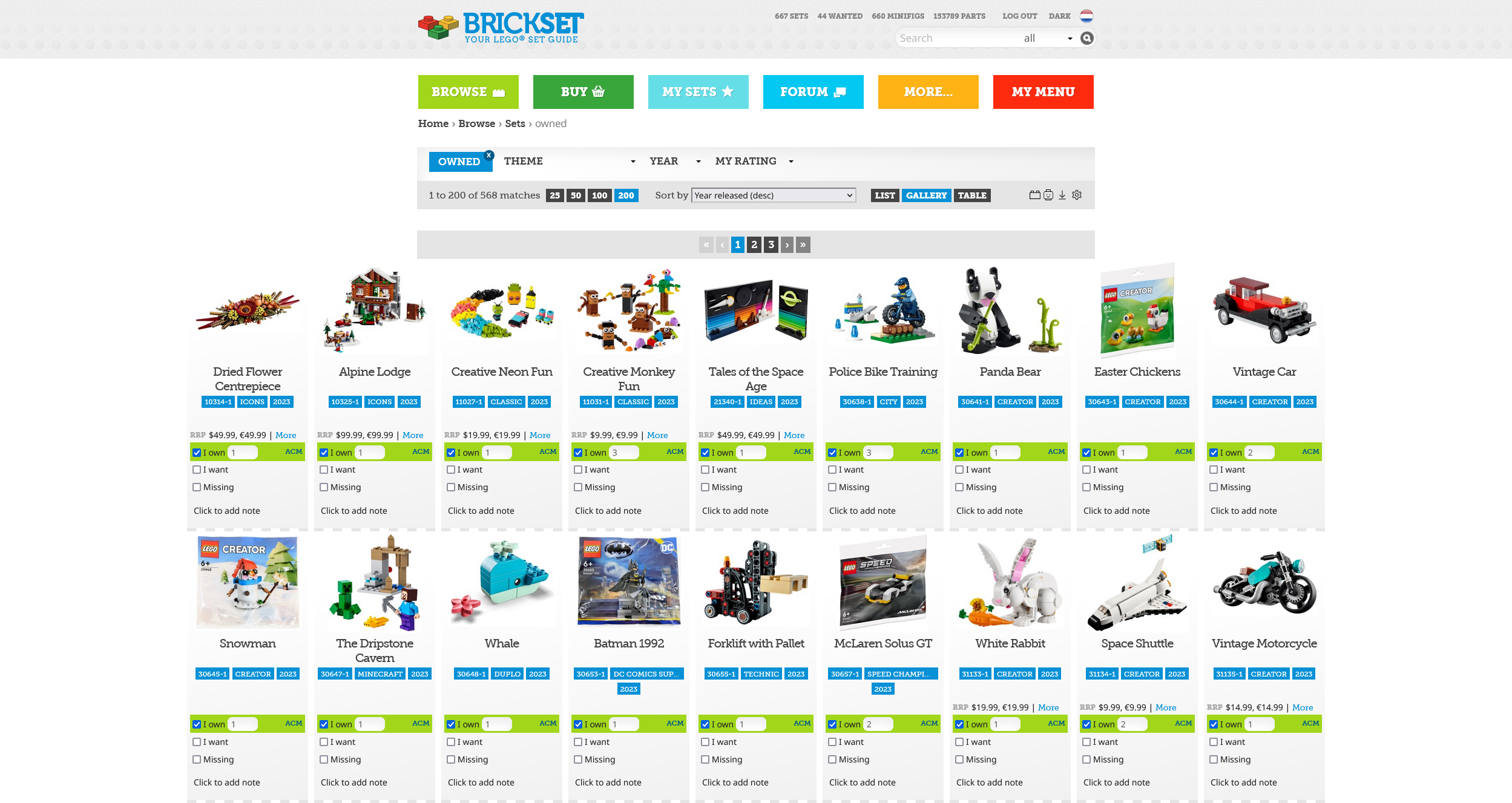
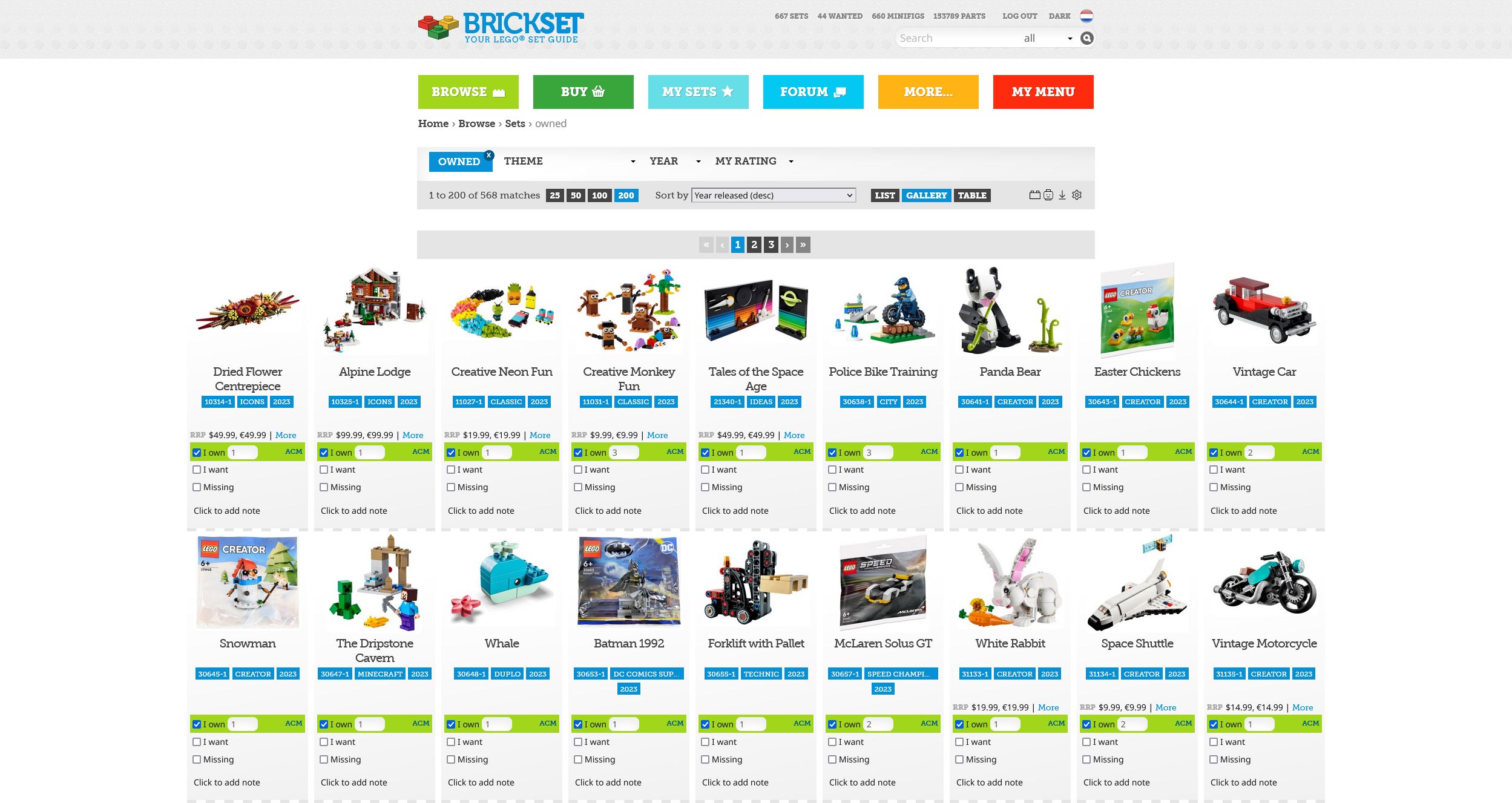
This userstyle adjusts the Brickset gallery view to show a specific amount of columns per row as well as adding RRP to tiles.
Expanded gallery view by MarNicGit

Details
AuthorMarNicGit
LicenseNo License
Categorybrickset.com
Created
Updated
Code size2.7 kB
Code checksum631974d0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
You can set the amount of columns shown by changing the variable --columns.
**Note:**Firefox users should enable the config layout.css.has-selector in order to reveal RRP in tiles.
Source code
/* ==UserStyle==
@name brickset.com
@version 20231112.11.28
@namespace userstyles.world/user/MarNicGit
@description This userstyle adjusts the Brickset gallery view to show 8 columns per row as well as adding RRP to tiles.
@author MarNicGit
@license No License
==/UserStyle== */
@-moz-document domain("brickset.com") {
/* Gallery adjustments */
:root{
--columns: 10;
--base-size: 200px;
--base-width: calc(var(--base-size) * var(--columns));
--article-width: 190px;
--brickset-border: 5px dashed #e5e5e5;
}
section.setlist{
justify-content: center;
}
body.galleryview article.set.set.set.set.set.set{
flex-basis: var(--article-width);
margin: 0 2.5px;
border-bottom: var(--brickset-border);
padding:5px 0;
display: flex;
flex-direction: column;
}
body.galleryview>div.outerwrap{
max-width: unset !important;
}
div.content{
width: var(--base-width);
}
.galleryview article.set > .action{
margin:0;
width: 100%;
}
section.setlist[id*="partlist"]{
--article-width: 170px;
margin: 0 -10px;
}
}
@-moz-document domain("brickset.com") {
/* Show RRP in tiles. */
/* FF users: enable layout.css.has-selector.enabled in your about:config! */
/* Unfortunately we can only match RRP elements based on a possible url. Please huw, add a RRP class to the dt and dd!! */
/*
this is the selector for RRP dt and dd:
body.galleryview article.set>div.meta>div:nth-child(1 of .col)>dl>dt:has(+ dd>a.plain[href*="prices"]){
}
*/
article.set .col > dl > dt:not(:has(+ dd>a.plain[href*="prices"])) {
display: none;
}
article.set .col > dl > dd:not(:has(a.plain[href*="prices"])) {
display: none;
}
body.galleryview article.set > div.meta > div.col > dl {
display: flex;
}
body.galleryview article.set > div.meta > div.col:nth-child(6) {
display: none;
}
body.galleryview article.set > div.meta > div.col {
flex-grow: 1;
display: flex;
align-items: end;
margin: 0 2.5px;
}
body.galleryview article.set > div.meta {
flex-grow: 1;
display: flex;
flex-direction: column;
}
}
@-moz-document domain("brickset.com") {
/* Cut off long tags */
body.galleryview article.set > .meta > .tags{
margin-top:4px;
}
body.galleryview article.set > .meta > .tags a {
white-space: nowrap;
max-width: 15ch;
display: inline-block;
text-overflow: ellipsis;
overflow: hidden;
}
}
@-moz-document domain("brickset.com") {
/* design view */
/* Element | https://brickset.com/parts/design-3062 */
body.parts.galleryview section.iteminfo {
display: flex;
justify-content: center;
}
body.parts.galleryview section.iteminfo>div.col{
float: unset;
width: unset;
}
}